在本文中,我们将一步一步地探索并构建一个名为"AI Prompt Testing"的项目。该项目是一个网站插件,旨在帮助网站生成一个ChatGPT提示测试题,以巩固当前网页的内容。
1、抽象提取
这个网站ChatGPT插件大概的效果,类比的实现有哪些? addtoany, google analytics
addtoany的配置是这样子
<div class="a2a_kit a2a_kit_size_32 a2a_floating_style a2a_vertical_style" style="left:0px; top:150px;">
<a class="a2a_button_facebook"></a>
<a class="a2a_button_twitter"></a>
<a class="a2a_button_pinterest"></a>
<a class="a2a_dd" href="<https://www.addtoany.com/share>"></a>
</div>
<script async src="https://static.addtoany.com/menu/page.js"></script>google analytics 的配置是这样子
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXX');
</script>都记下来,以被我们后续插件配置参考
2、技术实现思考
既然是网站chatgpt 插件,那么为何不让chatgpt 帮我写一下代码呢?
思考prompt
用一个js脚本,动态嵌入到网站上,脚本内容是,动态在网页右下侧生成一个类似分享按钮的按钮,按钮的功能如下:
1、假如用户点击按钮,按钮则生成一个一段文本,“基于链接{url},生成一份测试题,选择题4题,问答题3题,判断题3题,并在问题之后附上答案”,这里的{url} 是当前网页地址。
2、按钮展示是一个chatgpt svg 图标,图标大小为32*32,,图标内部字体内容为“生成测试题”
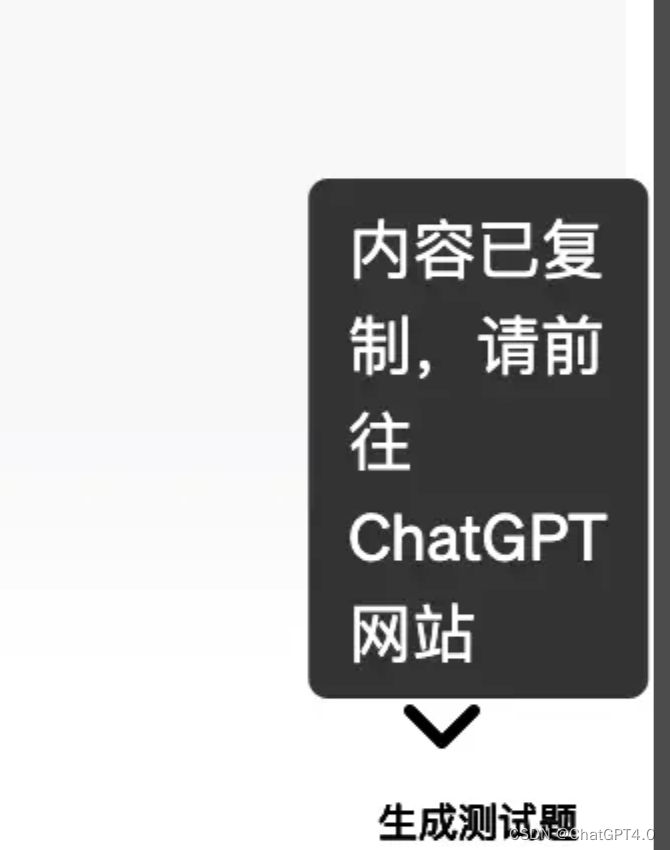
3、用户点击按钮后,请把内容复制到剪贴板,并提示用户“内容已复制请前往chatgpt网站”
4、提示内容添加动画淡入显示,用户点击提示内容后自动淡出并移除
然后chatgpt一顿输出
// 创建一个div元素来包含按钮和提示内容
var container = document.createElement("div");
container.style.cssText = "position:fixed;right:20px;bottom:20px;z-index:9999;";
// 创建按钮元素
var button = document.createElement("button");
button.style.cssText = "background:none;border:none;cursor:pointer;";
var icon = document.createElementNS("http://www.w3.org/2000/svg", "svg");
icon.setAttribute("xmlns", "http://www.w3.org/2000/svg");
icon.setAttribute("width", "32");
icon.setAttribute("height", "32");
icon.setAttribute("viewBox", "0 0 24 24");
icon.setAttribute("fill", "none");
icon.setAttribute("stroke", "currentColor");
icon.setAttribute("stroke-width", "2");
icon.setAttribute("stroke-linecap", "round");
icon.setAttribute("stroke-linejoin", "round");
var path = document.createElementNS("http://www.w3.org/2000/svg", "path");
path.setAttribute(
"d",
"M6 9l6 6 6-6"
);
icon.appendChild(path);
var text = document.createElement("span");
text.style.cssText = "font-size:10px; display:block;";
text.innerHTML = "生成测试题";
button.appendChild(icon);
button.appendChild(text);
// 创建提示内容元素
var tooltip = document.createElement("div");
