目录
一、用户管理
1.1、数据库表
1.2、使用代码生成器生成相关代码
1.3、后端代码
1.4、前端代码
二、用户与角色功能实现

一、用户管理
1.1、数据库表
CREATE TABLE `sys_user` (
`id` BIGINT(20) NOT NULL AUTO_INCREMENT COMMENT '会员id',
`username` VARCHAR(20) NOT NULL DEFAULT '' COMMENT '用户名',
`password` VARCHAR(32) NOT NULL DEFAULT '' COMMENT '密码',
`name` VARCHAR(50) DEFAULT NULL COMMENT '姓名',
`phone` VARCHAR(11) DEFAULT NULL COMMENT '手机',
`head_url` VARCHAR(200) DEFAULT NULL COMMENT '头像地址',
`dept_id` BIGINT(20) DEFAULT NULL COMMENT '部门id',
`post_id` BIGINT(20) DEFAULT NULL COMMENT '岗位id',
`open_id` VARCHAR(255) DEFAULT NULL COMMENT '微信openId',
`description` VARCHAR(255) DEFAULT NULL COMMENT '描述',
`status` TINYINT(3) DEFAULT NULL COMMENT '状态(1:正常 0:停用)',
`create_time` TIMESTAMP NOT NULL DEFAULT CURRENT_TIMESTAMP COMMENT '创建时间',
`update_time` TIMESTAMP NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP COMMENT '更新时间',
`is_deleted` TINYINT(3) NOT NULL DEFAULT '0' COMMENT '删除标记(0:不可用 1:可用)',
PRIMARY KEY (`id`),
UNIQUE KEY `idx_username` (`username`)
) ENGINE=INNODB AUTO_INCREMENT=13 DEFAULT CHARSET=utf8mb4 COMMENT='用户表';
#
# Data for table "sys_user"
#
INSERT INTO `sys_user` VALUES (1,'admin','96e79218965eb72c92a549dd5a330112','admin','15000000000','http://r61cnlsfq.hn-bkt.clouddn.com/7daa4595-dfde-45da-8513-c5c2b81d20cc',1022,NULL,'',NULL,1,'2021-05-31 18:08:43','2022-12-13 14:52:31',0),
(2,'wjl','96e79218965eb72c92a549dd5a330112','王经理','15000000002','http://r61cnlsfq.hn-bkt.clouddn.com/b09b3467-3d99-437a-bd2e-dd8c9be92bb8',1022,6,'',NULL,1,'2022-02-08 10:35:38','2022-12-22 10:05:03',0),
(3,'lrsjl','96e79218965eb72c92a549dd5a330112','李人事经理','15000000004',NULL,2018,5,'',NULL,1,'2022-05-24 11:05:40','2022-12-22 10:05:21',0),
(4,'lisi','96e79218965eb72c92a549dd5a330112','李四','15000000001',NULL,1021,10,'omwf25izKON9dktgoy0dogqvnGhk',NULL,1,'2022-12-06 09:32:31','2022-12-21 09:25:06',0),
(5,'zzjl','96e79218965eb72c92a549dd5a330112','张总经理','15000000003',NULL,10,8,'',NULL,1,'2022-12-07 16:47:00','2022-12-22 10:05:07',0),
(6,'xkfzr','96e79218965eb72c92a549dd5a330112','张学科','15000000005',NULL,1010,11,NULL,NULL,1,'2022-12-14 09:18:12','2022-12-14 09:18:12',0),
(7,'zhangsan','96e79218965eb72c92a549dd5a330112','张三','15000000006',NULL,1021,10,NULL,NULL,1,'2022-12-26 11:26:45','2022-12-27 09:11:37',0),
(11,'zhangsan01','96e79218965eb72c92a549dd5a330112','张三01','15000000007',NULL,1021,10,NULL,NULL,1,'2022-12-26 11:27:33','2022-12-27 09:11:38',0),
(12,'zhangsan02','96e79218965eb72c92a549dd5a330112','张三02','15000000008',NULL,1021,10,NULL,NULL,1,'2022-12-26 11:27:39','2022-12-27 09:11:39',0);
CREATE TABLE `sys_user_role` (
`id` BIGINT(20) NOT NULL AUTO_INCREMENT COMMENT '主键id',
`role_id` BIGINT(20) NOT NULL DEFAULT '0' COMMENT '角色id',
`user_id` BIGINT(20) NOT NULL DEFAULT '0' COMMENT '用户id',
`create_time` TIMESTAMP NOT NULL DEFAULT CURRENT_TIMESTAMP COMMENT '创建时间',
`update_time` TIMESTAMP NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP COMMENT '更新时间',
`is_deleted` TINYINT(3) NOT NULL DEFAULT '0' COMMENT '删除标记(0:不可用 1:可用)',
PRIMARY KEY (`id`),
KEY `idx_role_id` (`role_id`),
KEY `idx_admin_id` (`user_id`)
) ENGINE=INNODB AUTO_INCREMENT=11 DEFAULT CHARSET=utf8 COMMENT='用户角色';
INSERT INTO `sys_user_role` VALUES (2,2,2,'2022-01-20 20:49:37','2022-02-24 10:43:07',0),
(3,1,1,'2022-05-19 10:37:27','2022-05-24 16:55:53',1),
(4,2,1,'2022-05-19 10:37:27','2022-05-24 16:55:53',1),
