现在很多小伙伴都已经使用 Vite + Vue3 开发项目了,如果你是 “前端架构师” 或者是 “团队核心” 的话,不得不可考虑的一个问题就是性能优化。
说到前端性能优化,个人认为主要有两个方面:
- 减少文件的体积,体积小了加载自然就快了。如:首屏优化、CDN加速、UI组件库按需加载 等等
- 代码层面的优化。如:组件、样式的抽取,路由懒加载、Vue3性能优化、代码层面优化 等等
本篇文章主要讲述的是生产环境下 Vite + Vue3 打包优化。
1. 依赖视图分析(rollup-plugin-visualizer)
优化的主要难点在于从哪里开始去优化。如果不清楚自己的项目问题出现在哪里,就显得比较盲目。我们可以通过插件工具rollup-plugin-visualizer先分析一下项目的文件大小及引用情况,根据分析结果采取对应的文件分包、cdn引入等相关技术有针对性的去优化。
Rollup Plugin Visualizer 是一个依赖分析插件,它提供了多种模式的依赖分析,包括直观的视图分析,sunburst(循环层次图,像光谱)、treemap(矩形层次图,看起来比较直观,也是默认参数)、network(网格图,查看包含关系)、raw-data(原数据模式,json格式), list(列表模式),你可以选择任意一种你喜欢的观察模式。本文采用默认的方式进行依赖分析。
安装
# npm 方式
npm install --save-dev rollup-plugin-visualizer
# yarn 方式
yarn add rollup-plugin-visualizer --dev
vite.config.ts 配置
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import visualizer from 'rollup-plugin-visualizer'
export default defineConfig({
plugins: [
vue(),
// 将 visualizer 插件放到最后
visualizer()
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})
执行打包命令,查看报告
npm run build #vite build
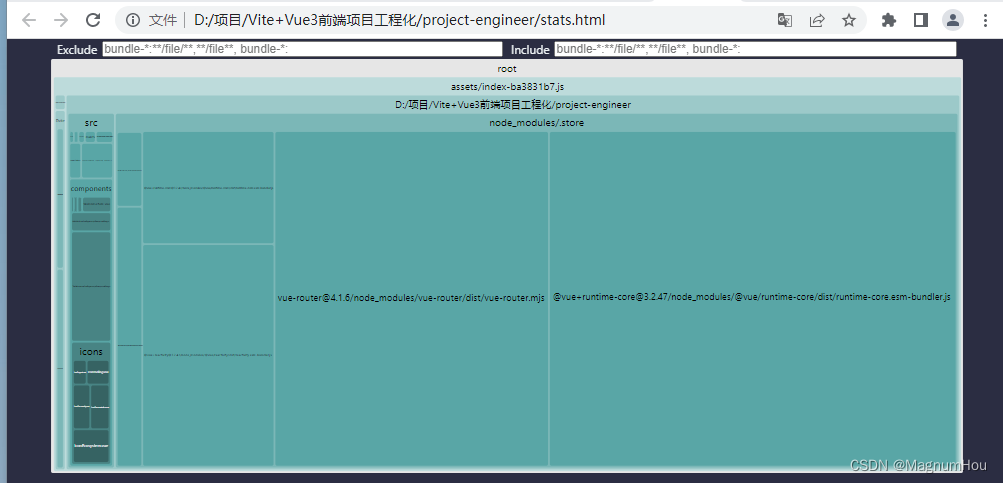
在"项目根目录"或者"dist目录"下会生成stats.html文件,运行到浏览器:

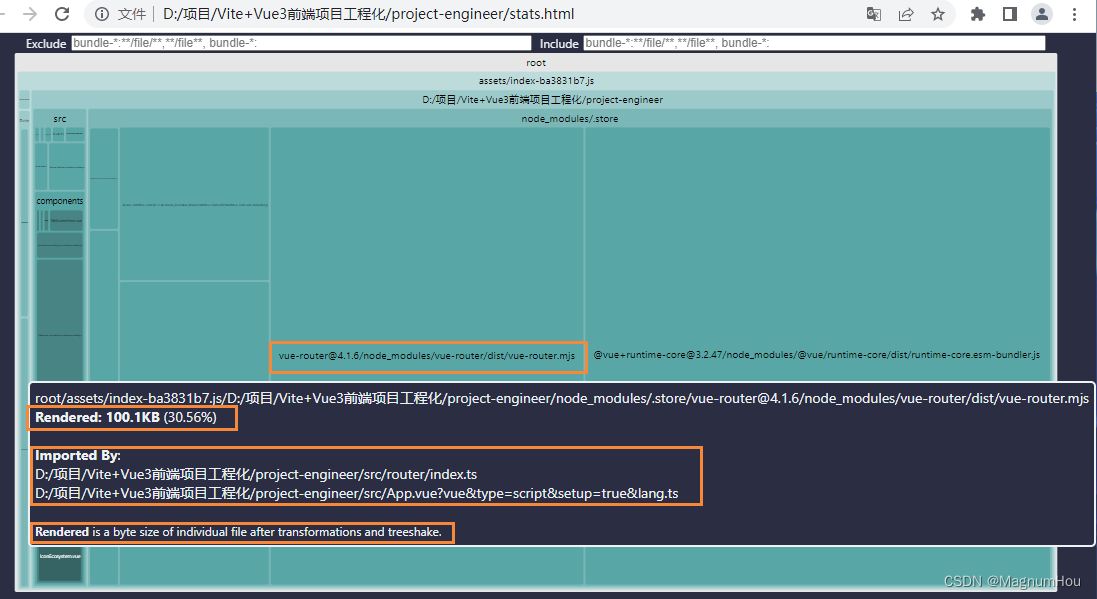
通过上图可得出依赖之间的关系、文件大小,针对性的去优化。你还可以通过左上角的 “排除exclude”、“包含include” 输入框对依赖模块进行筛选。

