video页面头部搭建

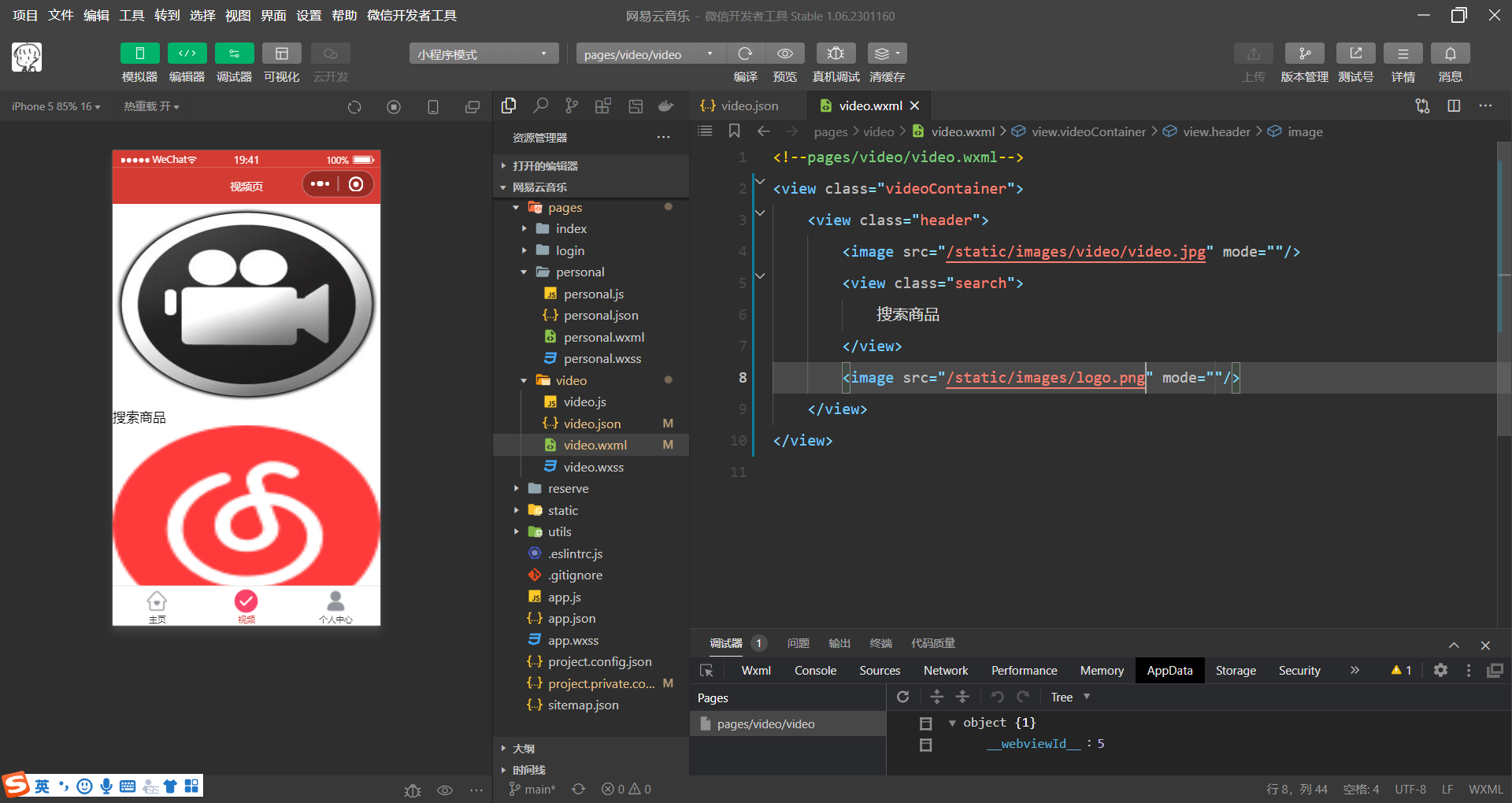
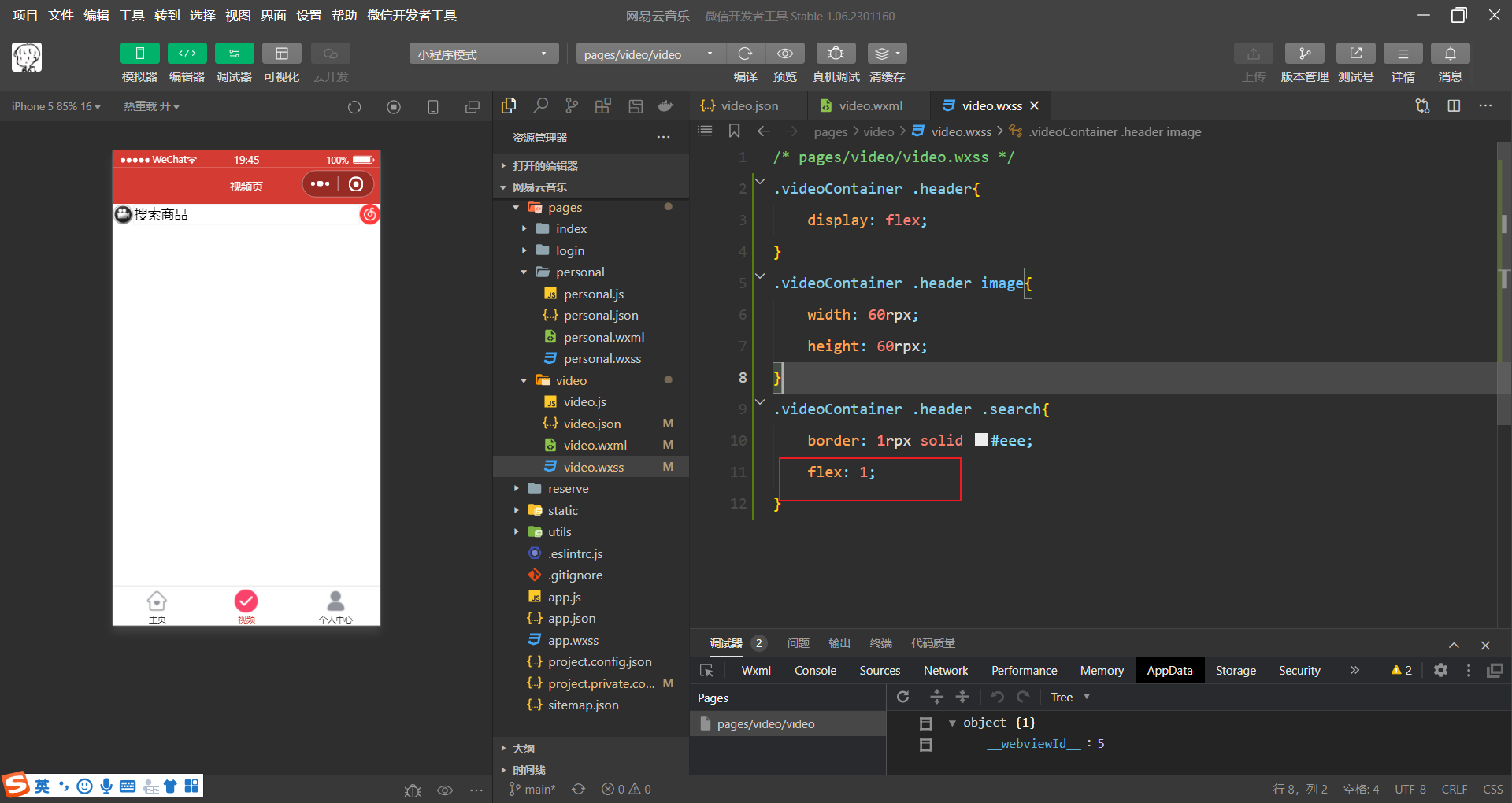
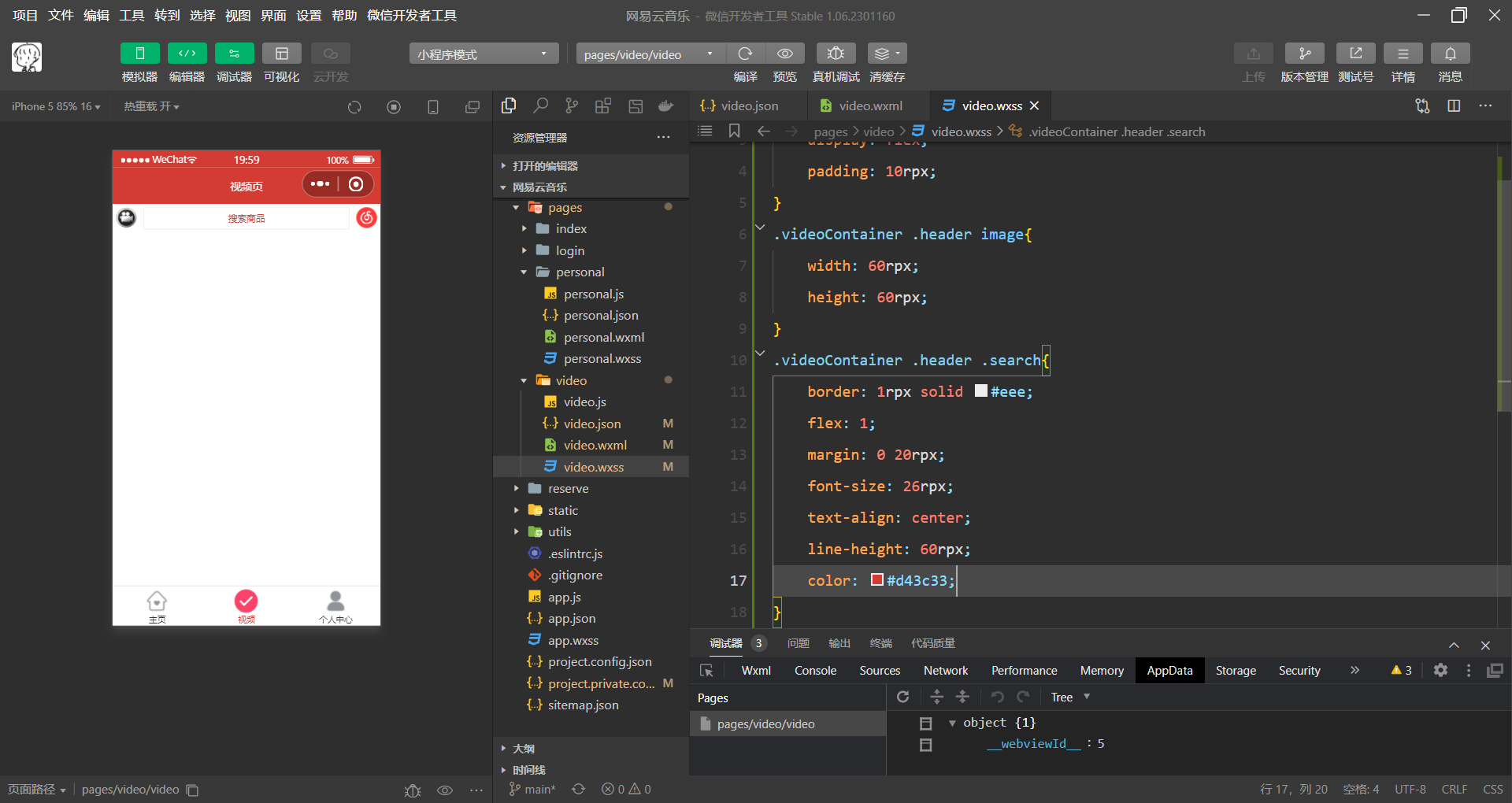
首先头部的结构是这样的
 这里采用的是淘宝双飞翼布局。俩端固定,中间自适应。
这里采用的是淘宝双飞翼布局。俩端固定,中间自适应。
这里说一下这个flex:1
flex-grow:可拉伸 flex-shrink:可压缩 flex-basis:当前元素的宽度
flex默认值:flex-grow:0,flex-shrink:1,flex-basis:auto
flex:1 flex-grow:1,flex-shrink:1,flex-basis:0%
flex:auto flex-grow:1,flex-shrink:1,flex-basis:auto
flex:1会导致父元素宽度自动为100%
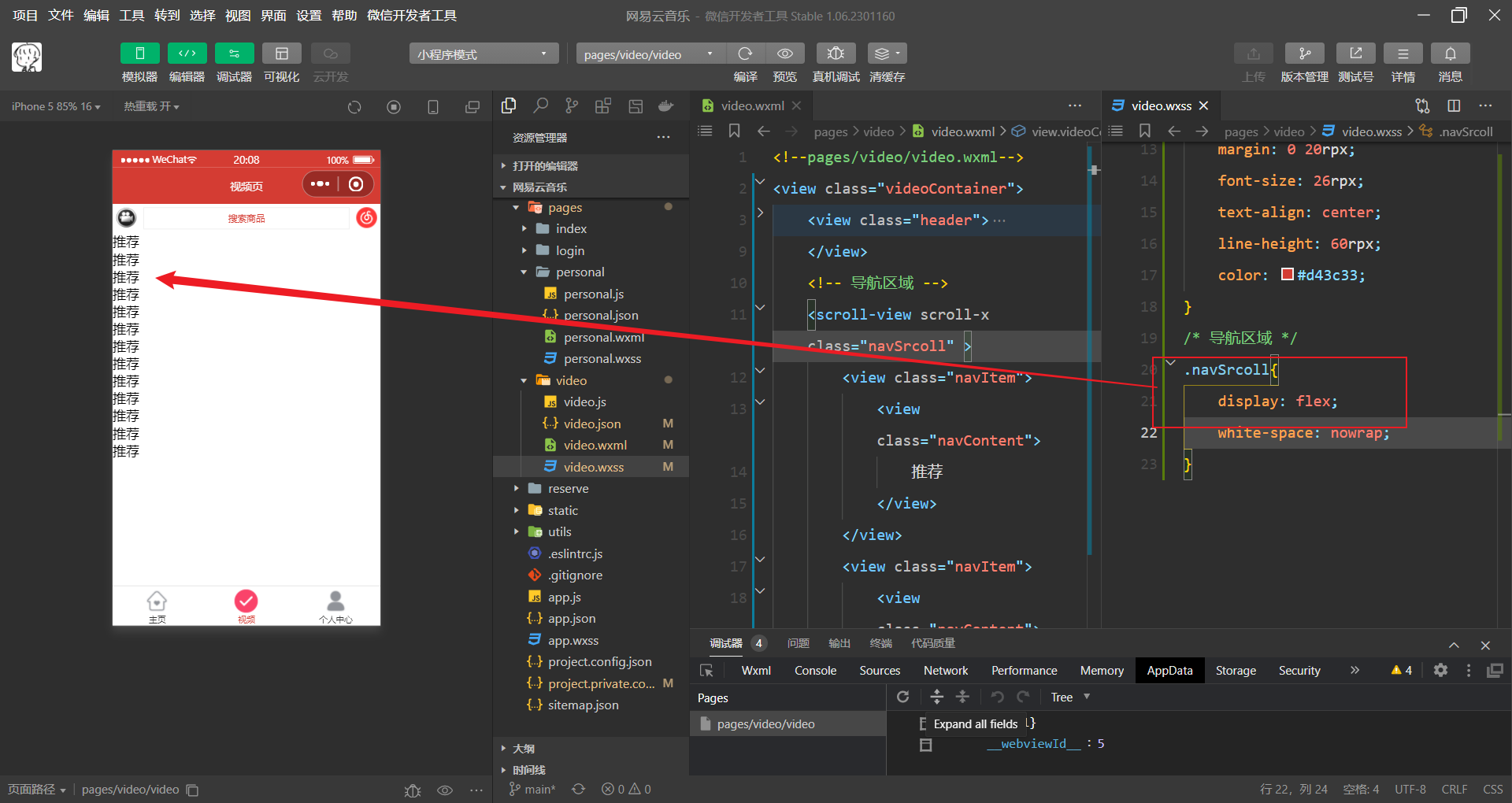
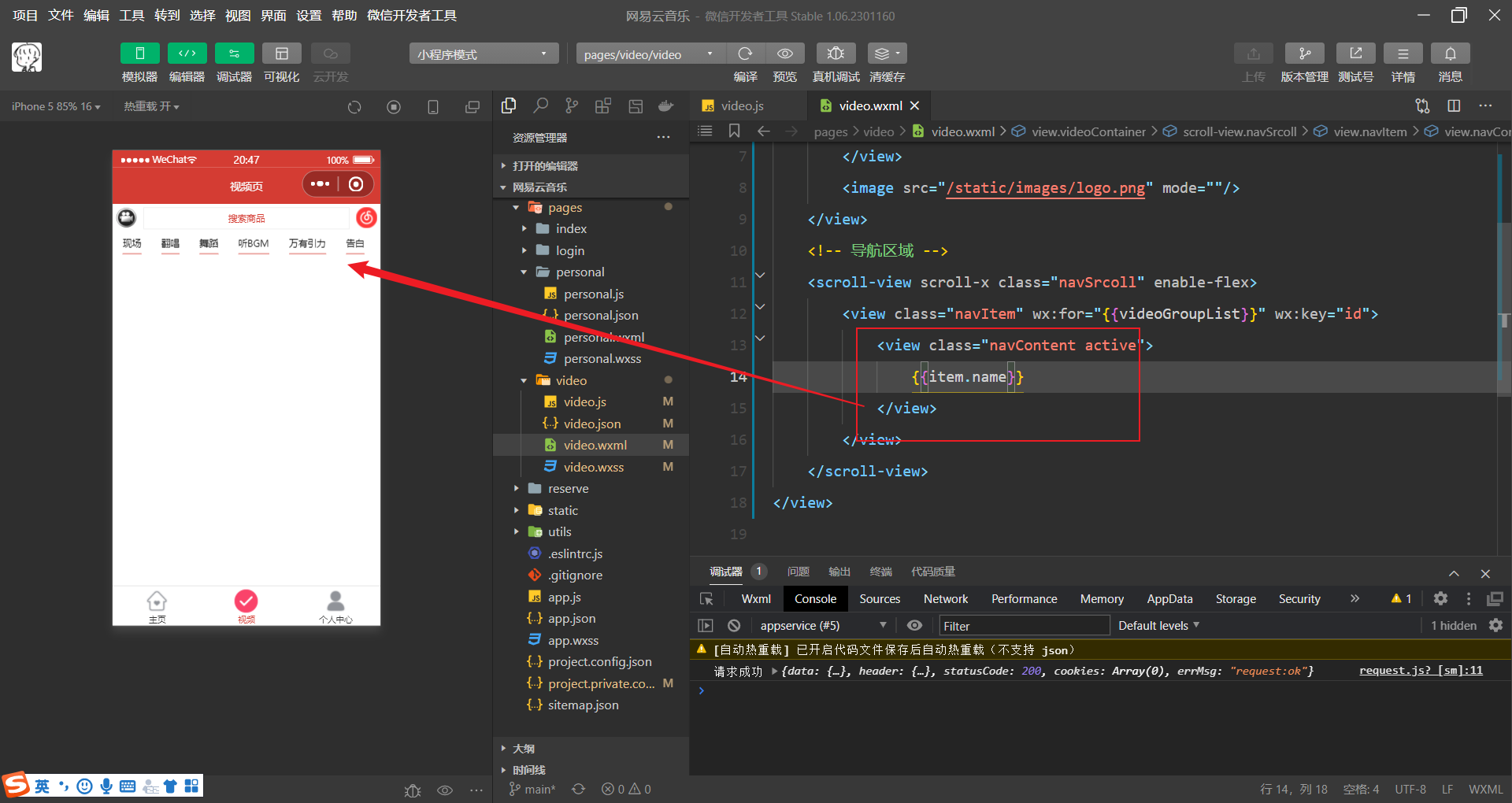
 video导航区静态搭建
video导航区静态搭建
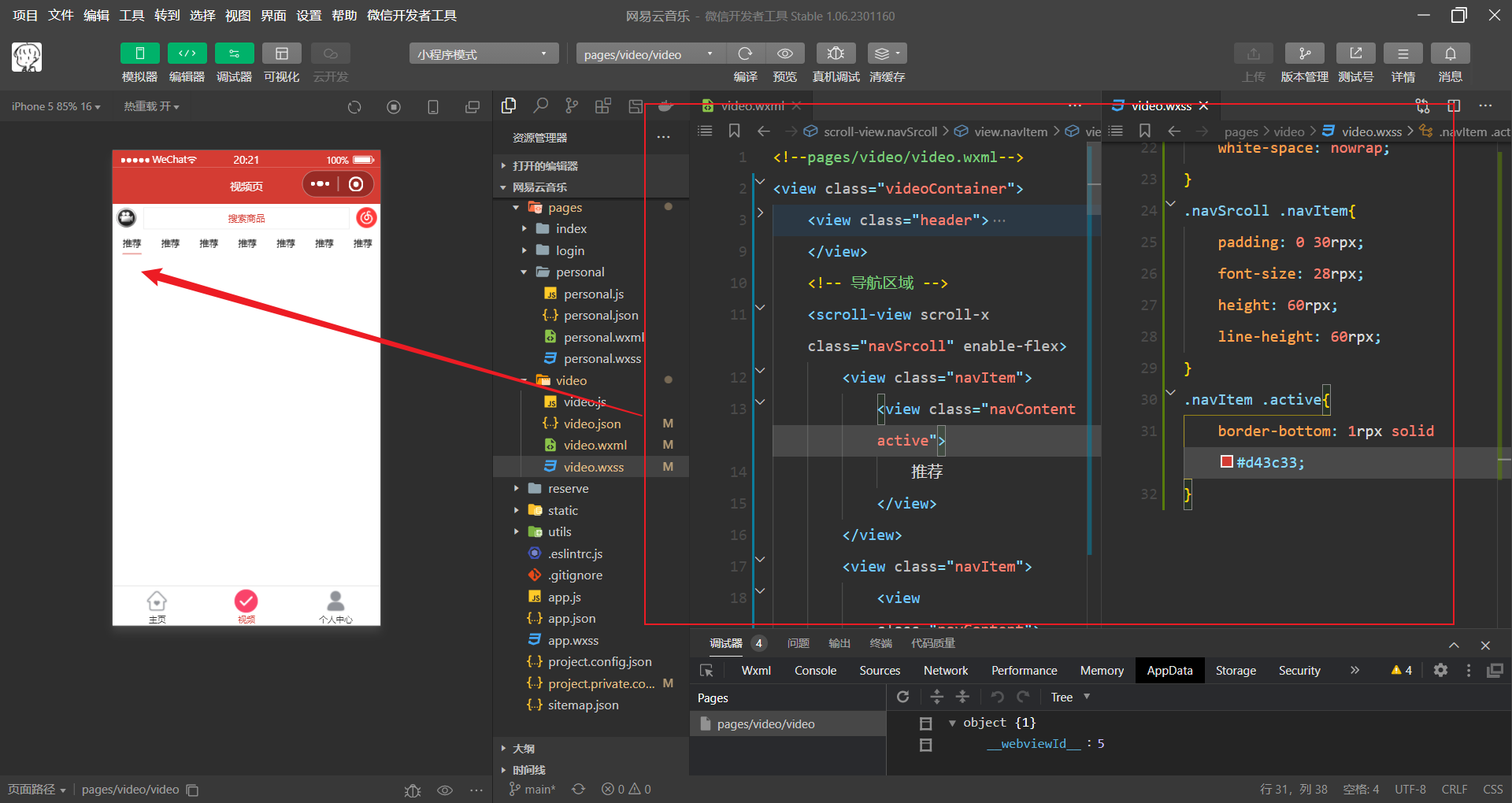
 这里我们把数据写死,然后我们发现display:flex失效了,我们需要给它添加enable-flex属性
