文章目录
- 1)、 博客园主题样式设置
- 1.1)、 主题文档及地址
- 1.2)、获取文件
- 1.3)、配置CSS
- 1.4)、配置JS
- 1.5)、配置Loading
- 1.6)、其他配置
- 1.7)、个性化配置
- 1.8)、效果预览
- 2)、背景音乐设置
- 2.1)、单曲添加
- 2.2)、歌单添加
- 2.3)、总结
- 3)、鼠标点击样式
- 3.1)、Js
- 3.2)、效果预览
- 3.3)、更多样式
- 4)、雪花效果
- 4.1)、Js
- 4.2)、效果预览
1)、 博客园主题样式设置
1.1)、 主题文档及地址
Silence - 专注于阅读的博客园主题 (esofar.github.io)
1.2)、获取文件
https://fastly.jsdelivr.net/gh/esofar/cnblogs-theme-silence@3.0.0-rc2/dist/silence.min.css
https://fastly.jsdelivr.net/gh/esofar/cnblogs-theme-silence@3.0.0-rc2/dist/silence.min.js
1.3)、配置CSS
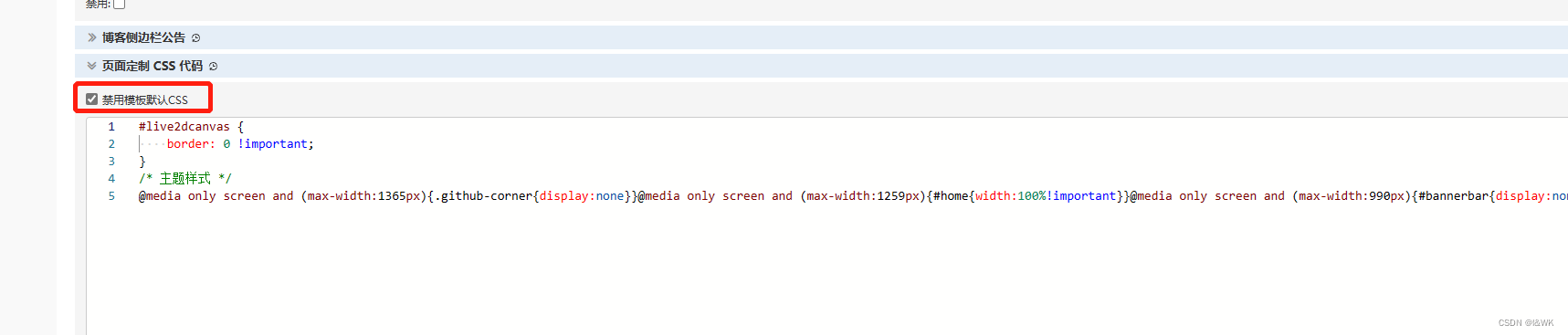
将上面获取到的css代码复制拷贝到【管理>设置>页面定制CSS代码】,注意:禁用模板默认CSS需要勾上

