
一、什么是跨域
跨域不是问题,是一种安全机制。
同源策略是浏览器一个重要的安全策略,一个url由三部分组成:协议,域名(ip地址),端口。所谓的同源就是指两个域有相同的协议(protocol)、域名(host)、端口(port),这三者之间任何一个不同都会构成跨域的情况,比如说前后端分离之后,前后都在两个域之下,前端的浏览器请求后端服务器的数据的时候就需要做跨域处理。

可能有些人有点疑问,非得同源吗?(勿喷)
确实,不同源就有相应的诟病,例如:
- 无法读取非同源网页的 Cooike、LocalStorage、IndexedDB
- 无法接触非同源网页的DOM
- 无法向非同源地址发送AJAX请求
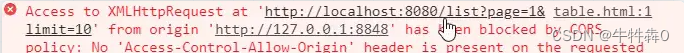
常见报错例如:

二、解决
虽然说跨域不要问题,但是也需要有相应的处理方法,如下:
1、 jsonp跨域
jsonp跨域其实也是JavaScript设计模式中的一种代理模式,在html页面中通过相应的标签从不用域名中请求加载静态资源文件是被浏览器所允许的,所以我们可以通过这个原理来进行跨域,一般我们可以动态创建script标签,再去请求一个带参网址来实现跨域通信
//原生的实现方式
let script = document.createElement('script');
script.src = 'http://www.youfather.cn/login?username=youfather&callback=callback';
script .class = 'script'; //用于删除
document.body.appendChild(script);
function callback(res) {
console.log('打工人打工魂打工都是人上人');
// ...完成你所有操作后记得删除script↓
document.head.getElementsByClassName("script")[0].remove();
}
这里需要注意的是,使用完请求之后记得删除script,否则会随着请求的变多script标签会一直挂载在DOM上。
jQuery也行
$.ajax({
url:'http://www.youfather.cn/login',
type:'GET',
dataType:'jsonp',//请求方式为jsonp
jsonpCallback:'callback',
data:{
"username":"youfather"
}
})
这种方式的弊端就在于只能是get请求;
2、document.domain + iframe 跨域
(简单尝试过,没有实际遇到过)
这种跨域的方式最主要的是要求主域名相同。什么是主域名相同呢? www.nealyang.cn aaa.nealyang.cn ba.ad.nealyang.cn 这三个主域名都是nealyang.cn,而主域名不同的就不能用此方法。
假设目前a.nealyang.cn 和 b.nealyang.cn 分别对应指向不同ip的服务器。
a.nealyang.cn 下有一个test.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>html</title>
<script type="text/javascript" src = "jquery-1.12.1.js"></script>
</head>
<body>
<div>A页面</div>
<iframe
style = "display : none"
name = "iframe1"
id = "iframe"
src="http://b.nealyang.cn/1.html" frameborder="0"></iframe>
<script type="text/javascript">
$(function(){
try{
document.domain = "nealyang.cn"
}catch(e){}
$("#iframe").load(function(){
var jq = document.getElementById('iframe').contentWindow.$
jq.get("http://nealyang.cn/test.json",function(data){
console.log(data);
});
})
})
</script>
</body>
</html>
利用 iframe 加载 其他域下的文件(nealyang.cn/1.html), 同时 document.domain 设置成 nealyang.cn ,当 iframe 加载完毕后就可以获取 nealyang.cn 域下的全局对象, 此时尝试着去请求 nealyang.cn 域名下的 test.json (此时可以请求接口),就会发现数据请求失败了
数据请求失败,目的没有达到,自然是还少一步:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>html</title>
<script type="text/javascript" src = "jquery-1.12.1.js"></script>
<script type="text/javascript">
$(function(){
try{
document.domain = "nealyang.com"
}catch(e){}
})
</script>
</head>
<body>
<div id = "div1">B页面</div>
</body>
</html>
3、PostMessage跨域
h5的api,简单粗暴好用
otherWindow.postMessage(message,targetOrigin);
otherWindow指的是目标窗口,也就是要给哪一个window发送消息,是window.frames属性的成员或者是window.open方法创建的窗口。 Message是要发送的消息,类型为String,Object(IE8、9不支持Obj),targetOrigin是限定消息接受范围,不限制就用星号 *
接受信息的message事件
var onmessage = function(event) {
var data = event.data;
var origin = event.origin;
}
if(typeof window.addEventListener != 'undefined'){
window.addEventListener('message',onmessage,false);
}else if(typeof window.attachEvent != 'undefined'){
window.attachEvent('onmessage', onmessage);
}
4、跨域资源共享 CORS
这是实际用到频率比较多,多来点
简介
CORS是一个W3C标准,全称是*“跨域资源共享”*(Cross-origin resource sharing)。 它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。
CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10。IE8+:IE8/9需要使用XDomainRequest对象来支持CORS。
整个CORS通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS通信与同源的AJAX通信没有差别,代码完全一样。浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。
因此,实现CORS通信的关键是服务器。只要服务器实现了CORS接口,就可以跨源通信。
两种请求
一种是简单请求,另一种是非简单请求。只要满足下面条件就是简单请求
- 请求方式为HEAD、POST 或者 GET
- http头信息不超出一下字段:Accept、Accept-Language 、 Content-Language、
Last-Event-ID、
Content-Type(限于三个值:application/x-www-form-urlencoded、multipart/form-data、text/plain)
为什么要分为简单请求和非简单请求,因为浏览器对这两种请求方式的处理方式是不同的。
简单请求
对于简单请求,浏览器直接发出CORS请求。具体来说,就是在头信息之中,增加一个Origin字段。 下面是一个例子,浏览器发现这次跨源AJAX请求是简单请求,就自动在头信息之中,添加一个Origin字段。
GET /cors HTTP/1.1
Origin: http://api.bob.com
Host: api.alice.com
Accept-Language: en-US
Connection: keep-alive
User-Agent: Mozilla/5.0
...
