之前做web的时候发现,有些页面的源代码,我都不能,完全看懂,所以就像学习一下
一.html是什么?
HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等
超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。
二.html的工作原理
浏览器对接收到的HTML纯文本代码做进一步的解释并执行
三.网页,网站,主页的概念
网页:
一个纯文本格式的文件,代码属于HTML代码为主
网站:
有很多个网页构成的网页集合,
主页:
打开网站的第一个网页就是主页。
四.html的基本结构
<html>
<head>
<title>网页标题</title>
</head>
<body>
网页内容
</body>
</html>五.html结构解释
<html>网页整体</html>
<head>网页头部</head>
<body>网页身体</body>
六.HTML的基本常用标签
<h1></h1>——<h6></h6>网页内容标题标签
<br/>换行标签
<hr/>水平线标签
<p></p>段落标签
<span></span>范围标签
<img/>图片标签
<a></a>超链接标签
<ol></ol>有序列表
<ul></ul>无序列表
<li><li>;列表中的项
<dl></dl>图文混遍的列表定义
<dt></dt>d/中指定图片路径
<dd></dd>d/中指定文章内容
七.一个html基础网页
标记符<html>:说明该文件是用超文本标记语言来描述的,它是文件的开头,而</html>则表示该文件的结尾,它们是超文本标记语言文件的开始标记和结尾标记。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>一个简单的网页</title>
</head>
<body>
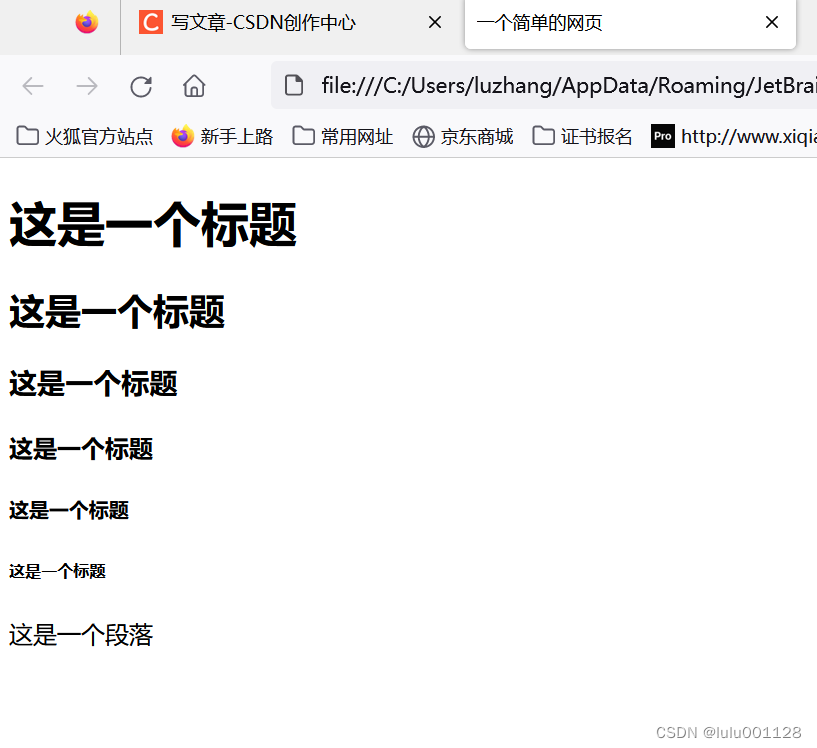
<h1>这是一个标题</h1>
<h2>这是一个标题</h2>
<h3>这是一个标题</h3>
<h4>这是一个标题</h4>
<h5>这是一个标题</h5>
<h6>这是一个标题</h6>
<p>这是一个段落</p>
</body>
</html>
< head></head>是他的头部部分
<title></title>里面的内容就是这个网页的名字
<body></body>是他的身体部分也就是我们常看到的网页内容
<h1></h1>—<h6></h6>定义了一级到六级标题
<p></p>定义了一个段落
链接
普通的链接:<a href="http://www.example.com/">链接文本</a>
图像链接: <a href="http://www.example.com/"><img src="URL" alt="替换文本"></a>
邮件链接: <a href="mailto:webmaster@example.com">发送e-mail</a>
书签:
<a id="tips">提示部分</a>
<a href="#tips">跳到提示部分</a>
特殊符号
<html>
<head>
<title>特殊符号</title>
</head>
<body>
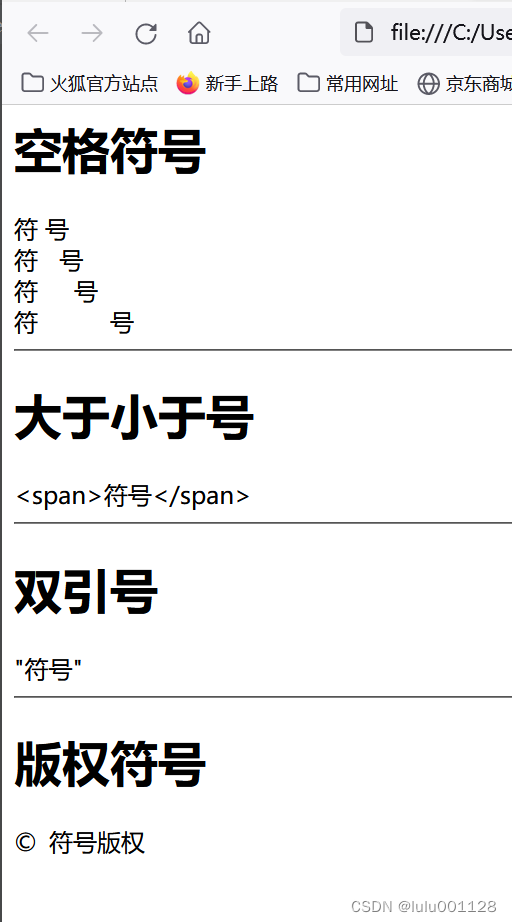
<h1>空格符号</h1>
符 号<br>
符 号<br>
<!--半角空格-->
符   号<br>
<!--全角空格-->
符   号<br>
<hr>
<h1>大于小于号</h1>
<span>符号</span><br>
<hr/>
<h1>双引号</h1>
"符号"
<hr>
<h1>版权符号</h1>
© 符号版权
</body>
<html> 
图片
img图片{src:图片路径 title:鼠标悬浮时的提示文字 alt:图片未加载时的替代文字 width/height:宽高
<img src="./img/核桃.png" title="核桃" alt="核桃" width="100" height="100"/>
还有一些其它的标签
如何动手做一个属于自己的网页——HTML基础知识总结_小小西瓜呀的博客-CSDN博客















![基于Freertos的ESP-IDF开发——5.使用按键[不带消抖、带消抖、长按短按识别]](https://img-blog.csdnimg.cn/16238bdf61444013a4aad68db491e748.png)