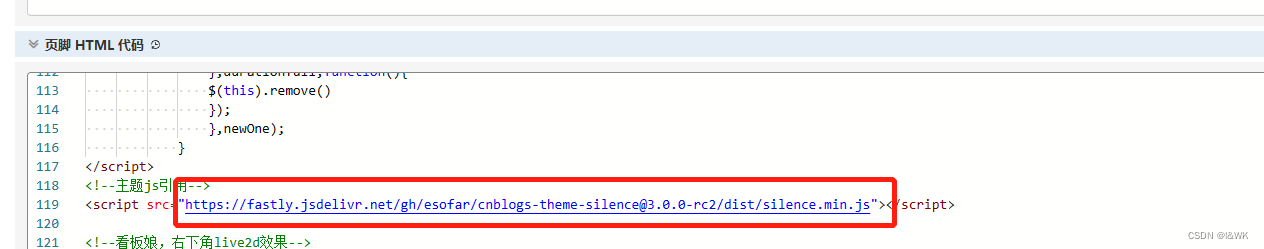
1.4)、配置JS
将上面的JS文件地址引用到【管理>设置>页脚HTML代码】

1.5)、配置Loading
将以下代码复制到【管理>设置>页首HTML代码】

<div class="loading">
<div class="box">
<h2>Loading</h2>
<span></span><span></span><span></span><span></span><span></span><span></span><span></span>
</div>
</div>
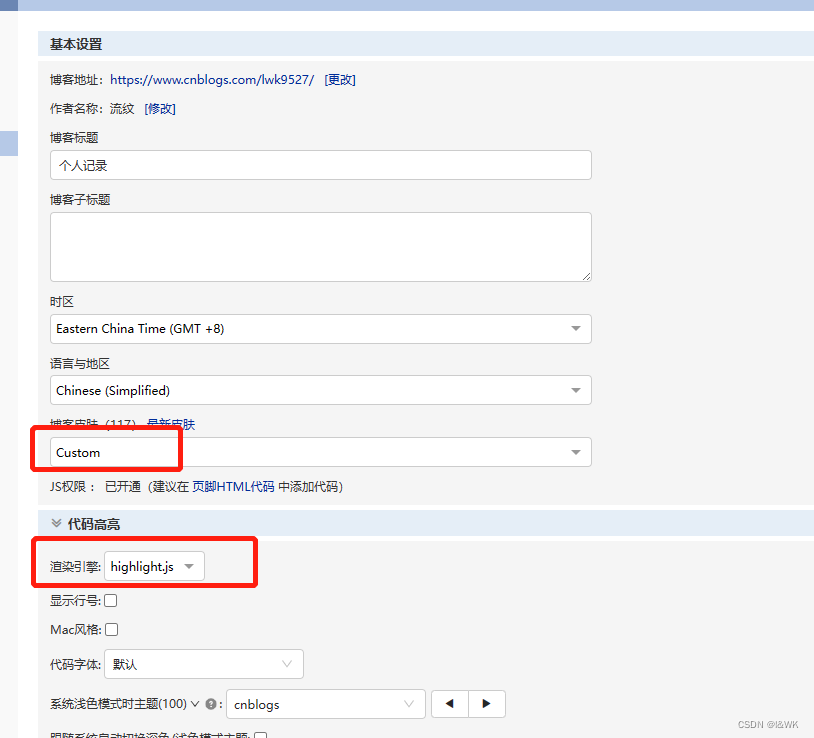
1.6)、其他配置
【管理>设置>基本设置】中博客皮肤选择Custom,【管理>设置>代码高亮】中渲染引擎设置highlight.js如下

