💭💭
✨: 微信小程序导航栏和页面联动
💟:东非不开森的主页
💜: 因为很多东西来不及去做去看可是时间很快总是赶不上,所以要去成长呀💜💜
🌸: 如有错误或不足之处,希望可以指正,非常感谢😉
应用场景:页面和上方导航栏联动
- 我们可以考虑使用轮播图
- 在小程序中呢,不同机型内容高度不一样,所以我们需要动态获取
- 然后这个高度动态的放在轮播图里面
为什么需要获取高度?
因为我们滑动的时候要在任意位置都可以滑动,而每种机型是不一样的,所以我们需要动态的获取机型的内容高度,并且动态展示
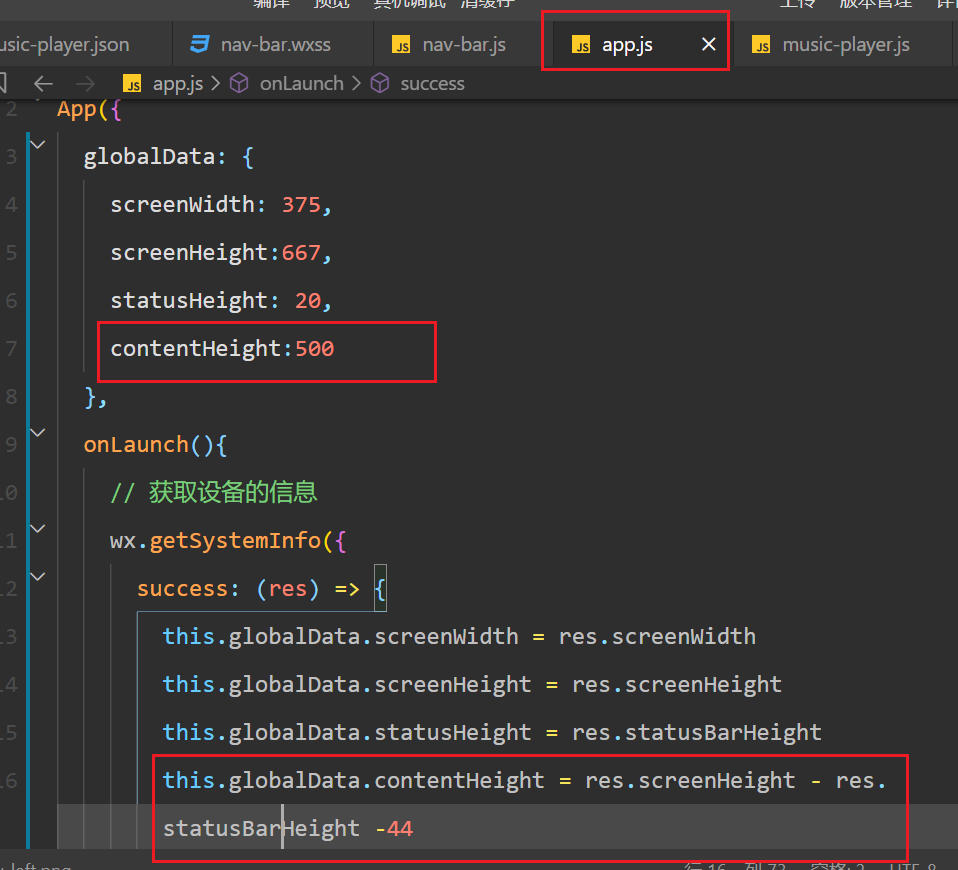
- 这个高度可以在app.js中全局获取,那么无论那个页面都可以使用

