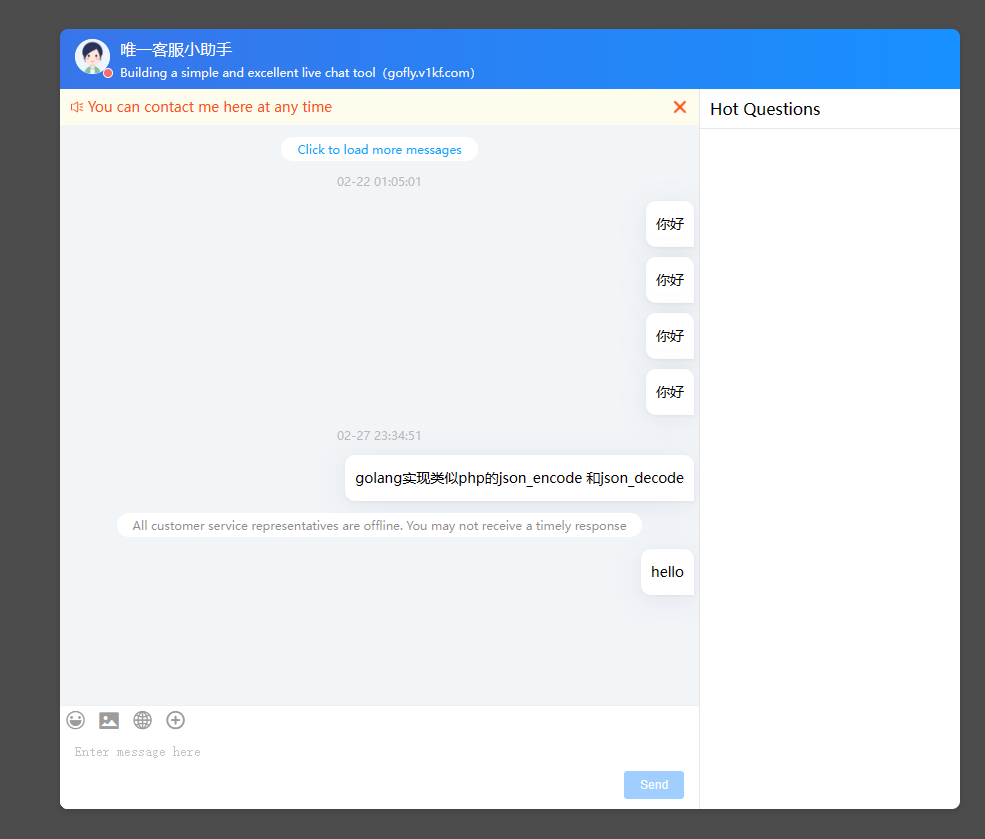
客服系统支持多语种展示,比如:中文,英文,繁体,日语,韩语,俄语等,并且可以扩展各种小语种
语种展示的优先级
首先,按照url参数中指定的lang参数
其次,查询localStorge里的lang参数
最后,查询浏览器的语种标识 navigator.language
默认,cn中文
访客聊天界面,会按照以上顺序,查找语种标识,展示对应语言包文案

扩充语种
具体实现代码 static/js/functions.js ,想要扩充语种的,需要先修改该函数的语种标识
function checkLang(){
var langs=["cn","en","jp","tw","kr","hk","ru"];
var lang=getQuery("lang");
if(lang!=""&&langs.indexOf(lang) > 0 ){
return lang;
}
var lang=getLocalStorage("lang");
if(lang){
return lang;
}
var navLang = navigator.language
switch (navLang) {
case "en-US":
return "en";
break;
case "zh-TW":
return "tw";
break;
default:
return "cn";
}
return "cn";
}
然后增加语言包 static/js/front-lang.js 例如:
//台湾繁体
tw:{
connecting:"正在連接...",
refresh:"請重新整理頁面!",
connectok:"為您服務!",
wechatNotice:"訊息已推送到客服微信",
freqLimit:"操作頻率過快",
uploadSuccess:"上傳成功",
uploadFailed:"上傳失敗",
moremessage:" 點擊載入更多紀錄",
videoAudio:"請確認已安裝麥克風或攝影機,繼續實時通話?",
loading:"載入中",
tips:"提示",
map:"地圖",
language:"語言",
audio:"語音",
video:"視頻",
expand:"全螢幕",
more:"更多",
cutpic:"截圖",
read:"已讀",
unread:"未讀",
invalidParam:"無效參數",
guess:"我猜您想問?",
huanyihuan:"換一換",
agent: "客服",
me: "我",
emotions:"表情",
file: "檔案",
photo: "圖片",
sent: "發送",
recoder:"錄音",
cancel: "取消",
hotQuestionTitle:"熱門問題",
visitorCommentTitle:"請您對服務進行評價",
textarea:"請輸入內容",
socketclose:"連接關閉,請點擊重新建立會話",
closemes:"聊天連接關閉或在別處開啟",
forceclosemes:"客服關閉連接!請重新開啟頁面",
autoclosemes:"長時間未回應關閉連接!請重新整理頁面",
offline:"客服全部離線,您可能無法及時獲得回覆。",
},
前端展示逻辑
首先需要调用 var LANG=checkLang(); 获取到语种标识
然后,需要引入front-lang.js
<script src="/static/js/front-lang.js"></script>
vue代码中增加以下data属性
data: {
flyLang:KEFU_LANG[LANG],
}
然后文案部分按照语种标识,展示语言包key
<{flyLang.sent}>
原则上,按照上面的过程,后台界面也可以增加为多语言界面。但是,考虑到后台文案太多,暂时我没有去加上。如果有需要,可以自行修改为多语种界面。