Search模块的静态组件
search模块开发?
1.先静态页面+静态组件拆分出来
2.发请求(API)
3.vuex(三连环)
4.组件获取仓库数据,动态展示数据

 拆分静态组件,之前搞过。现在就不搞了,我实现动态展示的效果
拆分静态组件,之前搞过。现在就不搞了,我实现动态展示的效果
search模块vuex操作
 接口文档
接口文档
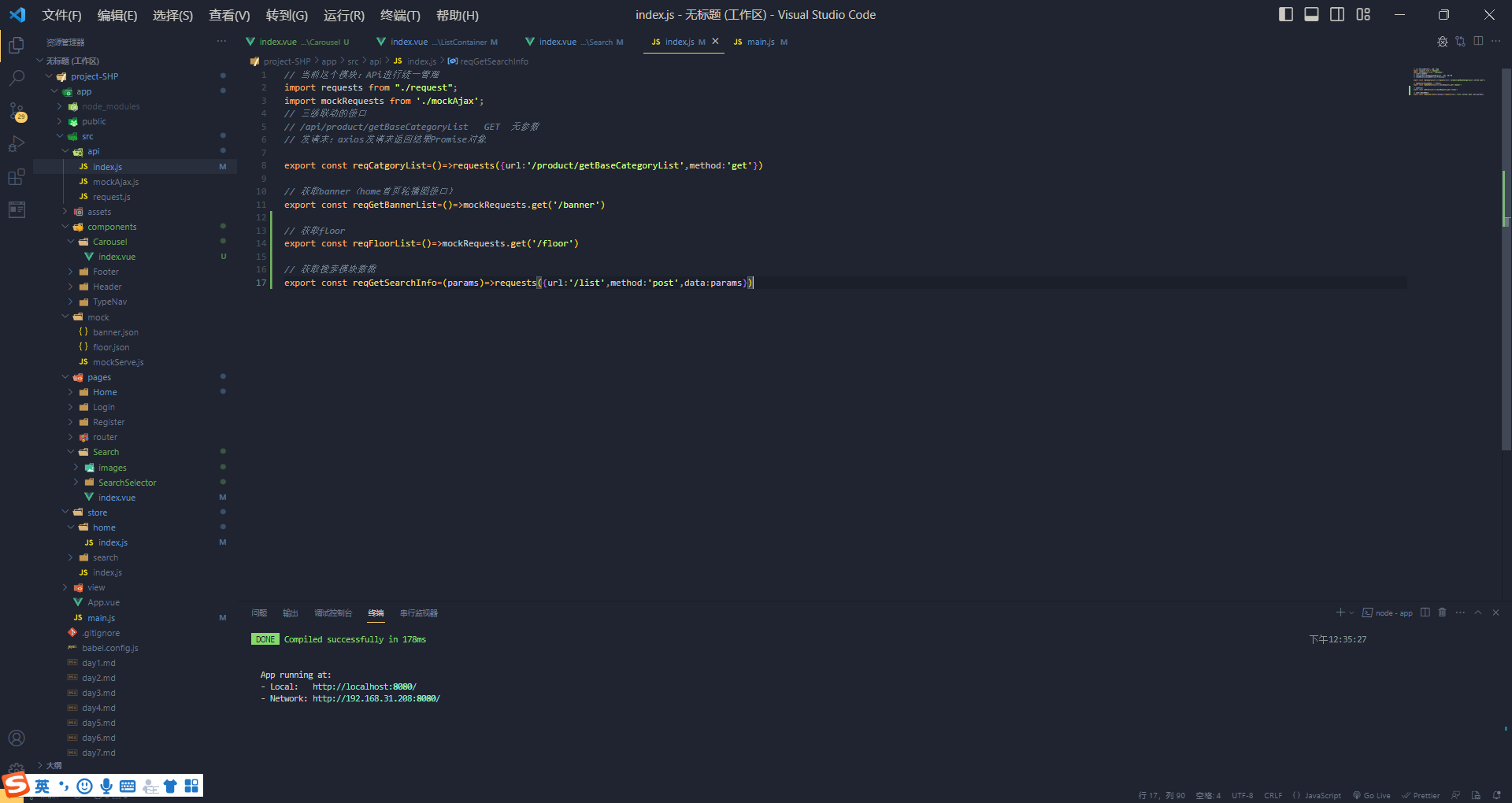
 写接口,当前这个接口(获取搜索模块的数据),给服务器传递一个默认参数【至少是一个空对象】
写接口,当前这个接口(获取搜索模块的数据),给服务器传递一个默认参数【至少是一个空对象】
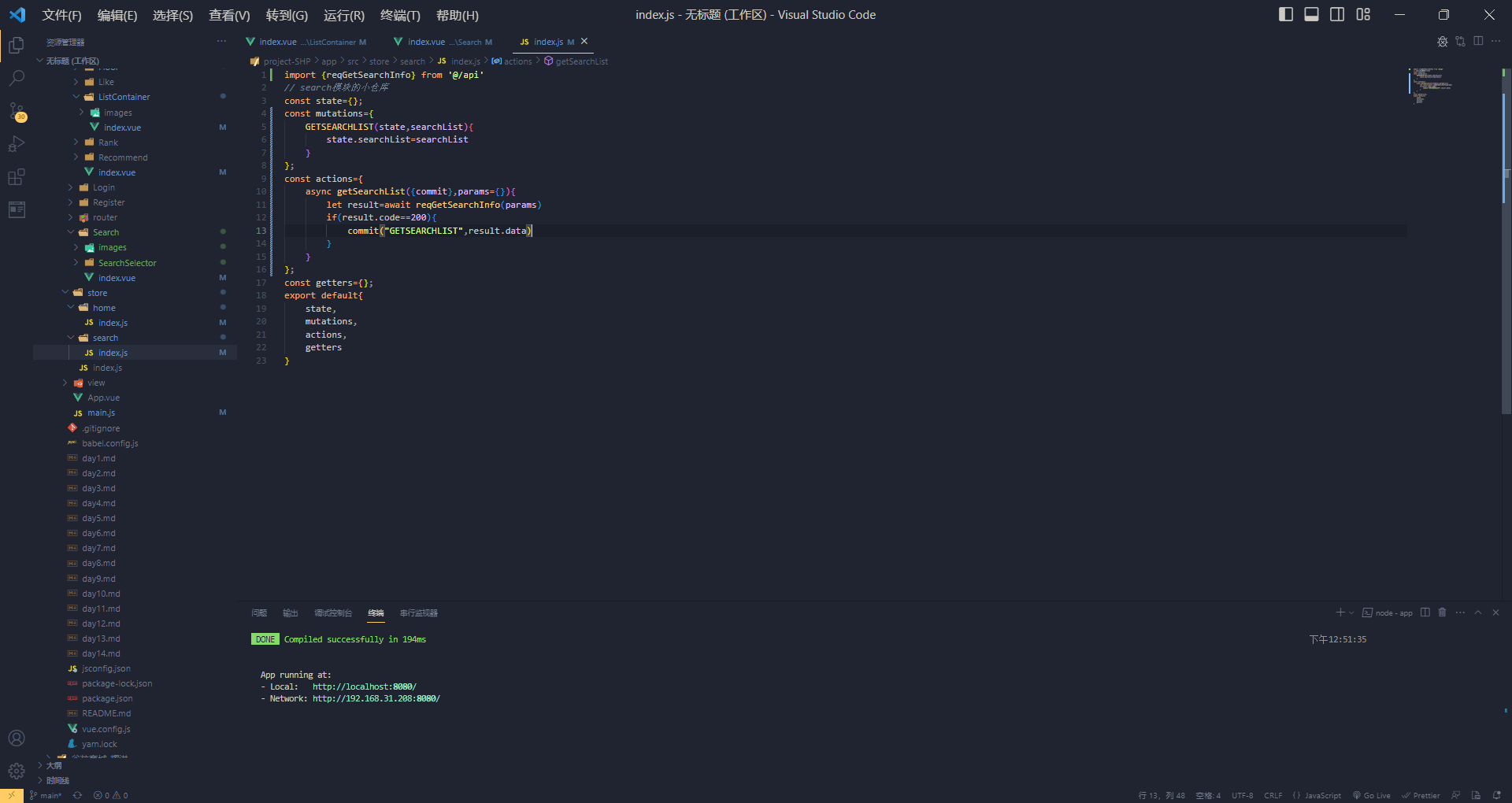
 vuex 的派送三部曲,这里要注意的是我们可以参数形参传值给它一个默认的空对象
