文章目录
- 🐳前言
- 关系二维表:
- 🐳Ajax
- 定义:
- 特点:
- 🐡核心对象XMLHttpRequest:
- XMLHttpRequest对象的五种状态:
- 使用:
- 1.Jquery的ajax:
- 2.Vue的ajax:
- 🐳Promis
- 定义:
- 特点:
- 🐡PromiseState(状态):
- 使用:
- Promise的函数使用
- 1.Promise.resolve(value);
- 2.Promise.reject(reason);
- 3.Promise.all(promises);
- 4.Promise.race(promises);
- Promise和Ajax结合
- 扩展:async函数和await表达式
- async和await结合
- 🐳Axios
- 定义:
- 特点:
- 安装:
- 使用:
- 方法一:
- 方法二:
- 🐡Axios配置:
- 默认配置——axios.defaults:
- 🐡axios拦截器interceptors
- 请求拦截器:
- 响应拦截器:
- 使用拦截器后的axios请求:
- 什么时候会请求失败、什么时候响应失败呢?
- 取消请求Cancel():
- 🐳总结
🐳前言
Ajax、Promise和Axios是三个在Web开发中经常使用的工具/技术。
它们三个有一定的发展历史,首先出现的是Ajax,Ajax解决了更新或提交页面需要加载整个页面的问题,提供了一种异步调用的方式;而Promise针对异步调用的繁琐代码给出了一个优雅的编写风格;Axios则包含了两者,即可以方便的发送HTTP请求,又结合Promise的特性来处理异步操作。
关系二维表:
| - | Ajax | Promise | Axios |
|---|---|---|---|
| 定义 | 异步通信技术 | 异步操作处理对象 | 基于Promise的HTTP客户端 |
| 年份 | 2005年 | 2010年 | 2014年 |
| 核心思想 | 使用JavaScript和XMLHttpRequest对象 | 提供一种优雅的方式处理异步操作 | 提供简洁的API发送HTTP请求 |
| 作用 | 实现在不刷新整个页面的情况下与服务器通信 | 改进异步操作处理方式 | 发送HTTP请求 |
| 支持 | 通过原生JavaScript实现 | ES6标准引入Promise | 提供直接使用的API |
🐳Ajax
定义:
Ajax(Asynchronous Javascript And XML),翻译为异步的js和xml,它不是编程语言,是一项web应用程序技术。
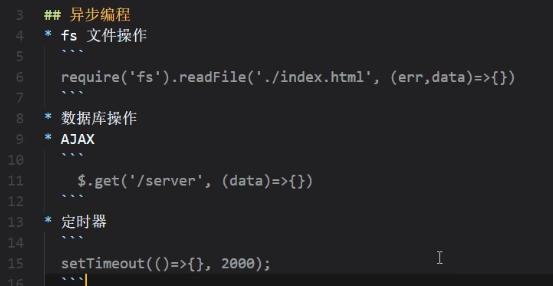
特点:
- 异步通信
- 发送请求后,程序并不会等待响应结果,而是会继续往下运行
- 所以,必须要在ajax状态监听的回调函数中,才能保证获取响应数据
- 刷新数据而不会加载整个页面
- 不用Ajax:更新或提交内容——需要重新加载整个网页
- 使用Ajax:更新或提交内容——只更新部分网页
- 无需插件
- 使用纯粹的JavaScript和浏览器内置的XMLHttpRequest对象
🐡核心对象XMLHttpRequest:
xhr,全称为XMLHttpRequest,用于与服务器交互数据,是ajax功能实现所依赖的对象。
当客户端发出请求时,请求数据发送给XMLHttpRequest而不是直接发送给服务器。而且请求是异步发送的。并且,服务器不在将数据直接返回给客户端浏览器,而是返回给XMLHttpRequest对象。
XMLHttpRequest可以实现客户端与服务器只进行数据层面的交互,而不是视图层面的交互。
XMLHttpRequest对象的五种状态:
- 0(未初始化)还没有调用send()方法
- 1(载入)已调用send()方法,已建立服务器连接
- 2(载入完成)send()方法执行完成,已经接收到全部响应内容
- 3 (交互)正在解析响应内容
- 4(完成)响应内容解析完成,可以在客户端调用了
使用:
JQurey、vue等框架包装了Ajax
1.Jquery的ajax:
默认是get请求
success:载入成功时的回调函数
<html>
<head>
<title>ajax</title>
<script type="text/javascript" src="statics/js/jquery-3.4.1.js"></script>
<script>
/*
jQuery.post(...)
所有参数:
urL:待载入页面饥URL地址(必填)
data:待发送Key/value参数
success:载入成功时回调函数
data:请求返回的数据
status:清求返回的状态
*/
function a1() {
$.ajax({
url: "ajax/a1",
data: {"name": $("#txtName").val()},
success: function (data, status) {
alert(data);
alert(status);
}
})
}
</script>
</head>
<body>
用户名:<input type="text" id="txtName" onblur="a1()">
</body>
</html>
post请求:
<script type="text/javascript" src="statics/js/jquery-3.4.1.js"></script>
<script>
$(function () {
$("#btn").click(function () {
$.post("ajax/a2", function (data) {
console.log(data);
$("#content").html(html);
})
})
})
</script>
2.Vue的ajax:
- readyState属性:代表了 XMLHttpRequest对象的状态
- onreadystatechange事件:能够监听XMLHttpRequest对象的状态变化
//创建XMLHttpRequest核心对象
let xhr = new XMLHttpRequest();
//open()方法来完成Http请求(get方式)
xhr.open("get", "http://api.tianapi.com/txapi/ncovcity/index?key=自己的key");
//向服务器发送请求
xhr.send(null);
//使用onreadystatechange事件监听XMLHttpRequest对象状态。
xhr.onreadystatechange = function() {
//readyState属性代表了 XMLHttpRequest对象的五种状态。4状态为响应内容接收并解析完成
if (xhr.readyState == 4) {
//http请求会返回一个状态码。200为请求成功。
if (xhr.status == 200) {
//xhr.responseText就是服务器端返回的数据
console.log(xhr.responseText);
}
}
};
🐳Promis
定义:
Promise是js实现异步编程的一个解决方案,是ES6规范下的一门新技术,本质是个构造函数。
很多异步任务都是使用回调函数实现的,包括Ajax,promise提供了一种优雅的处理回调的方式。