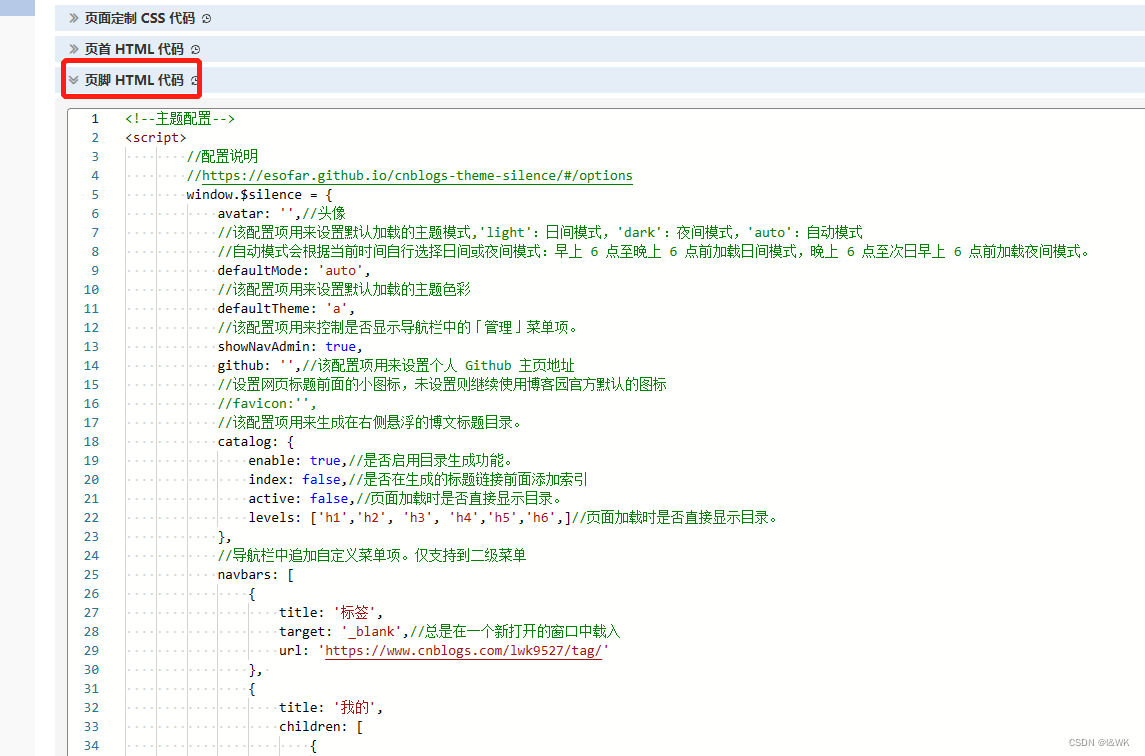
1.7)、个性化配置

<script>
//配置说明
//https://esofar.github.io/cnblogs-theme-silence/#/options
window.$silence = {
avatar: '',//博客头像
//该配置项用来设置默认加载的主题模式,'light':日间模式,'dark':夜间模式,'auto':自动模式
//自动模式会根据当前时间自行选择日间或夜间模式:早上 6 点至晚上 6 点前加载日间模式,晚上 6 点至次日早上 6 点前加载夜间模式。
defaultMode: 'auto',
//该配置项用来设置默认加载的主题色彩
defaultTheme: 'a',
//该配置项用来控制是否显示导航栏中的「管理」菜单项。
showNavAdmin: true,
github: '',//该配置项用来设置个人 Github 主页地址
//设置网页标题前面的小图标,未设置则继续使用博客园官方默认的图标
//favicon:'',
//该配置项用来生成在右侧悬浮的博文标题目录。
catalog: {
enable: true,//是否启用目录生成功能。
index: true,//是否在生成的标题链接前面添加索引
active: false,//页面加载时是否直接显示目录。
levels: ['h1','h2', 'h3', 'h4','h5','h6',]//页面加载时是否直接显示目录。
},
//导航栏中追加自定义菜单项。仅支持到二级菜单
navbars: [
{
title: '标签',
target: '_blank',//总是在一个新打开的窗口中载入
url: 'https://www.cnblogs.com/lwk9527/tag/'
},
{
title: '我的',
children: [
{
title: '我的网站',
target: '_blank',//总是在一个新打开的窗口中载入
url: 'https://www.ewbang.com',
},
{
title: '我的博客',
target: '_blank',//总是在一个新打开的窗口中载入
url: 'https://www.cnblogs.com/lwk9527/',
}
]
}
],
//配置项用来在每篇博文结尾处生成赞赏按钮。
sponsor: {
enable: false,//是否显示赞赏按钮
text: '如果本篇文章有帮助到你,你可以请作者喝杯咖啡表示鼓励 ☕️',
wechat: '',//微信收款码
alipay: ''//支付宝收款码
},
};
</script>
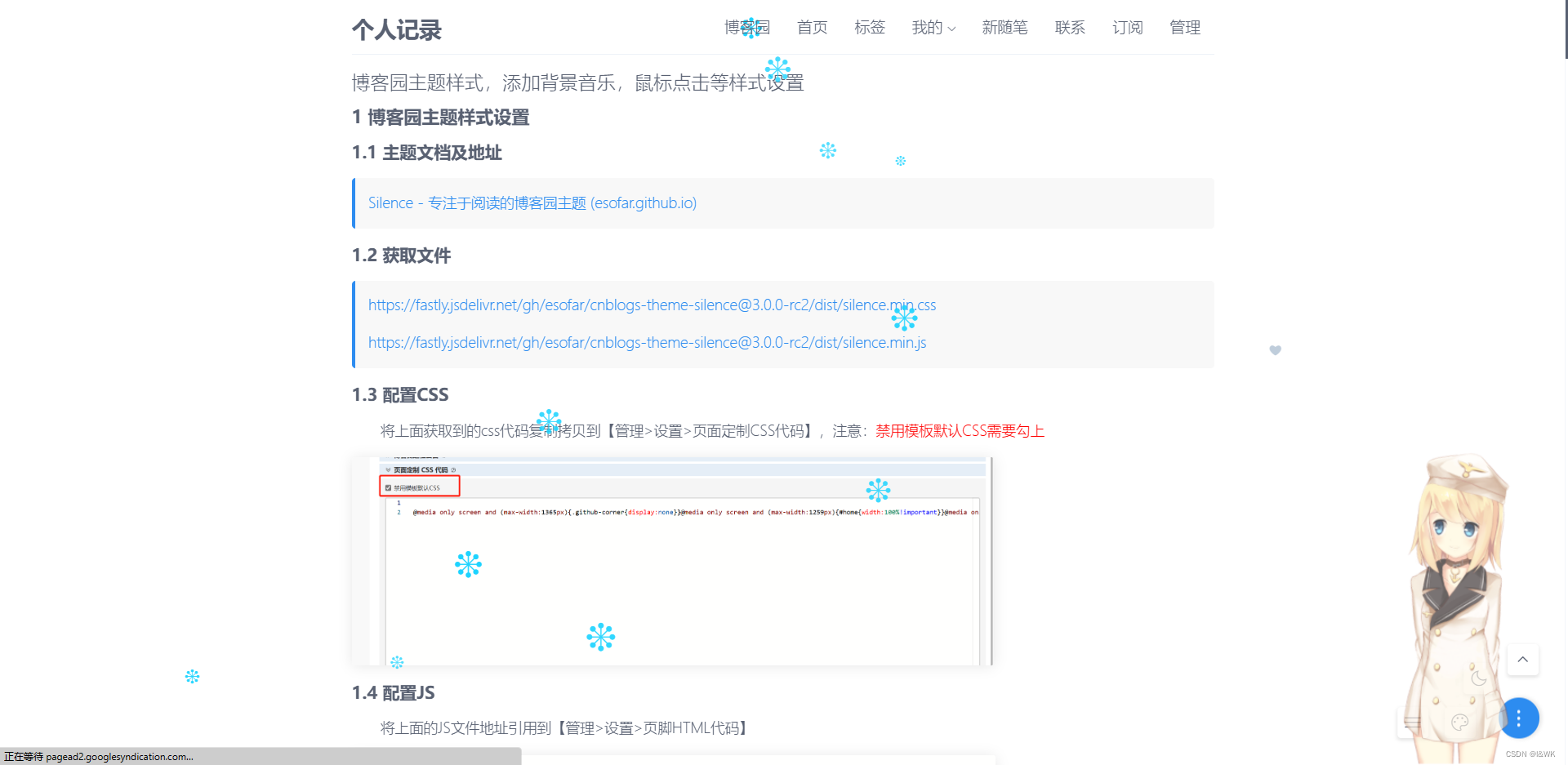
1.8)、效果预览