(5,1,1,'2022-05-24 16:55:53','2022-05-24 16:55:53',0),
(6,2,3,'2022-05-25 16:09:31','2022-05-25 16:09:31',0),
(7,2,4,'2022-06-02 11:08:14','2022-06-02 11:15:36',1),
(8,2,4,'2022-06-02 11:15:36','2022-06-02 16:10:53',1),
(9,1,4,'2022-06-02 11:15:36','2022-06-02 16:10:53',1),
(10,1,4,'2022-06-02 16:10:53','2022-06-02 16:10:53',0);1.2、使用代码生成器生成相关代码
pom依赖
<dependency> <groupId>com.baomidou</groupId> <artifactId>mybatis-plus-generator</artifactId> <version>3.3.1</version> </dependency> <dependency> <groupId>org.apache.velocity</groupId> <artifactId>velocity-engine-core</artifactId> <version>2.0</version> </dependency>public class CodeGet { public static void main(String[] args) { // 1、创建代码生成器 AutoGenerator mpg = new AutoGenerator(); // 2、全局配置 // 全局配置 GlobalConfig gc = new GlobalConfig(); gc.setOutputDir("D:\\java17\\cjc-oa-parent\\service-oa"+"/src/main/java"); gc.setServiceName("%sService"); //去掉Service接口的首字母I gc.setAuthor("cjc"); gc.setOpen(false); mpg.setGlobalConfig(gc); // 3、数据源配置 DataSourceConfig dsc = new DataSourceConfig(); dsc.setUrl("jdbc:mysql://localhost:3306/yaya-oa?serverTimezone=GMT%2B8&useSSL=false"); dsc.setDriverName("com.mysql.cj.jdbc.Driver"); dsc.setUsername("root"); dsc.setPassword("123456"); dsc.setDbType(DbType.MYSQL); mpg.setDataSource(dsc); // 4、包配置 PackageConfig pc = new PackageConfig(); pc.setParent("com.cjc"); pc.setModuleName("auth"); //模块名 pc.setController("controller"); pc.setService("service"); pc.setMapper("mapper"); mpg.setPackageInfo(pc); // 5、策略配置 StrategyConfig strategy = new StrategyConfig(); strategy.setInclude("sys_user"); strategy.setNaming(NamingStrategy.underline_to_camel);//数据库表映射到实体的命名策略 strategy.setColumnNaming(NamingStrategy.underline_to_camel);//数据库表字段映射到实体的命名策略 strategy.setEntityLombokModel(true); // lombok 模型 @Accessors(chain = true) setter链式操作 strategy.setRestControllerStyle(true); //restful api风格控制器 strategy.setControllerMappingHyphenStyle(true); //url中驼峰转连字符 mpg.setStrategy(strategy); // 6、执行 mpg.execute(); } }
1.3、后端代码
controller层
@Api(tags = "用户管理") @RestController @RequestMapping("/admin/system/sysUser") public class SysUserController { @Autowired private SysUserService sysUserService; @GetMapping("/pageUserQuery/{page}/{limit}") @ApiOperation("用户分页查询") public Result pageUserQuery(@PathVariable("page") Long page, @PathVariable("limit") Long limit, SysUserQueryVo sysUserQueryVo){ //创建Page对象,传递分页相关参数 Page<SysUser> sysUserPage = new Page<>(page,limit); //封装条件 String userName = sysUserQueryVo.getKeyword(); String createTimeBegin = sysUserQueryVo.getCreateTimeBegin(); String createTimeEnd = sysUserQueryVo.getCreateTimeEnd(); LambdaQueryWrapper<SysUser> queryWrapper = new LambdaQueryWrapper<>(); //判断条件 if (StringUtils.hasLength(userName)){ queryWrapper.like(SysUser::getUsername,userName); } if (StringUtils.hasLength(createTimeBegin)){ //ge 大于等于 queryWrapper.ge(SysUser::getCreateTime,createTimeBegin); } if (StringUtils.hasLength(createTimeEnd)){ //le 小于等于 queryWrapper.le(SysUser::getUpdateTime,createTimeEnd); } return Result.ok(sysUserService.page(sysUserPage,queryWrapper)); } @ApiOperation("查询所有用户") @GetMapping("/queryAllUser") public Result queryAllUser(){ return Result.ok(sysUserService.list()); } @ApiOperation("根据用户Id查询") @GetMapping("/queryUserById/{id}") public Result queryUserById(@PathVariable("id") Long id){ return Result.ok(sysUserService.getById(id)); } @ApiOperation("添加用户") @PostMapping("/addUser") public