特点:
- 支持链式调用,解决回调地狱问题(回调里套异步任务,错误处理会重复)
- promise启动异步任务会返回promise对象,给这个对象绑定回调函数
- promise本身是一个构造函数,可以包裹一个异步操作(异步操作之外的代码是同步执行的)
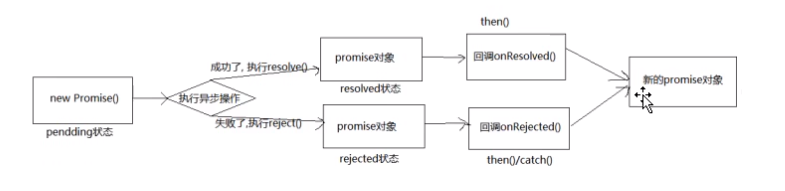
🐡PromiseState(状态):
PromiseState是promise对象中的一个属性
状态的初始值是pending,并且状态只能改变一次
- pending 未决定的(初始状态)
- resolved/fullfilled 成功
- rejected 失败

使用:
Promise构造函数内有两个函数类型的参数:
- resolve:翻译为解决,在Promise内部的异步操作成功时调用,作用是修改Promise对象的状态为成功
- reject:翻译为拒绝,在Promise内部的异步操作失败时,作用是修改Promise对象的状态为失败
const p =new Promise((resolve,reject)=>{
//promise内部可以包裹一个异步任务,这里包裹了一个定时器
setTimeout(()=>{
let n=rand(1,100);
if(n<=30){
resolve(n); //异步任务成功,执行resolve函数(可以给回调传参,不传也行)
}else{
reject(n); //异步认真执行失败,执行reject函数
}
},1000);
});
现在已经实例化了一个Promise类型的对象p,这个p的状态,取决于内部的异步任务的逻辑。
- p.then方法:根据Promise对象的状态,自动选择调用第一个回调(成功)还是第二个回调(失败)
- p.catch方法:只在状态为失败时执行
//调用then方法 ,箭头函数的参数只有一个,可以不写小括号,也可以写
p.then(value=>{
alert('p的状态为成功时才执行——————————恭喜中奖,号码是:'+value);
},(reason)=>{
alert('p的状态为失败时才执行——————————再接再厉,号码是:'+reason);
});
p.catch(reason=>{
alert('p的状态为失败时才执行——————————再接再厉,号码是:'+reason);
})
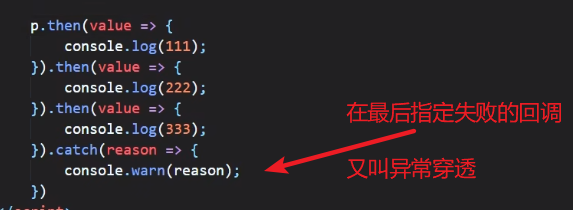
可以写多个then方法,都会执行:

链式调用实现的异常穿透:

Promise的函数使用
不创造Promise对象,也可以直接使用Promise的几个方法
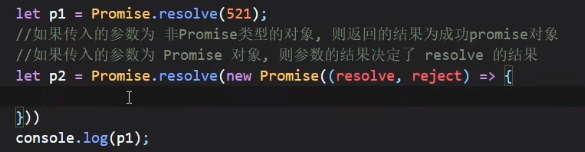
1.Promise.resolve(value);