2)、背景音乐设置
因为我平时使用的比较多的网易云,所以这里设置也是通过网易云实现的,其他播放软件没试过,有需要可以自己试一下
2.1)、单曲添加
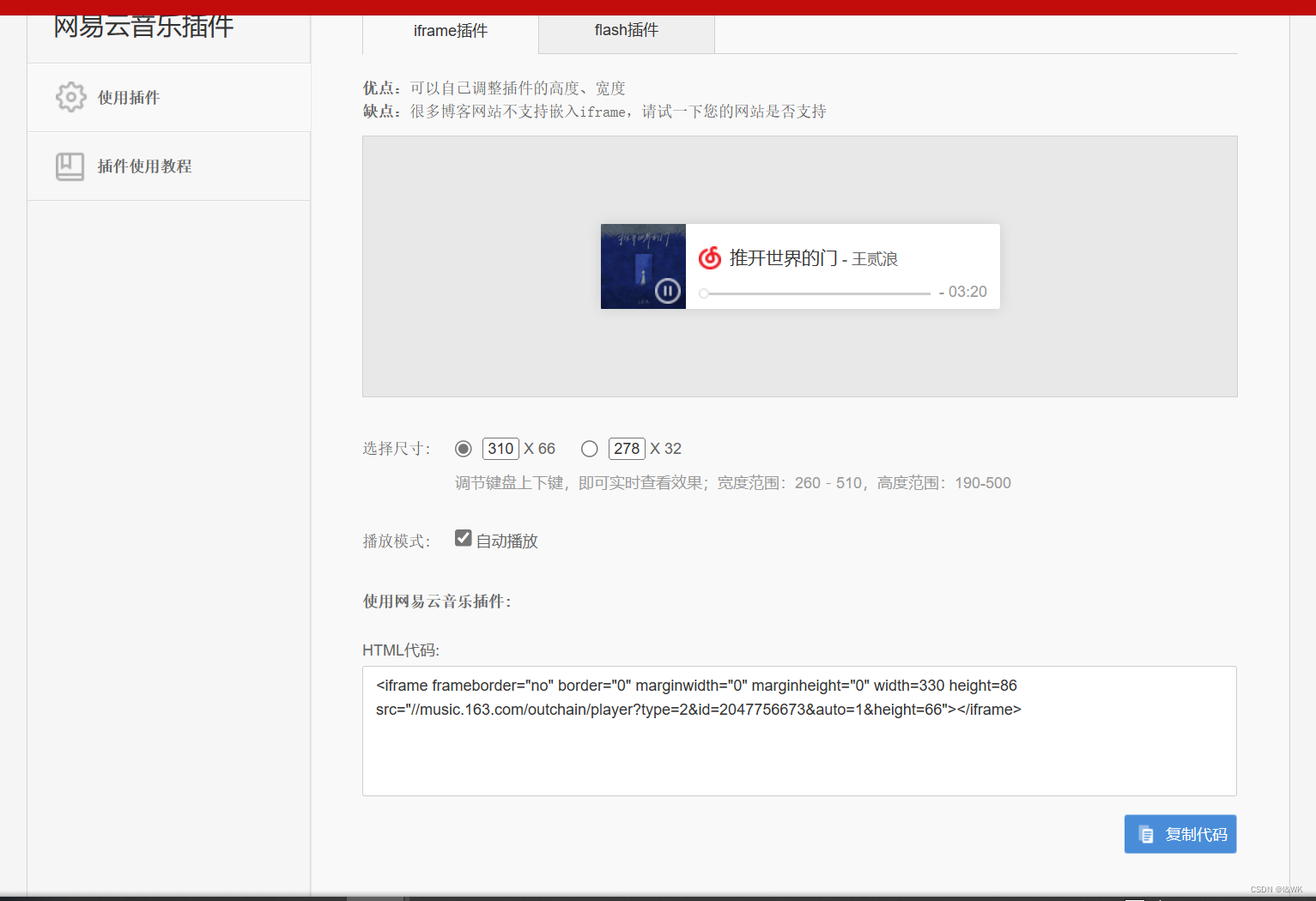
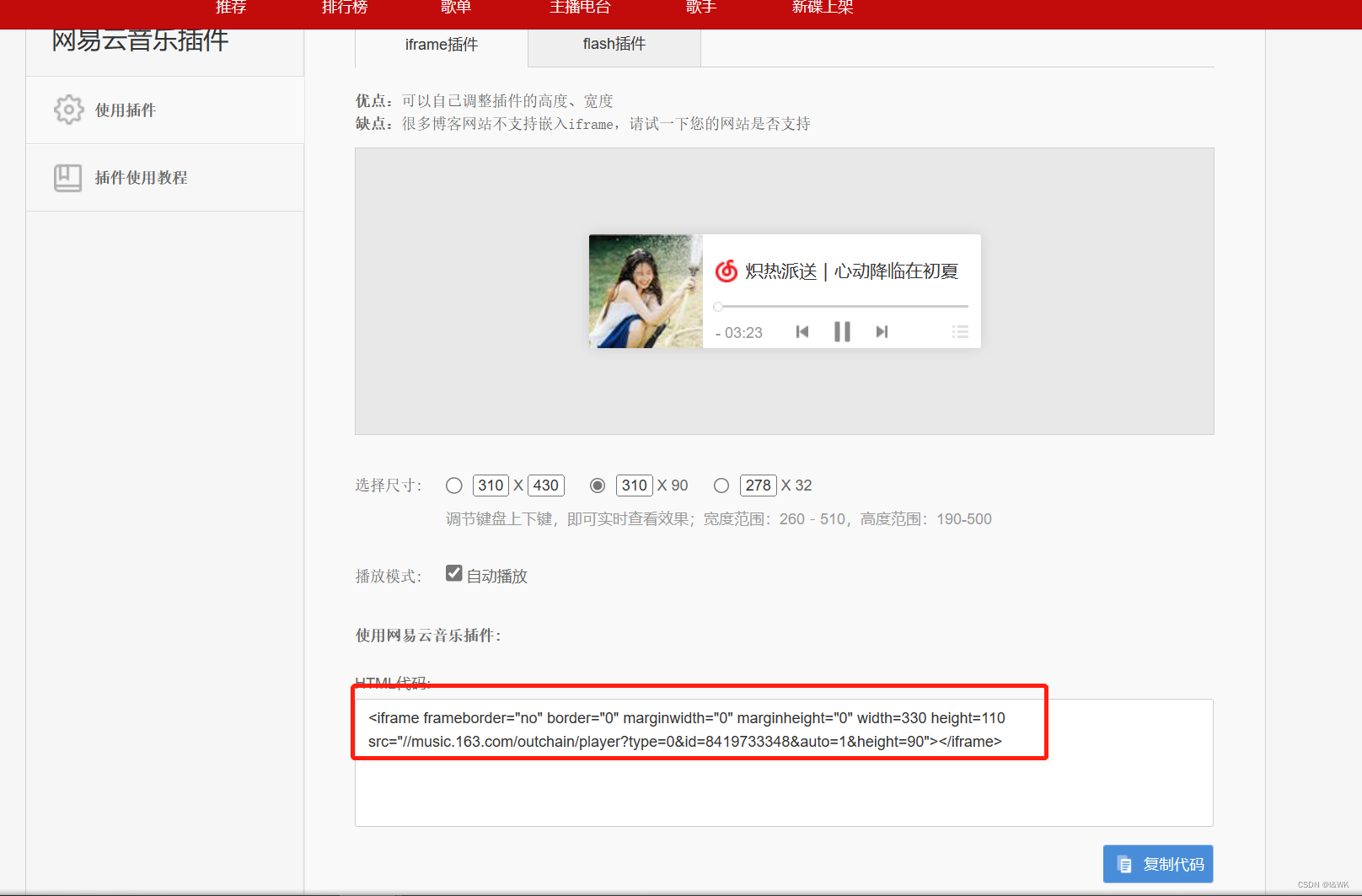
首先打开网易云网页版,然后可以先随便点开一首歌,选择生成什么形式的外链播放器,生成后将生成的HTML代码拷贝下来


