1 简介
1.1 CSS语法
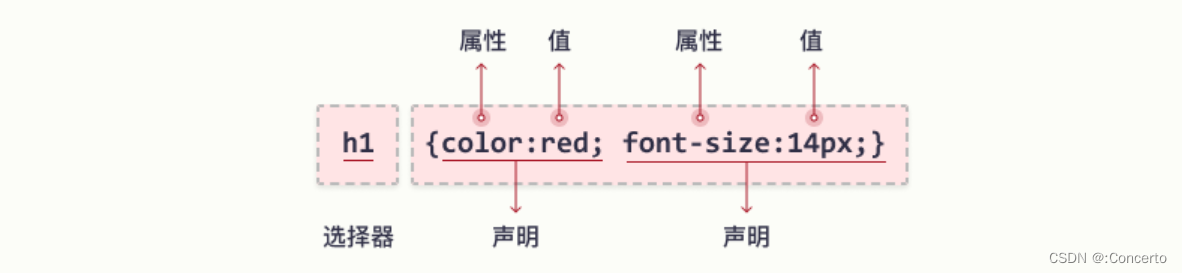
- 语法

选择器:HTML元素
生命块:用;隔开的各种声明 {a;b}
每条声明有CSS属性名称和值,用冒号分割{属性:值;属性:值}
- 案例
- 整块代码
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: lightblue;
}
h1 {
color: white;
text-align: center;
}
p {
font-family: verdana;
font-size: 20px;
}
</style>
</head>
<body>
<h1>我的第一个 CSS 实例</h1>
<p>这是一个段落。</p>
</body>
</html>
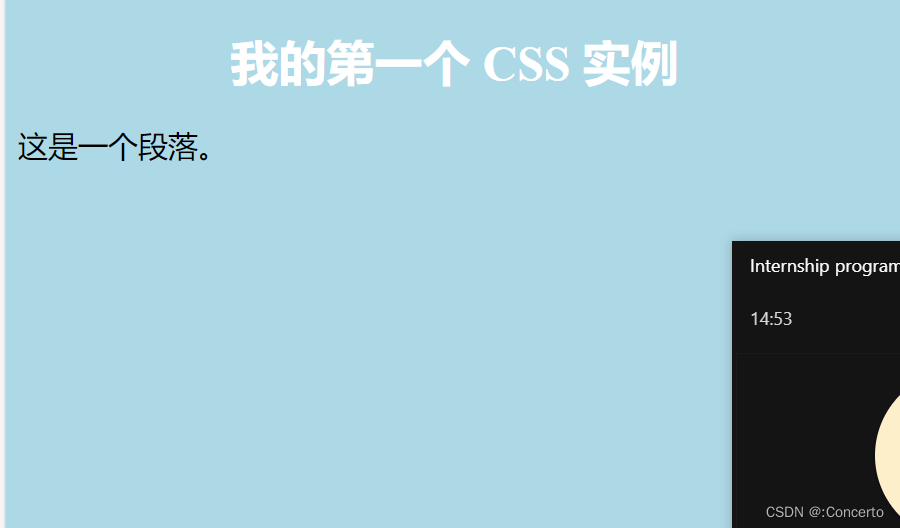
-
效果