Result addUser(@RequestBody SysUser sysUser){ boolean save = sysUserService.save(sysUser); if (save){ return Result.ok(); } return Result.fail(); } @ApiOperation("修改用户") @PutMapping("/updateUser") public Result updateUser(@RequestBody SysUser sysUser){ boolean updateById = sysUserService.updateById(sysUser); if (updateById){ return Result.ok(); } return Result.fail(); } @ApiOperation("根据用户Id删除") @DeleteMapping("/deleteUserById/{id}") public Result deleteUserById(@PathVariable("id") Long id){ boolean removeById = sysUserService.removeById(id); if (removeById){ return Result.ok(); } return Result.fail(); } @ApiOperation("批量删除用户") @DeleteMapping("deleteBatch") public Result deleteBatch(@RequestBody List<Long> list){ boolean removeByIds = sysUserService.removeByIds(list); if (removeByIds){ return Result.ok(); } return Result.fail(); } }
启动报错:
java.lang.IllegalStateException: Failed to introspect Class [com.cjc.common.config.MybatisPlusConfig] from ClassLoader [sun.misc.Launcher$AppClassLoader@18b4aac2]
at org.springframework.util.ReflectionUtils.getDeclaredMethods(ReflectionUtils.java:485) ~[spring-core-5.3.27.jar:5.3.27]
at org.springframework.util.ReflectionUtils.doWithMethods(ReflectionUtils.java:361) ~[spring-core-5.3.27.jar:5.3.27]
at org.springframework.util.ReflectionUtils.getUniqueDeclaredMethods(ReflectionUtils.java:418) ~[spring-core-5.3.27.jar:5.3.27]
at org.springframework.beans.factory.support.AbstractAutowireCapableBeanFactory.lambda$getTypeForFactoryMethod$2(AbstractAutowireCapableBeanFactory.java:765) ~[spring-beans-5.3.27.jar:5.3.27]
at java.util.concurrent.ConcurrentHashMap.computeIfAbsent(ConcurrentHashMap.java:1688) ~[na:1.8.0_321]
at org.springframework.beans.factory.support.AbstractAutowireCapableBeanFactory.getTypeForFactoryMethod(AbstractAutowireCapableBeanFactory.java:764) ~[spring-beans-5.3.27.jar:5.3.27]
at org.springframework.beans.factory.support.AbstractAutowireCapableBeanFactory.determineTargetType(AbstractAutowireCapableBeanFactory.java:703) ~[spring-beans-5.3.27.jar:5.3.27]
at org.springframework.beans.factory.support.AbstractAutowireCapableBeanFactory.predictBeanType(AbstractAutowireCapableBeanFactory.java:674) ~[spring-beans-5.3.27.jar:5.3.27]
at org.springframework.beans.factory.support.AbstractBeanFactory.isFactoryBean(AbstractBeanFactory.java:1684) ~[spring-beans-5.3.27.jar:5.3.27]
at org.springframework.beans.factory.support.DefaultListableBeanFactory.doGetBeanNamesForType(DefaultListableBeanFactory.java:570) ~[spring-beans-5.3.27.jar:5.3.27]
at org.springframework.beans.factory.support.DefaultListableBeanFactory.getBeanNamesForType(DefaultListableBeanFactory.java:542) ~[spring-beans-5.3.27.jar:5.3.27]
at org.springframework.beans.factory.support.DefaultListableBeanFactory.getBeansOfType(DefaultListableBeanFactory.java:669) ~[spring-beans-5.3.27.jar:5.3.27]
at org.springframework.beans.factory.support.DefaultListableBeanFactory.getBeansOfType(DefaultListableBeanFactory.java:661) ~[spring-beans-5.3.27.jar:5.3.27]
at org.springframework.context.support.AbstractApplicationContext.getBeansOfType(AbstractApplicationContext.java:1302) ~[spring-context-5.3.27.jar:5.3.27]
at org.springframework.boot.SpringApplication.getExitCodeFromMappedException(SpringApplication.java:864) [spring-boot-2.7.11.jar:2.7.11]
at org.springframework.boot.SpringApplication.getExitCodeFromException(SpringApplication.java:852) [spring-boot-2.7.11.jar:2.7.11]
at org.springframework.boot.SpringApplication.handleExitCode(SpringApplication.java:839) [spring-boot-2.7.11.jar:2.7.11]
at org.springframework.boot.SpringApplication.handleRunFailure(SpringApplication.java:779) [spring-boot-2.7.11.jar:2.7.11]
at org.springframework.boot.SpringApplication.run(SpringApplication.java:317) [spring-boot-2.7.11.jar:2.7.11]
at org.springframework.boot.SpringApplication.run(SpringApplication.java:1303) [spring-boot-2.7.11.jar:2.7.11]
at org.springframework.boot.SpringApplication.run(SpringApplication.java:1292) [spring-boot-2.7.11.jar:2.7.11]
at com.cjc.auth.ServiceAuthApplication.main(ServiceAuthApplication.java:12) [classes/:na]
Caused by: java.lang.NoClassDefFoundError: com/baomidou/mybatisplus/extension/plugins/MybatisPlusInterceptor
at java.lang.Class.getDeclaredMethods0(Native Method) ~[na:1.8.0_321]
at java.lang.Class.privateGetDeclaredMethods(Class.java:2701) ~[na:1.8.0_321]
at java.lang.Class.getDeclaredMethods(Class.java:1975) ~[na:1.8.0_321]
at org.springframework.util.ReflectionUtils.getDeclaredMethods(ReflectionUtils.java:467) ~[spring-core-5.3.27.jar:5.3.27]
... 21 common frames omitted
Caused by: java.lang.ClassNotFoundException: com.baomidou.mybatisplus.extension.plugins.MybatisPlusInterceptor
at java.net.URLClassLoader.findClass(URLClassLoader.java:387) ~[na:1.8.0_321]
at java.lang.ClassLoader.loadClass(ClassLoader.java:418) ~[na:1.8.0_321]
at sun.misc.Launcher$AppClassLoader.loadClass(Launcher.java:355) ~[na:1.8.0_321]
at java.lang.ClassLoader.loadClass(ClassLoader.java:351) ~[na:1.8.0_321]
... 25 common frames omitted解决办法:
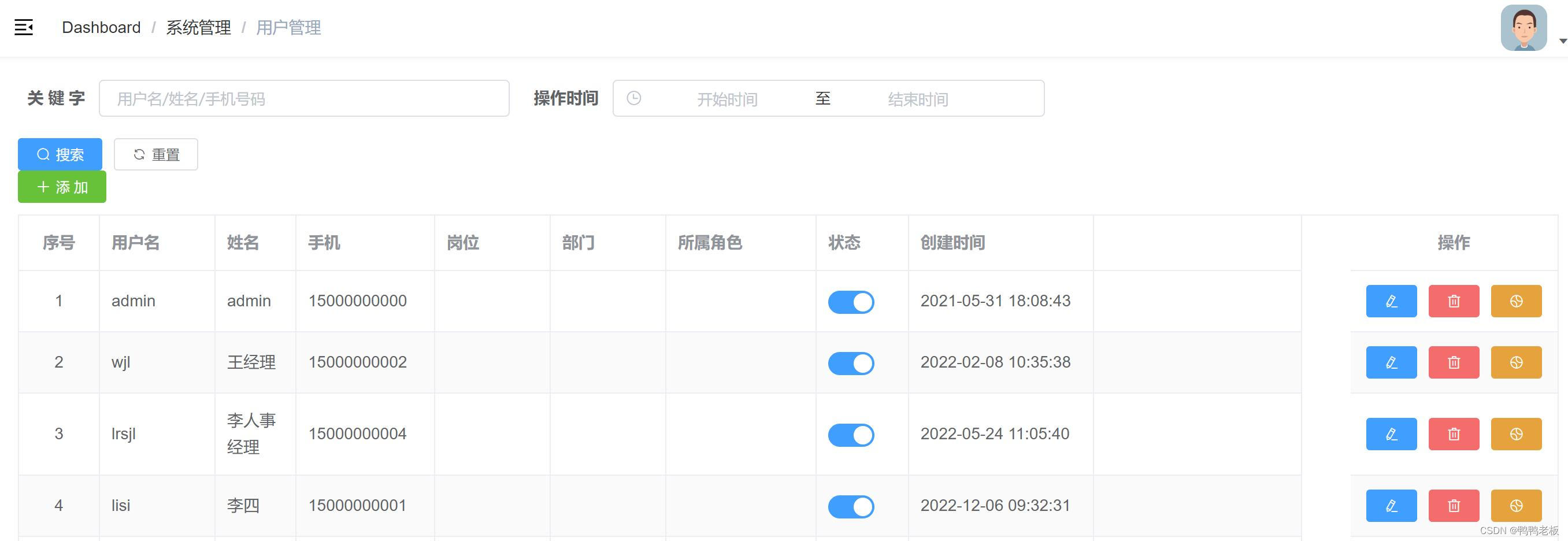
1.4、前端代码
index.js
{
name: 'sysUser',
path: 'sysUser',
component: () => import('@/views/system/sysUser/list'),
meta: {
title: '用户管理',
icon: 'el-icon-s-custom'
}
},sysUser.js
import request from '@/utils/request'
const api_name = '/admin/system/sysUser'
export default {
// 条件分页查询用户
getPageList(page, limit, searchObj) {
return request({
url: `${api_name}/pageUserQuery/${page}/${limit}`,
method: 'get',
params: searchObj // url查询字符串或表单键值对
})
},
// 根据id查询用户
getById(id) {
return request({
url: `${api_name}/queryUserById/${id}`,
method: 'get'
})
},
// 添加用户
save(role) {
return request({
url: `${api_name}/addUser`,
method: 'post',
data: role
})
},
// 根据id修改用户
updateById(role) {
return request({
url: `${api_name}/updateUser`,
method: 'put',
data: role
})
},
// 根据id删除
removeById(id) {
return request({
url: `${api_name}/deleteUserById/${id}`,
method: 'delete'
})
},
// 批量删除
deleteBatch(idList) {
return request({
url: `${api_name}/deleteBatchUser`,
method: 'delete',
data: idList
})
}
}
sysUser下的list.vue
<template>
<div class="app-container">
<div class="search-div">
<el-form label-width="70px" size="small">
<el-row>
<el-col :span="8">
<el-form-item label="关 键 字">
<el-input v-model="searchObj.keyword" style="width: 95%" placeholder="用户名/姓名/手机号码" />
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="操作时间">
<el-date-picker
v-model="createTimes"
type="datetimerange"
range-separator="至"
start-placeholder="开始时间"
end-placeholder="结束时间"
value-format="yyyy-MM-dd HH:mm:ss"
style="margin-right: 10px;width: 100%;"
/>
</el-form-item>
</el-col>
</el-row>
<el-row style="display:flex">
