目录
盒子模型
5.7 外边距折叠现象 – ① 合并现象
5.8 外边距折叠现象 – ② 塌陷现象
5.9 行内元素的margin和padding无效情况
一、结构伪类选择器
(了解)nth-of-type结构伪类选择器
二、伪元素
三、标准流
四、浮动
浮动的代码:
浮动的特点:
(案例)网页布局案例
(案例)小米模块案例
(案例)导航
盒子模型
5.7 外边距折叠现象 – ① 合并现象
➢
场景:
垂直布局
的
块级元素
,上下的margin会合并
➢
结果:最终两者距离为margin的最大值
➢
解决方法:避免就好
• 只给其中一个盒子设置margin即可
5.8 外边距折叠现象 – ② 塌陷现象
➢
场景:
互相嵌套
的
块级元素
,子元素的
margin-top
会作用在父元素上
➢
结果:导致父元素一起往下移动
➢
解决方法:
1. 给父元素设置border-top 或者 padding-top(分隔父子元素的margin-top)
2. 给父元素设置overflow:hidden
3. 转换成行内块元素
4. 设置浮动
5.9 行内元素的margin和padding无效情况
➢
场景:给行内元素设置margin和padding时
➢
结果:
1. 水平方向的margin和padding布局中有效!
2. 垂直方向的margin和padding布局中无效!
line-height 改变垂直方向位置
一、结构伪类选择器
目标:
能够使用
结构伪类选择器
在HTML中定位元素
1.
作用与优势:
1. 作用:根据元素在HTML中的结构关系查找元素
2. 优势:减少对于HTML中类的依赖,有利于保持代码整洁
3. 场景:常用于查找某父级选择器中的子元素
2.
选择器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* li:first-child {
background-color: green;
} */
/* li:last-child {
background-color: green;
} */