value的值:
- value为非promise类型的对象,则状态为成功;
- value为promise对象,则看promise对象的状态

2.Promise.reject(reason);
返回一个状态为失败的promise对象
reason的值:
- reason的值是什么,失败的结果就是什么
3.Promise.all(promises);
返回一个新的promise,只有所有的promise都成功才成功,只要有一个失败了就直接失败
promises的值:
- 包含n个promise的数组
4.Promise.race(promises);
返回一个新的promise,.第一个完成的promise的结果状态就是最终的结果状态
promises的值:
- 包含n个promise的数组
Promise和Ajax结合
const p=new Promise((resolve,reject)=>{
//创建XMLHttpRequest核心对象
let xhr = new XMLHttpRequest();
//open()方法来完成Http请求(get方式)
xhr.open("get", "http://api.tianapi.com/txapi/ncovcity/index?key=自己的key");
//向服务器发送请求
xhr.send(null);
//使用onreadystatechange事件监听XMLHttpRequest对象状态。
xhr.onreadystatechange = function() {
//readyState属性代表了 XMLHttpRequest对象的五种状态。4状态为响应内容接收并解析完成
if (xhr.readyState == 4) {
//http请求会返回一个状态码。200为请求成功。
if (xhr.status == 200) {
//xhr.responseText就是服务器端返回的数据
resolve(xhr.responseText);
}else{
reject(xhr.responseText);
}
}
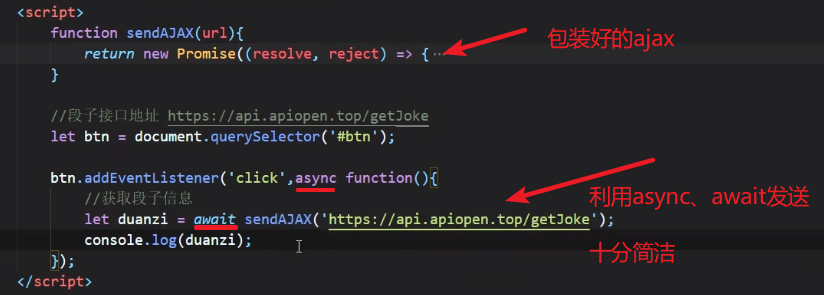
};
})
p.then(value=>{console.log(value)},reason=>{console.warn(reason)})
扩展:async函数和await表达式
- async函数:返回值为promise对象
- await表达式:await右侧的表达式可以为promise对象,如果是promise对象,则返回的是成功的值
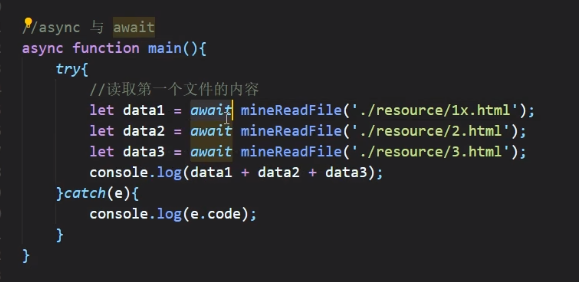
async和await结合
看不到回调函数,非常简洁


