文章目录
- 一、设置主轴方向和是否自动换行 : flex-flow 样式说明
- 1、flex-flow 样式
- 2、flex-flow 样式属性值
- 二、代码示例
一、设置主轴方向和是否自动换行 : flex-flow 样式说明
1、flex-flow 样式
flex-flow 样式 是 flex-direction 属性和 flex-wrap 属性的 复合写法 ;
- 设置主轴方向 : flex-direction , 参考 【移动端网页布局】flex 弹性布局 ② ( flex 弹性布局原理 | flex 容器属性 | 主轴与侧轴 | 设置主轴方向 flex-direction 样式 ) 博客 ;
- 默认样式 :
row, 从左到右 ; - 从右到左 :
row-reverse; - 从上到下 :
column; - 从下到上 :
column-reverse;
- 默认样式 :
- 设置主轴子元素是否换行 : flex-wrap , 参考 【移动端网页布局】flex 弹性布局 ④ ( 设置子元素是否换行 | flex-wrap 样式说明 | 代码示例 ) 博客 ;
nowrap, 默认值 , 不进行换行 , 可以不设置 ;wrap, 设置后 , 就会像 浮动布局 那样 , 子元素宽度超过父容器宽度 , 就会自动换行 ;
2、flex-flow 样式属性值
flex-flow 样式 , 需要设置两个值 ,
- 第一个值设置 flex-direction 属性值 ;
- 默认样式 :
row, 从左到右 ; - 从右到左 :
row-reverse; - 从上到下 :
column; - 从下到上 :
column-reverse;
- 默认样式 :
- 第二个值设置 flex-wrap 属性值 ;
nowrap, 默认值 , 不进行换行 , 可以不设置 ;wrap, 设置后 , 就会像 浮动布局 那样 , 子元素宽度超过父容器宽度 , 就会自动换行 ;
如 : 设置如下样式 , 就是设置主轴方向为 row 从左到右 , 主轴元素 wrap 自动换行 ;
flex-flow: row wrap;
二、代码示例
核心代码 :
/* 设置主轴方向和是否自动换行 */
flex-flow: row wrap;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flex 弹性布局</title>
<style>
div {
/* 将展示样式设置为 flex 即可启用弹性布局 */
display: flex;
/* 设置主轴方向和是否自动换行 */
flex-flow: row wrap;
/* 主轴水平居中 */
justify-content: center;
/* 设置侧轴多行元素对齐 */
align-content: flex-start;
/* 布局宽度 500 像素 */
width: 500px;
/* 布局高度 500 像素 */
height: 500px;
/* 设置背景颜色 */
background-color: pink;
}
div span {
width: 100px;
height: 100px;
background-color: skyblue;
margin: 10px;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>6</span>
<span>7</span>
<span>8</span>
<span>9</span>
<span>10</span>
<span>11</span>
<span>12</span>
</div>
</body>
</html>
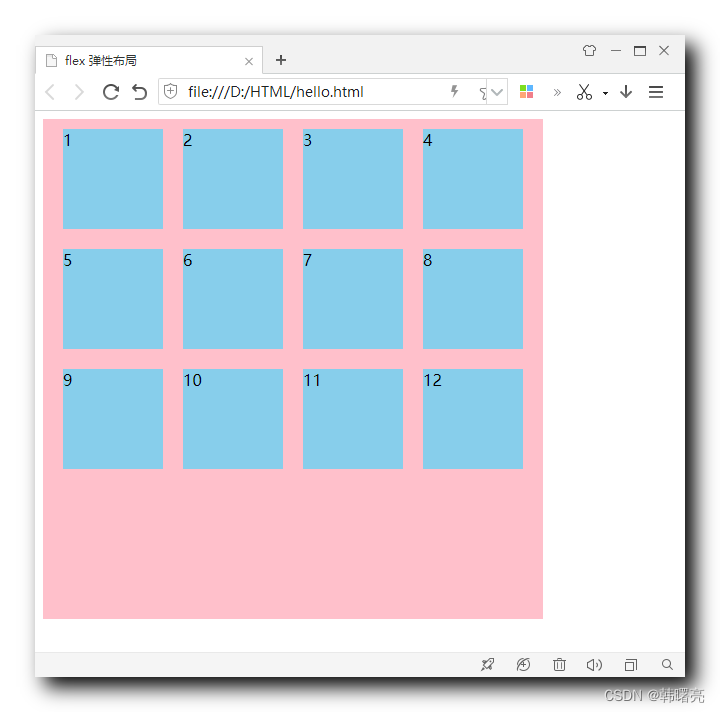
展示效果 :