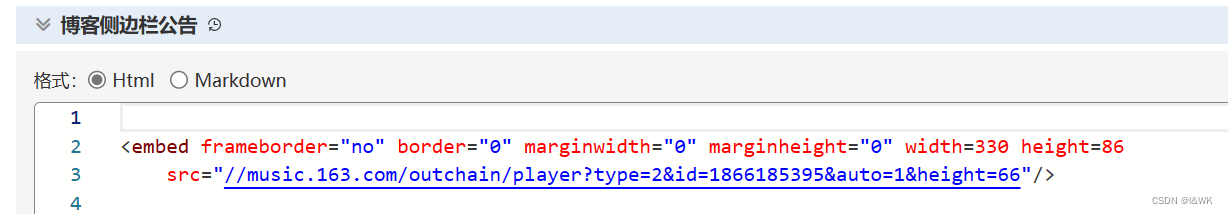
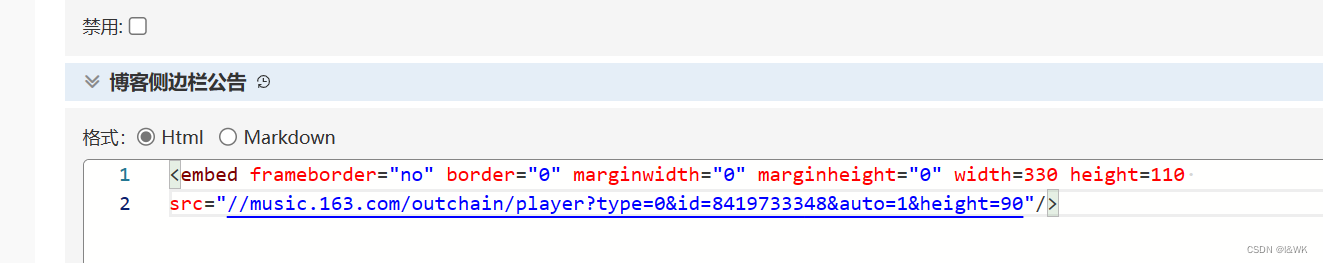
将上面复制的HTML代码拷贝到【管理>设置>博客侧边栏公告】,并将iframe替换为embed,
其中链接中的auto参数表示是否自动播放auto=1为自动播放,auto=0为手动点击播放。
关于embed标签具体用法可自行百度