-
部分代码
p {
color: red;
text-align: center;
}
p是选择器
color 是属性,red是属性值
align也是属性,center也是属性值
1.2 CSS 选择器
- css 元素选择器
-
概念:选择器根据元素名称来选择HTML元素
-
实例:是对页面上的所有p元素居中对齐、红色文本
p {
text-align: center;
color: red;
}
- css id 选择器
-
概念:根据HTML的元素的id属性来选择特定元素,id是唯一的
-
实例:**id=“para1”**的HMTL元素
#para1 {
text-align: center;
color: red;
}
- css类选择器
- 概念:选择有特定class属性的HTML元素,写法是.class
- 实例:带有 class=“center” 的 HTML 元素
.center {
text-align: center;
color: red;
}
- css通用选择器
- 概念:选择页面上的所有的 HTML 元素,写法(*)
- 实例:
* {
text-align: center;
color: blue;
}
- css分组选择器
- 概念:选取所有具有相同样式定义的 HTML 元素
- 实例
h1, h2, p {
text-align: center;
color: red;
}
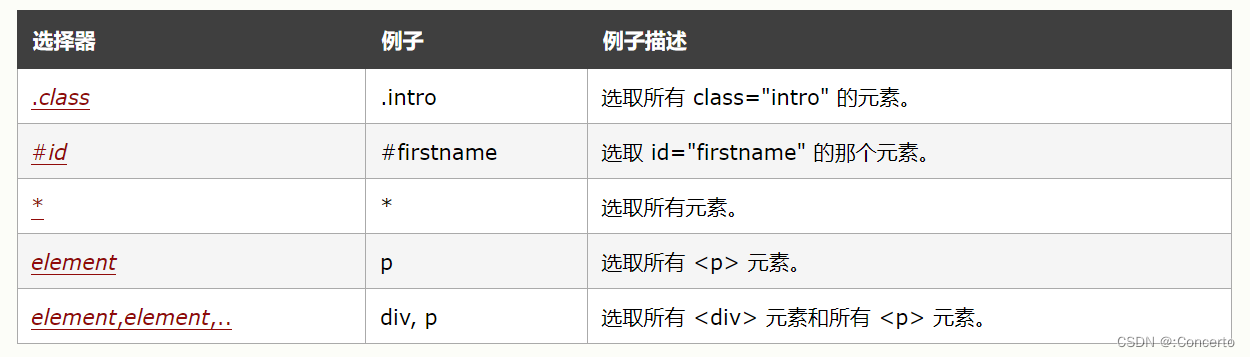
- 总结

1.3 CSS的使用
- 外部css
- 概念:只需修改一个文件
- 实例:外部样式在 HTML 页面 部分内的 元素中进行定义
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
- 内部css
-
概念:如果一张 HTML 页面拥有唯一的样式,那么可以使用内部样式表
-
实例:在 HTML 页面的 部分内的
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: linen;
}
h1 {
color: maroon;
margin-left: 40px;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
- 行内css
- 概念:为单个元素应用唯一的样式,对单个元素
- 实例:相关元素的”style“
<!DOCTYPE html>
<html>
<body>
<h1 style="color:blue;text-align:center;">This is a heading</h1>
<p style="color:red;">This is a paragraph.</p>
</body>
</html>
- 多个样式表
- 如果内部样式是在链接到外部样式表之后定义的,走的后面内部,h1是橙色
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
<style>
h1 {
color: orange;
}
</style>
</head>

- 如果在链接到外部样式表之前定义了内部样式,走的后面内部,h1是深蓝色
<head>
<style>
h1 {
color: orange;
}
</style>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>

