
使用VMIN进行布局
先了解css3的两个属性vmax和vmin
vmax 相对于视口的宽度或高度中较大的那个。其中最大的那个被均分为100单位的vmax
vmin 相对于视口的宽度或高度中较小的那个。其中最小的那个被均分为100单位的vmin
竖屏布局的时候,750rpx就是竖屏布局屏幕的宽度,vmin不管横竖屏的情况下,100vmin都是手机屏幕的宽度,所以rpx与vmin之间有一个换算的关系:x rpx=( x * 100 / 750)vmin。
也就是说: 75rpx转化为vmin就是 75 * 100/750=10vmin
所以我们将rpx转化成vmin就可以正常的进行横屏的开发。
主要:
@function tovmin(KaTeX parse error: Expected '}', got 'EOF' at end of input: rpx) { //rpx为需要转换的字号
@return #{$rpx * 100 / 750}vmin;
}
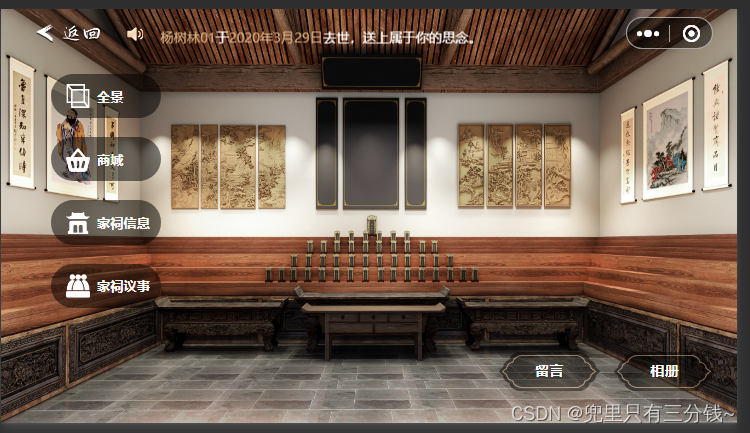
<template>
<view class="clanHall" style="background-image: url(https://image.zrms.com.cn/1683537773246xianghuo.png);">
<view class="videoTop row-me row-center">
<image src="../static/back.png" mode="aspectFit" class="returnImg" @click="goClick"></image>
<view class="row-me row-center broadcast">
<image src="../static/icon_laba.png" mode="aspectFit" class="margin-right10 horn"></image>
<swiper circular="true" vertical="true" autoplay="true" interval="3000" duration="1000"
class="margin-right30 swiperBox">
<swiper-item v-for="(item,index) in noticeList" :key="index"
class="row-me row-center swiperItem colorfff">
<view class="margin-left10 txt1">{{item.name}}</view>于<view class="txt2">{{item.day}}
</view>去世,送上属于你的思念。
</swiper-item>
</swiper>
</view>
</view>
<view class="leftBox">
<view class="row-me row-center viewBox margin-bottom20" @click="tabLeft(1)">
<image src="../static/btn_quanjing.png" mode="aspectFit" class="img"></image>
<view class="font-bold colorfff leftTxt">全景</view>
</view>
<view class="row-me row-center viewBox margin-bottom20" @click="tabLeft(2)">
<image src="../static/btn_sc.png" mode="aspectFit" class="img">
</image>
<view class="font-bold colorfff leftTxt">商城</view>
</view>
<view class="row-me row-center viewBox margin-bottom20" @click="tabLeft(3)">
<image src="../static/btn_jcxx.png" mode="aspectFit" class="img"></image>
<view class="font-bold colorfff leftTxt">家祠信息</view>
</view>
<view class="row-me row-center viewBox" @click="tabLeft(4)">
<image src="../static/btn_jcys.png" mode="aspectFit" class="img"></image>
<view class="font-bold colorfff leftTxt">家祠议事</view>
</view>
</view>
<view class="rightBottom row-me row-center">
<view class="viewBox" @click="tabRightbottom(1)">留言</view>
<view class="viewBox" @click="tabRightbottom(2)">相册</view>
</view>
</view>
</template>
<script>
export default {
components: {
},
data() {
return {
noticeList: [ //公告栏播报
{
name: '杨树林',
day: '2020年3月29日',
},
{
name: '杨树林01',
day: '2020年3月29日',
},
{
name: '杨树林02',
day: '2020年3月29日',
},
],
}
},
// 侦听器
watch: {
},
// 计算属性
computed: {
},
//组件创建
created() {
},
// 页面加载
onLoad(e) {
},
// 页面显示
onShow() {
},
// 方法
methods: {
