【微信小程序】阶段开发总结
《工欲善其事,必先利其器》
一、页面代码量过多的解决方案
最近开发的小程序页面里面包含非常多的代码,而且一个页面里面分为了很多步骤,根据不同的进度去显示不同的填写内容,因此,首先我想到的解决方案就是分组件开发:

由于组件之间时不时需要数据的交互,并且表单里面包含了字段的校验,所以我们需要用组件这种具有更多丰富的API方式来解决这种代码量巨多的场景。
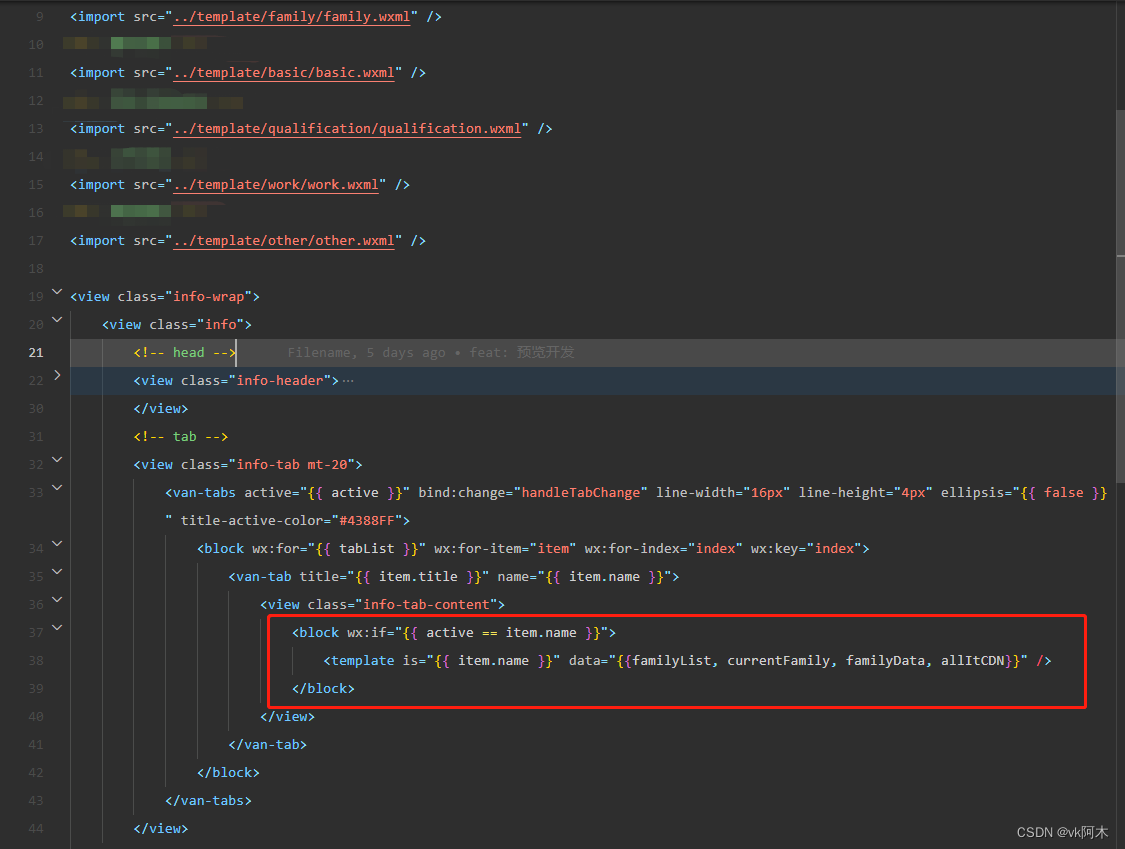
另外一种方式就是采取 import wxml ,但是这种方案的缺点也很明显,就是数据传递方式非常单一,要通过在 template 标签上用 data=" " 传入。而且,它的JavaScript只能写在主页面的JavaScript文件里面:


二、判断显示隐藏的解决方案
方案一:wx:if
这种方案基本上每个开发者都会不假思索的应用,但是,如果像表单这些数据,你填完数据之后需要条件切换显示隐藏的话,这时候隐藏,再显示,数据就没了。
这是因为 wx:if 是直接把DOM删除掉的,而不是 visibility: hidden 这种隐藏方式。
方案二:hidden
较第一种方式,这种方式原理是 visibility: hidden ,该CSS的表现是元素不可见,但仍占据文档流中的空间。所以,如果要将元素隐藏但保留其所占据的空间和数据,则是需要使用 hidden 的。
<view hidden="{{true}}"></view>
当判断条件为真时,元素不显示,数据保留。
三、组件之间交互的解决方案
方案一:properties,用于父组件向子组件传递数据;
方案二:triggerEvent,用于子组件向父组件反馈回调;
方案三:使用 getCurrentPages() 获取父组件的数据,再利用父组件注册一个方法,返回数据。
例如:
子组件:
const pages = getCurrentPages()
const prevUrl = pages[pages.length - 2]
prevUrl._countrySelect(e.currentTarget.dataset.address)
父组件:
// 监听子组件数据
_countrySelect(val) {
console.log(val)
},
四、vantweapp表单校验的解决方案
vantweapp,error-message 垃圾。
WxValidate,垃圾。
如果你是有很多表单校验,里面有很多条件判断,但是又不得不使用这两个库时,建议你使用 WxValidate.prototype.checkMyRule 的方式自己去维护一套数据和校验的方法,否则你会很提痛苦。
五、关于wxs的应用
微信小程序支持的模板语言是 WXML,它只支持基本的逻辑和循环语句。为了满足开发者的一些高级需求,微信小程序引入了 wxs(小程序脚本),它类似于 JavaScript。
wxs 可以在 WXML 文件中被使用,并且具有以下功能:
- 在 wxml 中,运算符 / 表达式仅支持部分 JavaScript 运算符,而 wxs 中可以使用完整的 JavaScript 运算符。
- 由于 wxml 的限制,导致一些字符串截取、数组遍历等操作不太方便,而这些操作在 wxs 中更加方便。
- 部分复杂的业务逻辑可以封装在 wxs 中,减轻 WXML 中的代码量。
使用 wxs 的步骤如下:
- 在小程序项目中创建 .wxs 文件。
- 在需要使用 wxs 的 .wxml 文件中使用
wxs标签引入 .wxs 文件,并设置模块名。 - 在 .wxs 文件中定义方法或变量,并使用
module.exports导出。 - 在 .wxml 中使用
{{}}绑定数据时调用 wxs 文件中的方法或变量。
例如,以下是 wxs 文件中定义函数并导出的示例:
var a = 1;
var b = 2;
var c = 3;
function sum(x, y) {
return x + y;
}
module.exports = {
a: a,
b: b,
c: c,
sum: sum
}
在 .wxml 文件中引入并使用定义的函数和变量:
<wxs module="test">
var test = require('./test.wxs');
</wxs>
<view>{{ test.a }}</view>
<view>{{ test.sum(test.b, test.c) }}</view>
以上代码展示了如何在 .wxml 中引入 wxs 文件并使用其中定义的变量和方法。