本章概要
- 简介
- 安装
- 创建项目
- vue create
- 使用图形界面
在开发大型单页面应用时,需要考虑项目的组织结构、项目构建、部署、热加载、代码单元测试等多方面与核心业务逻辑无关的事情,对于项目中用到的构建工具、代码检查工具等还需要一遍一遍地重复配置。
显然这很浪费时间,影响开发效率。为此,会选择一些能够创建脚手架的工具,来帮助搭建一个项目的框架,并进行一些项目所依赖的初始配置。
在Vue.js环境中,这个脚手架工具就是 Vue CLI ,利用这个工具,可以自动生成一个极具 Vue.js 的单页应用的脚手架项目。
13.1 简介
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,在 Vue 3.0 版本正式发布时,Vue CLI 将包名由原来的 vue-cli 改成了 @vue/cli
Vue CLI 有 3 个组件
- CLI (@vue/cli)
全局安装的 npm 包,提供了终端里的 vue 命令(如 vue create、vue serve、vue ui等)。它提供了通过 vue create 快速搭建新项目的能力,或者通过 vue serve 即时原型化新想法的能力。还可以通过 vue ui 使用图形用户界面管理项目。
- CLI 服务(@vue/cli-service)
CLI 服务是一个开发环境依赖。它是一个 npm 包,本地安装到 @vue/cli 创建的每个项目中。CLI 服务是构建于 webpack 和 webpack-dev-server 之上的,包含:
- 加载其它 CLI 插件的核心服务
- 一个为绝大部分应用优化过的内部 webpack 配置
- 项目内部的 vue-cli-service 命令,包含基本的 serve、build 和 inspect 命令
- CLI 插件
CLI 插件时给 Vue 项目提供可选功能的 npm 包(如 Babel/TypeScript 转译、ESLint 集成、单元测试和端到端的测试等)。Vue CLI 插件的名字以 @cli/cli-plugin-(用于内置插件)或 vue-cli-plugin-(用于社区插件)开头,非常容易使用。当在项目内部运行 vue-cli-service 命令时,它会自动解析并加载项目的 package.json 文件中列出的所有 CLI 插件。
插件可以作为项目创建过程的一部分包括在项目中,也可以稍后添加到项目中。
13.2 安装
可以使用下面的命令安装 Vue CLI
npm install -g @vue/cli@4.5.9
# 或者
yarn global add @vue/cli@4.5.9
Vue CLI 在 Vue 项目开发中基本是必须的,因此要采用全局安装。
安装完成后,可以使用下面的命令检查版本是否正确,同时验证 Vue CLI 是否安装成功。
vue --version

以下为 vue 的卸载命令
# 3.0以下版本卸载
npm uninstall vue-cli -g
# 3.0以上版本卸载
npm uninstall -g @vue/cli
以下为 vue 的安装命令
# 安装的是最新版
npm install -g vue/cli
# 指定版本安装【指定版本为3.0以下版本】,其中2.9.6为版本 号
npm install vue-cli@2.9.6
# 安装的是3.0以上最新版
npm install -g @vue/cli
# 指定版本安装【指定版本为3.0以上版本】,其中3.11.0为 版本号
npm install -g @vue/cli@3.11.0
13.3 创建项目
安装完 Vue CLI ,就可以开始创建一个脚手架项目了。创建项目有两种方式:一种是通过 vue create [项目名] 命令,以命令行方式创建一个项目;另一种是通过 vue ui 命令 启动图形界面创建项目。
13.3.1 vue create
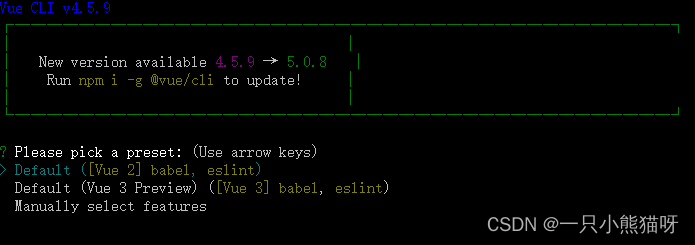
选择好项目存放的目录,打开命令提示符窗口,输入 vue create helloworld ,开始创建一个 helloworld 项目,如图:

提示:
项目名中不能有大写字母
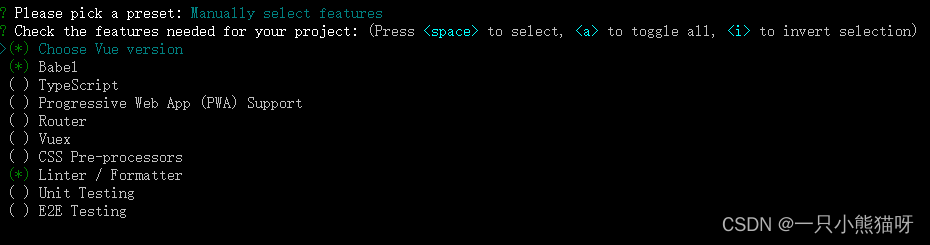
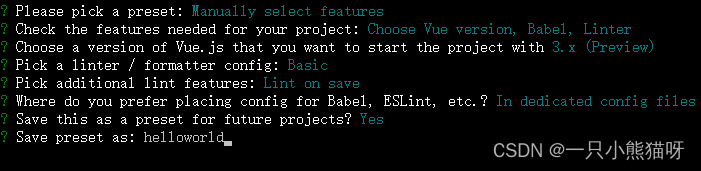
首先会让你选择一个 preset (预设),第 1 和第 2 个选项时默认设置,适合快速创建项目的原型,此处不会用到第 1 个选项,因为它是针对 Vue 2.x 版本的。第 3 个选项需要手动对项目进行配置,适合有经验的开发者。这里使用方向键 ↓选择第 3 项,然后按 Enter 键,出现项目的配置选项,如下:

以上选项的说明如下表:
| 选项 | 说明 |
|---|---|
| Choose Vue version | 选择 Vue 版本 |
| Babel | 转码器,用于将 ES6 代码转为 ES5 代码,从而在现有环境下执行 |
| TypeScript | TypeScript 是 JavaScript 的一个超集,主要提供了类型系统和对 ES6 的支持。TypeScript 是由微软开发的开源编程语言,它可以编译成纯 JavaScript,编译出来的 JavaScript 可以运行在任何浏览器上 |
| Progressive Web App(PWA) Support | 支持渐进式 Web 应用程序 |
| Router | vue-router,参看《十四、使用Vue Router开发单页应用》 |
| Vuex | Vue 的状态管理,参看《十六、状态管理——Vuex》 |
| CSS Pre-processors | CSS 预处理器(如Less、Sass) |
| Linter / Formatter | 代码风格检查和格式校验(如 ESLint) |
| Unit Testing | 单元测试 |
| E2E Testing | 端到端测试 |
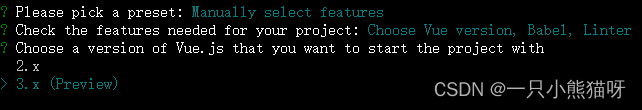
保持默认的 Choose Vue version 、Babel 和 Linter / Formatter 的选中状态,按 Enter 键,接下来会根据选择的功能提示选择具体的功能包,或者进一步配置,如图:

按↓键选中 3.x (Preview),按Enter键,开始配置代码格式和校验选项,如图:

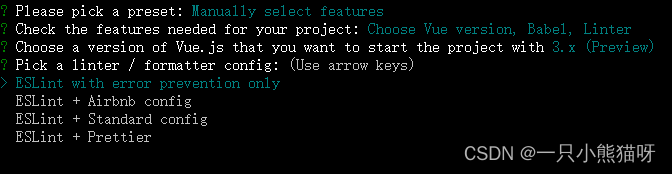
第 1 个选项是指 ESLint 仅用于错误预防,后 3 个选项是选择 ESLint 和哪一种代码规范一起使用。ESLint 是用于代码校验的,至于代码风格,则由灵盖的规范来限制,如这里的 Airbnb config、Standard config 和 Prettier。至于选择哪种代码规范,这要看个人的喜好或公司的要求。这里先保持默认选,即第一个选项 ESLint with error prevention only。
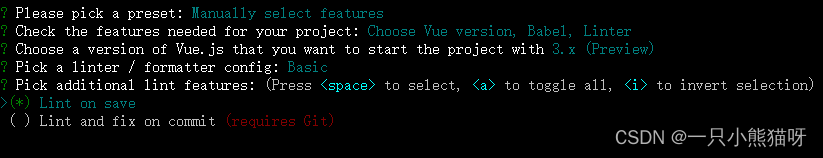
接下来是选择合适检测代码。如下:

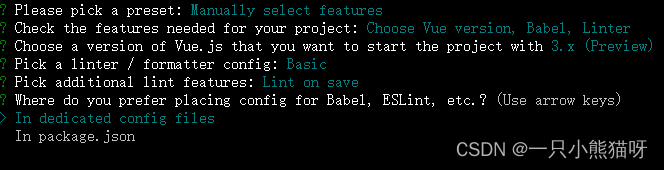
这里选择第 1 项:保存时检测。接下来是询问如何存放配置信息,如下:

第 1 个选项时指在专门的配置文件中存放配置信息,第 2 个选项是把配置信息放到 package.json 文件中。
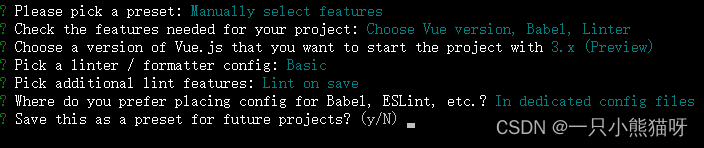
选择第 1 个选项并按 Enter 键,接下来询问是否保存本次配置,保存的配置可以供以后项目使用,如下图。