Origin字段用来说明,本次请求来自哪个源(协议 + 域名 + 端口)。服务器根据这个值,决定是否同意这次请求。
如果Origin指定的源,不在许可范围内,服务器会返回一个正常的HTTP回应。 浏览器发现,这个回应的头信息没有包含Access-Control-Allow-Origin字段(详见下文),就知道出错了,从而抛出一个错误,被XMLHttpRequest的onerror回调函数捕获。
注意,这种错误无法通过状态码识别,因为HTTP回应的状态码有可能是200。
如果Origin指定的域名在许可范围内,服务器返回的响应,会多出几个头信息字段。
Access-Control-Allow-Origin: http://api.bob.com
Access-Control-Allow-Credentials: true
Access-Control-Expose-Headers: FooBar
Content-Type: text/html; charset=utf-8
上面的头信息之中,有三个与CORS请求相关的字段,都以Access-Control-开头
- Access-Control-Allow-Origin
:该字段是必须的。它的值要么是请求时Origin字段的值,要么是一个*,表示接受任意域名的请求 - Access-Control-Allow-Credentials:
该字段可选。它的值是一个布尔值,表示是否允许发送Cookie。默认情况下,Cookie不包括在CORS请求之中。设为true,即表示服务器明确许可,Cookie可以包含在请求中,一起发给服务器。这个值也只能设为true,如果服务器不要浏览器发送Cookie,删除该字段即可。 - Access-Control-Expose-Headers:该字段可选。CORS请求时,XMLHttpRequest对象的getResponseHeader()方法只能拿到6个基本字段:Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma。如果想拿到其他字段,就必须在Access-Control-Expose-Headers里面指定。
withCredentials 属性
上面说到,CORS请求默认不发送Cookie和HTTP认证信息。如果要把Cookie发到服务器,一方面要服务器同意,指定Access-Control-Allow-Credentials字段。
另一方面,开发者必须在AJAX请求中打开withCredentials属性。
var xhr = new XMLHttpRequest(); // IE8/9需用window.XDomainRequest兼容
// 前端设置是否带cookie
xhr.withCredentials = true;
xhr.open('post', 'http://www.domain2.com:8080/login', true);
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
xhr.send('user=admin');
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
alert(xhr.responseText);
}
};
// jquery
$.ajax({
...
xhrFields: {
withCredentials: true // 前端设置是否带cookie
},
crossDomain: true, // 会让请求头中包含跨域的额外信息,但不会含cookie
...
});
否则,即使服务器同意发送Cookie,浏览器也不会发送。或者,服务器要求设置Cookie,浏览器也不会处理。 但是,如果省略withCredentials设置,有的浏览器还是会一起发送Cookie。这时,可以显式关闭withCredentials。
需要注意的是,如果要发送Cookie,Access-Control-Allow-Origin就不能设为星号,必须指定明确的、与请求网页一致的域名。同时,Cookie依然遵循同源政策,只有用服务器域名设置的Cookie才会上传,其他域名的Cookie并不会上传,且(跨源)原网页代码中的document.cookie也无法读取服务器域名下的Cookie。
非简单请求
非简单请求是那种对服务器有特殊要求的请求,比如请求方法是PUT或DELETE,或者Content-Type字段的类型是application/json。
非简单请求的CORS请求,会在正式通信之前,增加一次HTTP查询请求,称为"预检"请求(preflight)。
浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错。
var url = 'http://api.alice.com/cors';
var xhr = new XMLHttpRequest();
xhr.open('PUT', url, true);
xhr.setRequestHeader('X-Custom-Header', 'value');
xhr.send();
"预检"请求用的请求方法是OPTIONS,表示这个请求是用来询问的。头信息里面,关键字段是Origin,表示请求来自哪个源。
除了Origin字段,"预检"请求的头信息包括两个特殊字段。
-
Access-Control-Request-Method:该字段是必须的,用来列出浏览器的CORS请求会用到哪些HTTP方法,上例是PUT
-
Access-Control-Request-Headers:该字段是一个逗号分隔的字符串,指定浏览器CORS请求会额外发送的头信息字段,上例是X-Custom-Header
预检请求的回应
服务器收到"预检"请求以后,检查了Origin、Access-Control-Request-Method和Access-Control-Request-Headers字段以后,确认允许跨源请求,就可以做出回应
HTTP/1.1 200 OK
Date: Mon, 01 Dec 2008 01:15:39 GMT
Server: Apache/2.0.61 (Unix)
Access-Control-Allow-Origin: http://api.bob.com