<el-button type="primary" icon="el-icon-search" size="mini" :loading="loading" @click="fetchData()">搜索</el-button>
<el-button icon="el-icon-refresh" size="mini" @click="resetData">重置</el-button>
</el-row>
</el-form>
</div>
<!-- 工具条 -->
<div class="tools-div">
<el-button type="success" icon="el-icon-plus" size="mini" @click="add">添 加</el-button>
</div>
<!-- 列表 -->
<el-table
v-loading="listLoading"
:data="list"
stripe
border
style="width: 100%;margin-top: 10px;"
>
<el-table-column
label="序号"
width="70"
align="center"
>
<template slot-scope="scope">
{{ (page - 1) * limit + scope.$index + 1 }}
</template>
</el-table-column>
<el-table-column prop="username" label="用户名" width="100" />
<el-table-column prop="name" label="姓名" width="70" />
<el-table-column prop="phone" label="手机" width="120" />
<el-table-column prop="postName" label="岗位" width="100" />
<el-table-column prop="deptName" label="部门" width="100" />
<el-table-column label="所属角色" width="130">
<template slot-scope="scope">
<span v-for="item in scope.row.roleList" :key="item.id" style="margin-right: 10px;">{{ item.roleName }}</span>
</template>
</el-table-column>
<el-table-column label="状态" width="80">
<template slot-scope="scope">
<el-switch
v-model="scope.row.status === 1"
@change="switchStatus(scope.row)"
/>
</template>
</el-table-column>
<el-table-column prop="createTime" label="创建时间" width="160" />
<el-table-column label="操作" width="180" align="center" fixed="right">
<template slot-scope="scope">
<el-button type="primary" icon="el-icon-edit" size="mini" title="修改" @click="edit(scope.row.id)" />
<el-button type="danger" icon="el-icon-delete" size="mini" title="删除" @click="removeDataById(scope.row.id)" />
</template>
</el-table-column>
</el-table>
<!-- 分页组件 -->
<el-pagination
:current-page="page"
:total="total"
:page-size="limit"
:page-sizes="[5, 10, 20, 30, 40, 50, 100]"
style="padding: 30px 0; text-align: center;"
layout="sizes, prev, pager, next, jumper, ->, total, slot"
@current-change="fetchData"
@size-change="changeSize"
/>
<el-dialog title="添加/修改" :visible.sync="dialogVisible" width="40%">
<el-form ref="dataForm" :model="sysUser" label-width="100px" size="small" style="padding-right: 40px;">
<el-form-item label="用户名" prop="username">
<el-input v-model="sysUser.username" />
</el-form-item>
<el-form-item v-if="!sysUser.id" label="密码" prop="password">
<el-input v-model="sysUser.password" type="password" />
</el-form-item>
<el-form-item label="姓名" prop="name">
<el-input v-model="sysUser.name" />
</el-form-item>
<el-form-item label="手机" prop="phone">
<el-input v-model="sysUser.phone" />
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button size="small" icon="el-icon-refresh-right" @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" icon="el-icon-check" size="small" @click="saveOrUpdate()">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
import api from '@/api/system/sysUser'
const defaultForm = {
id: '',
username: '',
password: '',
name: '',
phone: '',
status: 1
}
export default {
data() {
return {
listLoading: true, // 数据是否正在加载
list: null, // banner列表
total: 0, // 数据库中的总记录数
page: 1, // 默认页码
limit: 5, // 每页记录数
searchObj: {}, // 查询表单对象
createTimes: [],
dialogVisible: false,
sysUser: defaultForm,
saveBtnDisabled: false
}
},
// 生命周期函数:内存准备完毕,页面尚未渲染
created() {
console.log('list created......')
this.fetchData()
},
// 生命周期函数:内存准备完毕,页面渲染成功
mounted() {
console.log('list mounted......')
