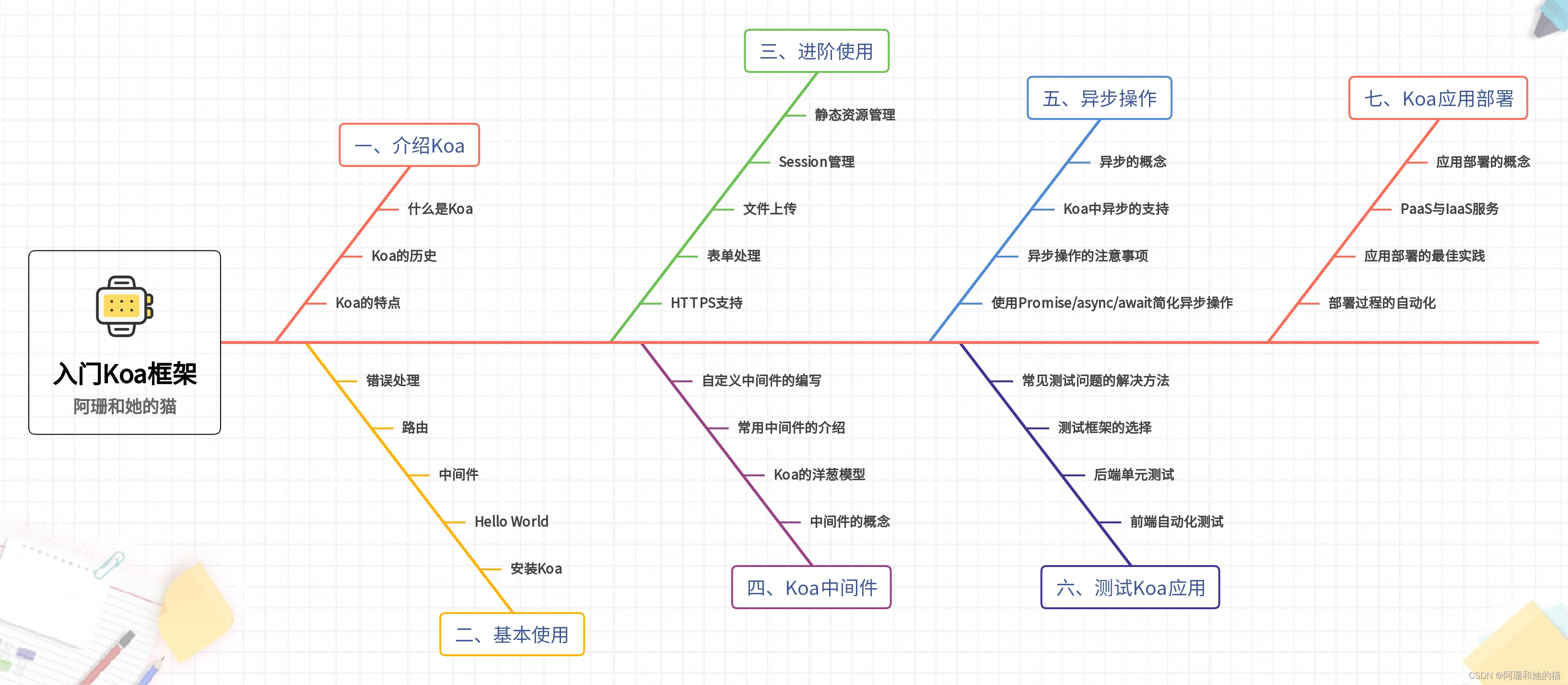
思维导图

文章目录
- 思维导图
- 一、介绍Koa
- 什么是Koa
- Koa的历史
- Koa的特点
- 二、基本使用
- 安装Koa
- Hello World
- 中间件
- 路由
- 错误处理
- 三、进阶使用
- 静态资源管理
- Session管理
- 文件上传
- 表单处理
- HTTPS支持
- 四、Koa中间件
- 中间件的概念
- Koa的洋葱模型
- 常用中间件的介绍
- 自定义中间件的编写
- 五、异步操作
- 异步的概念
- Koa中异步的支持
- 1. 基于 async/await 方式
- 2. 基于 Promise 方式
- 3. 基于回调函数方式
- 异步操作的注意事项
- 使用Promise/async/await简化异步操作
- 六、测试Koa应用
- 前端自动化测试
- 后端单元测试
- 测试框架的选择
- 常见测试问题的解决方法
- 七、Koa应用部署
- 应用部署的概念
- PaaS与IaaS服务
- IaaS(Infrastructure-as-a-service,基础设施即服务)
- PaaS(Platform-as-a-service,平台即服务)
- 应用部署的最佳实践
- 部署过程的自动化
一、介绍Koa
什么是Koa
Koa是一个优雅、小巧、灵活且富有表现力的Node.js框架,它提供了一组丰富的工具来帮助开发人员构建可扩展的Web应用程序。
Koa不仅基于Node.js的强大功能,同时也汲取了Express框架中的经验,并针对ES2017中的异步流程控制、错误处理等重点开发理念进行了改进,使其更加易于使用和扩展。
Koa的核心设计思想是“中间件”,它允许开发人员创建由一系列相互协作的小型模块组成的应用程序。通过使用Koa的中间件架构,开发人员可以更加灵活地构建Web应用程序,并能够更高效地处理复杂的逻辑和请求处理流程。
Koa的历史
Koa最初由Express的创作者 TJ Holowaychuk 在2013年创建,在初始版本中,Koa的设计灵感来自于另一个Node.js框架—Connect。
Koa的第一个版本的目标是提供一种更加简单、更加灵活、更加易于扩展的方式来构建Web应用程序,使得开发人员能够更加关注业务逻辑的实现,而不是繁琐的请求处理流程。
后来,由于Koa使用了ES6中的Generator函数和Promise对象来优雅地处理异步流程控制,因此在Node.js社区中得到了广泛的关注和赞誉。
随着时间的推移,Koa不断发展壮大,现在已经成为了Node.js生态系统中非常受欢迎的框架之一。
Koa的特点
Koa的特点主要包括以下几个方面:
-
中间件架构:Koa的中间件架构是其最重要的特点之一,通过中间件,开发人员可以自由组合和复用各种功能,从而构建出高效、可扩展的Web应用程序。
-
异步流程控制:Koa采用了ES2017中的
async/await语法实现异步流程控制,大大简化了代码的编写和阅读。 -
简洁易用:Koa的API设计非常简单和优雅,模块化的设计也使得开发者能够灵活地扩展和组合不同的功能。
-
轻量级:Koa非常轻量,只有几十个核心方法,不包含任何内置的中间件,这使得其非常适合搭配其他第三方中间件和库使用。
-
提供灵活性:Koa的中间件构建方式使得开发人员可以自由地组合和定制功能,同时也可以通过中间件实现复杂的请求处理流程。
总之,Koa是网络应用程序开发的一种简洁、灵活、高效的解决方案,可以帮助开发者轻松地构建高性能、可扩展的Web应用程序。
二、基本使用
安装Koa
安装Koa非常简单,只需要使用NPM(Node.js包管理器)即可完成安装。下面是安装Koa的具体步骤:
-
首先需要安装Node.js,因为Koa是基于Node.js环境运行的。可以从Node.js官网(https://nodejs.org/zh-cn/)下载最新版本的Node.js进行安装。
-
在安装好Node.js后,可以在终端或命令行中输入以下命令来安装Koa:
npm install koa
- 此时,Koa就已经安装成功了。可以在项目中引入Koa并使用,例如:
const Koa = require('koa');
const app = new Koa();
// TODO: 在这里编写应用程序逻辑
app.listen(3000);
安装和使用Koa非常简单,希望这个简单的教程能够帮助你开始使用Koa。
Hello World
下面是一个Koa的Hello World示例代码:
1. 在项目目录下创建一个index.js文件,输入以下代码:
const Koa = require('koa');
const app = new Koa();
app.use(async ctx => {
ctx.body = 'Hello World';
});
app.listen(3000);
2. 在终端或命令行中进入项目目录,执行以下命令启动应用程序:
node index.js
3. 在浏览器中输入http://localhost:3000,就可以看到 “Hello World” 字符串显示在页面上。
在上面的代码中,我们首先引入了Koa,然后创建了一个新的Koa实例。接着使用 app.use 方法创建了一个中间件,这个中间件打印出 “Hello World” 字符串。最后使用 app.listen 方法监听端口3000,等待客户端连接。这样,我们就实现了一个最简单的Koa应用程序。
中间件
Koa 是一个基于 Node.js 平台的 web 开发框架,它使用了 ES6 的 generator 来提供异步处理能力,非常适合写中间件。
中间件是 Koa 最强大的一个特性,中间件函数在请求流经应用程序时按照定义的顺序依次执行,并且可以访问请求对象(ctx.request)和响应对象(ctx.response)来完成各种操作,例如路由、身份验证、错误处理等。
Koa 中间件有两种类型:
- 第一种是应用级别的中间件
- 第二种是路由级别的中间件。
应用级别的中间件会被所有的请求执行,而路由级别的中间件只会在匹配到特定路由时执行。
以下是 Koa 中间件的例子:
// 应用级别的中间件
const Koa = require('koa');
const app = new Koa();
// 定义中间件函数
const logger = async (ctx, next) => {
console.log(`${ctx.method} ${ctx.url} at ${new Date()}`);
await next();
}
app.use(logger);
// 路由级别的中间件
const Router = require('koa-router');
const router = new Router();
// 定义中间件函数
const auth = async (ctx, next) => {
if (ctx.isAuthenticated()) {
await next();
} else {
ctx.redirect('/login');
}
}
// 定义路由
router.get('/', auth, async (ctx) => {
ctx.body = 'Hello World';
});
app.use(router.routes());
app.listen(3000);
在上面的例子中,我们首先定义了一个应用级别的中间件函数 logger,它负责打印请求的方法、URL 和时间。我们使用 app.use() 来把中间件添加到应用中。
接着,我们定义了一个路由级别的中间件函数 auth,它负责验证当前请求是否已经登录。如果已经登录,则调用 next(),继续处理下一个中间件;否则重定向到登录页面。
最后,我们定义了一个匹配根路径的路由 /,并使用 auth 中间件来实现身份验证。当请求成功通过身份验证时,它会发送 Hello World 的响应。
路由
在 Koa 中,我们可以使用 koa-router 来处理路由。koa-router 是一个非常流行的路由中间件,提供了丰富的 API 来定义路由,包括 GET、POST、PUT、DELETE 等方法,以及支持路由参数、正则表达式等高级功能。
以下是一个简单的 Koa 路由的例子:
const Koa = require('koa');
const Router = require('koa-router');
const app = new Koa();
const router = new Router();
// 定义一个 GET 请求路由
router.get('/', async (ctx) => {
ctx.body = 'Hello Koa';
});
// 定义一个包含参数的 GET 请求路由
router.get('/users/:id', async (ctx) => {
const { id } = ctx.params;
ctx.body = `User ID: ${id}`;
});
app.use(router.routes());
app.listen(3000);
在上面的例子中,我们首先定义了一个根路由 /,它会返回 Hello Koa 的响应。我们使用 router.get() 来定义 GET 请求,并把响应函数作为第二个参数传递进去。
接着,我们定义了一个带参数的路由 /users/:id,它会把参数 id 提取出来,并把它作为响应的一部分返回。我们使用 :id 来定义参数,这个参数会被解析成 ctx.params 对象中的一个属性。
最后,我们使用 app.use() 把路由注册到应用中。
错误处理
在 Koa 中,我们可以使用中间件来处理错误。当一个中间件抛出了一个异常,Koa 会立刻停止执行后续的中间件,并把异常传递给一个专门的错误处理中间件处理。
以下是一个简单的 Koa 错误处理的例子:
const Koa = require('koa');
const app = new Koa();
// 错误处理中间件
const errorHandler = async (ctx, next) => {
try {
await next();
} catch (err) {
ctx.status = err.status || 500;
ctx.body = err.message;
}
}
// 抛出一个异常
const error = async (ctx) => {
throw new Error('Something went wrong');
}
app.use(errorHandler);
app.use(error);
app.listen(3000);
在上面的例子中,我们定义了一个错误处理中间件 errorHandler,它会尝试执行下一个中间件,并捕获抛出的异常。如果有异常发生,它会设置响应的状态码和消息,并返回给客户端。
接着,我们定义了一个抛出异常的中间件 error。当这个中间件执行时,它会抛出一个错误,被 errorHandler 中间件捕获并处理。
最后,我们使用 app.use() 把 errorHandler 和 error 中间件添加到应用中。
三、进阶使用
静态资源管理
在 Koa 中,我们可以使用 koa-static 中间件来管理静态资源,例如图片、CSS 文件、JavaScript 文件等。
koa-static 是一个非常流行的静态资源管理中间件,它会通过 URL 把请求映射到对应的文件系统中的文件上,并把文件内容返回给客户端。
以下是一个简单的 Koa 静态资源管理的例子:
const Koa = require('koa');
const static = require('koa-static');
const path = require('path');
const app = new Koa();
// 设置静态资源目录
const staticPath = './public';
app.use(static(path.join(__dirname, staticPath)));
app.listen(3000);
在上面的例子中,我们使用 koa-static 中间件来处理静态资源请求,并把它的根目录设为 ./public。这意味着在浏览器中访问 http://localhost:3000/index.html 时,koa-static 会在 ./public 目录下查找 index.html 文件,并把它的内容返回给客户端。
我们使用 path.join() 函数来生成绝对路径。它会把 __dirname 和 staticPath 连接起来,生成一个完整的静态资源目录。
注意,在配置静态资源中间件时,我们应该把它放在其他路由中间件的后面,以确保路由的中间件能够优先匹配请求。
Session管理
在 Koa 中,我们可以使用 koa-session 来管理会话状态。koa-session 是一个非常流行的会话管理中间件,它简化了会话状态的维护,让我们能够更轻松地实现用户身份验证、保护路由等功能。
koa-session 基于浏览器的 Cookie 技术实现会话状态的维护。它会在客户端的浏览器中存储一个加密后的会话标识符,以便在下一次请求中使用。
以下是一个简单的 Koa Session 管理的例子:
const Koa = require('koa');
const session = require('koa-session');
const app = new Koa();
// 使用一个随机字符串作为加密密钥
app.keys = ['your-session-secret'];
// 配置会话中间件
app.use(session(app));
// 在路由中使用会话
app.use(async (ctx) => {
// 访问会话对象
const session = ctx.session;
// 读写会话属性
session.count = session.count || 0;
session.count++;
// 发送响应
ctx.body = `You have visited this page ${session.count} times`;
});
app.listen(3000);
在上面的例子中,我们首先使用 app.keys 设置一个加密密钥,它会被用来加密会话标识符。密钥可以是任何字符串或字符串数组,建议使用一个复杂且不易猜测的值。
接着,我们使用 session(app) 把会话中间件添加到应用中。它会在请求对象中添加一个 session 对象,我们可以通过 ctx.session 访问它。
在路由中的处理函数中,我们可以像访问对象属性那样访问会话属性,例如 session.count。我们可以把这个属性作为一个计数器来跟踪用户访问页面的次数,并把它包含在响应中返回给客户端。
注意,在生产环境中,我们应该将会话数据存储到一个持久化的存储介质中,例如数据库,而不是默认的内存存储方式。还需要注意的是,会话状态在使用公共计算机或不安全的网络时存在泄露风险。
文件上传
要在Koa中实现文件上传,可以使用koa-body模块。该模块可以帮助我们处理请求体中的数据,包括文件上传。
以下是一个简单的Koa文件上传的示例代码:
const Koa = require('koa');
const Router = require('koa-router');
const koaBody = require('koa-body');
const path = require('path');
const fs = require('fs');
const app = new Koa();
const router = new Router();
// 配置koa-body中间件
app.use(koaBody({
multipart: true, // 支持文件上传
formidable: {
// 上传文件保存的目录,如果目录不存在,则会自动创建
uploadDir: path.join(__dirname, 'uploads'),
// 保留文件扩展名
keepExtensions: true,
},
}));
// 处理文件上传的路由
router.post('/upload', async (ctx, next) => {
const { file } = ctx.request.files; // 获取上传的文件对象
const { name } = file; // 获取上传的文件名
// 读取上传的文件,进行处理...
const fileData = fs.readFileSync(file.path);
console.log(`文件 ${name} 上传成功`);
ctx.body = {
message: '上传成功',
};
});
app.use(router.routes()).use(router.allowedMethods());
app.listen(3000, () => {
console.log('Server running on http://localhost:3000');
});
在这个示例中,我们使用koa-body中间件进行文件上传处理,其中multipart: true选项表示请求体中包含了文件。
在路由中,我们可以通过ctx.request.files获取上传的文件对象。然后就可以对上传的文件进行处理了,比如读取文件内容、保存文件到指定目录等。
需要注意的是,为了演示便利,在此示例中没有做上传文件类型、大小的校验,真实环境中需要根据业务需求对上传的文件做相应的校验。
表单处理
Koa支持使用koa-body中间件处理表单数据。koa-body中间件可以帮助我们获取POST请求的数据,包括文件和表单字段数据。
以下是一个简单的处理表单的示例代码:
const Koa = require('koa');
const Router = require('koa-router');
const koaBody = require('koa-body');
const app = new Koa();
const router = new Router();
// 使用koa-body中间件处理表单数据
app.use(koaBody());
// 处理表单提交的路由
router.post('/submit', async (ctx, next) => {
const { name, email, message } = ctx.request.body;
console.log(`收到表单提交:name=${name}, email=${email}, message=${message}`);
ctx.body = {
message: '表单提交成功',
};
});
app.use(router.routes()).use(router.allowedMethods());
app.listen(3000, () => {
console.log('Server running on http://localhost:3000');
});
在这个示例中,我们使用koa-body中间件处理表单数据,ctx.request.body会包含表单提交的字段数据。我们可以通过name、email、message等字段名来获取对应的值。
需要注意的是,在使用koa-body中间件时,需要注意提交的数据类型。如果是JSON数据,则需要在中间件的选项{ multipart: false },如果是表单,则需要使用{ multipart: true }。
同时,也需要注意表单字段的编码格式。如果是application/x-www-form-urlencoded编码,则该中间件可以自动解析,如果是multipart/form-data编码,则需要使用multer或formidable等中间件进行解析。
HTTPS支持
要在Koa中启用HTTPS支持,需要遵循以下步骤:
1. 生成SSL证书文件。可以使用OpenSSL生成自签名的SSL证书文件。
openssl genrsa -out server.key 2048
openssl req -new -key server.key -out server.csr
openssl x509 -req -days 365 -in server.csr -signkey server.key -out server.crt
2. 在Koa应用中启用HTTPS协议。Koa应用本身并不支持HTTPS,所以需要使用第三方中间件koa-sslify或是koa-ssl。
以下是使用koa-sslify中间件的示例代码:
const Koa = require('koa');
const Router = require('koa-router');
const sslify = require('koa-sslify').default;
const app = new Koa();
const router = new Router();
// 使用koa-sslify中间件启用HTTPS
app.use(sslify());
router.get('/', (ctx, next) => {
ctx.body = 'Hello, HTTPS';
});
app.use(router.routes()).use(router.allowedMethods());
app.listen(443, () => {
console.log('Server running on https://localhost:443');
});
在这个示例中,我们使用了koa-sslify中间件将HTTP请求重定向到HTTPS协议。可以看到,只需要使用sslify()中间件即可。在生产环境中,还需要将HTTP请求定向到HTTPS协议,代码实现可以参考下面的示例:
const http = require('http');
const https = require('https');
const Koa = require('koa');
const Router = require('koa-router');
const sslify = require('koa-sslify').default;
const fs = require('fs');
const app = new Koa();
const router = new Router();
// 使用koa-sslify中间件启用HTTPS
app.use(sslify());
router.get('/', (ctx, next) => {
ctx.body = 'Hello, HTTPS';
});
app.use(router.routes()).use(router.allowedMethods());
// 启动HTTP服务器,将所有HTTP请求重定向到HTTPS
http.createServer((req, res) => {
res.writeHead(301, { "Location": `https://${req.headers.host}${req.url}` });
res.end();
}).listen(80);
// 启动HTTPS服务器
const options = {
key: fs.readFileSync('server.key'),
cert: fs.readFileSync('server.crt')
};
https.createServer(options, app.callback()).listen(443, () => {
console.log('Server running on https://localhost:443');
});
这个示例在HTTP服务器中重定向所有请求到HTTPS协议,然后启动了一个HTTPS服务器,使用自签名的SSL证书文件。注意,为了启用HTTPS,我们需要在HTTPS服务器中传入证书和私钥。
四、Koa中间件
中间件的概念
在Koa中,中间件(middleware)是一种函数,它可以对请求和响应对象进行处理,然后将控制权传递给下一个中间件。
中间件在Koa中负责处理应用程序中的各种任务,比如路由处理、错误处理、请求处理、缓存控制和身份验证。每个中间件都必须维护两个参数:
context(上下文):它包含了所有的HTTP请求和响应对象,以及HTTP相关的信息。它通过中间件链传递,并允许中间件在请求处理过程中存储和获取数据。next(下一个中间件):它是一个函数,它将控制权传递给下一个中间件。如果中间件不调用next,那么控制权就会在当前中间件中停留。
下面是一个简单的中间件的例子:
const Koa = require('koa');
const app = new Koa();
// 一个简单的中间件
app.use(async function (ctx, next) {
const start = new Date();
await next();
const ms = new Date() - start;
console.log(`${ctx.request.method} ${ctx.request.url} 时间 ${ms}ms`);
});
// 处理路由
app.use(async function (ctx, next) {
if (ctx.request.path === '/') {
ctx.response.body = '欢迎来到Koa世界';
} else {
await next();
}
});
// 404 处理
app.use(async function (ctx, next) {
ctx.response.status = 404;
ctx.response.body = '404 - 你访问的页面不存在';
});
app.listen(3000);
在这个例子中,我们创建了三个中间件。第一个中间件用来计算请求处理的耗时;第二个中间件用来处理根路径/的请求,返回欢迎信息;第三个中间件用来处理404错误。
注意,中间件的顺序非常重要。如果第二个中间件调用了next()函数,那么它会将控制权交给下一个中间件。否则,如果第二个中间件返回了响应,那么其他的中间件就不会再被执行了。因此,我们需要根据应用程序的逻辑来确定中间件的顺序。
Koa的洋葱模型
Koa的中间件使用洋葱模型(Onion Model)来组织,也称为“洋葱圈模型”。这种模型是一种执行栈,可以方便地对中间件进行组合和重用。
洋葱模型是由四个环节组成的,从外到内依次为:
-
父级中间件的上半部分,即从应用的第一个中间件开始执行,直到它遇到第一个
await next()语句。 -
子级中间件的上半部分,即在子级中间件中,执行位于
await next()之后的部分。 -
子级中间件的下半部分,即在子级中间件中执行最后的
await next()之前的部分。 -
父级中间件的下半部分,即在父级中间件中执行最后的
await next()之后的部分。
使用洋葱模型,中间件可以按照顺序执行,并可以轻松地添加、删除或修改中间件的顺序。当一个中间件接收到请求并开始处理时,它可以执行一些操作,然后调用下一个中间件,当下一个中间件完成后,控制权返回给原始中间件,它可以恢复执行,这样就实现了洋葱模型。
使用洋葱模型时,我们可以将中间件看做一个管道,上游的中间件处理请求并产生数据,下游的中间件接收数据并对其进行处理。整个管道看起来像一颗洋葱,因为中间件可以添加、删除、移动、修改,并且可以按照顺序执行。
洋葱模型的好处是:
-
可以方便地添加、删除和组合中间件,使应用程序更具有灵活性和可重用性。
-
通过洋葱模型的执行方式,可以轻松地实现请求响应的控制权转移,而不必耦合在一个中间件中进行处理。
常用中间件的介绍
Koa中有许多常用的中间件,这些中间件可以极大地简化应用程序的开发。
以下是一些常用中间件的介绍:
-
koa-router:路由中间件,支持多种
HTTP请求方式和路由参数处理。 -
koa-bodyparser:解析请求体的中间件,支持
JSON、form表单和text格式的请求体。 -
koa-static:静态文件中间件,可以方便地提供静态文件服务。
-
koa-session:对session数据进行处理的中间件,支持多种存储方式。
-
koa-cors:跨域资源共享中间件,用于处理
CORS问题。 -
koa-compress:压缩响应体的中间件,可以减小响应体的大小,加快传输速度。
-
koa-views:模板渲染中间件,支持多种模板引擎,如
ejs、pug等。 -
koa-json:将数据转换为JSON格式的中间件,方便API的开发。
-
koa-send:用于向客户端发送文件的中间件,同时支持缓存控制。
-
koa-body:处理请求体中的数据,可以处理文件上传和表单数据等。
这些中间件都有详细的文档和使用示例,使用这些中间件可以极大地简化应用程序的开发。需要根据具体的应用场景选择对应的中间件。
自定义中间件的编写
Koa 中间件可以通过一个函数来实现,该函数接收两个参数 context 和 next,其中 context 是一个请求对象,next 是被传递下去的中间件或处理函数。
以下是编写一个简单的自定义中间件的示例:
function myMiddleware() {
return async (context, next) => {
console.log("This is my custom middleware");
await next();
};
}
module.exports = myMiddleware;
在上面的代码中,myMiddleware 函数返回一个异步函数,其中打印了一条日志,然后调用 next() 函数以继续执行传递下来的中间件或处理函数。
我们可以在 Koa 应用程序中使用自定义中间件如下:
const Koa = require("koa");
const myMiddleware = require("./myMiddleware");
const app = new Koa();
// 注册中间件
app.use(myMiddleware());
// 处理请求和响应
app.use(async (context) => {
context.body = "Hello, World!";
});
app.listen(3000);
上述代码中,我们通过 use() 方法注册了自定义的中间件 myMiddleware()。注意,在调用 myMiddleware() 函数时不要忘记使用括号。
在 Koa 应用中添加了自定义中间件后,每次请求到达服务器时,控制台会输出“ This is my custom middleware ”的日志。
五、异步操作
异步的概念
在计算机编程领域,异步是指一种程序执行流程的特定方式,即不需要在执行过程中等待某个操作完成,而是在操作完成时再去执行对应的回调函数或异步处理函数。异步的概念通常用于描述 I/O 操作、网络请求、定时器和事件处理等等。
在异步编程中,程序会先启动一个操作,但是不会等待该操作完成,而是立即继续执行后面的代码。在操作完成后,通常会触发一个回调函数来处理该操作的结果。这种处理方式可以极大地提高程序的响应性,因为不会阻塞等待长时间运行的操作。
异步操作可以通过多种方式实现,包括使用回调函数、Promise、async/await 等。
异步操作的一个常见例子是读取文件,如果我们采用同步的方式执行文件读取操作,程序需要等待读取完成才能执行后面的代码,而采用异步的方式,则可以先启动文件读取操作,等到读取完成后再去执行结果处理代码,期间程序可以进行其他的操作,大大提高了程序的效率和响应速度。
Koa中异步的支持
在 Koa 中,异步操作是非常常见的,比如处理 I/O 操作、网络请求等等,Koa 提供了多种支持异步操作的方式,下面是其中的几种:
1. 基于 async/await 方式
Koa2 引入的 async/await 特性允许我们使用 async 函数来封装异步操作,然后在这些异步操作时使用 await 进行等待和处理异步结果。
app.use(async (context) => {
const data = await asyncFunction();
context.body = data;
});
在上述代码中,我们在中间件函数中使用 async/await 来调用异步函数 asyncFunction(),这个函数返回一个 Promise 对象,我们使用 await 等待该异步函数的结果,一旦结果返回,context.body 中就会包含异步操作的结果数据。
2. 基于 Promise 方式
Koa 还支持 Promise 对象,我们可以通过 Promise 的 then() 和 catch() 方法来处理异步操作的结果和错误:
app.use((context, next) => {
return asyncFunction()
.then((data) => {
context.body = data;
})
.catch((err) => {
context.throw(500, 'Internal Server Error');
});
});
在上述代码中,我们使用 Promise 对象的 then() 方法来处理异步操作成功时的结果,使用 catch() 方法来处理异步操作失败时的错误,然后返回该 Promise 对象来等待异步操作的结果。
3. 基于回调函数方式
Koa 同样也支持使用回调函数来处理异步操作,我们可以使用类似 Node.js 的方式来处理异步操作的结果:
app.use((context, next) => {
asyncFunction((err, data) => {
if (err) {
context.throw(500, 'Internal Server Error');
} else {
context.body = data;
}
});
});
在上述代码中,我们使用回调函数 asyncFunction() 来处理异步操作的结果,如果异步操作遇到错误,则使用 context.throw() 抛出一个 500 Internal Server Error 错误。否则,将异步操作的结果赋值给 context.body 字段,然后交给下一个中间件处理。
总的来说,在 Koa 中,异步操作是不可避免的,我们可以使用 async/await,Promise,回调函数等多种方式来处理不同类型和场景中的异步操作,最终保证应用程序的高效和可靠性。
异步操作的注意事项
在 JavaScript 中进行异步编程时,有一些常见的注意事项需要开发人员注意和遵循。
-
回调地狱:如果不恰当地使用回调函数,嵌套过多的回调函数会导致代码的可读性和维护性变差,而且会很难调试和测试。
-
错误处理:异步错误处理要异常谨慎,捕获异步操作中的错误,并根据错误类型有效地处理错误。
-
并发问题:异步代码有可能会出现并发问题,同时执行多个异步操作可能会导致数据一致性问题,需要使用
锁、队列、缓存等方法来解决并发问题。 -
内存泄漏:在
JavaScript中进行异步编程时,有可能会导致内存泄漏的问题,需要在使用完资源后及时清理资源和取消未完成的异步操作,以避免内存泄漏。 -
性能问题:异步代码在使用时需要综合考虑执行时间、资源占用和效率等问题。一些异步操作可能会导致内存和 CPU 的使用率增加,影响程序的性能,需要合理使用异步编程。
总之,异步编程需要仔细思考和处理,需要使用恰当的工具和方法来完成异步操作。在编写异步代码时,应该注意代码的可读性、错误处理、并发问题、内存泄漏和性能问题等问题,以提高程序的质量和可靠性。
使用Promise/async/await简化异步操作
使用 Promise 和 async/await 可以让异步操作变得更加简单和易于理解。
Promise 是一种处理异步操作的方式,并且它可以解决回调地狱问题,而 async/await 则能更好地处理 Promise 对象,让异步操作看起来更像同步操作。下面是一个使用 Promise 和 async/await 简化异步操作的示例:
// 使用 Promise 封装异步操作
function fetchData(user) {
return new Promise((resolve, reject) => {
getUserData(user, (err, userData) => {
if (err) {
reject(err);
} else {
getPosts(user, (err, postsData) => {
if (err) {
reject(err);
} else {
resolve({ user: userData, posts: postsData });
}
});
}
});
});
}
// 使用 async/await 处理异步操作
async function getUserPosts(user) {
try {
const data = await fetchData(user);
console.log("User data:", data.user);
console.log("Posts data:", data.posts);
} catch (err) {
console.log("Error:", err);
}
}
上述代码中,我们首先使用 Promise 来封装异步操作 fetchData,该函数会返回一个 Promise 对象,以处理 getUserData 和 getPosts 两个异步请求的结果,并在请求成功时返回结果对象,请求失败时抛出错误。
接下来,我们使用 async/await 方式来调用 fetchData 函数并处理其返回的结果。在 getUserPosts 函数中,我们首先使用 try/catch 块来包装 async/await 的异步操作,然后使用 await 等待 fetchData 返回的结果,并在结果成功时输出用户数据和文章数据,请求失败时抛出错误并输出错误信息。
使用 Promise 和 async/await 等方式可以让异步操作变得更加简单和易于理解,并且可以提高代码的可读性和可维护性。
六、测试Koa应用
前端自动化测试
Koa 是一种流行的 JavaScript 后端框架,用于开发 Web 应用程序。在 Koa 的前端自动化测试中,可以使用多种工具和框架进行测试。
以下是其中一些常见的自动化测试工具和框架:
-
Mocha:Mocha 是一个灵活且易于使用的 JavaScript 测试框架,它可以在 Koa 中使用。它提供了一个类似于 BDD 和 TDD 的测试接口,并支持异步测试。
-
Chai:Chai 是一个行为驱动的开发(BDD)风格的断言库,可以与 Mocha 结合使用,用于减少手写测试代码的工作量。
-
Supertest:Supertest 是一个 HTTP 请求库,可以用于编写类似于集成测试的跨路由的测试用例。 它可以与 Mocha 或其他测试框架结合使用。
-
Sinon:Sinon 是一个 JavaScript 的独立测试框架,主要用于模拟和测试函数,以及创建可以脱离单元测试运行的测试对象。
-
Istanbul:Istanbul 是一个 JavaScript 代码覆盖率工具,可以用于确定测试覆盖范围并生成代码覆盖率报告。
-
Puppeteer:Puppeteer 是由 Google 开发的一个 Node.js 库,用于控制 Chrome 和 Chromium 浏览器,可以通过模拟用户行为和交互的方式进行前端自动化的端到端测试。
使用这些工具,可以为 Koa 应用程序编写多样化的测试用例,减少错误和改进代码质量。
后端单元测试
Koa 是一种流行的 JavaScript 后端框架,用于开发 Web 应用程序。在 Koa 的后端单元测试中,可以使用多种工具和框架进行测试。
以下是其中一些常见的自动化测试工具和框架:
-
Mocha:Mocha 是一个灵活且易于使用的 JavaScript 测试框架,可以在 Koa 中使用。它提供了一个类似于 BDD 和 TDD 的测试接口,并支持异步测试。可以使用 Mocha 完成后端单元测试,用于测试函数、模块和服务。
-
Chai:Chai 是一个行为驱动的开发(BDD)风格的断言库,可以与 Mocha 结合使用,用于减少手写测试代码的工作量。Chai 主要用于精细和可读的陈述软件的行为,旨在提高代码的可维护性和可读性。
-
Sinon:Sinon 是一个 JavaScript 的独立测试框架,可以用于模拟和测试函数,以及创建可以脱离单元测试运行的测试对象。在 Koa 后端单元测试中,Sinon 可以用来创建虚拟数据和模拟依赖项,以确保测试数据的准确性和一致性。
-
Istanbul:Istanbul 是一个 JavaScript 代码覆盖率工具,可以用于确定测试覆盖范围并生成代码覆盖率报告。在 Koa 后端单元测试中,使用 Istanbul 可以找到未被完全测试的代码块和函数,并进行针对性修复和测试。
使用这些工具,可以为 Koa 应用程序编写多样化的测试用例,以确保应用能够正常运行,并增加代码的可维护性、可扩展性和可读性。
测试框架的选择
在进行 Koa 后端测试时,可以选择多个测试框架。
选择测试框架时,需要考虑以下因素:
-
适配性:测试框架是否适合使用当前版本的 Koa?
-
特性与功能:测试框架是否支持并提供所需的功能和测试特性?
-
简易性:测试框架是否易于安装、使用并维护?
基于以上因素,以下是一些流行的测试框架:
-
Mocha:Mocha 是一个易于使用的 JavaScript 测试框架,支持异步测试、BDD 和 TDD 测试样式,并且可以与其他库结合使用(例如,Chai)。Mocha 适合进行全面的测试和集成测试,还可以生成相应的测试报告。
-
Jest:Jest 是一个易于使用的 JavaScript 测试框架,主要用于 React 应用程序,但也可以用于 Koa 应用程序。Jest 集成了 Babel、webpack 和 jsdom,并且具有强大的断言库,能够执行快速、轻松的测试并生成文档。
-
Ava:Ava 是一个易于使用和快速的 JavaScript 测试框架,支持类似于 Mocha 和 Jest 的测试样式,并在引入较少的副作用和资源消耗的情况下快速地进行测试。它还支持并发测试,允许同时运行多个测试文件,从而提高了测试的效率。
-
Node Tap:Node Tap 是一个简单但功能丰富的小型测试框架,适合对 Koa 应用程序进行快速的单元测试和模块测试。Node Tap 可以执行快速、轻松的测试,并提供了类似于 TAP 格式的输出结果。
-
AVA:AVA 是一个基于 Node.js 的并发测试运行器,它可以在多个核心上并行运行测试,从而快速完成单元测试并节省时间。AVA 具有清晰、简洁和可读的语法式样以及强大的断言支持。
以上这些测试框架都具有其自身的特性和优势,可以选择适合自己的测试框架用于 Koa 后端测试。
常见测试问题的解决方法
在进行 Koa 后端测试时,可能会遇到以下问题:
- 依赖项无法正确处理:Koa 应用程序中的某些功能可能依赖于外部依赖项(例如,数据库、缓存等)。在测试中,这些依赖项可能无法正常处理,从而导致测试失败。
- 解决方法:可以使用 stubs 或 mock 对象来模拟外部依赖项,并确保测试的可重现性和稳定性。
- 可测试性问题:在某些情况下,由于应用程序的体系结构或代码结构的问题,测试代码变得困难或混乱,无法正确处理。
- 解决方法:可以通过优化应用程序的体系结构、修改代码结构,或使用可以有效简化测试代码的库和模块,解决可测试性问题。
- 状态污染:在一些测试用例的设计中,可能会出现状态的自然累加或污染,导致测试失败或不均匀。
- 解决方法:可以使用嵌套的测试用例完成单个测试,或者在执行测试之前和之后清除测试数据或恢复状态,以确保测试的准确性和一致性。
- 测试用例升级问题:在很多情况下,由于应用程序:的变更或升级,测试用例也需要相应地更新或升级才能保证其正常运行。
- 解决方法:可以在测试用例的设计阶段,尽可能考虑应用程序的变更和升级,并减少测试用例与实际应用程序代码的耦合度。
- 性能问题:在执行测试时,可能会遇到性能问题,例如,测试执行速度较慢,或者测试覆盖率不够,不能完全测试应用程序。
- 解决方法:可以使用并发测试、测试数据缓存或虚拟化测试环境等技术,以提高测试效率和性能。同时,可以使用性能测试工具对 Koa 应用程序进行压力测试,以确定应用程序的性能瓶颈,并进行优化。
七、Koa应用部署
应用部署的概念
Koa 应用部署是将 Koa 应用程序部署到可用的服务器环境中,以确保应用程序能够正常运行并接收来自网络的请求。
部署过程通常包括以下几个步骤:
-
确定服务器环境:选择服务器操作系统和硬件配置,以满足应用程序的需要。
-
安装必要的软件:如 Node.js、NPM、PM2 等 Koa 应用程序所需的软件件。
-
准备应用程序代码:包括将代码从开发环境转移到生产环境,并进行必要的配置和优化。
-
配置服务器:设置服务器环境变量、防火墙、端口、域名等配置。
-
启动应用程序:使用 PM2 或其他 Node.js 进程管理工具启动应用程序,并确保应用程序能够正常响应网络请求。
-
监控和维护:设置日志记录、监控工具、自动化部署等工具,以确保应用程序的稳定性,并能够及时发现和解决潜在的问题。
在进行 Koa 应用程序部署时,需要注意以下几个方面:
-
安全性:确保应用程序的安全性,包括通过 SSL 配置实现 HTTPS 协议、设置访问控制和防火墙等措施。
-
扩展性:考虑应用程序的扩展性,在需要时增加服务器或负载均衡器,以适应应用程序的增加并维持高可用性。
-
性能优化:进行有效的性能优化,以加快应用程序的启动速度、响应速度和数据处理速度。
-
日志记录:设置日志记录,以便进行故障排查和运行时间。
-
自动化:使用自动化工具和脚本,以减少人为干预,并加快应用程序部署流程。
综上,Koa 应用程序部署是确保应用程序能够正常运行并接收网络请求的重要步骤。可通过采取安全性、扩展性、性能优化、日志记录和自动化等措施,提高应用程序的稳定性和可用性。
PaaS与IaaS服务
PaaS和IaaS是两种云计算服务模式,以服务的形式提供了各种级别的云基础设施(计算、网络、存储、安全)。二者的不同主要在于服务的层次以及提供的功能。
IaaS(Infrastructure-as-a-service,基础设施即服务)
提供了虚拟化的计算资源、存储和网络,使用户可以通过云服务自行创建、管理和部署系统基础设施。用户需要负责自己的应用程序及系统的部署和维护,包括操作系统升级、补丁和安全性。
常见的IaaS有AWS EC2、Google Compute Engine、Azure和阿里云等。
PaaS(Platform-as-a-service,平台即服务)
除了计算、网络、存储等基础设施外,还包括对应用的设计和开发的支持。PaaS使得开发人员或用户可以更加关注应用程序本身,而不需要关注基础设施的管理。
PaaS可以帮助用户管理依赖关系、部署应用、监控及维护。使用PaaS可以提高开发效率,降低开发和部署的难度。
常见的PaaS有Heroku、IBM Bluemix、Google App Engine 和微软Azure Cloud Services等。
总体而言,IaaS和PaaS的主要区别在于服务的层次和提供的功能,IaaS更注重基础设施的提供,而PaaS主要为用户提供高度抽象、易用的服务。根据用户的需求,可以选择相应的云服务模式来满足不同层次的需求。
应用部署的最佳实践
以下是应用部署的一些最佳实践:
-
应用环境的分离:将应用程序、数据库和其他关键组件部署到独立的服务器上,以实现隔离和降低风险。
-
自动化部署:使用工具和脚本来自动化应用程序的部署、测试和监控,包括版本管理、
CI/CD管道和脚本化部署等。 -
精简化应用:在部署应用程序之前,优化代码、减少依赖和库,并缩小资源开销,以确保应用程序在任何环境下都能够正常运行。
-
认证和授权:使用统一的认证和授权机制来管理访问权限,并配置适当的安全选项和防火墙保护应用程序。
-
监控和报警:设置监控机制并实时监测应用程序运行情况,以及时发现并解决问题,可使用常用监控工具来实现,例如
Prometheus和Grafana。 -
灰度发布:采用灰度发布的方式部署应用程序,以确保不会对生产环境造成负面影响,应尽可能减小部署风险。
-
日志记录:使用适当的日志记录工具记录事件、错误和异常,并进行定期归档和审计,以便快速与安全地查找潜在的安全问题或技术问题。
-
容错设计:通过多种手段来增强应用程序的容错性能,例如,
使用负载均衡器、备份和故障转移机制等等。 -
可扩展性:方便地采用横向扩展方式增加短期或长期资源,并平衡负载,以应对高峰期的高流量情况。
这些最佳实践有助于确保应用程序在部署的任何环境中都能够高效、可靠并且安全地运行,以及快速地实现发布,测试和上线。
部署过程的自动化
将Koa应用程序部署到生产环境需要进行以下自动化步骤:
-
设置环境变量:您需要在生产环境中设置环境变量,以便在不同的环境下使用不同的配置。您可以使用dotenv或者其他工具来管理环境变量,比如:PM2和Nodemon等
-
构建应用程序:您需要自动化构建您的应用程序,确保所有依赖项都已正确安装,并且应用程序代码已经经过编译和打包。您可以使用webpack等工具来构建应用程序。
-
创建Docker容器:将应用程序打包成Docker镜像,以便可以轻松地部署到容器中,并使其易于可靠地扩展。
-
部署应用程序:在生产服务器上自动化部署Docker容器,以确保应用程序在部署过程中不会中断和中止。您可以使用自动化部署工具,如Ansible,Chef或Puppet等。
-
自动化测试和监控:为了确保您的应用程序在生产环境中始终正常运行,您需要自动化进行测试和监控。您可以使用工具,如Selenium和Mocha等,来编写自动化测试用例,并使用工具,如New Relic和AppDynamics等,来监控应用程序性能和故障。
-
持续集成和部署:为了确保您的应用程序始终处于最新状态,并且可以立即部署新版本,您需要设置持续集成和部署。您可以使用工具,如Jenkins和Travis CI等,来自动化您的构建,测试和部署过程。
这些步骤将帮助您自动化koa部署过程,提高应用程序的可靠性和效率。