tooltip.style.cssText = "position:absolute;bottom:40px;left:50%;transform:translateX(-50%);background:#333;color:#fff;padding:5px 10px;border-radius:5px;opacity:0;transition:opacity 0.5s;";
tooltip.innerHTML = "内容已复制,请前往ChatGPT网站";
// 将按钮和提示内容添加到容器元素中
container.appendChild(button);
container.appendChild(tooltip);
document.body.appendChild(container);
// 为按钮添加点击事件
button.addEventListener("click", function () {
// 生成测试题文本
var url = window.location.href;
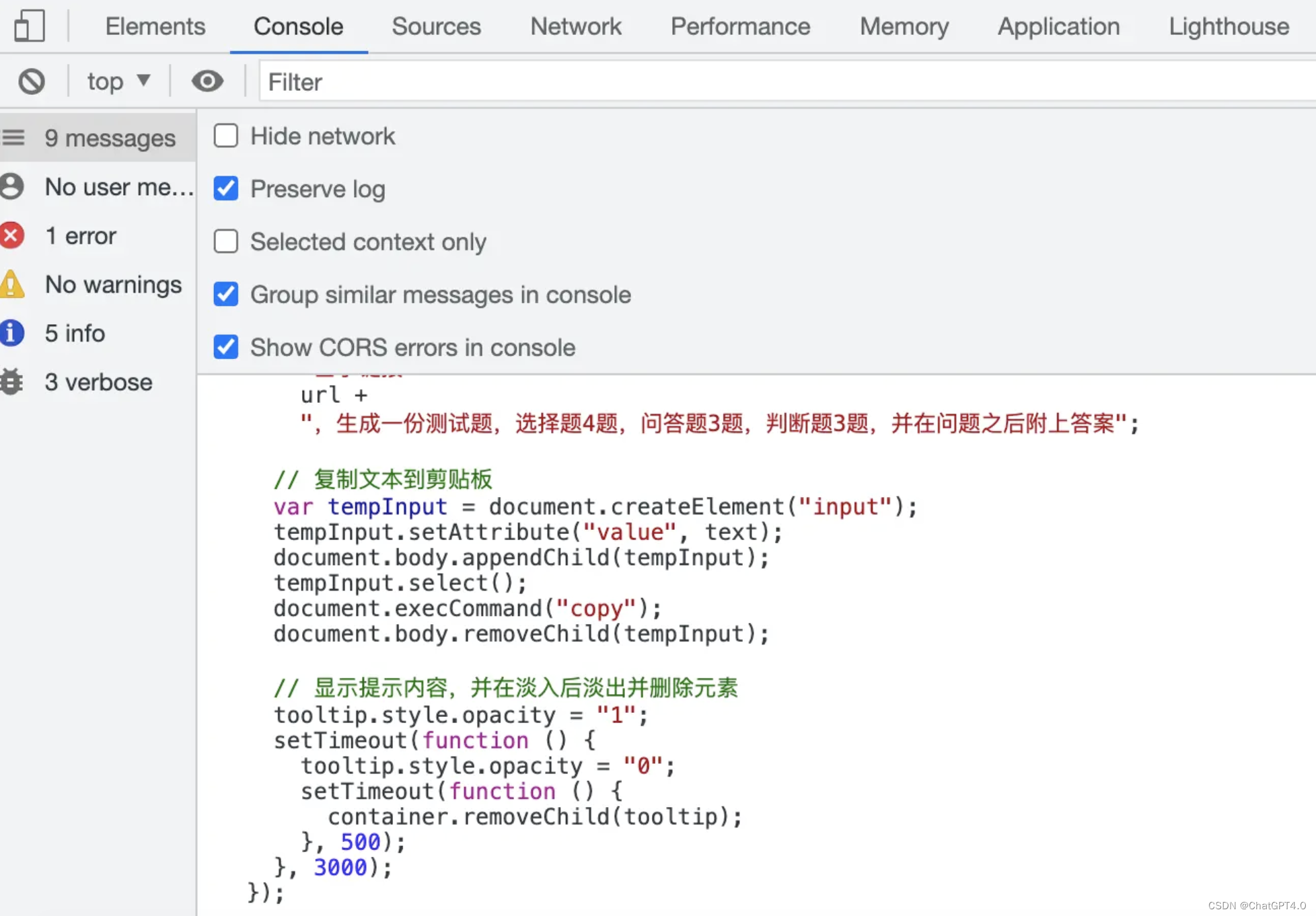
var text =
"基于链接" +
url +
",生成一份测试题,选择题4题,问答题3题,判断题3题,并在问题之后附上答案";
// 复制文本到剪贴板
var tempInput = document.createElement("input");
tempInput.setAttribute("value", text);
document.body.appendChild(tempInput);
tempInput.select();
document.execCommand("copy");
document.body.removeChild(tempInput);
// 显示提示内容,并在淡入后淡出并删除元素
tooltip.style.opacity = "1";
setTimeout(function () {
tooltip.style.opacity = "0";
setTimeout(function () {
container.removeChild(tooltip);
}, 500);
}, 3000);
});
贴入控制台看一下

生成后,点击按钮效果,基本满足了

经过1、2步的梳理,我们基本实现所有用户侧的代码和思路。
3、接下来我们开始正式写代码
3.1 创建项目,初始化
npm create vite@latest我们可以选择vue 的模版初始化,思考了一下好像挺简单,用原生js也可以。删掉vue 插件。由于我们需要构建成第三方网站直接引用的代码库,所以要配置一下build 选项。
我们的prompt里面需要用到svg图标,所以把vite-svg-loader 插件也引入。
vite.config.js
import { defineConfig } from 'vite'
import svgLoader from 'vite-svg-loader'
import banner from 'vite-plugin-banner'
import pkg from './package.json'
import path from 'path'
// <https://vitejs.dev/config/>
export default defineConfig({
plugins: [
banner({
outDir: './lib',
content: `/**\n * name: ${pkg.name}\n * version: v${pkg.version}\n * description: ${pkg.description}\n * author: ${pkg.author}\n * homepage: ${pkg.homepage}\n */`
}), svgLoader()
],
build: {
outDir: "./lib",
lib: {
entry: path.resolve(__dirname, 'src/index.js'),
name: 'chatgpt',
fileName: (format) => `chatgpt.${format}.js`
}
}
})
项目搭建完成,npm run dev 开始一步一步调优chatgpt生成的代码
3.2 如何实现配置类似于 google analytics 的配置?
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXX');
</script>首先我们要序列化一下配置选项,生成key value 对象,然后直接读取key的值就好了
// if fromOrgin
if (window.atob && window.atob(opt.config) !== location.origin) {
return;
}我们加上一行调试一下配置看一下代码还能不能运行
于是我们照猫画虎就可以得到大概引入配置代码
index.html