这里我们把数据写死,然后我们发现display:flex失效了,我们需要给它添加enable-flex属性

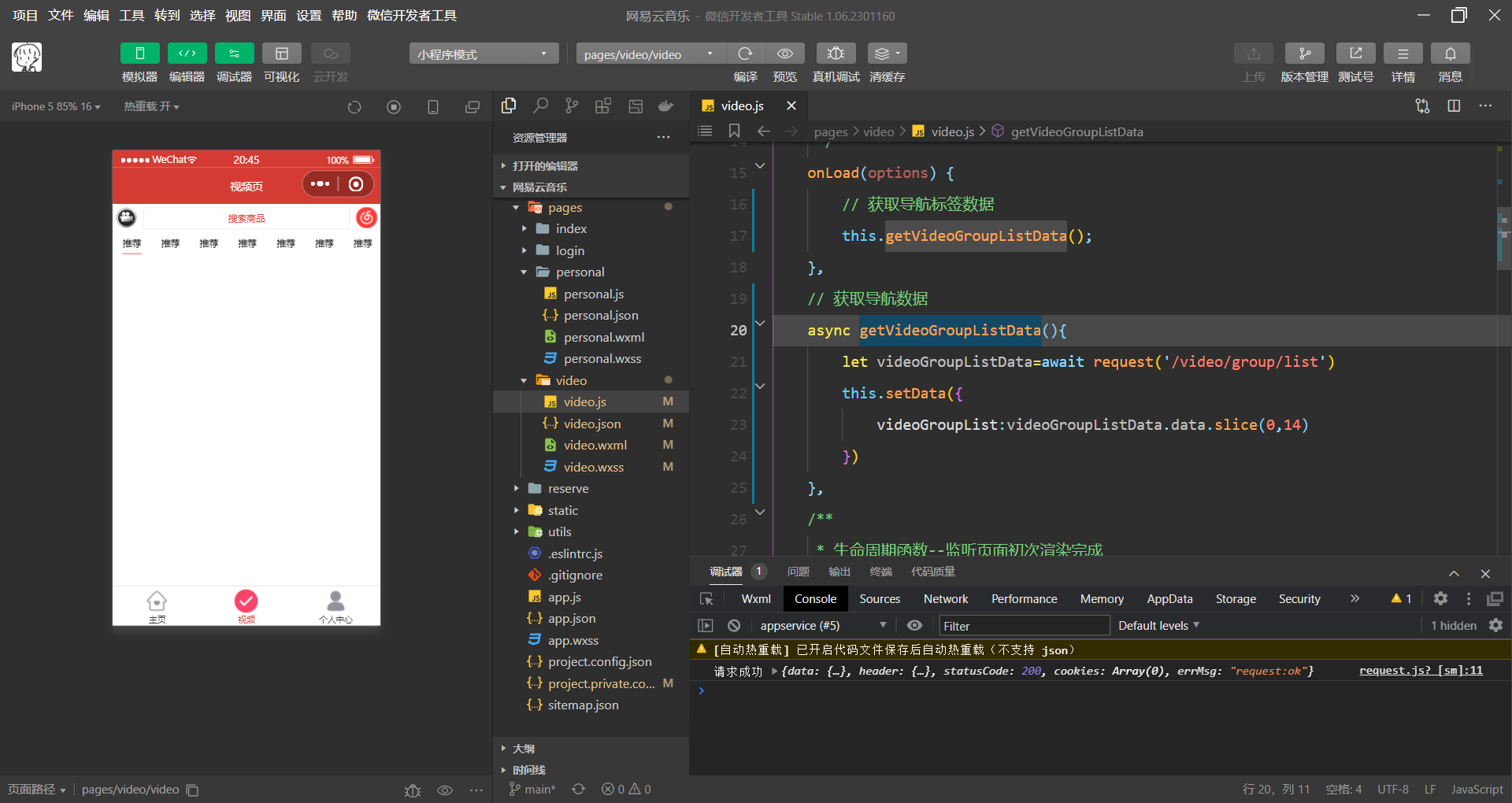
导航数据动态显示

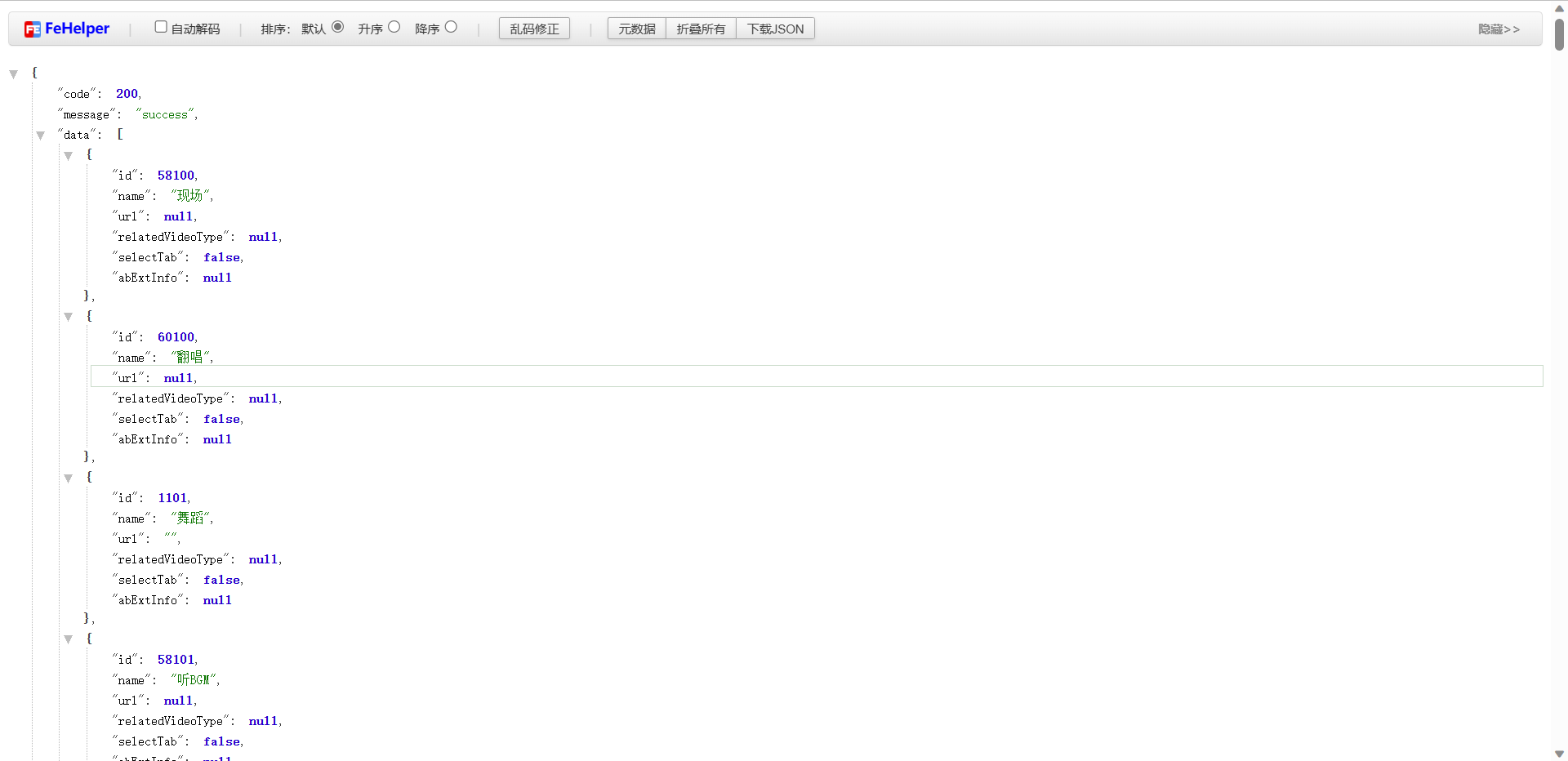
看一下文档知道
访问的接口为/video/group/list

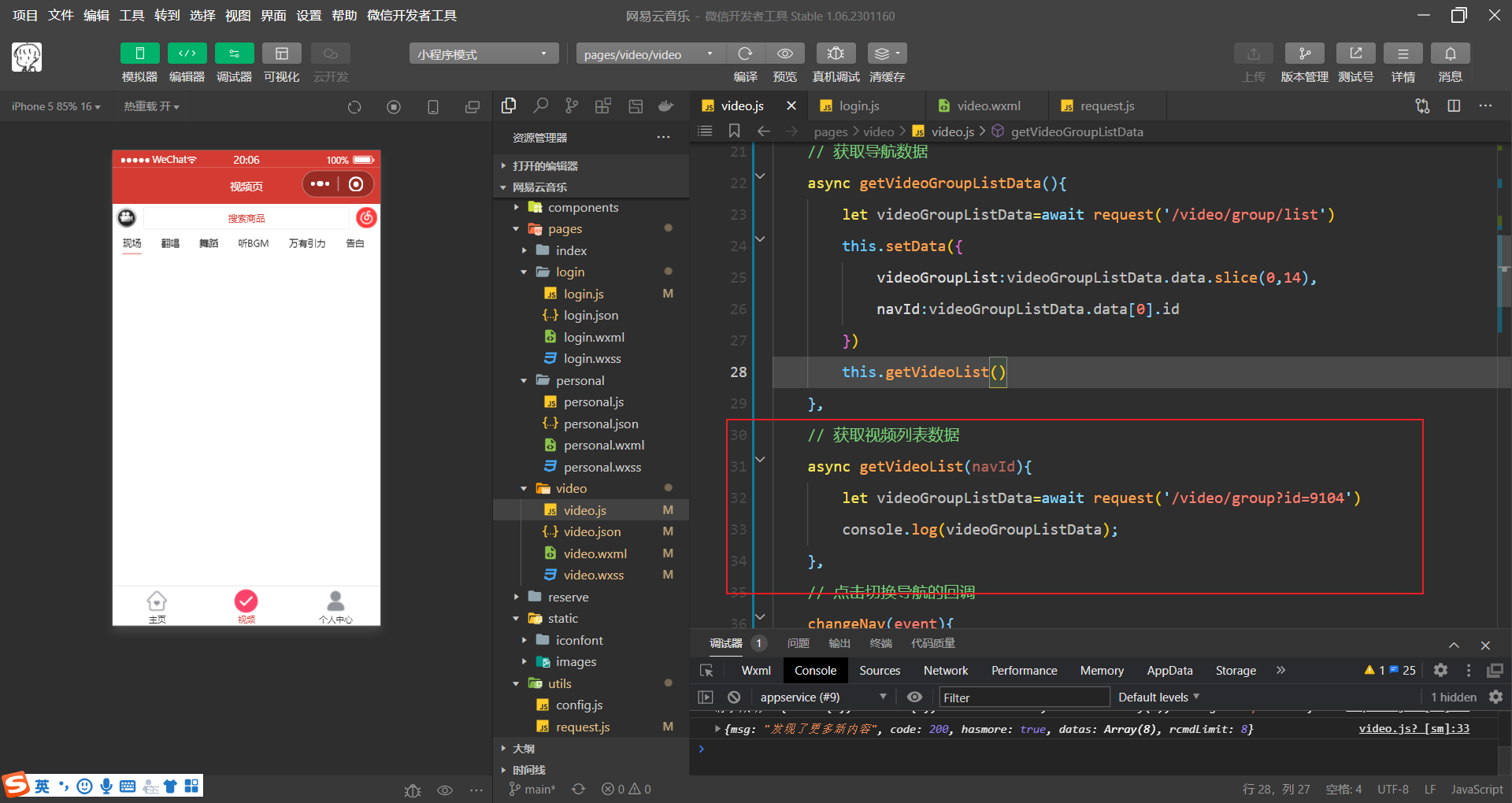
 书写对应的方法
书写对应的方法
 把数据成功渲染到页面上,但是每一个都添加了active这个类。我们需要写成一个动态的