/* li:nth-child(2) {
background-color: green;
} */
li:nth-last-child(3) {
background-color: green;
}
</style>
</head>
<body>
<!-- ul>li{这是第$个li}*8 -->
<ul>
<li>这是第1个li</li>
<li>这是第2个li</li>
<li>这是第3个li</li>
<li>这是第4个li</li>
<li>这是第5个li</li>
<li>这是第6个li</li>
<li>这是第7个li</li>
<li>这是第8个li</li>
</ul>
</body>
</html>
➢
n的注意点:
1. n为:0、1、2、3、4、5、6、……
2. 通过n可以组成常见公式

也可以填4n 4的倍数
如果()填公式 n从0开始
-0+5=5
-1+5=4
-2+5=3
-3+5=2
-4+5=1
-5+5=0
-n+5可以选中前五个
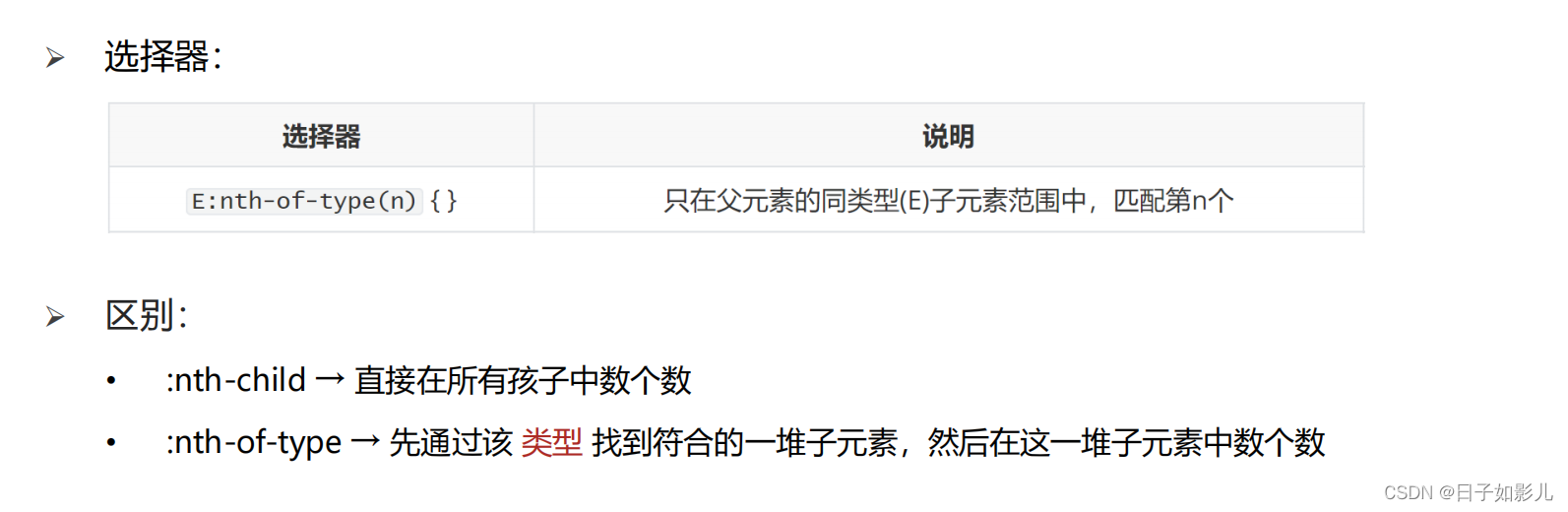
(了解)nth-of-type结构伪类选择器

二、伪元素
目标:
能够使用
伪元素
在网页中创建内容
➢
伪元素:
一般页面中的非主体内容可以使用伪元素
➢
区别:
1. 元素:HTML 设置的标签
2. 伪元素:由 CSS 模拟出的标签效果
➢
种类:

注意:
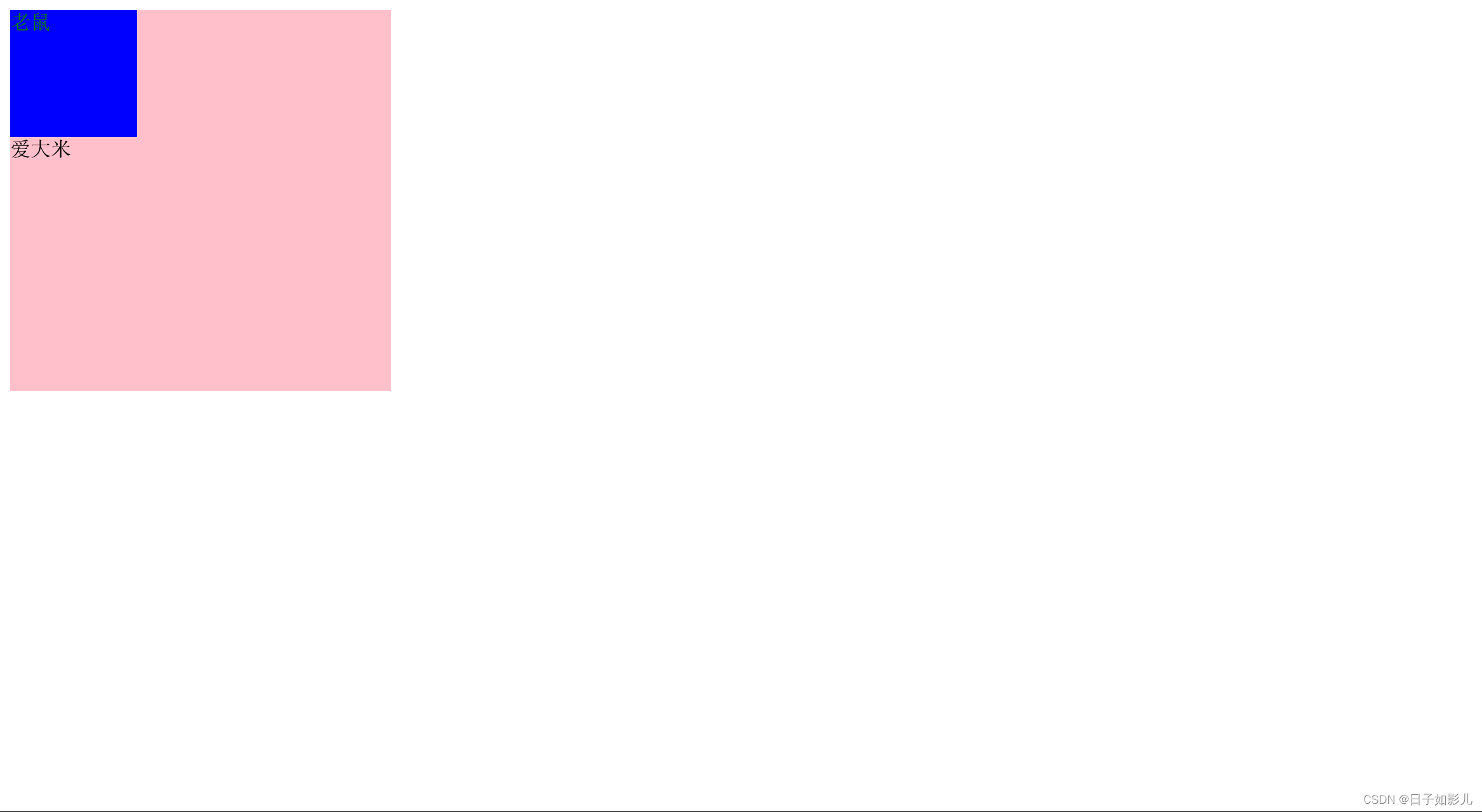
1. 必须设置content属性才能生效
2. 伪元素默认是行内元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father {
width: 300px;
height: 300px;
background-color: pink;
}
.father::before {
/* content属性必须添加,否则伪元素不生效 */
content: '老鼠';
color:green;
width: 100px;