},
methods: {
// 当页码发生改变的时候
changeSize(size) {
console.log(size)
this.limit = size
this.fetchData(1)
},
// 加载banner列表数据
fetchData(page = 1) {
debugger
this.page = page
console.log('翻页。。。' + this.page)
if (this.createTimes && this.createTimes.length == 2) {
this.searchObj.createTimeBegin = this.createTimes[0]
this.searchObj.createTimeEnd = this.createTimes[1]
}
api.getPageList(this.page, this.limit, this.searchObj).then(
response => {
// this.list = response.data.list
this.list = response.data.records
this.total = response.data.total
// 数据加载并绑定成功
this.listLoading = false
}
)
},
// 重置查询表单
resetData() {
console.log('重置查询表单')
this.searchObj = {}
this.createTimes = []
this.fetchData()
},
// 根据id删除数据
removeDataById(id) {
// debugger
this.$confirm('此操作将永久删除该记录, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => { // promise
// 点击确定,远程调用ajax
return api.removeById(id)
}).then((response) => {
this.fetchData()
this.$message.success(response.message || '删除成功')
}).catch(() => {
this.$message.info('取消删除')
})
},
// -------------
add() {
this.dialogVisible = true
this.sysUser = Object.assign({}, defaultForm)
},
edit(id) {
this.dialogVisible = true
this.fetchDataById(id)
},
fetchDataById(id) {
api.getById(id).then(response => {
this.sysUser = response.data
})
},
saveOrUpdate() {
this.$refs.dataForm.validate(valid => {
if (valid) {
this.saveBtnDisabled = true // 防止表单重复提交
if (!this.sysUser.id) {
this.saveData()
} else {
this.updateData()
}
}
})
},
// 新增
saveData() {
api.save(this.sysUser).then(response => {
this.$message.success('操作成功')
this.dialogVisible = false
this.fetchData(this.page)
})
},
// 根据id更新记录
updateData() {
api.updateById(this.sysUser).then(response => {
this.$message.success(response.message || '操作成功')
this.dialogVisible = false
this.fetchData(this.page)
})
}
}
}
</script>
二、用户与角色功能实现
service接口
public interface SysUserService extends IService<SysUser> {
boolean updateStatus(Long id, Integer status);
}public interface SysRoleService extends IService<SysRole> {
Map<String, Object> findRoleDataByUserId(Long userId);
void doAssign(AssginRoleVo assginRoleVo);
}
service实现类
@Service
public class SysRoleServiceImpl extends ServiceImpl<SysRoleMapper,SysRole> implements SysRoleService {
@Autowired
private SysUserRoleService sysUserRoleService;
//查询所有角色和当前用户所属角色
@Override
public Map<String, Object> findRoleDataByUserId(Long userId) {
//查询所有角色
List<SysRole> allRolesList = baseMapper.selectList(null);
//根据用户id查询对应的所有角色
LambdaQueryWrapper<SysUserRole> wrapper = new LambdaQueryWrapper<>();
wrapper.eq(SysUserRole::getUserId,userId);
List<SysUserRole> userRoleList = sysUserRoleService.list(wrapper);
//使用stream流获取角色ID
List<Long> roleIdList = userRoleList
.stream()
.map(c -> c.getRoleId())
.collect(Collectors.toList());
//根据角色id,找到对应角色信息
ArrayList<SysRole> assginRoleList = new ArrayList<>();
for (SysRole role:allRolesList) {
//使用id进行比较
if (roleIdList.contains(role.getId())){
assginRoleList.add(role);
}
}
//存入map集合并返回
Map<String , Object> map = new HashMap<>();
map.put("assginRoleList",assginRoleList);
map.put("allRolesList",allRolesList);
return map;
}
//为用户分配角色
@Override
public void doAssign(AssginRoleVo assginRoleVo) {
//把用户之前分配的角色数据删除
LambdaQueryWrapper<SysUserRole> wrapper = new LambdaQueryWrapper<>();
wrapper.eq(SysUserRole::getUserId,assginRoleVo.getUserId());
sysUserRoleService.remove(wrapper);
//重新进行分配
List<Long> roleIdList = assginRoleVo.getRoleIdList();
for (Long roleId: roleIdList){
if (roleId == null){
continue;
}
SysUserRole sysUserRole = new SysUserRole();
sysUserRole.setRoleId(roleId);
sysUserRole.setUserId(assginRoleVo.getUserId());
sysUserRoleService.save(sysUserRole);
}
}
}
@Service
public class SysUserServiceImpl extends ServiceImpl<SysUserMapper, SysUser> implements SysUserService {
//更新状态
@Override
public boolean updateStatus(Long id, Integer status) {
//根据用户id查询用户对象
SysUser sysUser = baseMapper.selectById(id);
//设置修改状态值
if (status == 1 || status == 0){
sysUser.setStatus(status);
//调用方法进行修改
baseMapper.updateById(sysUser);
return true;
}
return false;
}
}controller层
@ApiOperation("获取角色")
@GetMapping("/toAssign/{userId}")
public Result toAssign(@PathVariable("userId") Long userId){
Map<String,Object> map = sysRoleService.findRoleDataByUserId(userId);
return Result.ok(map);
}
@ApiOperation("为用户分配角色")
@PostMapping("/doAssign")
public Result doAssign(@RequestBody AssginRoleVo assginRoleVo){
sysRoleService.doAssign(assginRoleVo);
return Result.ok();
}@ApiOperation("更新状态")
@GetMapping("/updateStatus/{id}/{status}")
public Result updateStatus(@PathVariable("id") Long id,
@PathVariable("status") Integer status){
boolean b = sysUserService.updateStatus(id, status);
if (b){
return Result.ok();
}
return Result.fail();
}前端代码:
updateStatus(id, status) {
return request({
url: `${api_name}/updateStatus/${id}/${status}`,
method: 'get'
})
} getRoles(adminId) {
return request({
url: `${api_name}/toAssign/${adminId}`,
method: 'get'
})
},
assignRoles(assginRoleVo) {
return request({
url: `${api_name}/doAssign`,
method: 'post',