goClick() {
this.$.back();
},
tabLeft(index) {
if (index == 1) {
this.$.toast('暂无开通,敬请期待!');
} else if (index == 2) {
this.$.open("/ancestralHall/store/indexList");
} else if (index == 3) {
this.$.toast('暂无开通,敬请期待!');
} else if (index == 4) {
this.$.toast('暂无开通,敬请期待!');
}
},
tabRightbottom(index) {
if (index == 1) {
this.$.toast('暂无开通,敬请期待!');
} else if (index == 2) {
this.$.open("/myAncestralHall/myAncestralHallPage/photo");
}
},
},
// 页面隐藏
onHide() {
},
// 页面卸载
onUnload() {
},
// 触发下拉刷新
onPullDownRefresh() {
},
// 页面上拉触底事件的处理函数
onReachBottom() {
},
}
</script>
<style lang="scss" scoped>
@function tovmin($rpx) {
//$rpx为需要转换的字号
@return #{$rpx * 100 / 750}vmin;
}
// width: tovmin(750);
.clanHall {
height: 100vh;
overflow: auto;
background-color: #2A3143;
background-size: 100% 100%;
.videoTop {
// height: 88rpx;
height: tovmin(88);
.returnImg {
// width: 123rpx;
// height: 34rpx;
// margin-left: 60rpx;
// margin-right: 46rpx;
width: tovmin(123);
height: tovmin(34);
margin-left: tovmin(60);
margin-right: tovmin(46);
}
.broadcast {
flex: 1;
// height: 80rpx;
height: tovmin(80);
border-radius: 20rpx;
.horn {
// width: 30rpx;
// height: 30rpx;
width: tovmin(30);
height: tovmin(30);
}
.swiperBox {
width: 100%;
// height: 80rpx;
height: tovmin(80);
.horn {
// width: 30rpx;
// height: 30rpx;
width: tovmin(30);
height: tovmin(30);
}
.swiperItem {
font-size: tovmin(24);
.txt1 {
color: #DBB081;
}
.txt2 {
color: #DBB081;
}
}
}
}
}
.leftBox {
position: fixed;
// top: 118rpx;
// left: 90rpx;
// width: 200rpx;
width: tovmin(200);
top: tovmin(118);
left: tovmin(90);
.viewBox {
// width: 200rpx;
// height: 80rpx;
width: tovmin(200);
height: tovmin(80);
background: rgba(0, 0, 0, 0.5);
border-radius: 50rpx;
}
.img {
// width: 44rpx;
// height: 44rpx;
// margin-left: 28rpx;
// margin-right: 12rpx;
width: tovmin(44);
height: tovmin(44);
margin-left: tovmin(28);
margin-right: tovmin(12);
}
.leftTxt {
font-size: tovmin(24);
}
}
.rightBottom {
position: fixed;
// bottom: 58rpx;
// right: 40rpx;
bottom: tovmin(58);
right: tovmin(40);
.viewBox {
// width: 182rpx;
// height: 70rpx;
// line-height: 70rpx;
background-image: url('../static/bg_liuyan.png');
background-size: 100% 100%;
// font-size: 26rpx;
font-weight: bold;
color: #FFFFFF;
text-align: center;
// margin-left: 27rpx;
width: tovmin(182);
height: tovmin(70);
line-height: tovmin(70);
font-size: tovmin(26);
margin-left: tovmin(27);
}
}
}
</style>

![[前端]深浅拷贝](https://img-blog.csdnimg.cn/img_convert/defc4b61d28b320a8aaf08b189bed257.png)





![[无线统计设计与国际标准]【chapter 1】[参考信号设计]【DMRS】](https://img-blog.csdnimg.cn/d5bca02ab92b4c639d9206b5835f66d4.png)