height: 100px;
background-color: blue;
/* 默认是行内元素,宽高不生效 */
display: block;
}
.father::after {
content: '大米';
}
</style>
</head>
<body>
<!-- 伪元素:通过css创建标签,装饰性的不重要的小图 -->
<!-- 找父级,在这个父级里面创建子集标签 -->
<div class="father">爱</div>
<!-- 老鼠爱大米 -->
</body>
</html>
三、标准流
目标:
能够认识
标准流
的默认排布方式及其特点
➢
标准流:又称
文档流
,是浏览器在渲染显示网页内容时默认采用的一套排版规则,规定了应该以何种方式排列元素
➢
常见标准流排版规则:
1. 块级元素:从上往下,
垂直布局
,独占一行
2. 行内元素 或 行内块元素:从左往右,
水平布局
,空间不够自动折行
四、浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
/* 浏览器解析行内块或行内标签的时候, 如果标签换行书写会产生一个空格的距离 */
display: inline-block;
width: 100px;
height: 100px;
}
.one {
background-color: pink;
}
.two {
background-color: skyblue;
}
</style>
</head>
<body>
<div class="one">one</div><div class="two">two</div>
</body>
</html>
现在的作用:
网页布局
• 场景:让垂直布局的盒子变成水平布局,如:一个在左,一个在右
浮动的代码:

浮动的特点:
1.
浮动元素会脱离标准流(简称:脱标),在标准流中不占位置
• 相当于从地面飘到了空中
2.
浮动元素比标准流高半个级别,可以覆盖标准流中的元素
3.
浮动找浮动,下一个浮动元素会在上一个浮动元素后面左右浮动
4.
浮动元素有特殊的显示效果
• 一行可以显示多个
• 可以设置宽高
➢
注意点:
• 浮动的元素不能通过text-align:center或者margin:0 auto
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 浮动的标签 顶对齐 */
/* 浮动: 在一行排列, 宽高生效 -- 浮动后的标签具备行内块特点 */
.one {
width: 100px;
height: 100px;
background-color: pink;
float: left;
margin-top: 50px;
}
.two {
width: 200px;
height: 200px;
background-color: skyblue;
float: left;
/* 因为有浮动, 不能生效 - 盒子无法水平居中 */
margin: 0 auto;
}
.three {
width: 300px;
height: 300px;
background-color: orange;
}
</style>
</head>
<body>
<div class="one">one</div>
<div class="two">two</div>
<div class="three">three</div>
</body>
</html>
(案例)网页布局案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.top {
/* 宽度高度背景色 */
height: 40px;
background-color: #333;
}
.header {
width: 1226px;
height: 100px;
background-color: #ffc0cb;
margin: 0 auto;
}
.content {
width: 1226px;
height: 460px;
background-color: green;
margin: 0 auto;
}
.left {
float: left;
width: 234px;
height: 460px;
background-color: #ffa500;
}
.right {
float: left;
width: 992px;
height: 460px;
background-color: #87ceeb;
}
/* CSS书写顺序: 浏览器执行效率更高
1. 浮动 / display
2. 盒子模型: margin border padding 宽度高度背景色
3. 文字样式
*/
</style>
</head>
<body>
<!-- 通栏的盒子: 宽度和浏览器宽度一样大 -->
<div class="top"></div>
<div class="header">头部</div>
<div class="content">
<div class="left">left</div>
<div class="right">right</div>
</div>
</body>
</html>CSS书写顺序: 浏览器执行效率更高
1. 浮动 / display
2. 盒子模型: margin border padding 宽度高度背景色
3. 文字样式
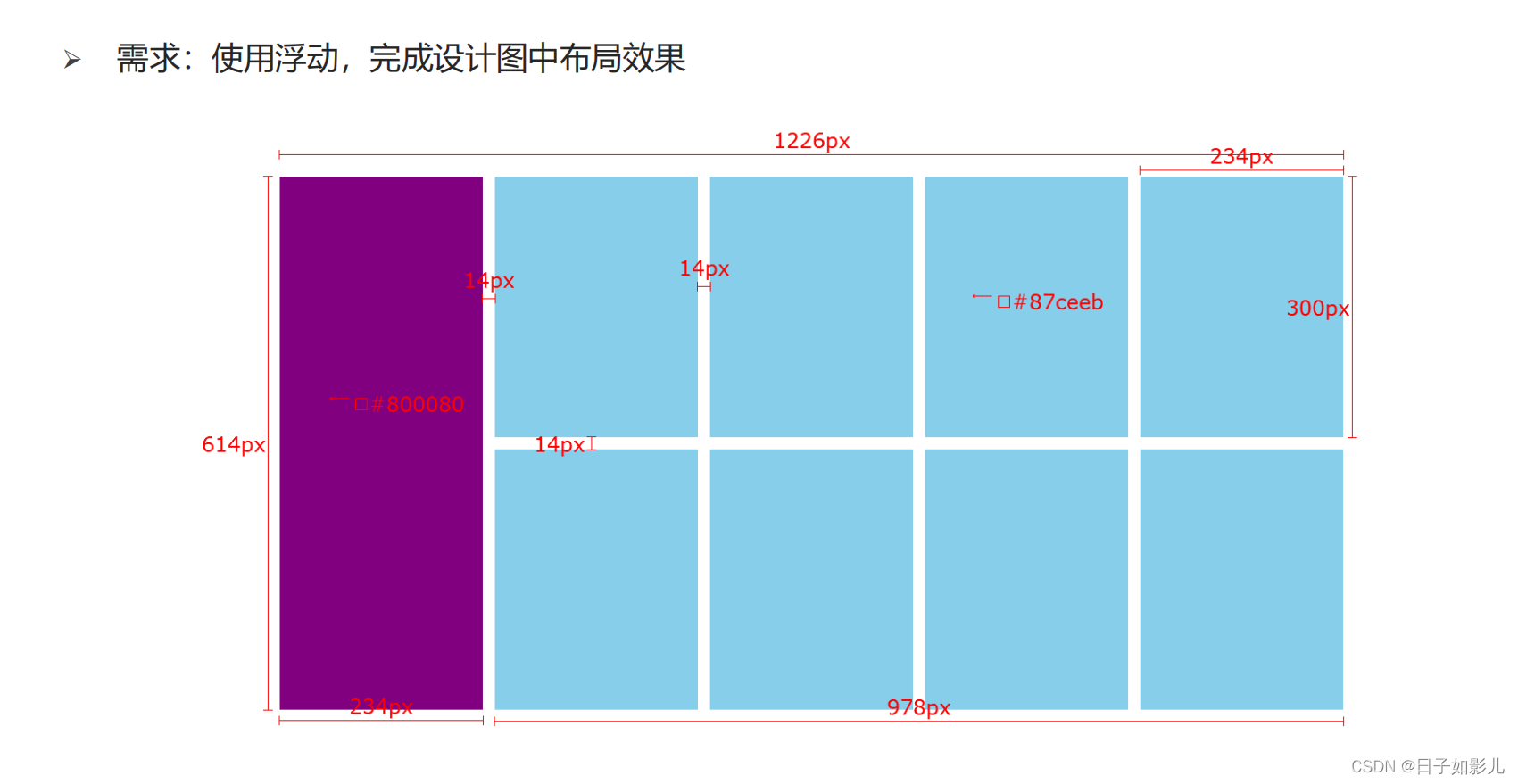
(案例)小米模块案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
margin:0 auto;
width: 1226px;
height: 614px;
/* background-color: pink; */
}
.left {
float: left;
width: 234px;
height: 614px;
background-color: #800080;
}
.right {
float: right;
width: 978px;
height: 614px;
/* background-color: green; */
}
ul {
list-style:none;
}
.right li {
float: left;
margin-right: 14px;
margin-bottom: 14px;
width: 234px;
height: 300px;
background-color: #87cedb;
}
/* 如果父级的宽度不够,子级会自动换行 */
/* 第四个li和第8个li的右侧间距清除 */
.right li:nth-child(4n) {
margin-right: 0;
}
</style>
</head>
<body>
<div class="box">
<div class="left"></div>
<div class="right">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
</body>
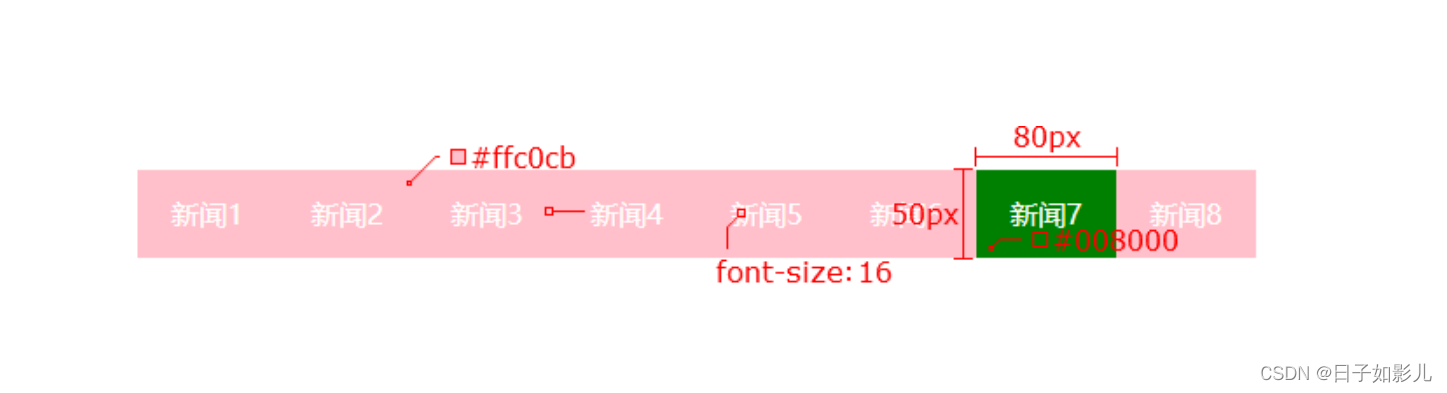
</html>(案例)导航
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.nav {
margin: 50px auto;
width: 640px;
height: 50px;
background-color: #ffc0cb;
}
ul {
list-style: none;
}
.nav li {
float: left;
}
.nav li a {
/* 1. 浮动 / display */
/* display: inline-block; */
display: block;
/* 2. 盒子模型 */
width: 80px;
height: 50px;
/* background-color: green; */
/* 3. 文字样式 */
text-align: center;
line-height: 50px;
color: #fff;
text-decoration: none;
}
.nav li a:hover {
background-color: green;
}
</style>
</head>
<body>
<!-- 导航 -->
<div class="nav">
<ul>
<li><a href="#">新闻</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">新闻</a></li>
</ul>
</div>
</body>
</html>