把数据成功渲染到页面上,但是每一个都添加了active这个类。我们需要写成一个动态的
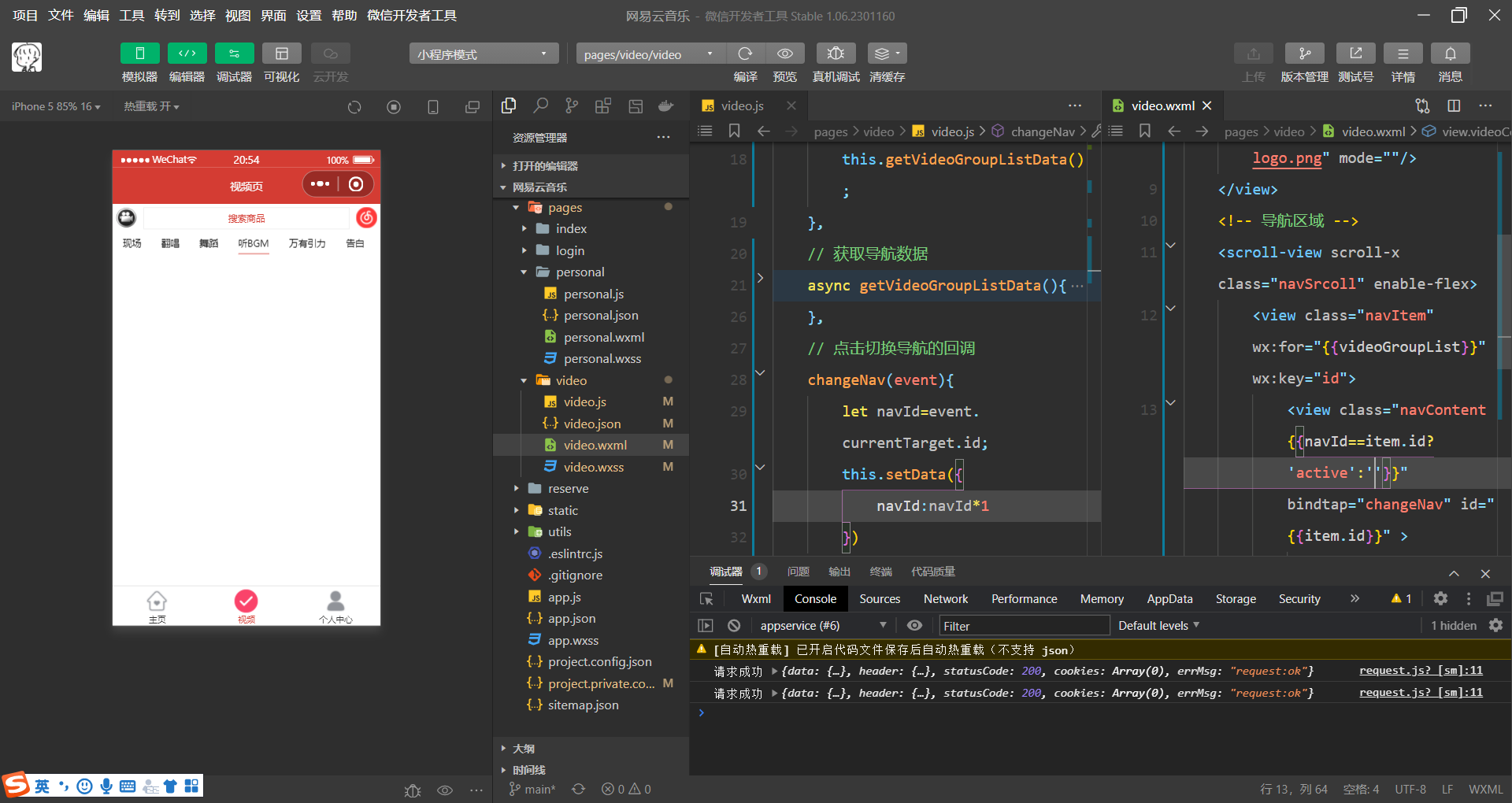
 通过id传参来判断是否相同,相同就给class,否则为空
通过id传参来判断是否相同,相同就给class,否则为空
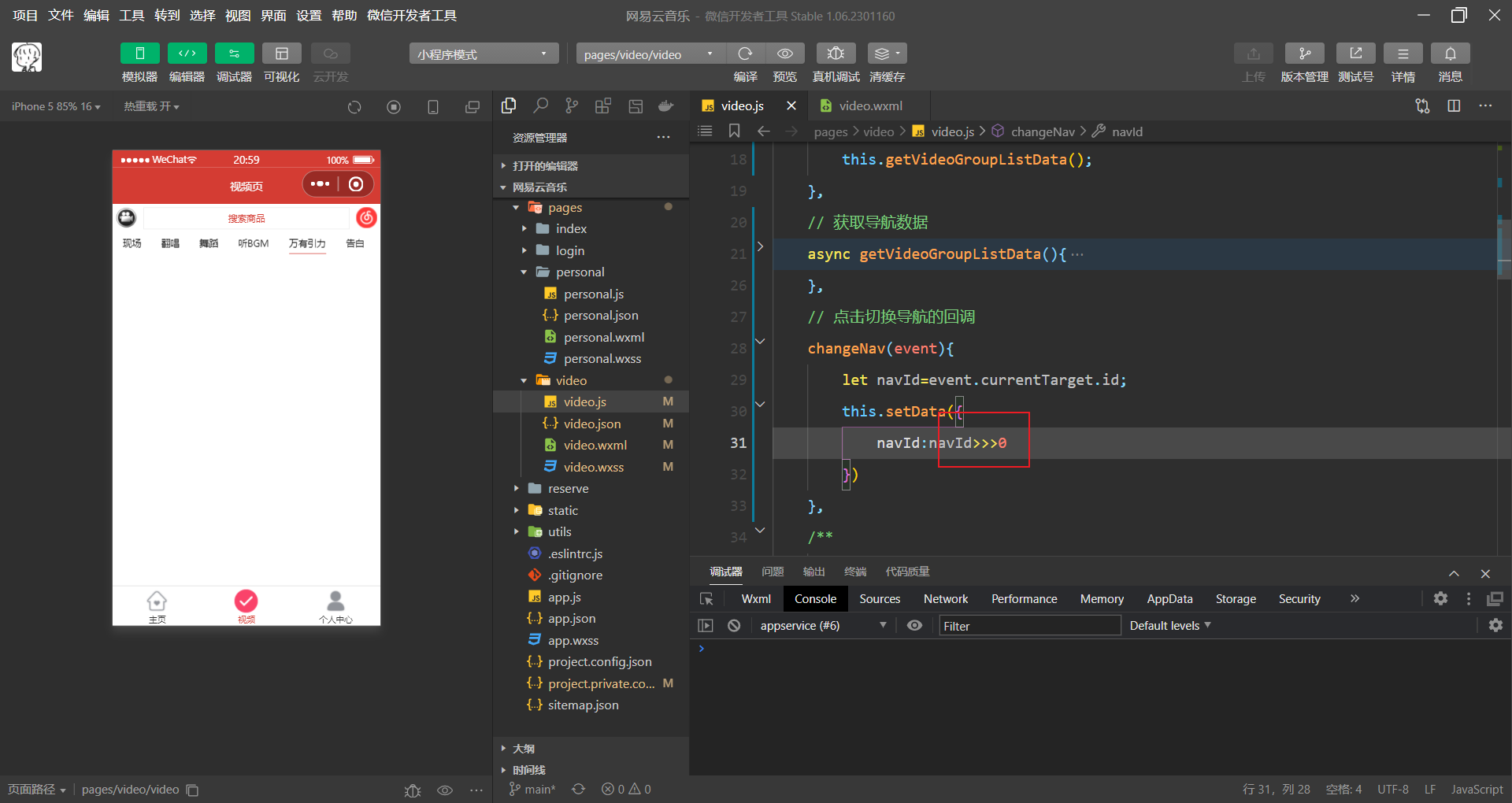
 这里我们使用右移运算符也可以
这里我们使用右移运算符也可以
右移零位会将非number数据强制转换为number
 而我们想要开始第一项就有下边框,我们可以在获取导航数据的时候直接设置
而我们想要开始第一项就有下边框,我们可以在获取导航数据的时候直接设置
