背景
项目需要通过读取本地一个 xlsx 的可配置文件,并生成 json 格式的文件。
查找资料发现 js 的 xlsx 库可以对 xlsx 文件进行读写和格式转换的操作,也看到了几篇xlsx结合elementui处理文件的博文,于是写下了如下代码,结果报错 _fs.readFileSync is not a function
import xlsx from "xlsx"
const parseExcel = () => {
const workBook = xlsx.readFile("template.xlsx",{});
console.log(workBook);
}
原因
在浏览器环境中,由于安全考虑,前端JavaScript代码不能直接读取本地文件,即使是访问本地计算机上的文件系统也不行。这是因为浏览器的安全机制限制了跨域访问和访问本地文件,从而避免恶意脚本获取用户的敏感数据或修改本地文件系统。
但是,在特定情况下,可以通过某些技术手段实现前端读取本地文件的功能。例如,可以借助HTML5标准中的File API,允许用户通过文件选择框选择本地文件,并将其内容传递给JavaScript代码进行处理。此外,也可以使用一些WebView、Electron等开发框架,通过特定设置来实现前端读取本地文件的需求。
也就是说,虽然 xlsx 读取文件的函数有两个,但是这两个函数并不是都能在 client 端用的。
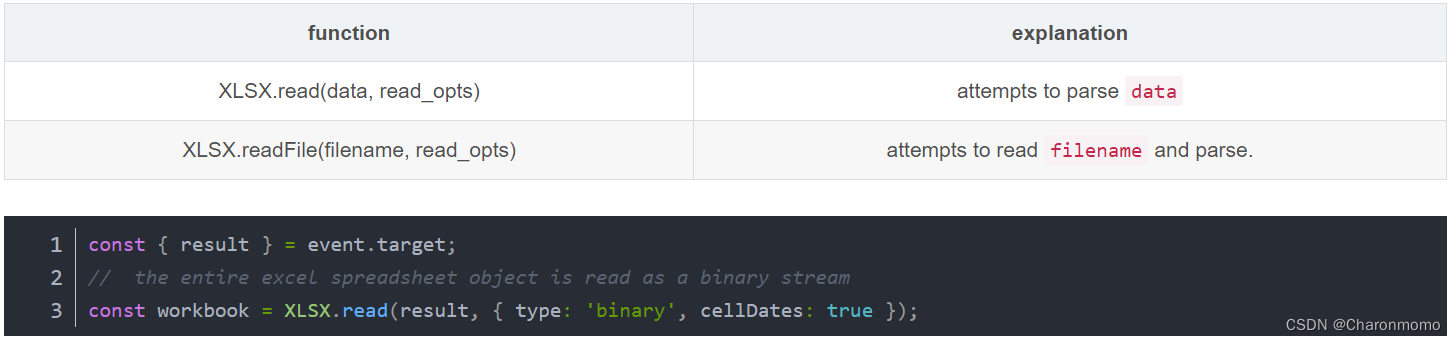
xlsx.read(data,read_opts)这个函数是可以在client端调用的,可以配合一些上传文件的组件来用,通过这些上传文件的组件取到文件数据,作为data传进去就可以在前端解析文件数据了。xlsx.readFile(Filename,read_opts)这个函数只能在 nodejs 中使用,跟fs差不多,是没法直接在 client 端使用的。

(图片来自:js-xlsx 使用总结 实现前端解析excel,关于xlsx库的一些详细参数也可以参考这篇文章)
解决办法
- 通过前端上传文件的方式,获取文件数据,使用
xlsx.read(data,read_opts)获取文件数据。 - 用
xlsx.readFile(Filename,read_opts)函数在 nodejs 中读取文件。这种方式要把
import xlsx from "xlsx";
改成
const xlsx = require("xlsx");
我使用的nodejs的方式,具体步骤记录在:nodejs处理xlsx文件生成json文件