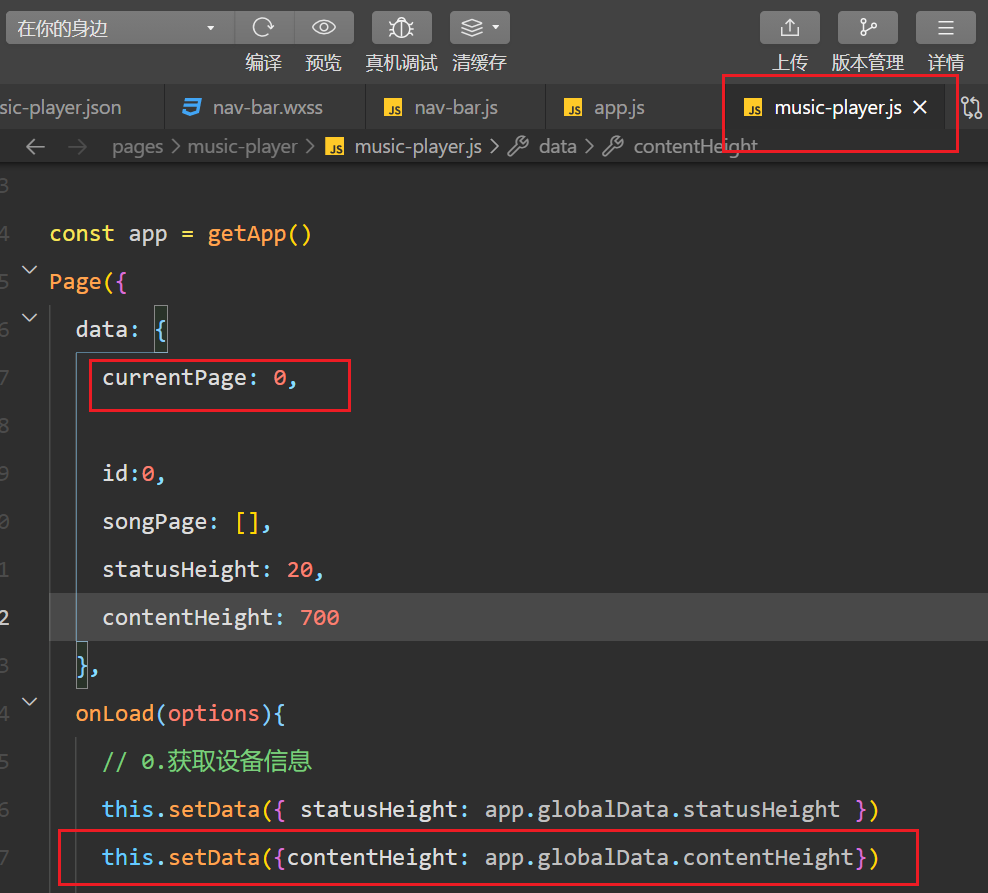
- 使用这个高度,添加到swiper上面

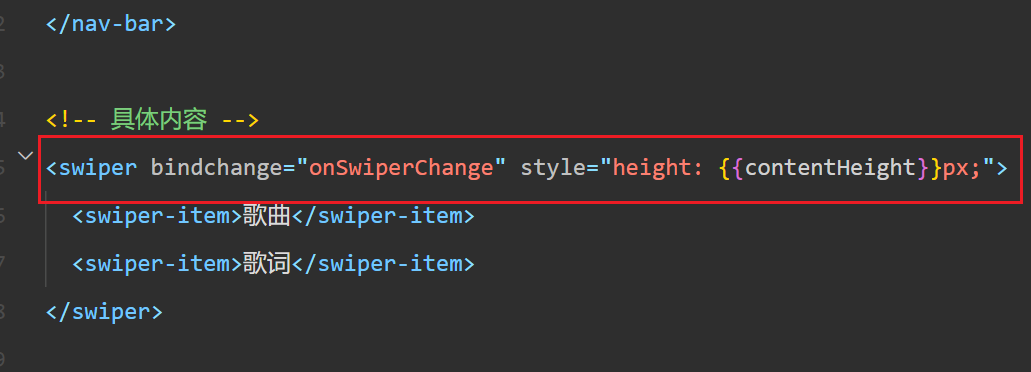
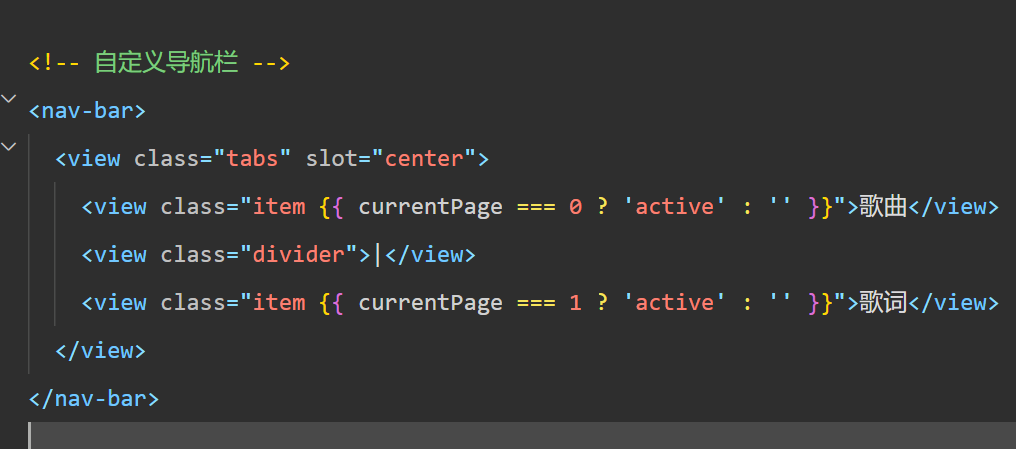
- 轮播图部分


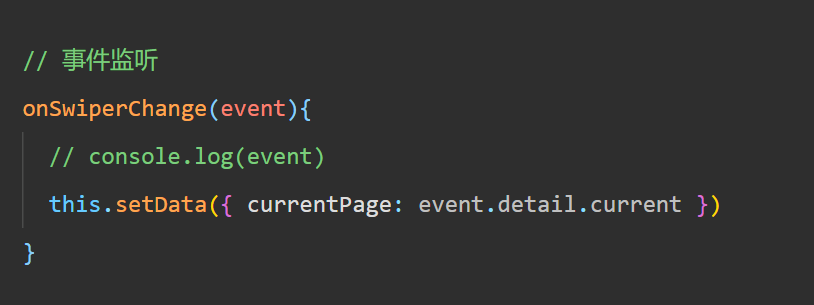
- 导航栏部分

- css部分

效果: