iconfont是过去使用较多的图标方案,后来更倾向于使用SVG,因为SVG更灵活兼容性更好。在最近的几个Vue2项目中,因为强调功能弱化设计所以直接用Element UI自带的图标即可满足需求。
Element Plus的图标库相对Element UI更加丰富,然而对于喜欢折腾的人还是远远不够的,在我折腾的这个个人仓库,决定尝试更多图标解决方案。
除了使用Element Plus自带的图标,iconify是本次尝试的主要目的。
Element Plus Icon
全量导入
全量导入从来都是最简单的方法,但并不总是最推荐的做法
- 安装
@element-plus/icons-vue
npm install @element-plus/icons-vue
- 注册所有图标
// main.ts
// 如果您正在使用CDN引入,请删除下面一行。
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
const app = createApp(App)
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component)
}
- 直接使用
<el-icon :size="size" :color="color">
<Edit />
</el-icon>
自动导入
自动导入看起来逼格更高一些,当然也麻烦一点。
- 安装unplugin-icons,unplugin-auto-import,@element-plus/icons-vue
npm i -D unplugin-icons
npm i -D unplugin-auto-import
npm i @element-plus/icons-vue
- 修改配置文件(仅列出主要部分)
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import VueSetupExtend from 'vite-plugin-vue-setup-extend'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import IconsResolver from 'unplugin-icons/resolver' //是它
import Icons from 'unplugin-icons/vite' //是它
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
import path from 'path'
...
export default ({ mode }) => {
return defineConfig({
...
plugins: [
vue(),
VueSetupExtend(),
AutoImport({
resolvers: [
ElementPlusResolver(),
// Auto import icon components
// 自动导入图标组件
IconsResolver({
prefix: 'Icon'
})
]
}),
Components({
resolvers: [
// Auto register icon components
// 自动注册图标组件
IconsResolver({
enabledCollections: ['ep']
}),
]
}),
Icons({
autoInstall: true
}),
...
- 直接使用
<i-ep-add-location class="text-orange-500" />
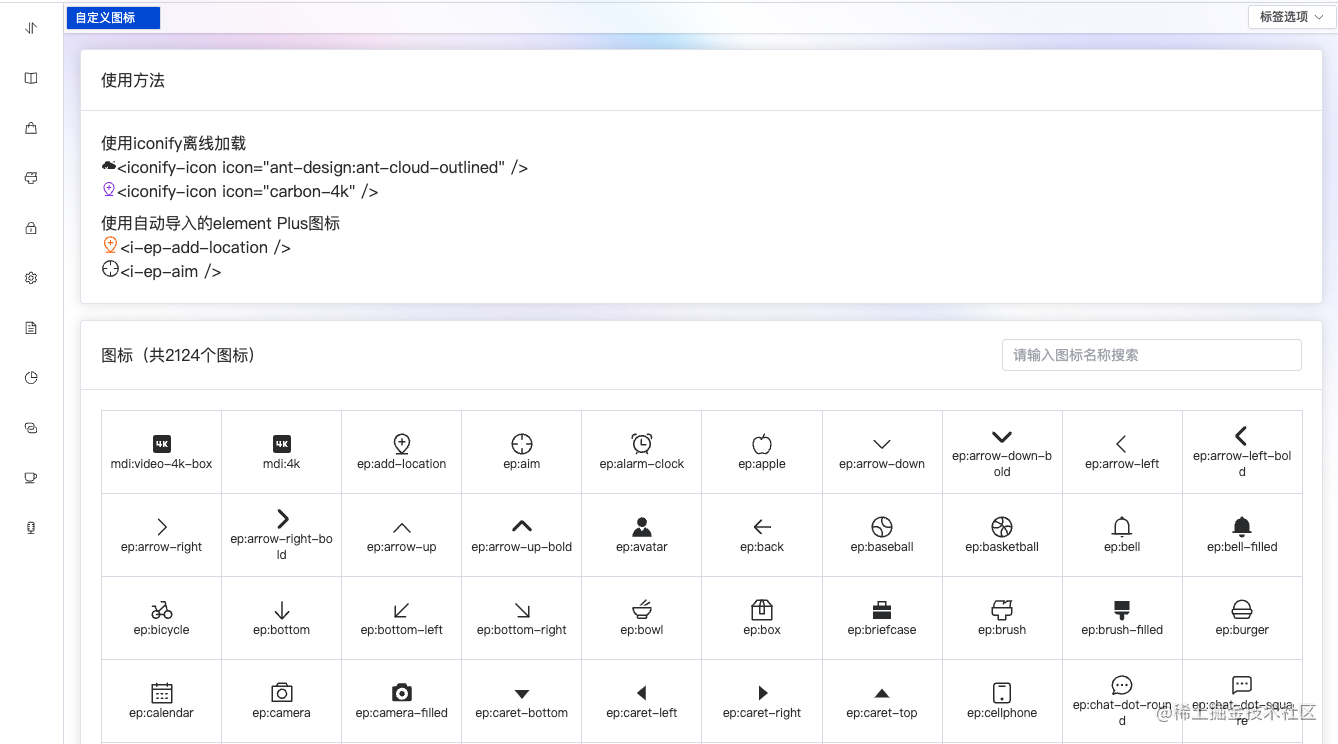
Iconify
https://iconify.design/
自动导入Element Plus图标也很方便,但实际使用碰到了问题。制作一个图标选择器,需要动态使用icon,还有就是侧边栏也需要动态加载图标。使用全局注册时可以用component来动态加载图标组件,但是在自动导入时,它好像不起作用了。
另一个问题就是虽然Element Plus提供了将近300个图标,但是在实际开发中,总有一些顾及不到的地方,我们需要的图标还需要额外引入。
这时可以考虑iconify了,iconify有众多图标集,图标个数更是数以万计,并且开源免费,而且可以使用自定义icon
- 安装iconify-icon 依赖
npm i iconify-icon
- 在文件中使用
import 'iconify-icon';
<iconify-icon icon="ant-design:file-markdown-twotone"></iconify-icon>
So easy!
但这种使用方式需要连接服务器获取图标数据,在网速不佳的时候,图标就很可能挂了,私有化部署更是不可能显示出来图标。
所以更保险的做法是使用离线图标,iconify提供了addIcon和addCollection两个API,用于加载图标数据,iconify的核心是SVG的JSON,所以离线使用的时候,我们只需要获得各个图标库的json数据。
下面仅举例说明使用现成的iconify-json
通过iconify使用Element Plus、Ant Design的图标集
- 接着上面的步骤,另外还打算使用ant的图标,所以也装一下ant-design的json
npm i -D @iconify-json/ant-design
- 考虑到使用图标的地方比较多,所以新增一个自定义组件 MoIcon
<template>
<iconify-icon :icon="iconName"></iconify-icon>
</template>
<script setup lang="ts">
const props = defineProps<{ iconName: string }>()
import { addIcon, addCollection, disableCache, listIcons } from 'iconify-icon'
import antDesign from '@iconify-json/ant-design/icons.json'
import ep from '@iconify-json/ep/icons.json'
addCollection(ep)
addCollection(antDesign)
</script>
- 直接使用
<MoIcon icon-name="ep-fold" />

通过iconify还可以加载自己从iconfont上下载的图标或是UI同学直接给我们的SVG图标,本次就不展开说了,以后有机会的话写一篇更详细的文章。
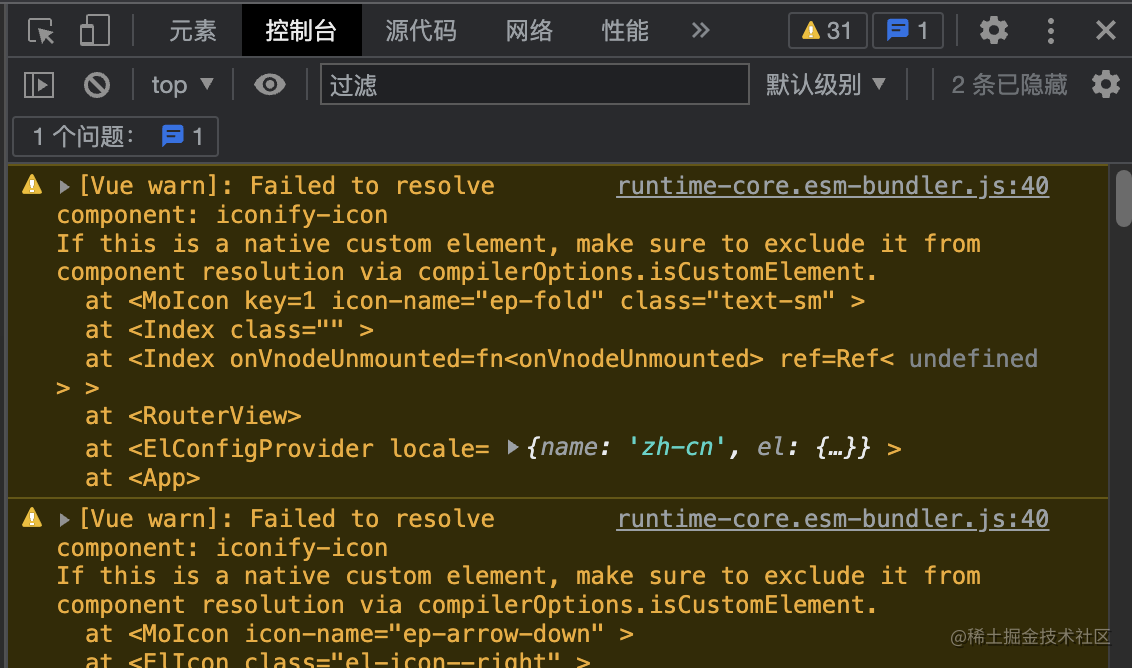
控制台警告

ntime-core.esm-bundler.js:40 [Vue warn]: Failed to resolve component: iconify-icon
If this is a native custom element, make sure to exclude it from component resolution via compilerOptions.isCustomElement.
按照官方的解释,在Vite中使用不应该出现这个警告
When using web component with Nuxt 3, you need to tell Nuxt that
iconify-iconis a custom element. Otherwise it will show few errors.
This configuration change is not needed when using Vue with
@vitejs/plugin-vue.
但是我碰到了这个问题,暂时也没找到原因,只好先配置一下,等解决了再记录下来。
plugins: [
vue({
template: {
compilerOptions: {
isCustomElement: (tag) => tag === 'iconify-icon'
}
}
}),
项目Git仓库
本项目GIT地址:https://github.com/lucidity99/mocha-vue3-system