前端开发之this.$options.data的使用
- 前言
- 效果图
- vue2中使用
- vue3中使用
前言
this.$options.data:初始化对象
效果图


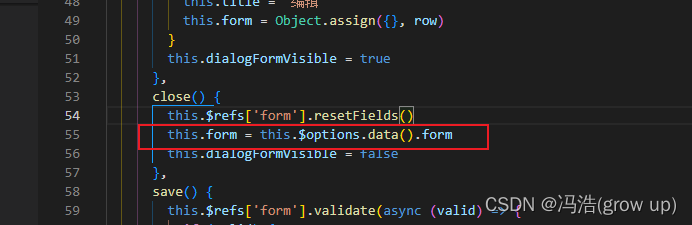
vue2中使用
this.$options这是一个Vue的特性,它可以让你访问组件的选项对象。你可以使用this.$options.data.call(this)来获取组件的初始数据,并用它来重置form的值
export default {
name: 'TableEdit',
emits: ['fetch-data'],
data() {
return {
form: {
title: '',
author: '',
}
}
},
methods: {
close() {
this.$refs['form'].resetFields()
this.form = this.$options.data().form
this.dialogFormVisible = false
}
}
}
</script>
vue3中使用
<script>
import { reactive, toRefs, ref } from 'vue'
export default {
name: 'TableEdit',
setup () {
const form = ref()
const formdata = reactive({
title: '',
author: ''
})
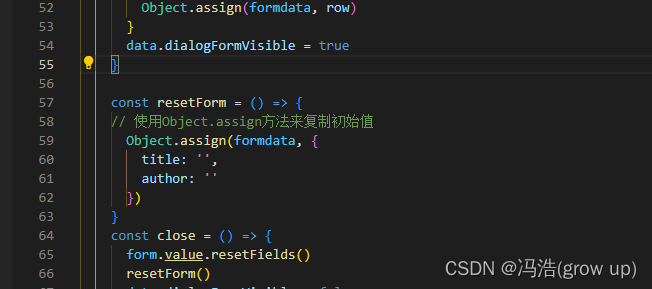
const resetForm = () => {
// 使用Object.assign初始化对象
Object.assign(formdata, {
title: '',
author: ''
})
}
const close = () => {
form.value.resetFields()
resetForm()
data.dialogFormVisible = false
}
return {
form ,
formdata,
}
}
}
</script>












![[OOD设计] - 电梯系统设计](https://img-blog.csdnimg.cn/696c3dab2a584c27872af573b4278a6f.png)