vuex 的派送三部曲,这里要注意的是我们可以参数形参传值给它一个默认的空对象

 通过测试发现,它返回的是一个对象,因此我们在仓库中的searchList也要是{}
通过测试发现,它返回的是一个对象,因此我们在仓库中的searchList也要是{}
search模块中动态展示产品列表
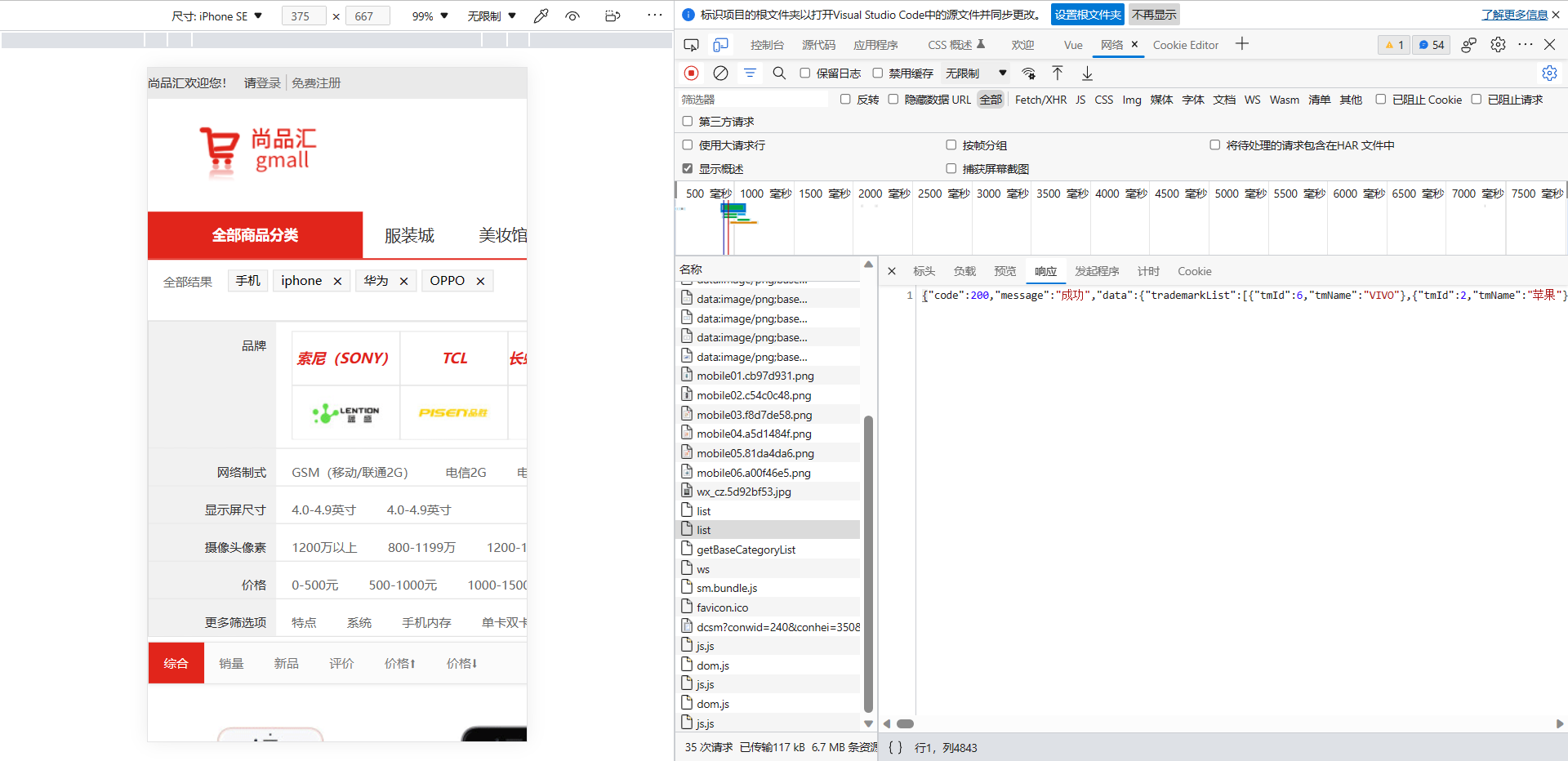