🐳Axios
定义:
axios是目前前端最流行的Ajax请求库,是基于promise的Http客户端,可以运行在浏览器和node.js上。它的返回类型是promise类型的对象
特点:
- 浏览器可以借axios向服务器发送ajax请求
- node.js可以借助axios向远端发送http请求
- 支持promise相关操作
- 可以拦截请求和响应
- 对请求和响应数据做转换
- 取消请求
- 自动将结果转为json
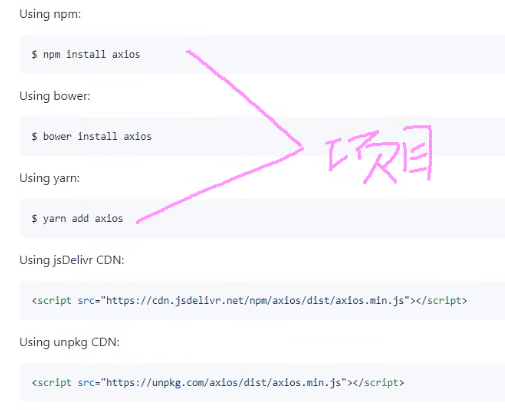
安装:

使用:
除了可以用axios函数发送请求,还可用axios.get、axios.post等axios对象的方法发送请求
then很眼熟吧,说明返回的是promise类型的对象
使用前实例化axios对象
const axios = axios.create({
axios.fedaults.timeout=3000;
})
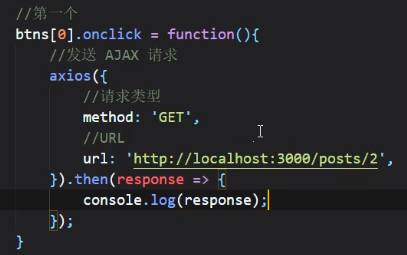
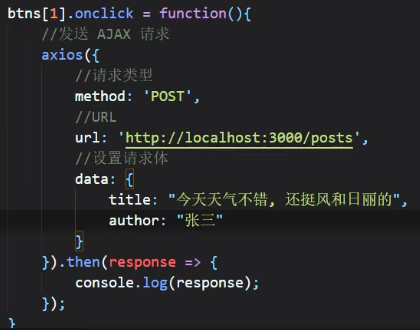
方法一:


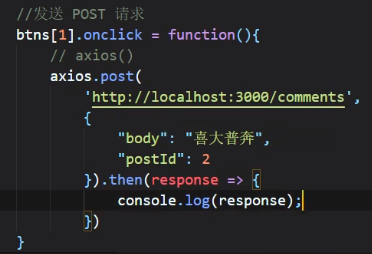
方法二:

🐡Axios配置:
- url:请求地址
- method:请求类型
- baseURL:设定url的基础结构,axios内部会自动把baseurl拼在url前面
- transformRequest:对请求的数据做一些处理,处理完了再发送给服务器
- transformResponse:对响应的结果做一些改变
- headers:对请求头信息做一些控制
- params:设置url参数
- paramsSerializer:对请求的参数做序列化
- data:请求体,如果是对象,则自动转化为字符串
- timeout:请求时间(毫秒),如果超出时间,请求将被取消
默认配置——axios.defaults:
对重复配置的统一编写,写法就是基础配置前加axios.fedaults
- axios.fedaults.method=‘GET’;
- axios.fedaults.baseURL=‘http://localhost:3000’;
- axios.fedaults.timeout=3000;
- axios.fedaults.params={id:100};
如果有多个环境,可以创建多个axios对象
const axiosA = axios.create({
axios.fedaults.baseURL='http://a.com:3000';
axios.fedaults.timeout=3000;
})
const axiosB = axios.create({
axios.fedaults.baseURL='http://b.com:3000';
axios.fedaults.timeout=3000;
})
用法一:
axiosA ({
url:'/xxx',
}).then(response=>{
console.log(response);
})
用法二:
axiosB.get('/xxx').then(response=>{
console.log(response);
})
🐡axios拦截器interceptors
- 有两个回调,成功和失败,这是因为本质是promise的then方法来的
- then方法可以写多个,拦截器也可以设置多个,执行顺序是:
- 请求拦截器先进先执行
- 响应拦截器后进先执行
先创建axios对象
const axios = axios.create({
XXXXXX:xxxxxxx;
});
请求拦截器:
config:axios的配置对象,所以可以在这里对配置进行调整
axios.interceptors.request.use(function (config){
console.1og('请求拦截器成功');
return config;
}function (error){
console.1og('请求拦截器失败');
return Promise.reject(error);
);
响应拦截器:
响应的结果,在这里可以对结果进行判断
axios.interceptors.response.use(function (response){
console.1og('响应拦截器成功')
return response;
}function (error){
conso1e.1og('响应拦截器失败')
return Promise.reject(error);
);
使用拦截器后的axios请求:
axios({
url:'/xxx',
}).then(response=>{
console.log(response);//成功
},err=>{
console.log(err);//失败
})
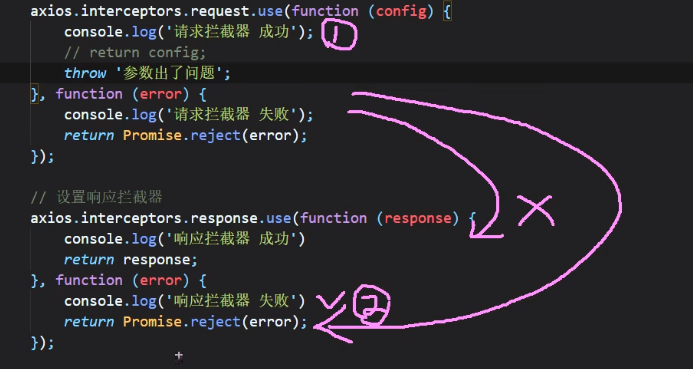
什么时候会请求失败、什么时候响应失败呢?
请求失败的情况:
- 网络错误:例如,网络连接中断、DNS解析失败、服务器无法访问等。
- 超时:如果请求超过了指定的超时时间,将被视为请求失败。
- 无效的URL:如果请求的URL无效或无法解析,请求将失败。
- 请求被取消:如果在请求发送之前调用了cancel方法取消请求,请求将被标记为失败。
响应失败的情况:
- 抛出异常(throw “异常描述”)
- 响应状态码错误:例如,HTTP状态码为4xx或5xx,表示请求出现了错误,如404(未找到)、500(服务器内部错误)等。
- 响应超时:如果服务器在指定的时间内没有返回响应,请求将被视为响应失败。
- 响应被取消:如果在接收到响应之前调用了cancel方法取消请求,响应将被标记为失败。

取消请求Cancel():
场景:判断上一次请求是否发送成功,如果成功了再发第二次请求,如果还在发送中则取消上一次请求。
//判断上一次的请求是否已经完成
let cancel = null;//声明全局变量
if(cancel!=null){
cancel();//取消上一次请求
}
axios({
method:'GET',
url:'http://xxxx:3000/post',
1、添加配置对象的属性
cancelToken:new axios.CancelToken(function(c){
//将c的值赋给cancel
cancel = c;
})
}).then(response=>{
console.log(response);
//将cancel的值初始化
cancel = null;
})
🐳总结
Ajax是一种用于实现异步通信的技术,Promise是一种用于处理异步操作的对象,而Axios则是一个基于Promise的HTTP客户端,用于发送HTTP请求。它们的出现都是为了在Web开发中更好地处理异步操作和网络请求。系统性的学习这三项技术有助于提高你对前端技术的掌握。觉得有用就点个赞吧🐣