如上图,鼠标放到对应的依赖位置,浮框中显示:依赖文件大小、依赖引用位置等。
配置的参数有很多是默认的,如果你没有特殊需求,完全可以不添加参数,相关参数如下:
| 参数 | 类型 | 描述 |
|---|---|---|
| filename/file | string | 生成分析的文件名 |
| title | string | html标签页标题 |
| open | boolean | 以默认服务器代理打开文件 |
| template | string | 可选择的图表类型 |
| gzipSize | boolean | 搜集 gzip 压缩包的大小到图表 |
| BrotliSize | boolean | 搜集 brotli 压缩包大小到图表 |
| emitFile | boolean | 使用 emitFile 生成文件。 属性为 true,打包后的分析文件会出现在打包好的文件包下;设置为 false,则会出现在项目根目录下 |
| sourcemap | boolean | 使用 sourcemap 计算大小 |
| projectRoot | string,RegExp | 文件的根目录,默认在打包好的目录下 |
options 参数配置演示:
visualizer({
emitFile: true,//是否被触摸
filename: "test.html",//生成分析网页文件名
open: true,//在默认用户代理中打开生成的文件
gzipSize: true,//从源代码中收集 gzip 大小并将其显示在图表中
brotliSize: true,//从源代码中收集 brotli 大小并将其显示在图表中
})
2. 摇树优化(treeshaking)
treeshaking 也被称为 “摇树优化”。简单来讲,就是在保证代码运行结果不变的前提下,去除无用的代码。Vue3中,许多 ApI 的引入都支持 treeshaking 优化。也就是说只打包你用到的 API,忽略那些没有用到的。
Vue3 会默认使用 Rollup 进行 treeshaking ,不需要额外进行配置。但有一个条件,必须是 ES6 module 模块才行。
以 Lodash 工具库 为例:
Lodash是一个一致性、模块化、高性能的 JavaScript 实用工具库,是从 Underscore 分离出来的超集。Lodash为了良好的浏览器兼容性,它使用了旧版 es5 的模块语法;而lodash-es则使用了 es6 的模块语法,这让 webpack 之类的打包工具可以对其进行tree shake(摇树优化)以删除未使用的代码来优化打包体积。所以在使用lodash库时,推荐通过lodash-es来进行导入操作。
演示两种引入的打包体积:
2.1 使用 lodash 打包分析
安装 lodash
npm i lodash
引入 lodash-es 中的函数并使用
import { ref } from 'vue';
import { shuffle } from 'lodash'
let data = ref(Array.from({ length: 100 }).map((_, i) => {
return {
key: i,
txt: i + 1
}
}))
const result = shuffle(data.value)
console.log(result)
执行打包命令后输出如下信息

由于 lodash 是使用
CommonJS规范的模块,所以无法进行treeshaking,Vue 会把整个lodash依赖打包进来。整个依赖文件的大小是166.14 KB。
2.2 使用 lodash-es 打包分析
安装 lodash-es
npm i lodash-es
引入 lodash-es 中的函数并使用
import { shuffle } from 'lodash-es'
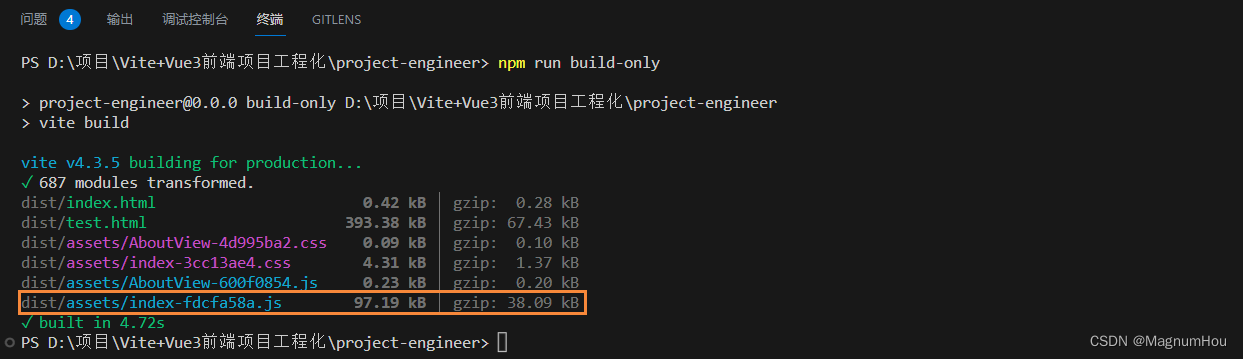
执行打包命令后输出如下信息

可以看到引用了
lodash-es库的依赖体积变成了97.19 KB,相对于lodash小了很多。所以我们在选择第三方库时,要尽可能使用ESM版本,可以提升不少性能!