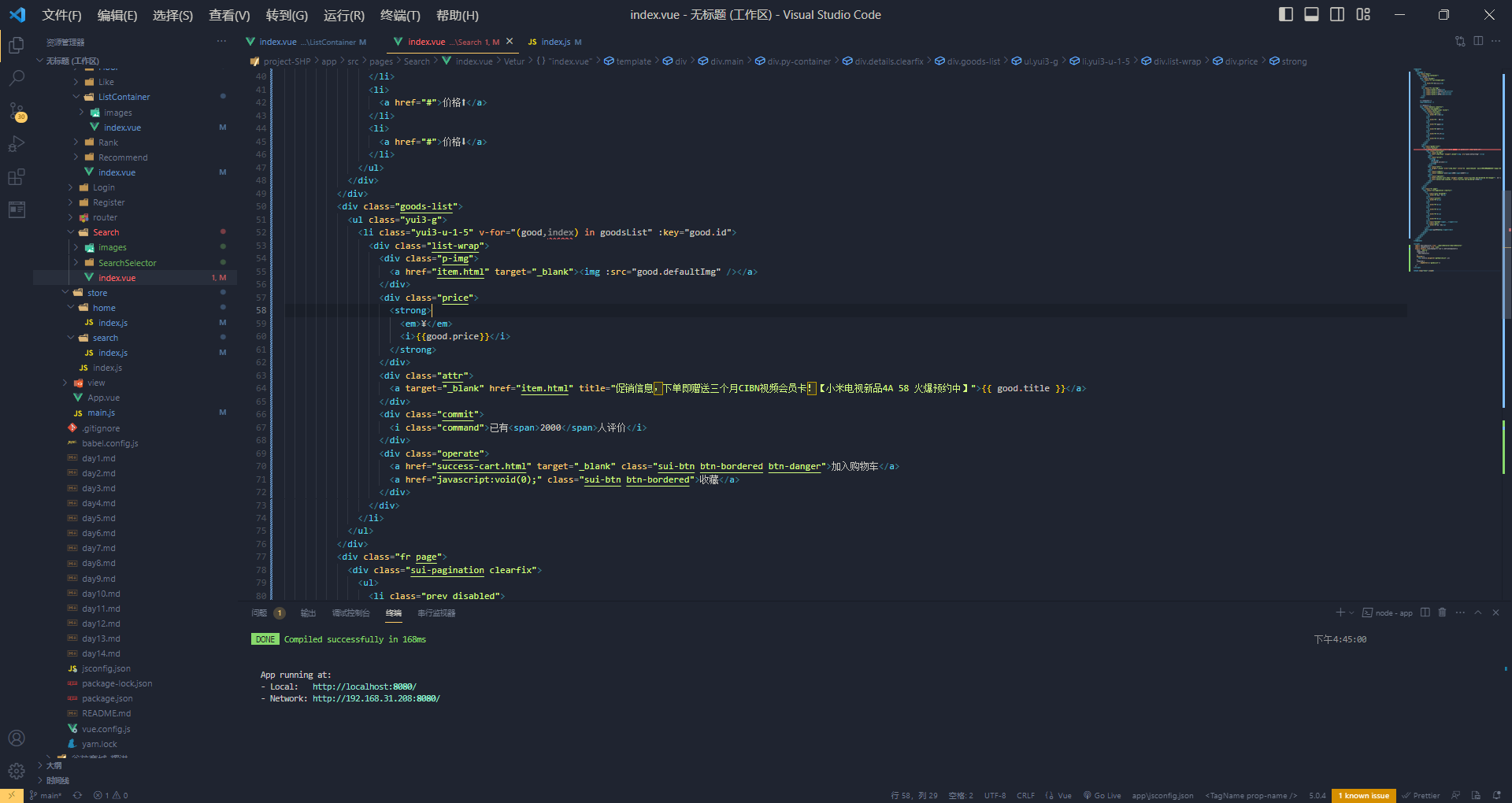
前戏都搞好了,拿到了服务器的数据,现在我们可以动态去渲染它了

看一下返回的数据都有哪些,例如trademark就是返回品牌的数据
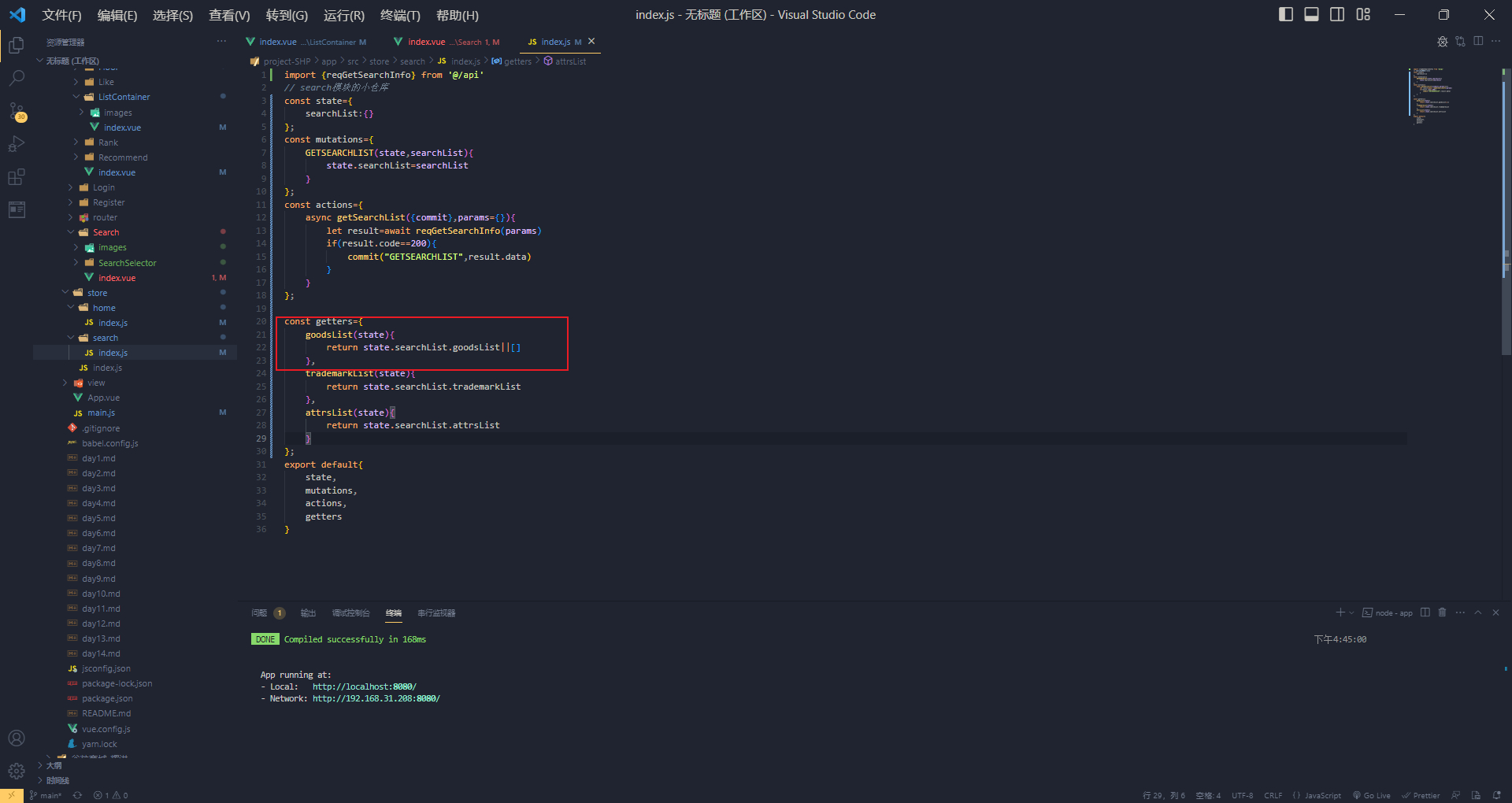
这里我们使用getters计算属性
