创建项目
npx create-nuxt-app projectNameSSR 渲染流程
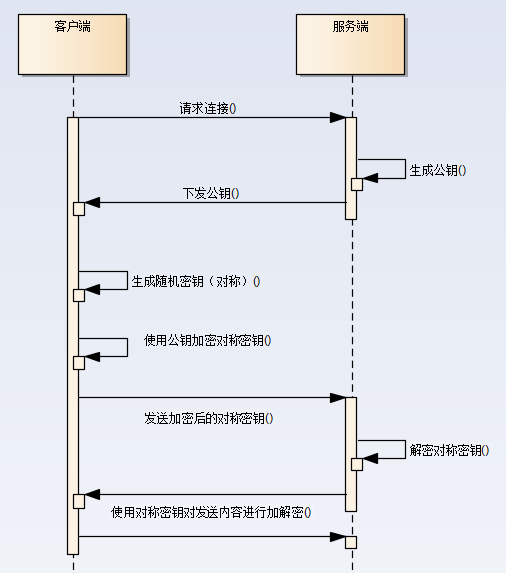
客户端发送 URL 请求到服务端,服务端读取对应的 URL 的模板信息,在服务端做出 HTML 和数据的渲染,渲染完成之后返回整个 HTML 结构给客户端。所以用户在浏览首屏的时候速度会比较快,并不是做了 SSR 我们的页面就不属于 SPA 应用了,它仍然是一个独立的 SPA 应用。SSR 是处于 MPA 与 SPA 应用之间的一个折中的方案,仅是首屏时候在服务端做出了渲染,其他页面还是需要在客户端渲染的。
SSR的缺点
开发条件所限。浏览器特定的代码,只能在某些生命周期钩子函数 (lifecycle hook) 中使用;一些外部扩展库 (external library) 可能需要特殊处理,才能在服务器渲染应用程序中运行。
涉及构建设置和部署的更多要求。与可以部署在任何静态文件服务器上的完全静态单页面应用程序 (SPA) 不同,服务器渲染应用程序,需要处于 Node.js server 运行环境。
更多的服务器端负载。在 Node.js 中渲染完整的应用程序,显然会比仅仅提供静态文件的 server 更加大量占用 CPU 资源,因此如果你预料在高流量环境 (high traffic) 下使用,请准备相应的服务器负载,并明智地采用缓存策略。
nuxt生命周期

nuxtServerInit 对stroe操作
// store-->index.js
export const actions = {
nuxtServerInit(store, context) {
// 初始化东西到store里
},
};middleware中间件
需要在nuxt.js里 router字段 添加 middleware: "auth",可进行路由守卫配置
// middleware-->auth.js
export default ({ store, route, redirect, params, query, req, res }) => {
// context 服务端上下文 store状态树信息 route 一条目标路由信息 redirect 路由的强制跳转
console.log('middleware nuxt.config.js outside')
}
// .vue文件
middleware({ store, route, redirect, params, query }) {
console.log("middleware pages");
},validate参数校验
// .vue文件
validate({ params, query }) {
// 参数有效性校验
console.log("validate");
return true; // true即为通过
},asyncData&fetch异步请求
// .vue文件
// 读数据,返回给组件
asyncData(context) {
//异步业务逻辑,读取服务端数据
console.log("asyncData ");
return {
b: 2,//该组件data中的数据
};
},
// 读数据, vuex
fetch({ store }) {
//异步业务逻辑,读取服务端数据提交给vuex
console.log("fetch");
},路由
nuxt根据pages层级自动生成路由配置,文件名'-id.vue'表示id为params参数
声明式跳转:
<nuxt-link to="/home/1?a=1&b=2">11</nuxt-link>
<nuxt-link :to="{name:'home-id',params:{id:3},query:{a:111}}">22</nuxt-link>扩展性路由
//nuxt.js-->router字段
router: {
middleware: "auth",
// 扩展路由
extendRoutes(routes, resolve) {
console.log(routes);
routes.push({
name: "root",
path: "/index",
component: resolve(__dirname, "pages/index.vue"),
});
},
},全局样式
在nuxt.config.js内配置对应css全局样式
css: ["element-ui/lib/theme-chalk/index.css", "assets/style.css"],数据交互,跨域
npm i @nuxtjs/axios、@nuxtjs/proxy --save //nuxt.config文件
modules: ["@nuxtjs/axios"],
axios: {
proxy: true, //允许跨域
//prefix:'api'//baseUrl
},
proxy: {
"/api/": {
target: "http://xxxx: xxxx",
changeOrigin: true,
pathRewrite: {
"^/api": "",
},
},
},
//使用axios
async asyncData({$axios}) {
},
VueX
nuxt内置vuex,会自动找到store文件下的模块
// store-->index.js主模块
//模块化就新建个文件 例如user.js
//state
export const state = () => ({
})
//mutations
export const mutations = {
}
// actions
export const actions = {
nuxtServerInit(store, context) {
}
}
// getters
export const getters = {
}loading页配置与定制
//nuxt.config文件
//定义系统默认loading效果
loading: {color:'#399'}
//或指定loading组件
loading: '@/components/loading.vue’