Access-Control-Allow-Methods: GET, POST, PUT
Access-Control-Allow-Headers: X-Custom-Header
Content-Type: text/html; charset=utf-8
Content-Encoding: gzip
Content-Length: 0
Keep-Alive: timeout=2, max=100
Connection: Keep-Alive
Content-Type: text/plain
上面的HTTP回应中,关键的是Access-Control-Allow-Origin字段,表示http://api.bob.com可以请求数据。该字段也可以设为星号,表示同意任意跨源请求。
如果浏览器否定了"预检"请求,会返回一个正常的HTTP回应,但是没有任何CORS相关的头信息字段。这时,浏览器就会认定,服务器不同意预检请求,因此触发一个错误,被XMLHttpRequest对象的onerror回调函数捕获。控制台会打印出如下的报错信息。
服务器回应的其他CORS相关字段如下:
Access-Control-Allow-Methods: GET, POST, PUT
Access-Control-Allow-Headers: X-Custom-Header
Access-Control-Allow-Credentials: true
Access-Control-Max-Age: 1728000
-
Access-Control-Allow-Methods:该字段必需,它的值是逗号分隔的一个字符串,表明服务器支持的所有跨域请求的方法。注意,返回的是所有支持的方法,而不单是浏览器请求的那个方法。这是为了避免多次"预检"请求。
-
Access-Control-Allow-Headers:如果浏览器请求包括Access-Control-Request-Headers字段,则Access-Control-Allow-Headers字段是必需的。它也是一个逗号分隔的字符串,表明服务器支持的所有头信息字段,不限于浏览器在"预检"中请求的字段。
-
Access-Control-Allow-Credentials: 该字段与简单请求时的含义相同。
-
Access-Control-Max-Age:该字段可选,用来指定本次预检请求的有效期,单位为秒。上面结果中,有效期是20天(1728000秒),即允许缓存该条回应1728000秒(即20天),在此期间,不用发出另一条预检请求。
浏览器正常请求回应
一旦服务器通过了"预检"请求,以后每次浏览器正常的CORS请求,就都跟简单请求一样,会有一个Origin头信息字段。服务器的回应,也都会有一个Access-Control-Allow-Origin头信息字段。
PUT /cors HTTP/1.1
Origin: http://api.bob.com
Host: api.alice.com
X-Custom-Header: value
Accept-Language: en-US
Connection: keep-alive
User-Agent: Mozilla/5.0...
浏览器的正常CORS请求。上面头信息的Origin字段是浏览器自动添加的。下面是服务器正常的回应。
Access-Control-Allow-Origin: http://api.bob.com
Content-Type: text/html; charset=utf-8
Access-Control-Allow-Origin字段是每次回应都必定包含的。
CORS与JSONP的使用目的相同,但是比JSONP更强大。JSONP只支持GET请求,CORS支持所有类型的HTTP请求。JSONP的优势在于支持老式浏览器,以及可以向不支持CORS的网站请求数据。
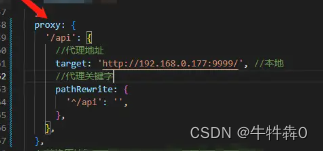
5、前端代理解决

具体每种框架中的proxy怎么使用建议单独百度
6、服务端代理解决(Nginx)
nginx代理一般使用在生产环境。是服务端解决跨域的一种方案。
简单配置模板👇
#如果监听到请求接口地址是 www.xxx.com/api/page ,nginx就向http://www.yyy.com:9999/api/page这个地址发送请求
server {
listen 80;
server_name www.xxx.com;
#判过滤出含有api的请求
location /api/ {
proxy_pass http://www.yyy.com:9999; #真实服务器的地址
}
}
注意,nginx配置完代理后需要重启nginx,nginx代理是生产环境的常用方案
7、后台添加响应头(不安全)
Access-Control-Allow-Origin响应头的意思是,安全同行的请求。
举个例子
http://192.168.0.103:8080 向http://192.168.0.102:8080 发送了请求,结果因为域名不一样,在返回信息的时候因为IP地址不一致被拦截。
但是如果http://192.168.0.102:8080 在响应头中的 Access-Control-Allow-Origin 字段中携带上属性值’http://192.168.0.103:8080’ 如下
//响应头
Access-Control-Allow-Origin':'http:/ /192.168.0.103:8080'
这就等于告诉浏览器,http://192.168.0.102:8080 这个地址是安全的,请不要拦截。
这样,http://192.168.0.103:8080 就可以接受来自 http://192.168.0.102:8080 返回的信息。
当然,我们也可以进行所有域名均不拦截的设置(如下)
//响应头
// * 代表所有域名均不拦截
Access-Control-Allow-Origin':'*'
node案例如下
res.writeHead(200, {
Access-Control-Allow-Origin':'http://192.168.0.103:8080'
});
//或者
res.writeHead(200, {
Access-Control-Allow-Origin':'*'
});
(侵权立马删)