通过cookie获取视频数据
首先,让我们的后台服务器跑起来
 然后看文档
然后看文档



我们需要先拿到用户的cookie。这里要注意的一点是,如果cookie为空,那么可以重新登入一下,获取cookie

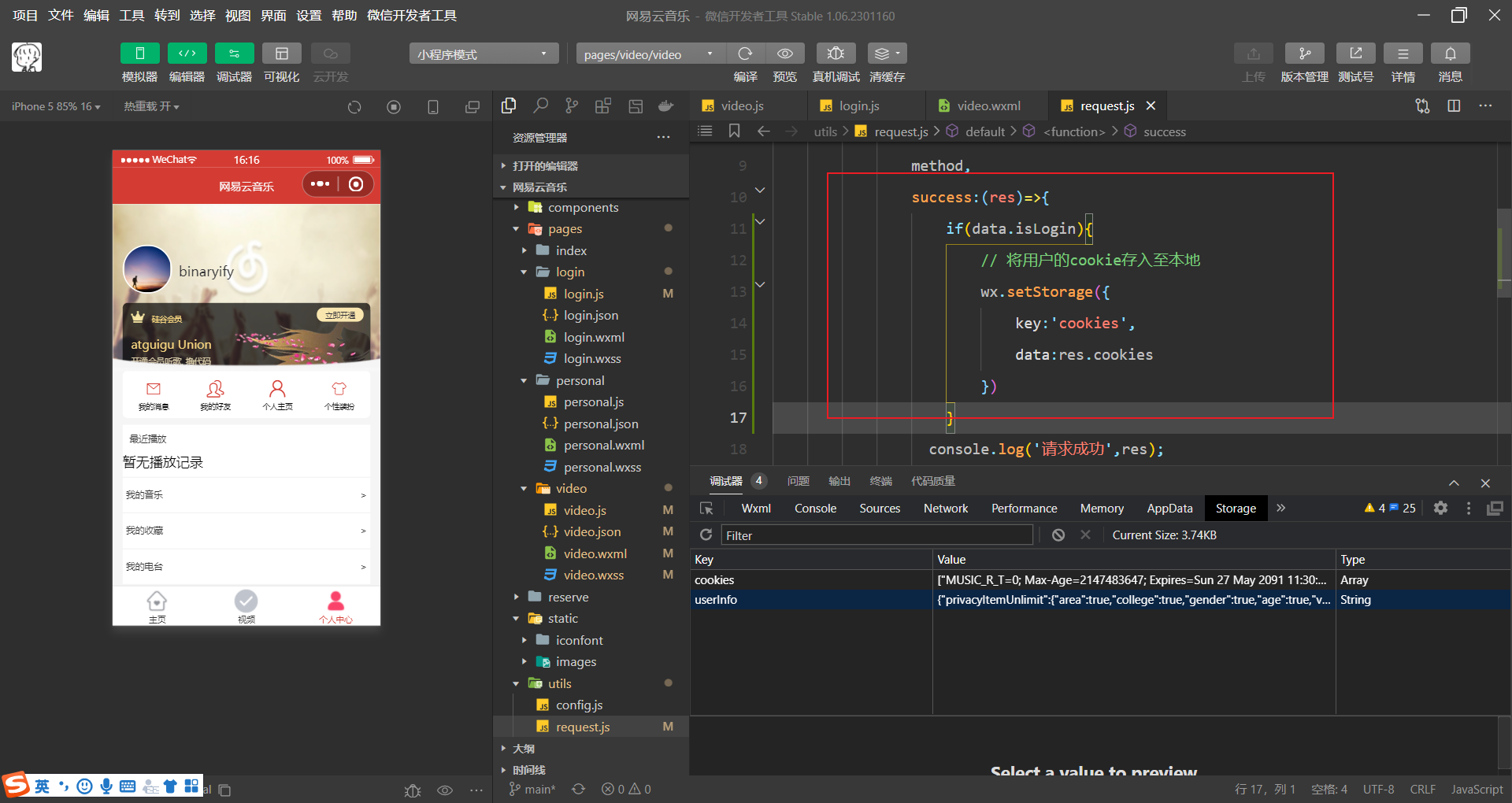
我们在request.js中把cookie存储到本地。
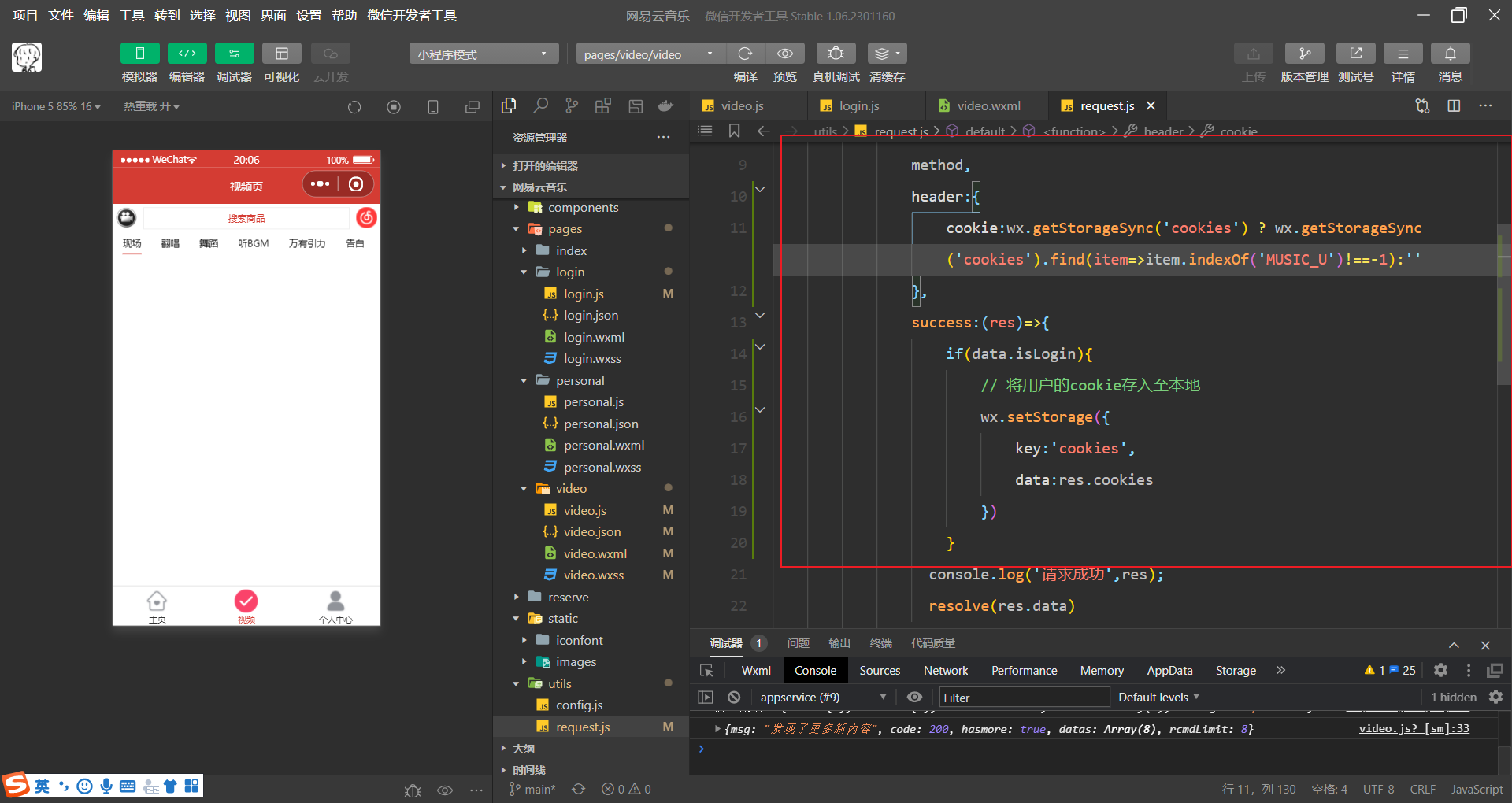
然后我们在响应头携带cookie
 这个cookie有很多值,而我们只需要其中的第一个就可以了
这个cookie有很多值,而我们只需要其中的第一个就可以了
 先写死,不知道为什么我没有拿到cookie的值