项目当中getters主要的作用是:简化仓库中的数据

我们这里有一个注意点,那就是state.searchList.goodsList如果服务器数据回来了,那没有问题是一个数组。
如果网络不给力|没有网络state.searchList.goodsList应该返回了的是undefined。你在组件中遍历数组不就是报错吗
因此我们在计算属性中计算新的属性的属性值至少给人家一个数组
search模块根据不同的参数获取数据展示
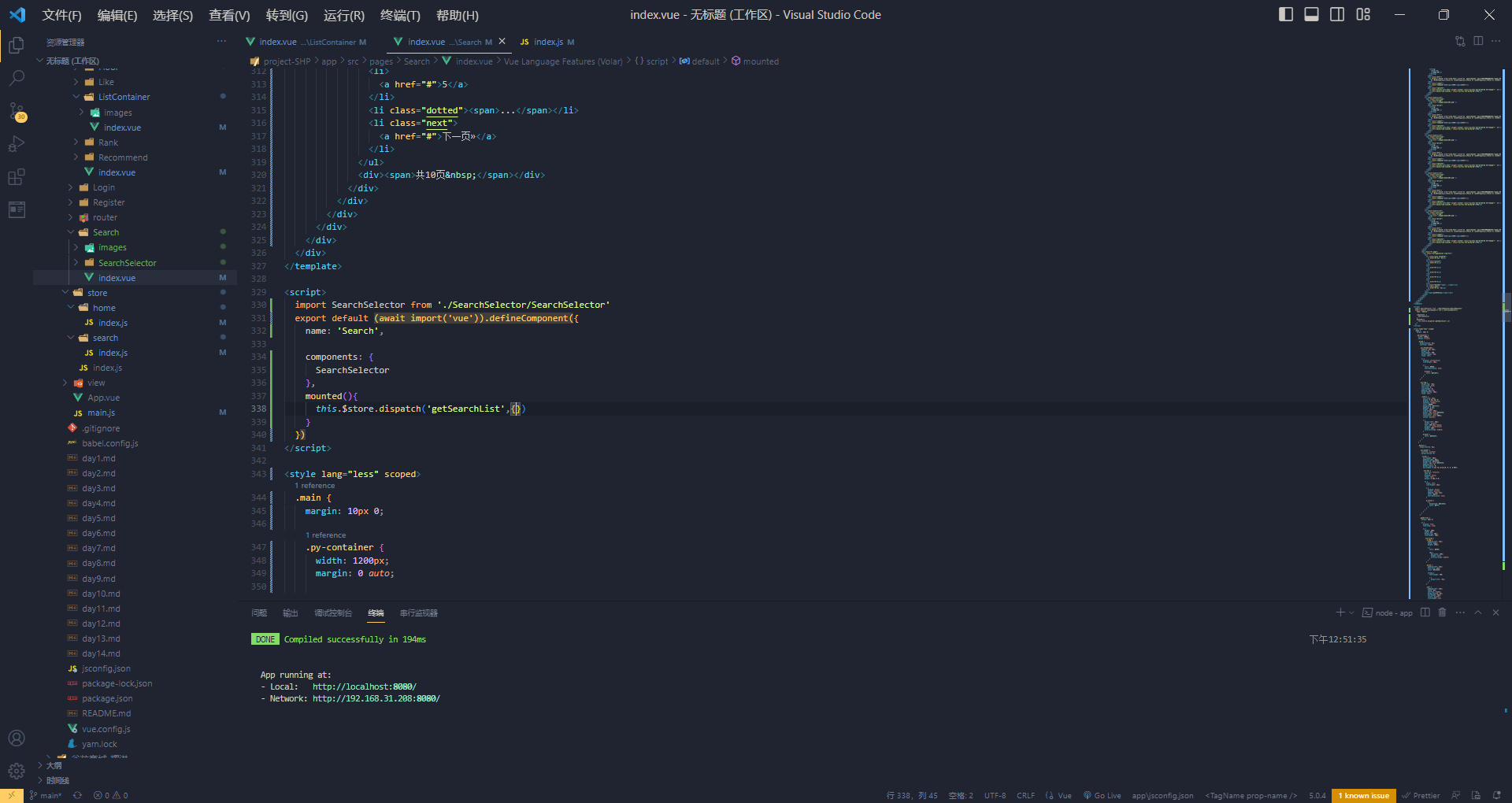
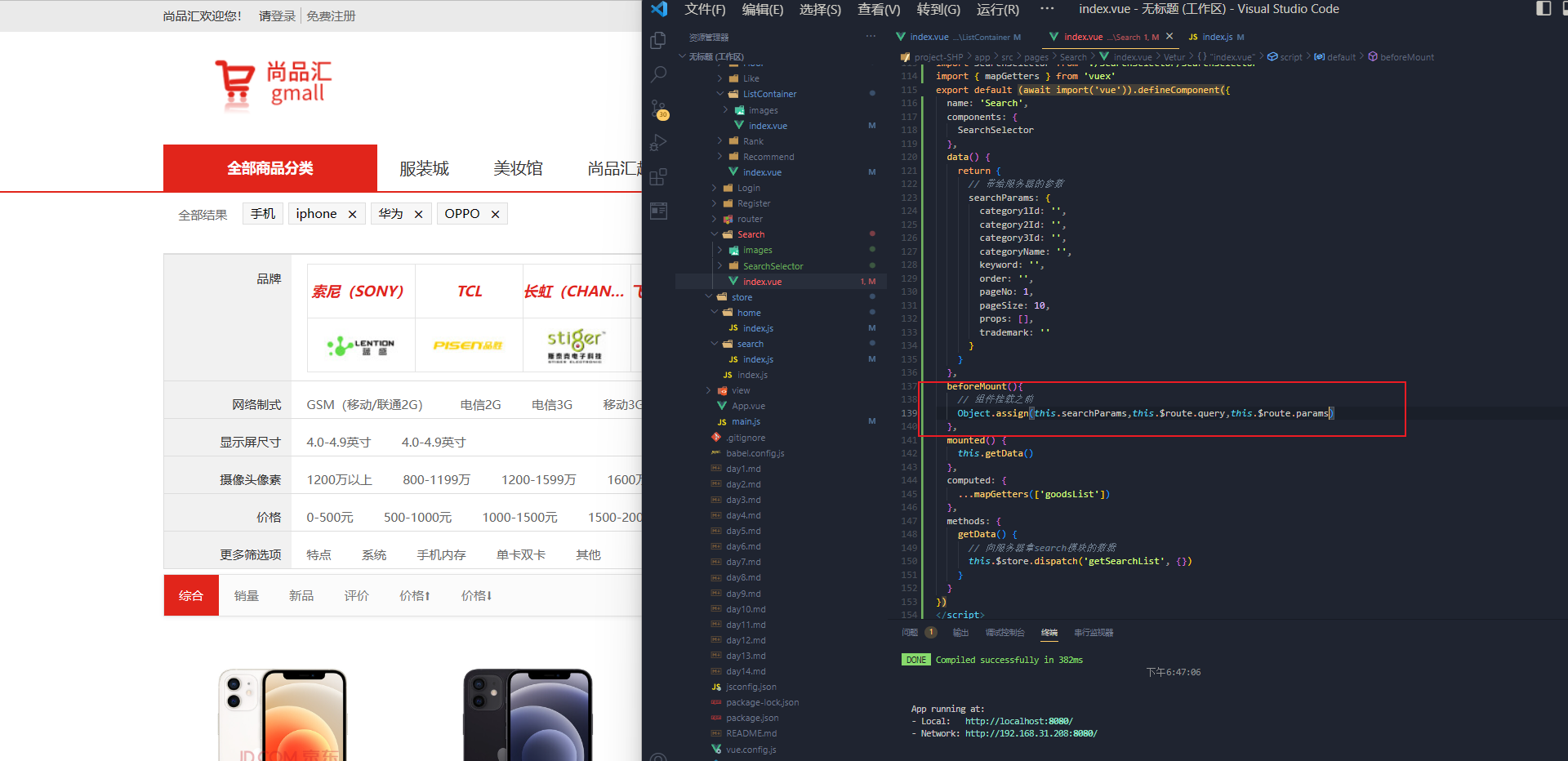
就是我们现在发请求只是发一次,因为我们放在mounted里面.那么我们可以封装到函数中,这样就能多次调用了

但是这样的方式传入一个空对象的方式很傻,所以我们要在组件挂载之前给它传递参数