data: assginRoleVo
})
}<template>
<div class="app-container">
<div class="search-div">
<el-form label-width="70px" size="small">
<el-row>
<el-col :span="8">
<el-form-item label="关 键 字">
<el-input style="width: 95%" v-model="searchObj.keyword" placeholder="用户名/姓名/手机号码"></el-input>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="操作时间">
<el-date-picker
v-model="createTimes"
type="datetimerange"
range-separator="至"
start-placeholder="开始时间"
end-placeholder="结束时间"
value-format="yyyy-MM-dd HH:mm:ss"
style="margin-right: 10px;width: 100%;"
/>
</el-form-item>
</el-col>
</el-row>
<el-row style="display:flex">
<el-button type="primary" icon="el-icon-search" size="mini" :loading="loading" @click="fetchData()">搜索</el-button>
<el-button icon="el-icon-refresh" size="mini" @click="resetData">重置</el-button>
</el-row>
</el-form>
</div>
<!-- 工具条 -->
<div class="tools-div">
<el-button type="success" icon="el-icon-plus" size="mini" @click="add">添 加</el-button>
</div>
<!-- 列表 -->
<el-table
v-loading="listLoading"
:data="list"
stripe
border
style="width: 100%;margin-top: 10px;">
<el-table-column
label="序号"
width="70"
align="center">
<template slot-scope="scope">
{{ (page - 1) * limit + scope.$index + 1 }}
</template>
</el-table-column>
<el-table-column prop="username" label="用户名" width="100"/>
<el-table-column prop="name" label="姓名" width="70"/>
<el-table-column prop="phone" label="手机" width="120"/>
<el-table-column prop="postName" label="岗位" width="100"/>
<el-table-column prop="deptName" label="部门" width="100"/>
<el-table-column label="所属角色" width="130">
<template slot-scope="scope">
<span v-for="item in scope.row.roleList" :key="item.id" style="margin-right: 10px;">{{ item.roleName }}</span>
</template>
</el-table-column>
<el-table-column label="状态" width="80">
<template slot-scope="scope">
<el-switch
v-model="scope.row.status === 1"
@change="switchStatus(scope.row)">
</el-switch>
</template>
</el-table-column>
<el-table-column prop="createTime" label="创建时间" width="160"/>
<el-table-column label="操作" width="180" align="center" fixed="right">
<template slot-scope="scope">
<el-button type="primary" icon="el-icon-edit" size="mini" @click="edit(scope.row.id)" title="修改"/>
<el-button type="danger" icon="el-icon-delete" size="mini" @click="removeDataById(scope.row.id)" title="删除" />
<el-button type="warning" icon="el-icon-baseball" size="mini" @click="showAssignRole(scope.row)" title="分配角色"/>
</template>
</el-table-column>
</el-table>
<!-- 分页组件 -->
<el-pagination
:current-page="page"
:total="total"
:page-size="limit"
:page-sizes="[5, 10, 20, 30, 40, 50, 100]"
style="padding: 30px 0; text-align: center;"
layout="sizes, prev, pager, next, jumper, ->, total, slot"
@current-change="fetchData"
@size-change="changeSize"
/>
<el-dialog title="添加/修改" :visible.sync="dialogVisible" width="40%" >
<el-form ref="dataForm" :model="sysUser" label-width="100px" size="small" style="padding-right: 40px;">
<el-form-item label="用户名" prop="username">
<el-input v-model="sysUser.username"/>
</el-form-item>
<el-form-item v-if="!sysUser.id" label="密码" prop="password">
<el-input v-model="sysUser.password" type="password"/>
</el-form-item>
<el-form-item label="姓名" prop="name">
<el-input v-model="sysUser.name"/>
</el-form-item>
<el-form-item label="手机" prop="phone">
<el-input v-model="sysUser.phone"/>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false" size="small" icon="el-icon-refresh-right">取 消</el-button>
<el-button type="primary" icon="el-icon-check" @click="saveOrUpdate()" size="small">确 定</el-button>
</span>
</el-dialog>
<el-dialog title="分配角色" :visible.sync="dialogRoleVisible">
<el-form label-width="80px">
<el-form-item label="用户名">
<el-input disabled :value="sysUser.username"></el-input>
</el-form-item>
<el-form-item label="角色列表">
<el-checkbox :indeterminate="isIndeterminate" v-model="checkAll" @change="handleCheckAllChange">全选</el-checkbox>
<div style="margin: 15px 0;"></div>
<el-checkbox-group v-model="userRoleIds" @change="handleCheckedChange">
<el-checkbox v-for="role in allRoles" :key="role.id" :label="role.id">{{role.roleName}}</el-checkbox>
</el-checkbox-group>
</el-form-item>
</el-form>
<div slot="footer">
<el-button type="primary" @click="assignRole" size="small">保存</el-button>
<el-button @click="dialogRoleVisible = false" size="small">取消</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
import api from '@/api/system/sysUser'
import roleApi from '@/api/system/sysRole'
const defaultForm = {
id: '',
username: '',
password: '',
name: '',
phone: '',
status: 1
}
export default {
data() {
return {
listLoading: true, // 数据是否正在加载
list: null, // banner列表
total: 0, // 数据库中的总记录数
page: 1, // 默认页码
limit: 10, // 每页记录数
searchObj: {}, // 查询表单对象
createTimes: [],
dialogVisible: false,
sysUser: defaultForm,
saveBtnDisabled: false,
dialogRoleVisible: false,
allRoles: [], // 所有角色列表
userRoleIds: [], // 用户的角色ID的列表
isIndeterminate: false, // 是否是不确定的
checkAll: false // 是否全选
}
},
// 生命周期函数:内存准备完毕,页面尚未渲染
created() {
console.log('list created......')