如果选择了保存,以后再用 vue create 命令创建项目时,就会出现保存过的配置,然后直接选择该配置即可。
输入 y 并按 Enter 键,接下来是给本次配置取个名字,如下:

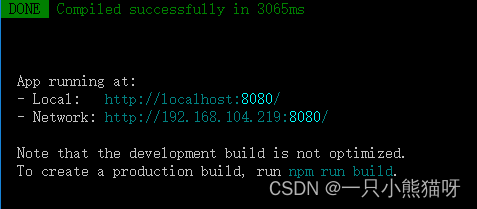
输入名字并按 Enter 键,开始创建脚手架项目,这中间会根据配置自动下载需要的包。项目创建完成后,界面信息如下:

根据提示在命令提示符窗口中依次输入 cd helloworld 和 npm run serve(运行项目)。运行结果如下:

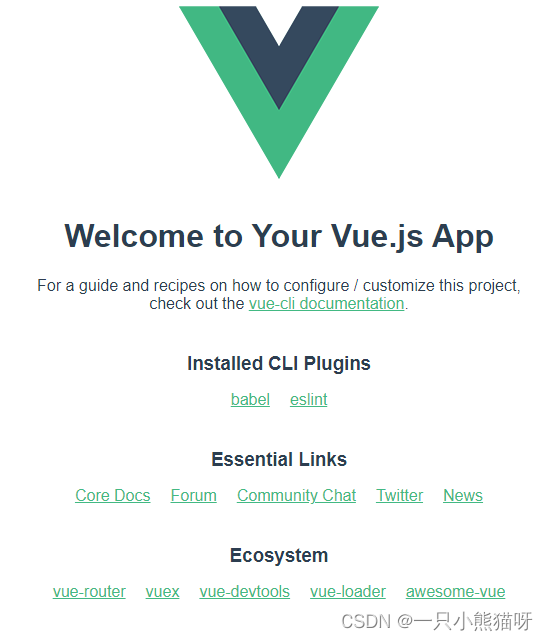
打开谷歌浏览器,输入 http://localhost:8080/,即可看到这个脚手架项目的默认页面,如图:

要终止项目运行,在命令提示符窗口中按 Ctrl + C 组合键即可。
Vue create 命令有一些可选项,可以输入 vue create --help 查看这些选项。具体的选项说明如下:
-p, --preset <presetName> //忽略提示符并并使用以保存的或远程的预设选项
-d, --default //忽略提示符并使用默认预设选项
-i, --inlinePreset <json> //忽略提示符并使用内联的JSON字符串预设选项
-m, --packageManager <command> //在安装依赖时使用指定的npm客户端
-r, --registry <url> //在安装依赖时使用指定的npm registry
-g, --git [message] //强制git初始化,并指定初始化提交信息(可选的)
-n, --no-git //调过git初始化
-f, --force //如果目标目录存在,则覆写它
--merge //如果目标目录存在,则合并它
-c, --clone //使用git clone 获取远程预设选项
-x, --proxy <proxyUrl> //使用指定的代理创建项目
-b, --bare //创建脚手架项目时省略新手指导信息
--skipGetStarted //调过显示 Get Started 说明
-h, --help //输出使用帮助信息
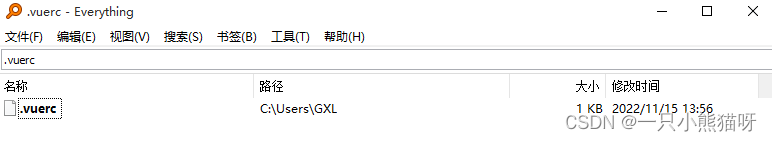
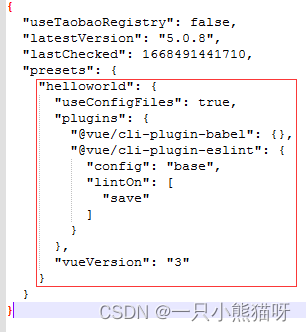
如果要删除自定义的脚手架项目的配置,则可以在操作系统的用户目录下找到 .vuerc 文件。该文件内容如下:


红框中的代码部分就是脚手架项目配置,如果不想要,删除即可。
13.3.2 使用图形界面
在命令提示符窗口中输入 vue ui,会在浏览器窗口打开Vue项目的图形界面管理程序。在这个管理程序中可以创建新项目、管理项目、配置插件和项目依赖、对项目进行基础设置,以及执行任务。
通过图形界面创建新项目的界面如图:

可以根据提示,分步完成项目的创建












![[附源码]计算机毕业设计JAVA鑫地酒店酒水库存管理系统论文](https://img-blog.csdnimg.cn/63216809dde64c21b69bc6c41ab11ee8.png)