本节会添加场景中小瀑布的音效。小瀑布的音效会有一个作用范围,也会根据角色所处的位置不同,产生不同的效果。
添加小瀑布的声音
1. 在Hierarchy中,点击右键,选择Audio -> Create Audio Source,将这个新的Audio Source名字设为“Waterfall Audio”。
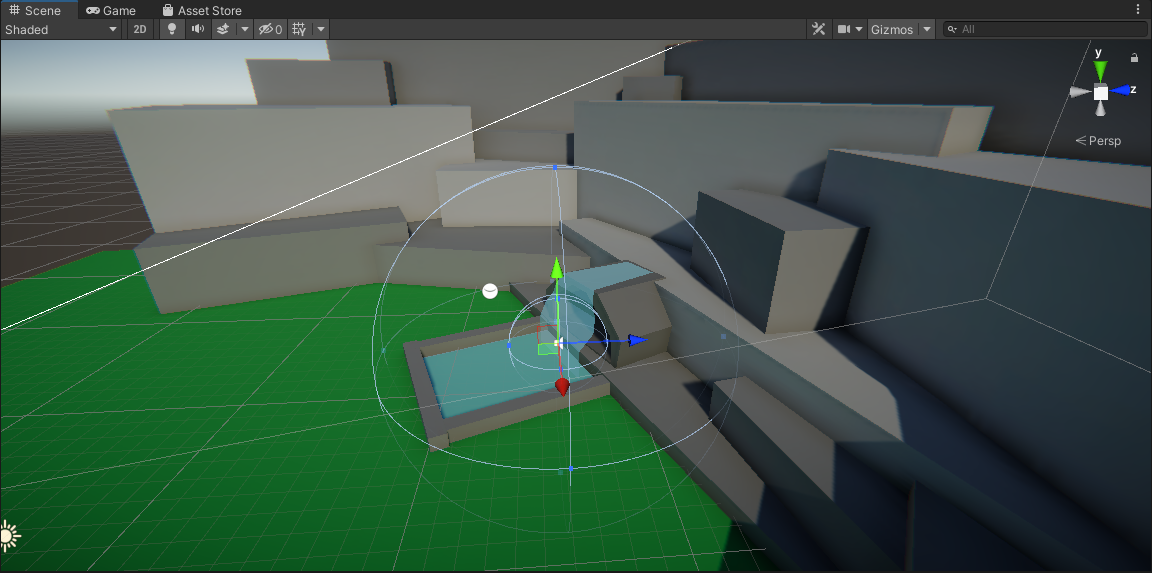
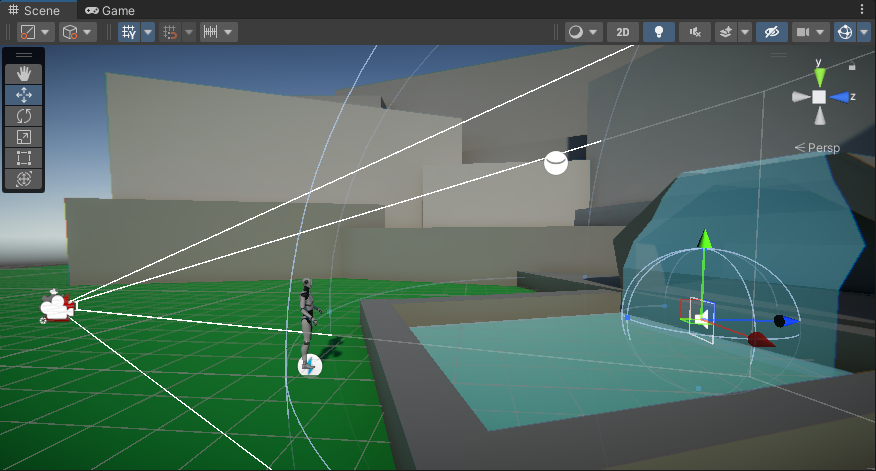
2. 在场景试图中,移动Audio Source到小瀑布的底部,在池子和瀑布接触的位置。
3. 找到AmbientWater音频片段(Assets > CreativeCore_Audio > Audio目录下),将它添加到Audio Source的Audio Clip变量中(推动或者点击浏览按钮选择)。
场景中的小瀑布的音效,只要场景是激活状态,就应该一直保持播放状态。
4. 我们将Audio Source组件的Loop勾选上,让音频无限循环播放。

5. 运行场景。
我们会听到瀑布的声音会一直持续,但它的音量并不会随着player和瀑布的距离变化而变化。这是因为Audio Source当前被设置为了2D。一般来说,场景中类似瀑布的声音源是存在于3D空间中的,因此Audio Source需要进一步调整。
6. 退出Play模式。
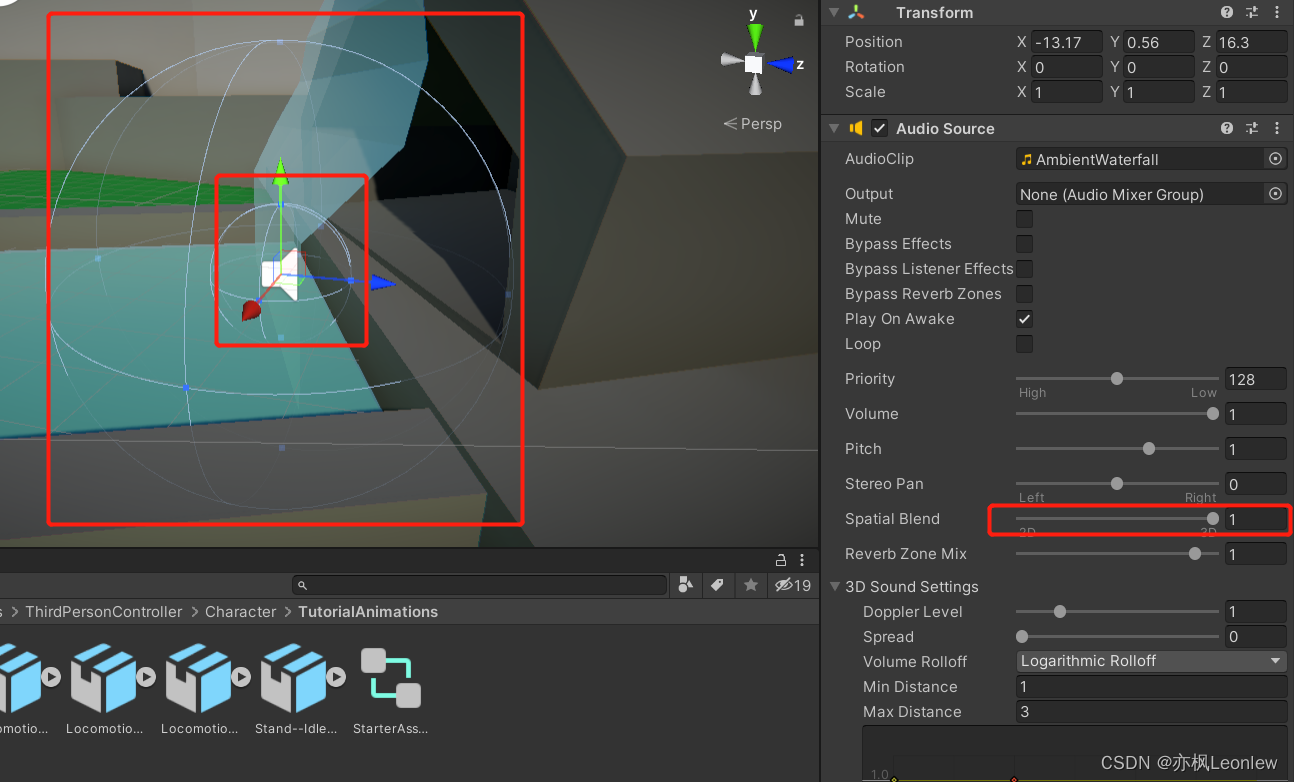
7. 设置Audio Source的Spatial Blend属性为3D。
当这个属性设置为3D后,audio source的体积的最小和最大距离(场景视图中Audio Source的两个球体)就会起作用了。

8. 调整一下Audio Source的minimum distance和maximum distance属性,这个覆盖范围可以通过场景试图来看,调整到合适的范围即可。
9. 示例中的maximum distance大概设置为了10。

尝试运行看看效果,玩家要进入这个范围后才会有声音,并且音量会发生变化。
调整声音的扩散角度
在进入下一项瀑布Audio Source的调整前,我们先来做个小实验:
1. 进入Play模式。
2. 移动到Audio Source的Max Distance的外边界,然后将角色转到左边和右边,注意声音有什么变化。
当角色转向左边时,声音似乎平移到了右边的扬声器中(可以理解为角色右边耳朵更靠近音源),左边扬声器的声音显著降低或者完全消失。当角色转向右边时,声音在左边更加明显。我们最好使用耳机来感受这个实验的效果。
我们听到的声音差异,是由3D声音设置里的Spread值所控制的。默认情况下,这个值是0,意味着扬声器所发出的声音是完全基于音源的位置信息的。从技术角度看这种行为是能讲通的,但实际效果却会显得很不和谐,因为声音就像是从一个扬声器跳到了另一个扬声器去了。
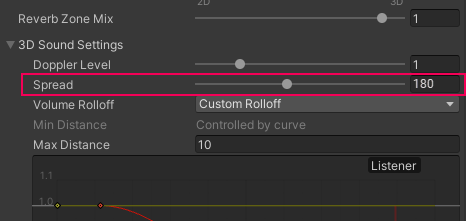
3. 仍然在Play模式下,将Spread设置为180。

此时我们会注意到,两个扬声器的声音变得均衡了。Spread为180时, 去掉了扬声器和audio source之间的位置关系,只会根据角色位置信息产生音量的变化。
4. 调整Spread值,直到我们找到一个听起来没问题的值,记住这个值。
当发生转向时,从左到右的声音转换应该是和谐的,但会有点细微差异。我们以现实生活中的感知为例。当我们一只耳朵更靠近音源时,肯定是更靠近音源的耳朵声音更明显,但另一只耳朵也并不是说就完全听不到或者声音变得非常小了。
5. 退出Play模式,将第4步记录的值设置到Spread属性中。
Spread值一般设置到0-180之间,我们就能找到一个比较合适的值。但Spread值最大能到360。180-360之间的值实际作用和0-180是一样的,但超过180后,声音的通道会反转。在某些情况下这种特性可能会起到特殊作用,但本场景中只要0-180之间的一个值即可。
探索对数滚降(Logarithmic Rolloff)
目前声音在左右扬声器之间的转换已经比较平滑了,但我们仍然会注意到一个问题。即便我们已经在Max Distance距离之外,瀑布的声音仍然是可以听到的。Max Distance就好像是代表了声音的最小音量,这是怎么回事呢?
造成这个问题的原因是音源的音量滚降( Audio Source’s Volume Rolloff)类型被设置为了对数滚降(Logarithmic Rolloff)。对数滚降的方式是真实世界总我们所感知声音的近似,由于我们对场景进行了一些修改,这种方式的效果可能不是那么明显。
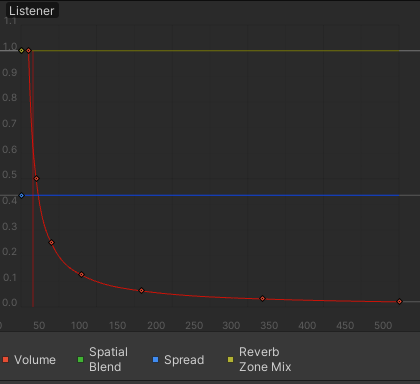
1. 为了更好地理解对数滚降是如何工作的,我们将Max Distance设置回500。

修改后,我们应该能看到上图的曲线。图中红色线表示了音量随着Audio Listener距离的增加而减小。这条曲线一开始的一小段距离内降低地很快很陡,到后面会慢慢降低至0。这条红色线代表了Audio Source的音量衰减率曲线。

2. 将Max Distance设置回10,观察一下曲线有什么变化。

当Max Distance被设置到了一个较小的值时,对数滚降方式无法达到达到它想要的衰减曲线(想想对数函数的曲线应该不难理解)。它会尝试应用合适的曲线,但只能得到截短的曲线。我们可以看到最大距离10处,音量停在了0.3处。
对数滚降方式中的Max Distance的理解,有一点很重要。这个距离并不是说声音听不到的距离,而是声音停止衰减的距离。声音在超出这个距离之外的一段距离内仍然会继续按照结束的衰减率进行处理,但随着距离增大,声音最终会听不到。
3. 我们点击运行进入游戏,控制玩家慢慢远离瀑布,注意听在什么地方瀑布的声音无法再被听到。
由于对数滚降方式的这些特性,它对于要从很远距离就能听到的声音的场景来说是不错的选择。但对于音源会在极短距离内快速衰减的情况来说,又该怎么办呢?
探索线性滚降(Linear Rolloff)
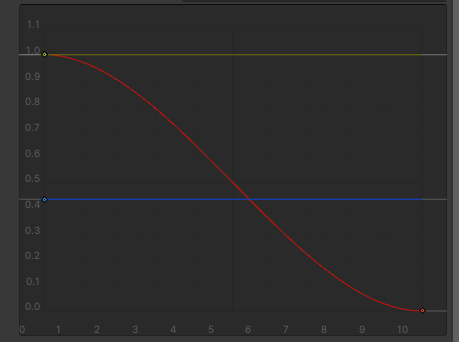
1. 将Volume Rolloff选项从Logarithmic改成Linear,注意曲线的变化:

我们可以从名字知道,线性滚降的曲线是一条直线,声音的音量会以线性的方式递减。最重要的是不像对数滚降,即便Max Distance较小,音量在最大距离处也会降低到0。
2. 运行场景,感受一下线性滚降和对数滚降的区别。
当角色在Max Distance范围外时,瀑布的声音完全听不到。但只要进入Max Distance范围内,声音会突然播放,声音就像是凭空出现而不是逐渐放大。当角色逐渐靠近音源时,声音会平滑增长,这样似乎还不错,但这并非是声音在真实世界中该有的现象。
线性滚降方式最佳的使用方式是用于吸引玩家注意某些物体,而不是用于环境音源。音量线性增加会让玩家更容易判断音源和玩家的距离,可以让玩家知道他们的移动方向是否正确。举一个神秘海域的例子大家应该就明白了。《神秘海域 失落遗产》中,有一个道具是“女王的红宝石”,这个道具能够在接近宝藏的时候发出声响。玩家越接近宝藏,声音就越急促,玩家离开一定范围,声音就消失了(实际上顽皮狗是否是使用了线性滚降方式不得而知,但这个例子能比较好的理解线性滚降的场景)。
创建自定义的滚降曲线
Unity也允许我们自定义滚降曲线。下面我们来看看这个功能。
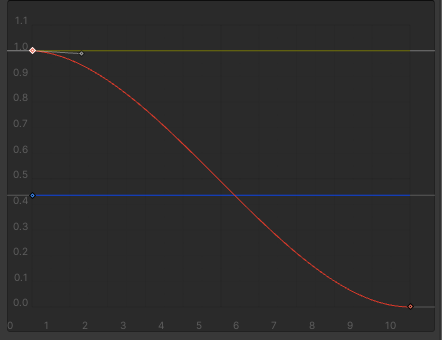
1. 将Volume Rolloff修改成Custom,观察一下曲线:

2. 运行场景,体验一下效果。
这条曲线相比于线性曲线,已经更加自然了。我们还可以进一步编辑曲线。
3. 选择红色曲线。
4. 选择1.0标记处的点,这会激活曲线的切线编辑:

5. 左键点击并拖动切线,改变一下曲线的形状。

我们可能会需要在曲线上编辑更多的点,在曲线上点击右键选择Add Key可以新增一个编辑点。
接下来尝试去改改新增点的切线。新增的点有左右两条切线可以编辑。默认情况下它们会一起移动,我们可以在右键菜单中选择Broken来单独编辑左右两条切线。
6. 尝试为瀑布编辑出一条最佳效果的曲线。然后运行场景,如果不满意再次尝试去编辑一下。
调整Audio Listener
我们还可能注意到了一个问题,当角色进入到音源的范围内时,声音会延迟一段距离后才播放。这是因为目前场景中的Audio Listener是挂在相机上的,相机和角色是存在一定距离的。

有一条比较好的通用原则是将Audio Listener挂在用户要和虚拟世界进行交互的物体身上。比如对于第一人称视角,将Audio Listener挂在Main Camera上是讲得通的:这种情况下相机就是用户的“眼睛”,眼睛和耳朵放到一起是合理的。本小节所使用的是一个third person controller,意味着用户是通过角色来和虚拟世界进行交互的。因此Audio Listener应该挂到角色身上。这就是说音效会基于角色位置来改变,这样会更符合预期。
1. 在Hierarchy中选择Main Camera,在Inspector中找到Audio Listener。
2. 点击Audio Listener组件右上角的三个圆点,选择Remove Componet移除该组件(也可以通过将左上角的勾去掉禁用这个组件)。
3. 在Hierarchy中选择PlayerArmature游戏物体,在Inspetor中为其添加Audio Listener组件。
4. 运行场景再体验一下有何不同。