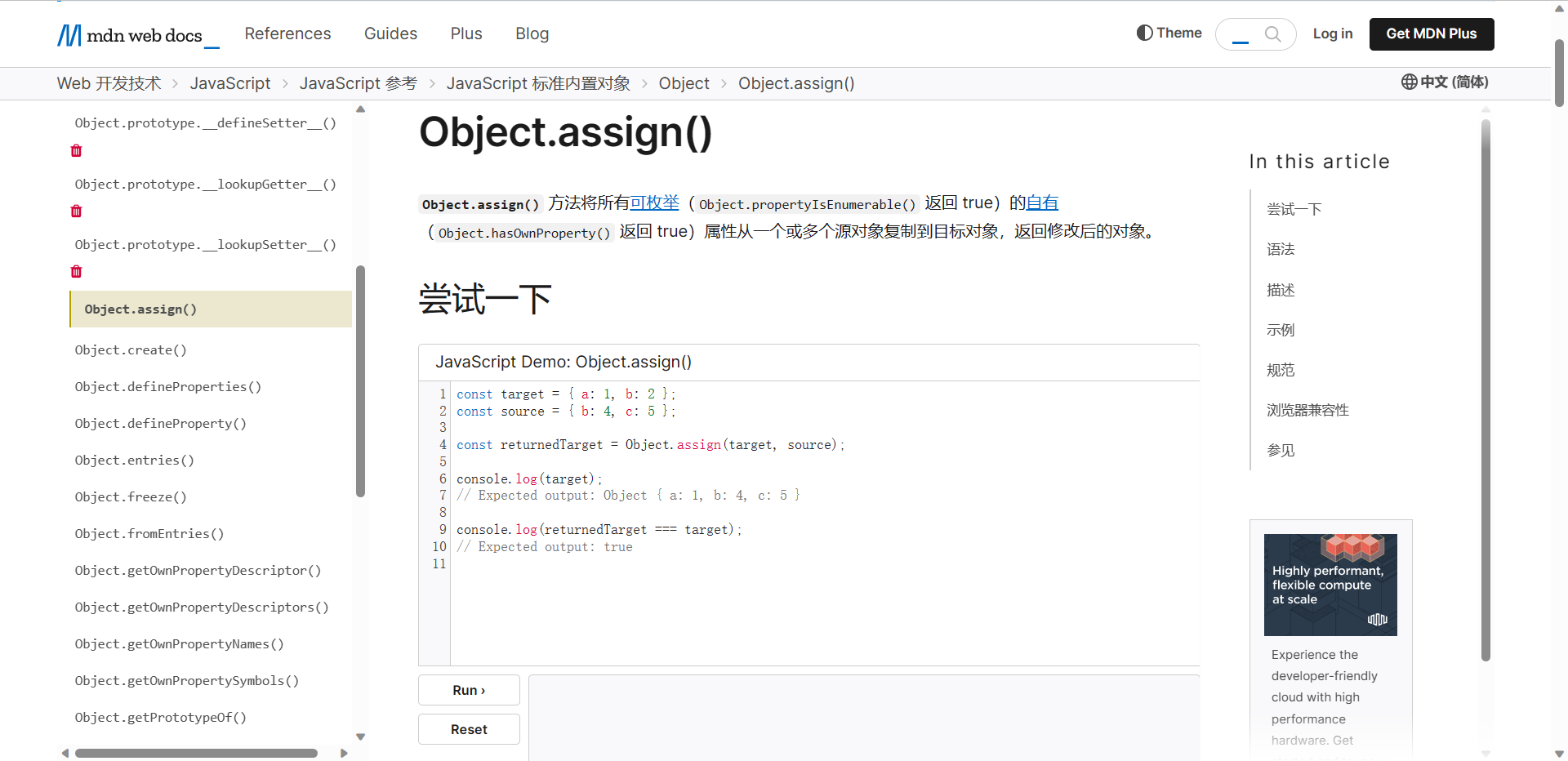
 这里我们使用es6中的 Object.assign这个合并参数
这里我们使用es6中的 Object.assign这个合并参数

 search模块中子组件动态开发
search模块中子组件动态开发
 我们实现了getters的加工。现在我们要在Search组件下的子组件 SearchSelector进行动态的渲染
我们实现了getters的加工。现在我们要在Search组件下的子组件 SearchSelector进行动态的渲染












![[JavaScript]JSON对象](https://img-blog.csdnimg.cn/923eff10c8ea4201b17ddd662b04442f.png)