this.fetchData()
roleApi.findAll().then(response => {
this.roleList = response.data;
})
},
// 生命周期函数:内存准备完毕,页面渲染成功
mounted() {
console.log('list mounted......')
},
methods: {
// 当页码发生改变的时候
changeSize(size) {
console.log(size)
this.limit = size
this.fetchData(1)
},
// 加载banner列表数据
fetchData(page = 1) {
debugger
this.page = page
console.log('翻页。。。' + this.page)
if(this.createTimes && this.createTimes.length ==2) {
this.searchObj.createTimeBegin = this.createTimes[0]
this.searchObj.createTimeEnd = this.createTimes[1]
}
api.getPageList(this.page, this.limit, this.searchObj).then(
response => {
//this.list = response.data.list
this.list = response.data.records
this.total = response.data.total
// 数据加载并绑定成功
this.listLoading = false
}
)
},
// 重置查询表单
resetData() {
console.log('重置查询表单')
this.searchObj = {}
this.createTimes = []
this.fetchData()
},
// 根据id删除数据
removeDataById(id) {
// debugger
this.$confirm('此操作将永久删除该记录, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => { // promise
// 点击确定,远程调用ajax
return api.removeById(id)
}).then((response) => {
this.fetchData(this.page)
this.$message.success(response.message || '删除成功')
}).catch(() => {
this.$message.info('取消删除')
})
},
// -------------
add(){
this.dialogVisible = true
this.sysUser = Object.assign({}, defaultForm)
},
edit(id) {
this.dialogVisible = true
this.fetchDataById(id)
},
fetchDataById(id) {
api.getById(id).then(response => {
this.sysUser = response.data
})
},
saveOrUpdate() {
this.$refs.dataForm.validate(valid => {
if (valid) {
this.saveBtnDisabled = true // 防止表单重复提交
if (!this.sysUser.id) {
this.saveData()
} else {
this.updateData()
}
}
})
},
// 新增
saveData() {
api.save(this.sysUser).then(response => {
this.$message.success('操作成功')
this.dialogVisible = false
this.fetchData(this.page)
})
},
// 根据id更新记录
updateData() {
api.updateById(this.sysUser).then(response => {
this.$message.success(response.message || '操作成功')
this.dialogVisible = false
this.fetchData(this.page)
})
},
showAssignRole (row) {
this.sysUser = row
this.dialogRoleVisible = true
this.getRoles()
},
getRoles () {
roleApi.getRoles(this.sysUser.id).then(response => {
const {allRolesList, assginRoleList} = response.data
this.allRoles = allRolesList
this.userRoleIds = assginRoleList.map(item => item.id)
this.checkAll = allRolesList.length===assginRoleList.length
this.isIndeterminate = assginRoleList.length>0 && assginRoleList.length<allRolesList.length
})
},
/*
全选勾选状态发生改变的监听
*/
handleCheckAllChange (value) {// value 当前勾选状态true/false
// 如果当前全选, userRoleIds就是所有角色id的数组, 否则是空数组
this.userRoleIds = value ? this.allRoles.map(item => item.id) : []
// 如果当前不是全选也不全不选时, 指定为false
this.isIndeterminate = false
},
/*
角色列表选中项发生改变的监听
*/
handleCheckedChange (value) {
const {userRoleIds, allRoles} = this
this.checkAll = userRoleIds.length === allRoles.length && allRoles.length>0
this.isIndeterminate = userRoleIds.length>0 && userRoleIds.length<allRoles.length
},
assignRole () {
let assginRoleVo = {
userId: this.sysUser.id,
roleIdList: this.userRoleIds
}
roleApi.assignRoles(assginRoleVo).then(response => {
this.$message.success(response.message || '分配角色成功')
this.dialogRoleVisible = false
this.fetchData(this.page)
})
},
switchStatus(row) {
row.status = row.status === 1 ? 0 : 1
api.updateStatus(row.id, row.status).then(response => {
if (response.code) {
this.$message.success(response.message || '操作成功')
this.dialogVisible = false
this.fetchData()
}
})
}
}
}
</script>