- 层叠顺序规则
页面中的所有样式将按照以下规则“层叠”为新的“虚拟”样式表,其中第一优先级最高:
- 行内样式(在 HTML 元素中)
- 外部和内部样式表(在 head 部分)
- 浏览器默认样式
1.4 CSS的注释
- 注释符号
/* 这是一条单行注释 */
- 实例
p {
color: red; /* 把文本设置为红色 */
}
- HTML的注释
<!-- 这些段落将是红色的 -->
2 颜色
2.1 概述
- 颜色名称
- 分类
Tomato、Orange、DodgerBlue、MediumSeaGreen、Gray
- 实例
<h1 style="background-color:Tomato;">番茄色</h1>
<h1 style="background-color:Orange;">橙色</h1>
- 背景色
-
使用:background-color
-
实例
<h1 style="background-color:DodgerBlue;">China</h1>
<p style="background-color:Tomato;">China is a great country!</p>
- 文本颜色
- 使用:color
- 实例
<h1 style="color:Tomato;">China</h1>
<p style="color:DodgerBlue;">China is a great country!</p>
<p style="color:MediumSeaGreen;">China, officially the People's Republic of China...</p>
- 边框颜色
- 使用:border
- 实例
<h1 style="border:2px solid Tomato;">Hello World</h1>
<h1 style="border:2px solid DodgerBlue;">Hello World</h1>
<h1 style="border:2px solid Violet;">Hello World</h1>
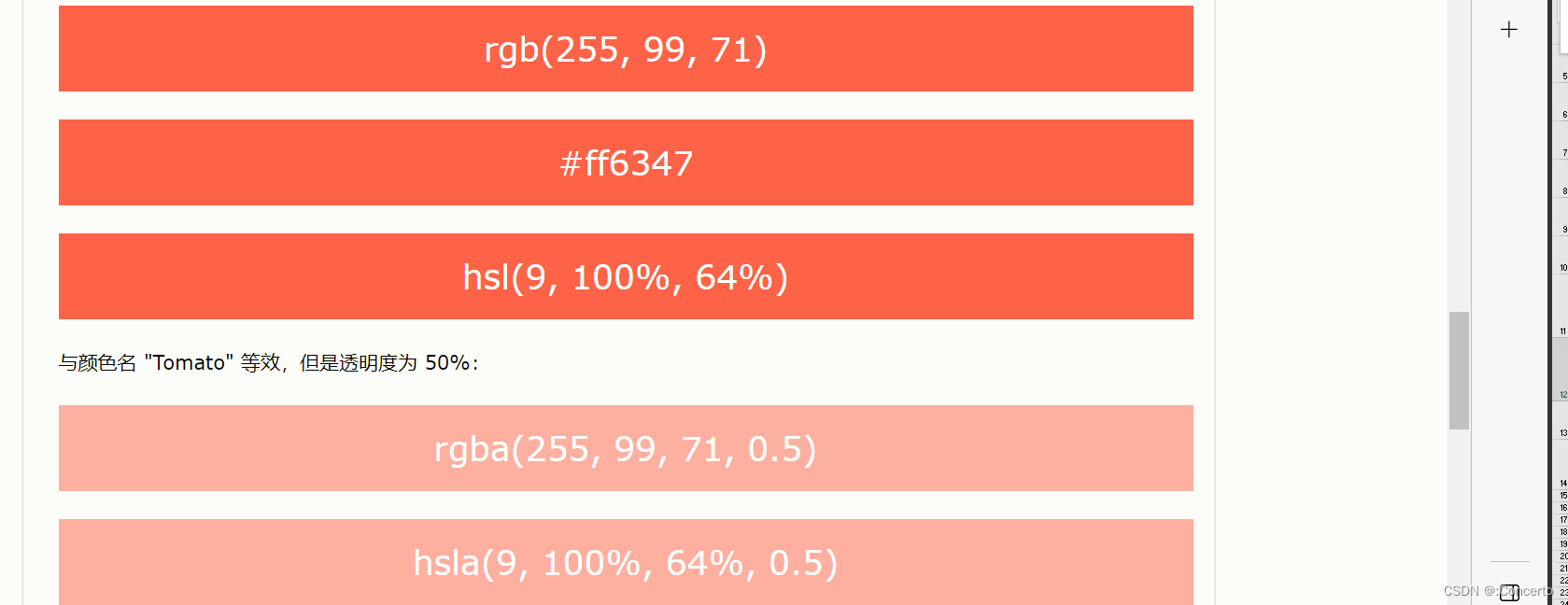
- 颜色值
- 使用:RGB 值、HEX 值、HSL 值、RGBA 值或者 HSLA 值
- 实例
<h1 style="background-color:rgb(255, 99, 71);">...</h1>
<h1 style="background-color:#ff6347;">...</h1>
<h1 style="background-color:hsl(9, 100%, 64%);">...</h1>
<h1 style="background-color:rgba(255, 99, 71, 0.5);">...</h1>
<h1 style="background-color:hsla(9, 100%, 64%, 0.5);">...</h1>

2.2 RGB颜色
- 语法
rgb(red, green, blue)
- 实例
rgb(255, 0, 0) 显示为红色
rgb(255, 0, 0) 显示为黑色
rgb(255, 0, 0) 显示为白色
- RGBA值
- 语法
alpha 参数是介于 0.0(完全透明)和 1.0(完全不透明)之间的数字
rgba(red, green, blue, alpha)
2.3 HEX颜色
- 语法
#rrggbb
其中rrggbb是介于00到ff之间的十六进制值,没看懂
2.4 HSL颜色
- 语法
hsla(hue, saturation, lightness)
色相(hue)是色轮上从 0 到 360 的度数。0 是红色,120 是绿色,240 是蓝色。
饱和度(saturation)是一个百分比值,0% 表示灰色阴影,而 100% 是全色。
亮度(lightness)也是百分比,0% 是黑色,50% 是既不明也不暗,100%是白色。
- HSLA值
hsla(hue, saturation, lightness, alpha)
alpha 参数是介于 0.0(完全透明)和 1.0(完全不透明)之间的数字
3 背景
3.1 概述
- 学习内容
background-color
background-image
background-repeat
background-attachment
background-position
- background-color
- 概念: 属性指定元素的背景色
- 实例
body {
background-color: lightblue;
}
- 不透明度
使用opacity
div {
background-color: green;
opacity: 0.3;
}
使用rgba的alpha透明值
div {
background: rgba(0, 128, 0, 0.3) /* 30% 不透明度的绿色背景 */
}