先写死,不知道为什么我没有拿到cookie的值

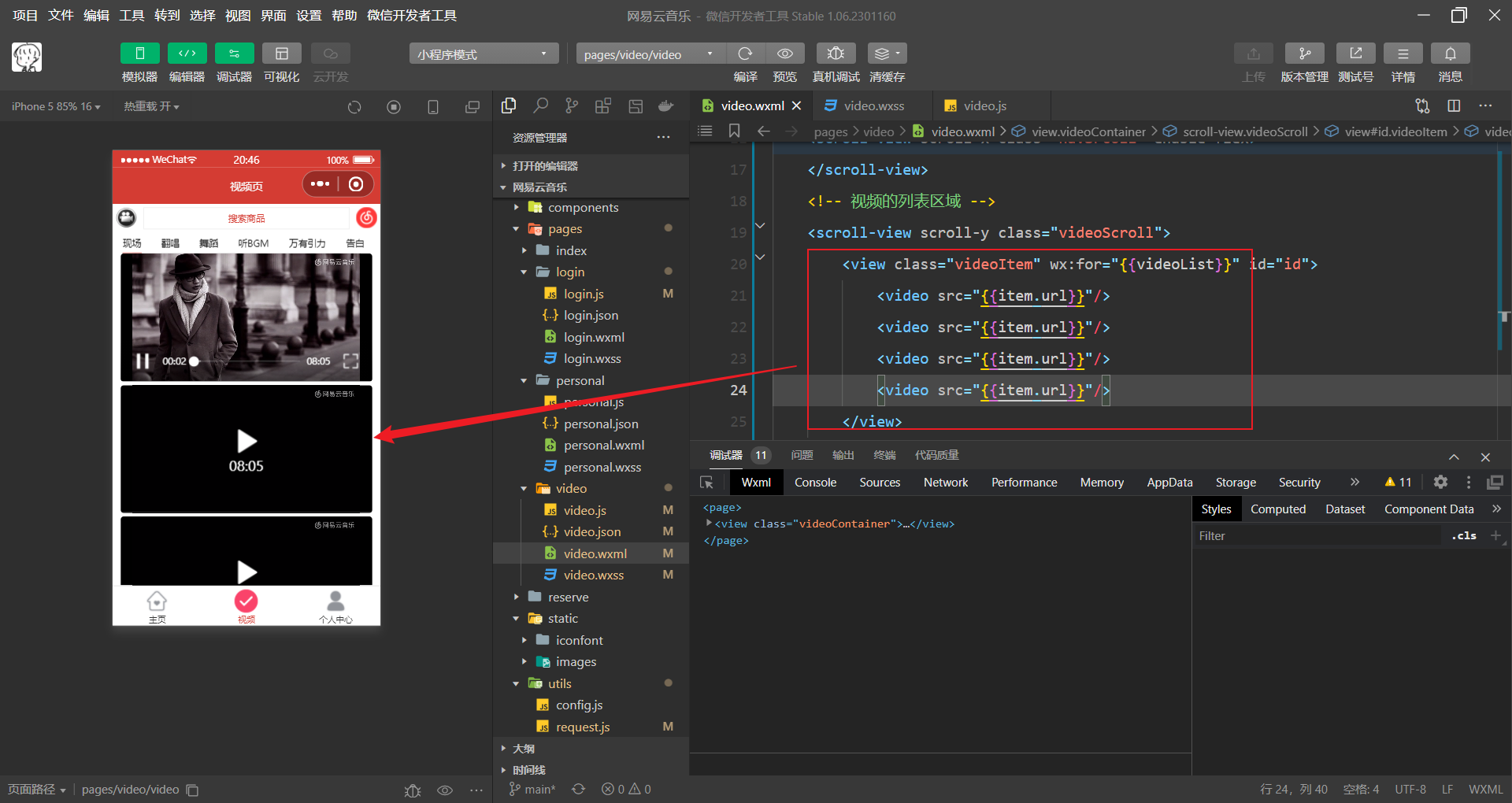
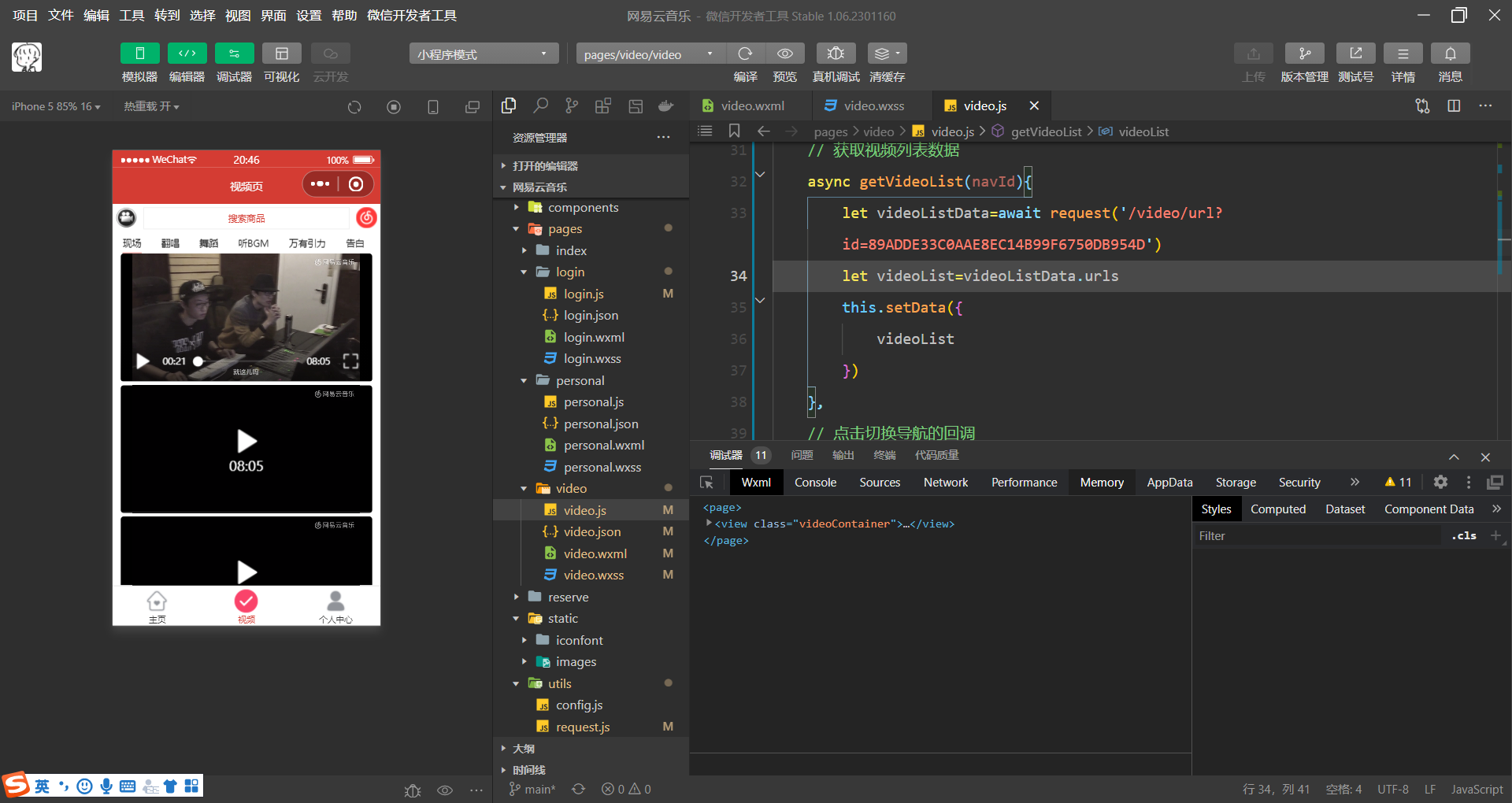
视频列表动态显示
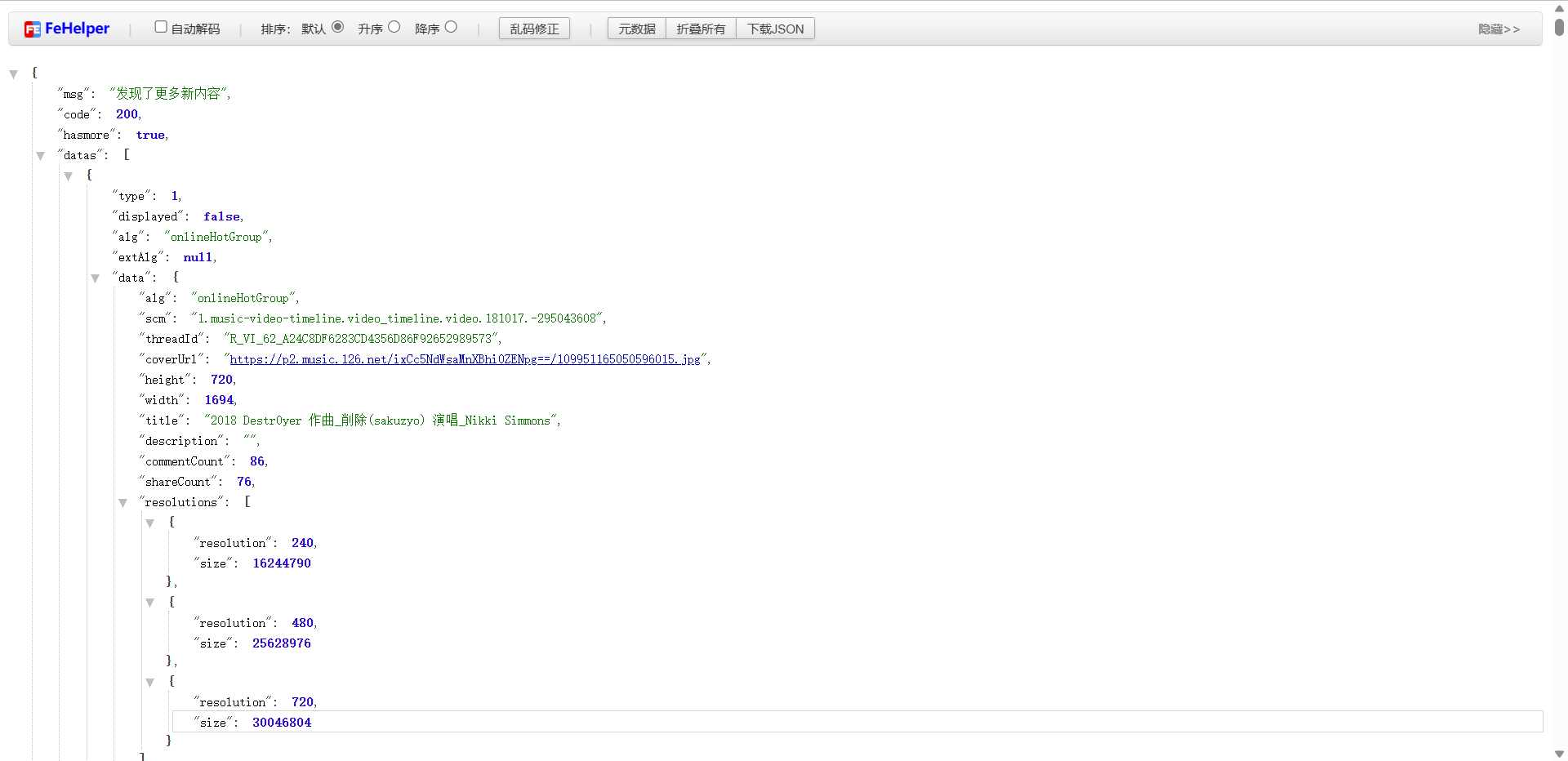
感觉我游客登录好像没有借助cookie拿到视频列表,而是通过一种写死的方式直接拿到
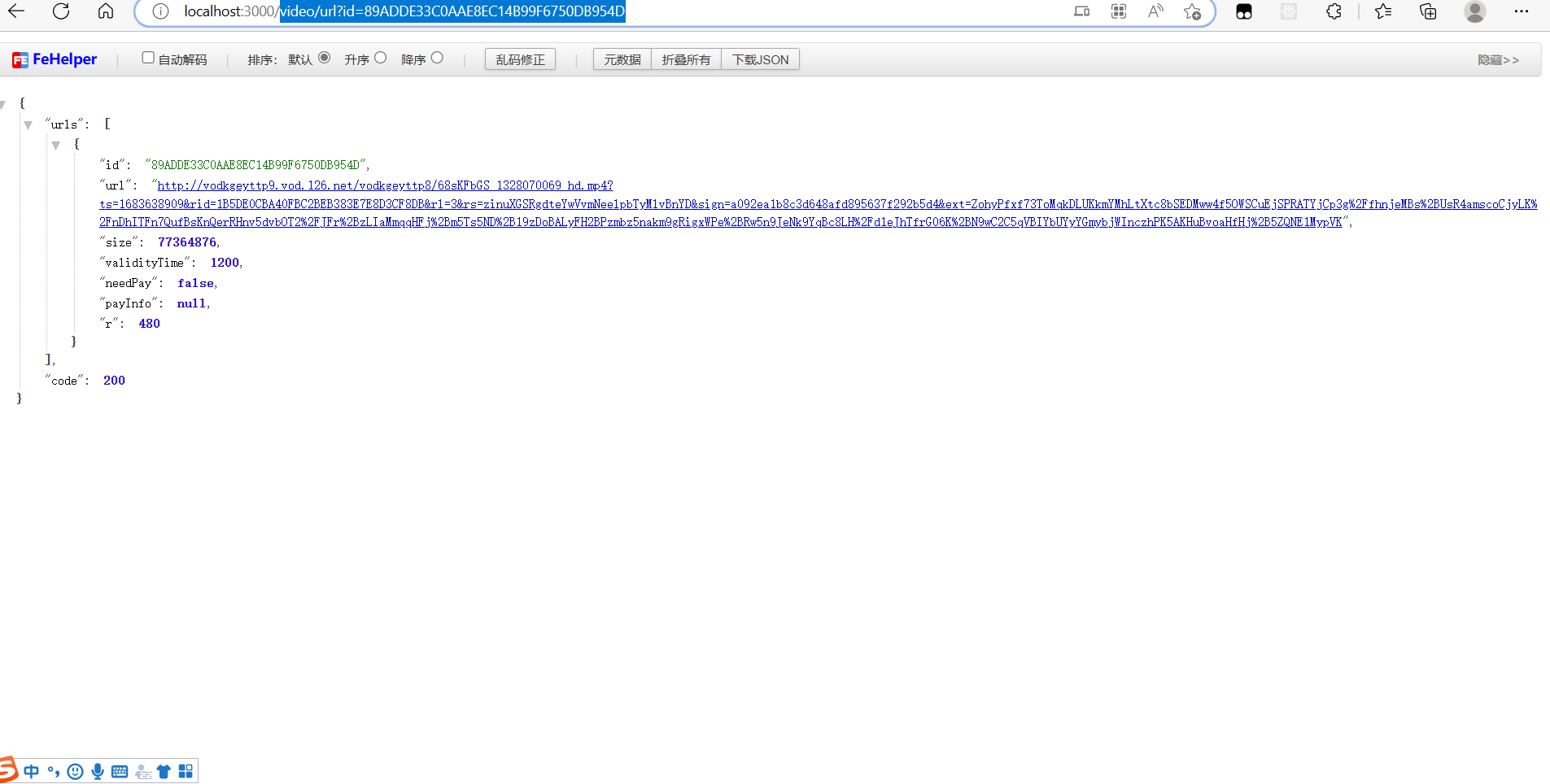
 完蛋前面的好像白写了,这个urlInfo视频为空,我们可能需要换一个接口了
完蛋前面的好像白写了,这个urlInfo视频为空,我们可能需要换一个接口了