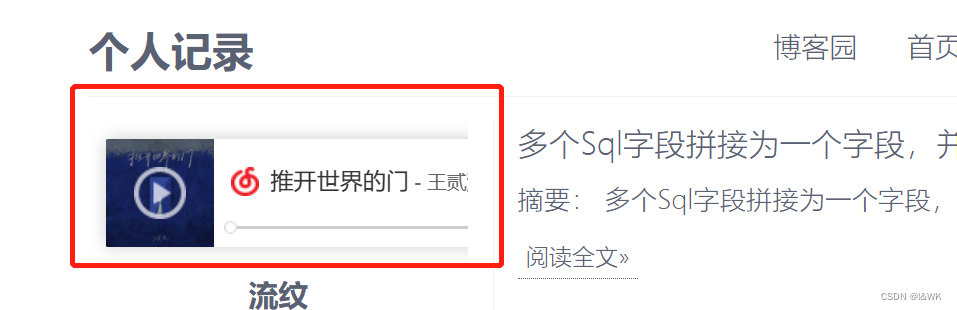
效果如下:

2.2)、歌单添加
同样的打开网易云网页版,先随便选择一个歌单,在歌曲列表上方找到生成外链播放器功能,这里需要注意的是有的歌单因为版权原因不允许生成外链播放器


同样将上面复制的HTML代码拷贝到【管理>设置>博客侧边栏公告】,并将iframe替换为embed,
其中链接中的auto参数表示是否自动播放auto=1为自动播放,auto=0为手动点击播放。
关于embed标签具体用法可自行百度

效果如下:

2.3)、总结
以上就是博客园添加背景音乐的做法,当然这里也只是添加背景音乐,具体的样式这里并没有设置
3)、鼠标点击样式
3.1)、Js
将以下代码复制到【管理>设置>页脚HTML代码】
<script type="text/javascript">
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
//文字可自行修改
var a = new Array("❤","❤","❤","❤","❤","❤","❤");
var $i = $("<span></span>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>
3.2)、效果预览

3.3)、更多样式
博客装饰—鼠标移动、点击效果
4)、雪花效果
4.1)、Js
将以下代码复制到【管理>设置>页脚HTML代码】
<script type="text/javascript">
window.onload = function () {
var minSize = 15; //最小字体
var maxSize = 30;//最大字体
var newOne = 600; //生成雪花间隔
var flakColor = "#1bd3ff"; //雪花颜色
var flak = $("<div></div>").css({position:"absolute","top":"0px"}).html("❉");//定义一个雪花
var dhight = $(window).height(); //定义视图高度
var dw =$(window).width()-80; //定义视图宽度
setInterval(function(){
var sizeflak = minSize+Math.random()*maxSize; //产生大小不等的雪花
var startLeft = Math.random()*dw; //雪花生成是随机的left值
var startOpacity = 0.7+Math.random()*0.3; //随机透明度
var endTop= dhight-100; //雪花停止top的位置
var endLeft= Math.random()*dw; //雪花停止的left位置
var durationfull = 5000+Math.random()*3000; //雪花飘落速度不同
flak.clone().appendTo($("body")).css({
"left":startLeft ,
"opacity":startOpacity,
"font-size":sizeflak,
"color":flakColor
}).animate({
"top":endTop,
"left":endLeft,
"apacity":0.1
},durationfull,function(){
$(this).remove()
});
},newOne);
}
</script>
4.2)、效果预览