<script type="module" src="/src/index.js"></script>
<script>
window._chatData = window._chatData || [];
function chatag() { _chatData.push(arguments); }
chatag('js', new Date());
chatag('config', 'aHR0cDovL2xvY2FsaG9zdDo1MTcz');
</script>
'aHR0cDovL2xvY2FsaG9zdDo1MTcz' 就是当前本地调试的域名 'http://localhost:5173'
atob('aHR0cDovL2xvY2FsaG9zdDo1MTcz')考虑到网站插件可能是多国用户的需求,引入多国语言,把原来写死的txt 抽离一下,基本完成
4、代码到了发布阶段
4.1 我们引入release-it package
"release-it": {
"hooks": {
"after:bump": "npm run build"
}
},发布生命周期 after:bump 需要构建一下再发布, 具体参考GitHub - release-it/release-it: 🚀 Automate versioning and package publishing
4.2 优化readme 让用户更加好理解
### Add chatbtn code manually
Below is the chatbtn code for this account. Please copy and paste this code into the code of every page on your site, immediately after the <head> or <body> element. Only one chatbtn tag can be added per page.
```js
<script async src="<https://unpkg.com/ai-prompt-testing/lib/chatgpt.umd.js?id=aHR0cHM6Ly9kb2NzLnczY3ViLmNvbQ==>"></script>
<script>
window._chatData = window._chatData || [];
function chatag(){_chatData.push(arguments);}
chatag('js', new Date());
chatag('config', 'aHR0cHM6Ly9kb2NzLnczY3ViLmNvbQ==');
</script>
or
```
<script>
var tracker_id = 'aHR0cHM6Ly9kb2NzLnczY3ViLmNvbQ=='
function chatag(){_chatData.push(arguments);}
var url = "<https://unpkg.com/ai-prompt-testing/lib/chatgpt.umd.js?id=>" + tracker_id;
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = url;
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
window._chatData = window._chatData || [];
chatag('js', new Date());
chatag('config', tracker_id);
</script>
```
### Chatag config
- chatag('config', 'aHR0cHM6Ly9kb2NzLnczY3ViLmNvbQ==');
'aHR0cHM6Ly9kb2NzLnczY3ViLmNvbQ==' equal to btoa(location.origin)
### Lastest library
https://unpkg.com/ai-prompt-testing
## Demo
https://docs.w3cub.com/rust/std/index因为我们要发布到npm 所以直接用unpkg cdn
unpkg is a fast, global content delivery network for everything on npm.
最后附上项目链接:GitHub - icai/ai-prompt-testing: ai prompt for website testing
最近熬夜给大家准备了一份非常全的ChatGPT 高效指令汇总大全【完整版】,需要的可以私信免费领取!









![[入门必看]数据结构5.3:二叉树的遍历和线索二叉树](https://img-blog.csdnimg.cn/b15af61172684a25808d6a872e52d084.png#pic_center)