 我看了一下这个好像是可以的,但是只能获取一个。开启自欺欺人模式
我看了一下这个好像是可以的,但是只能获取一个。开启自欺欺人模式


 点击切换视频功能实现
点击切换视频功能实现

原本的功能是点击上面的nav,下面显示对应的视频。而我们采用写死的方式,那肯定是没有效果的。因此我们就做一个类似效果
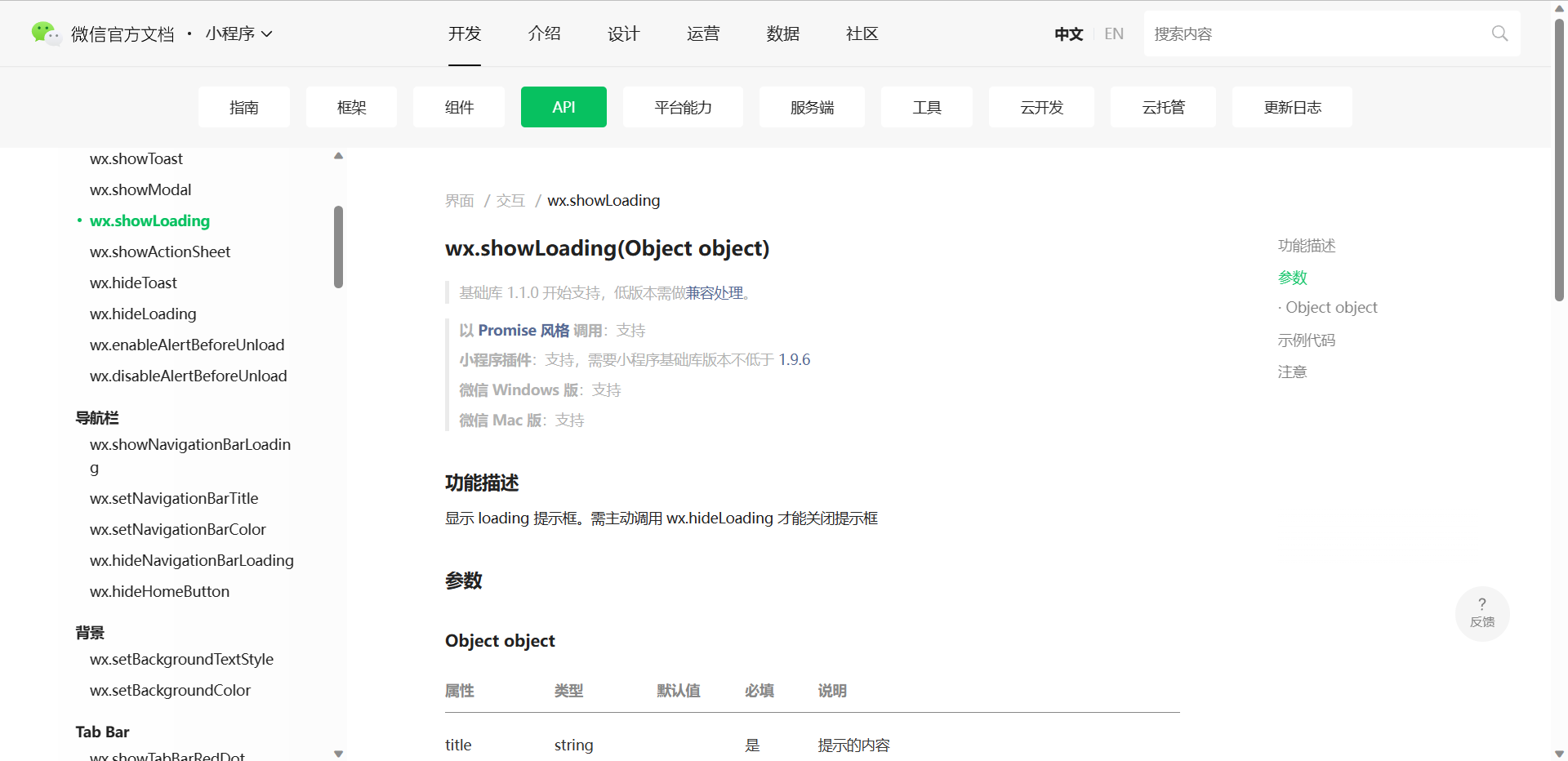
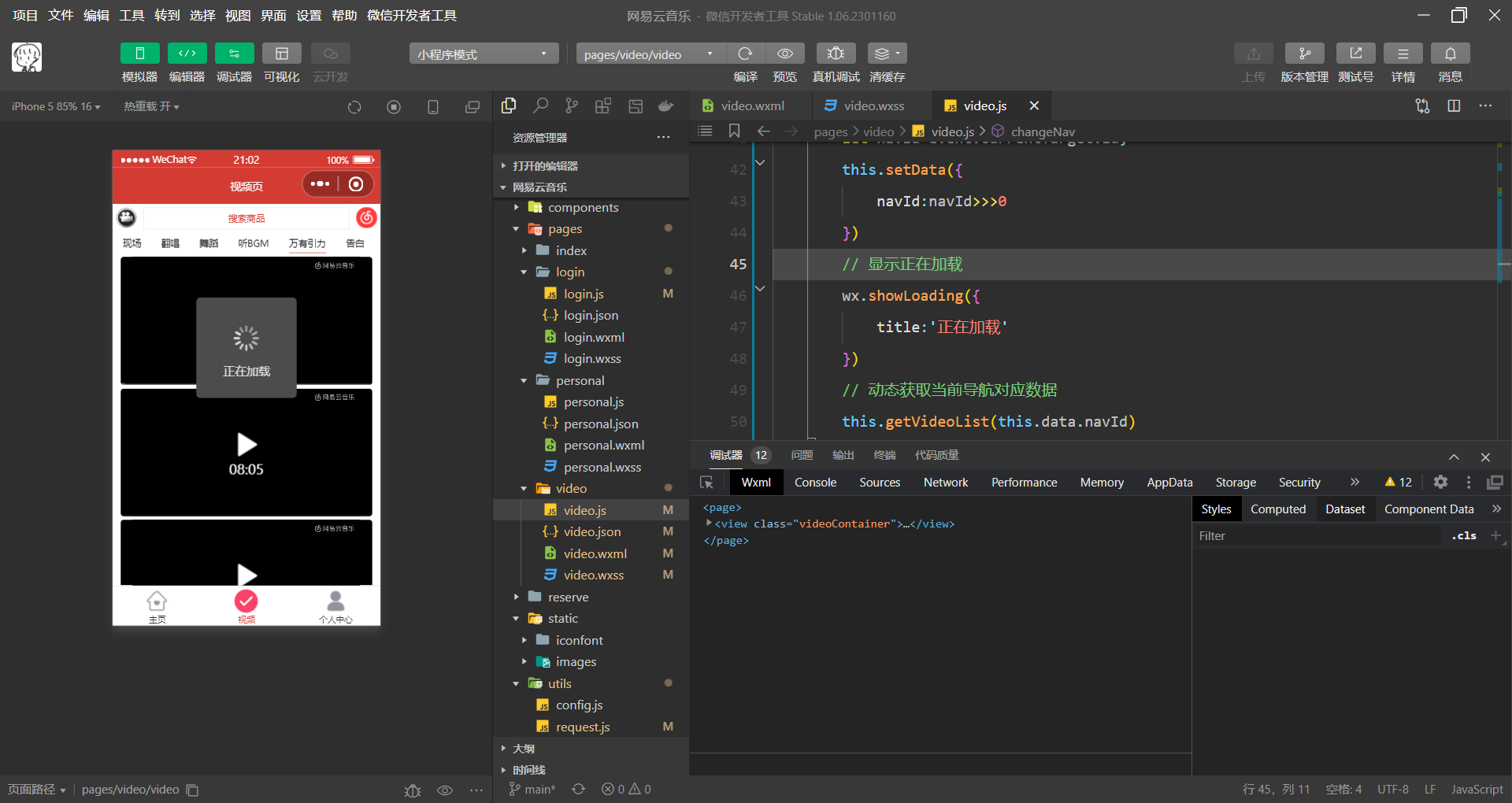
 原本切换可能存在网络延迟的问题。因此我们需要添加一个wx.showLoading。表示一个正在加载
原本切换可能存在网络延迟的问题。因此我们需要添加一个wx.showLoading。表示一个正在加载
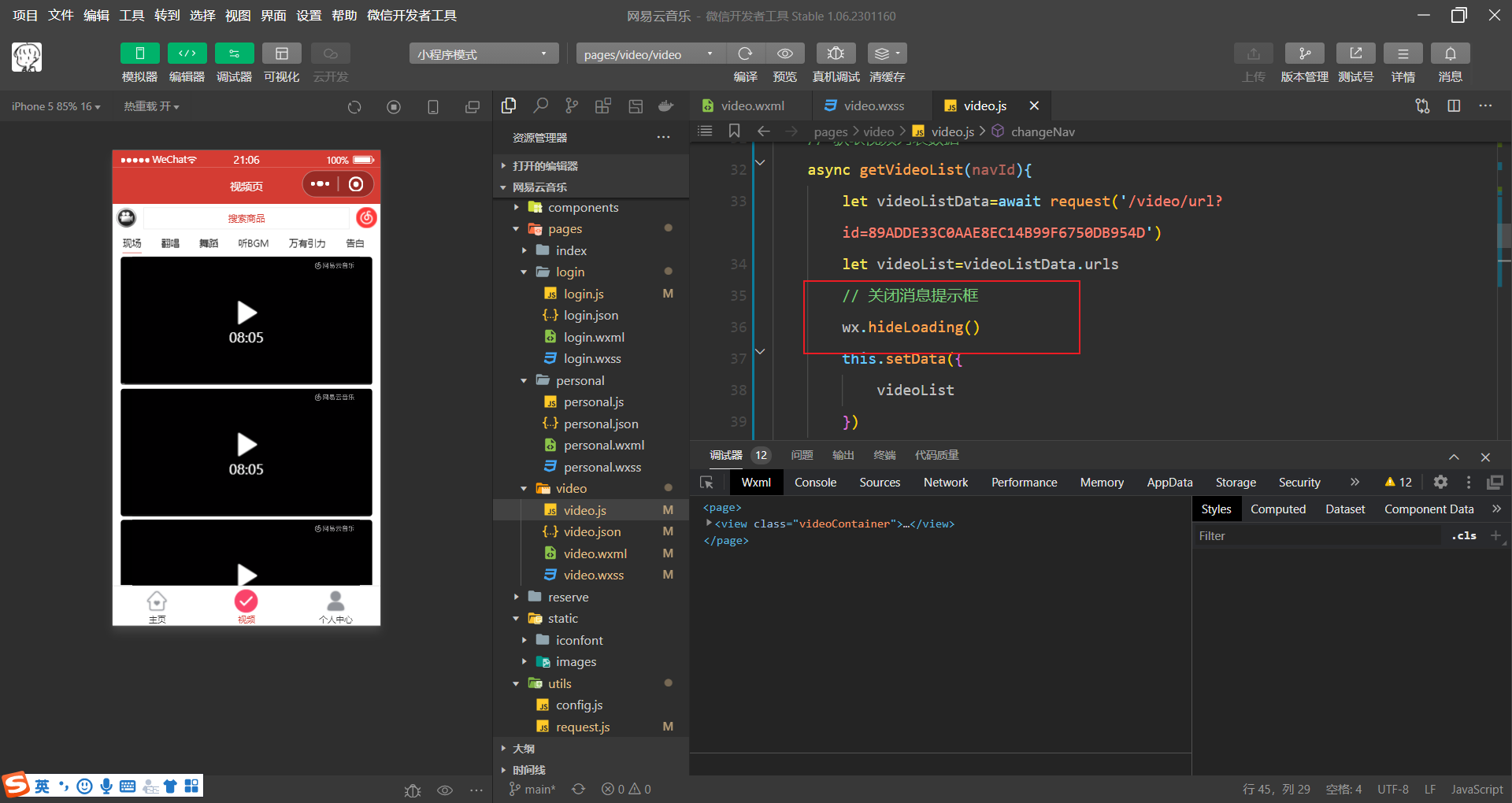
 这里我们需要手动关闭消息框。
这里我们需要手动关闭消息框。
导航过渡效果实现
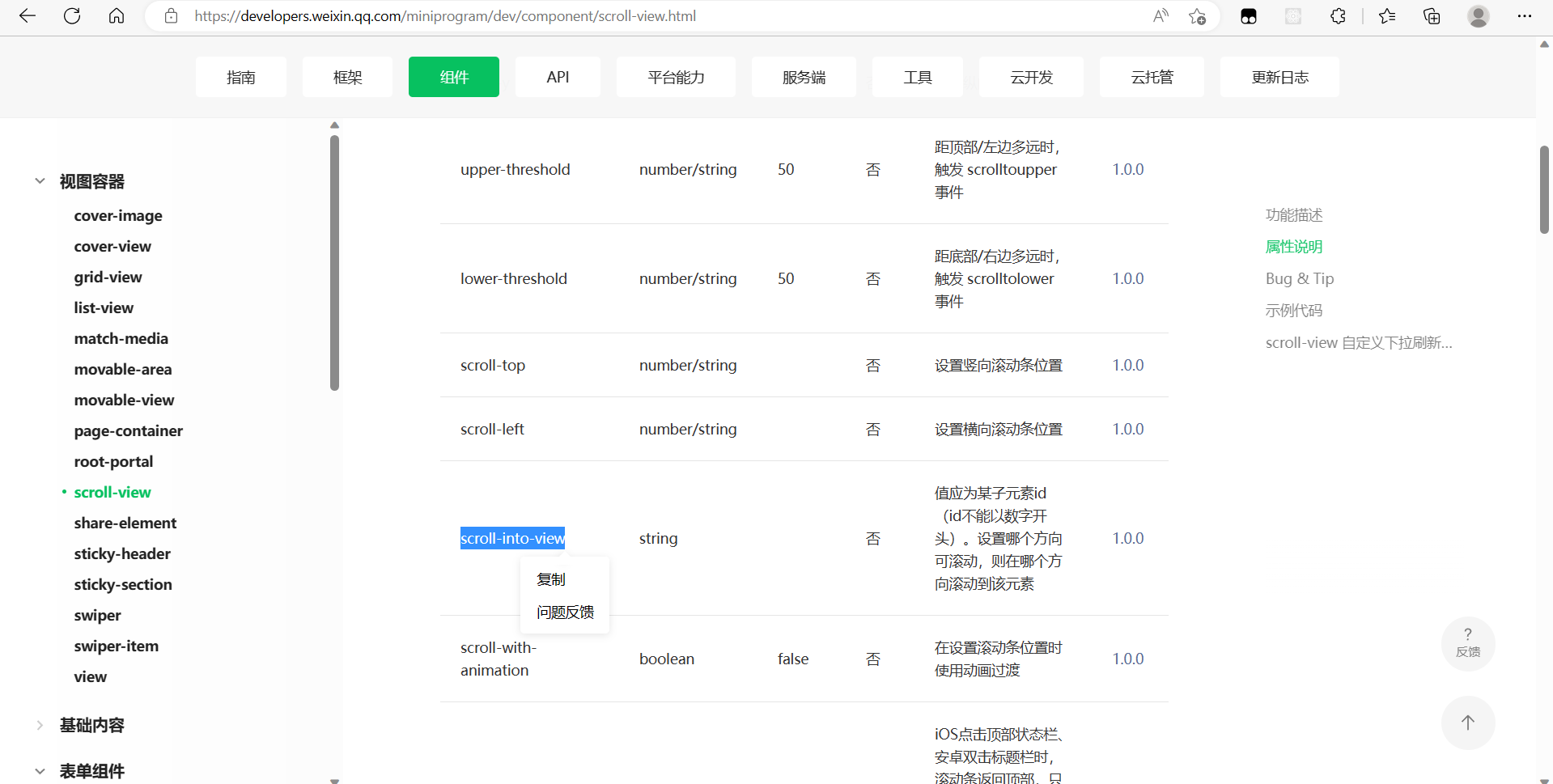
 这里我们需要用这个
这里我们需要用这个
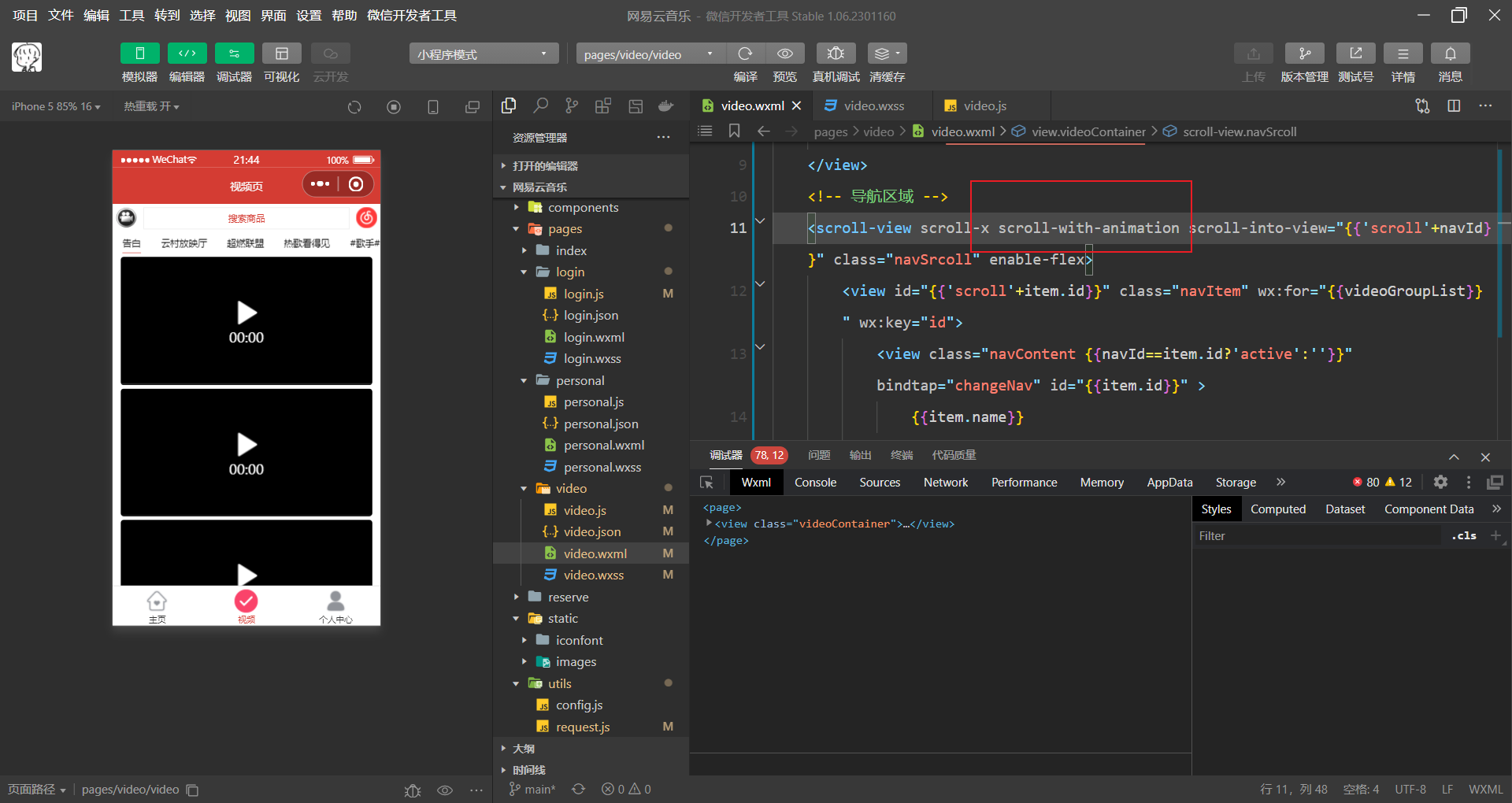
 通过id的方式来控制。但是这是没有过渡效果的
通过id的方式来控制。但是这是没有过渡效果的
 我们可以通过这个属性来控制
我们可以通过这个属性来控制
 这就有过渡效果了
这就有过渡效果了