单文件组件
Vue 单文件组件(又名 *.vue 文件,缩写为 SFC)是一种特殊的文件格式,它允许将 Vue 组件的模板、逻辑 与 样式封装在单个文件中
<template>
<h3>单文件组件</h3>
</template>
<script>
export default {
name:"MyComponent"
}
</script>
<style scoped>
h3{
color: red;
}
</style>
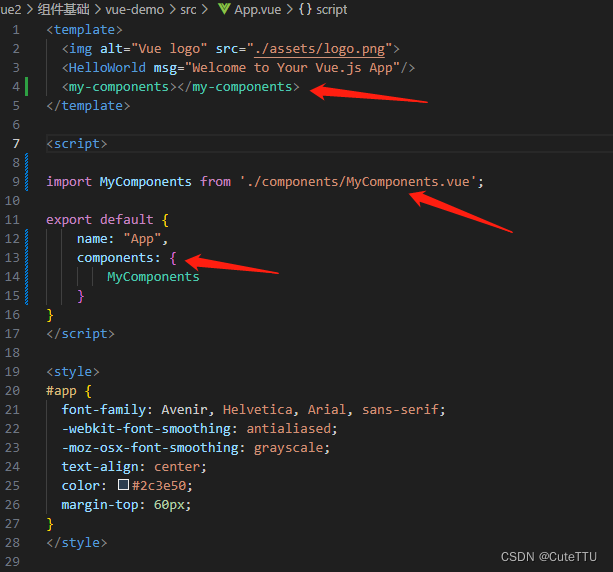
加载组件
第一步:引入组件 import MyComponentVue from './components/MyComponent.vue'
第二步:挂载组件 components: { MyComponentVue }
第三步:显示组件 <my-componentVue />

组件的组织
通常一个应用会以一棵嵌套的组件树的形式来组织
Props组件交互
组件与组件之间是需要存在交互的,否则完全没关系,组件的意义就很小了
Prop 是你可以在组件上注册的一些自定义 attribute
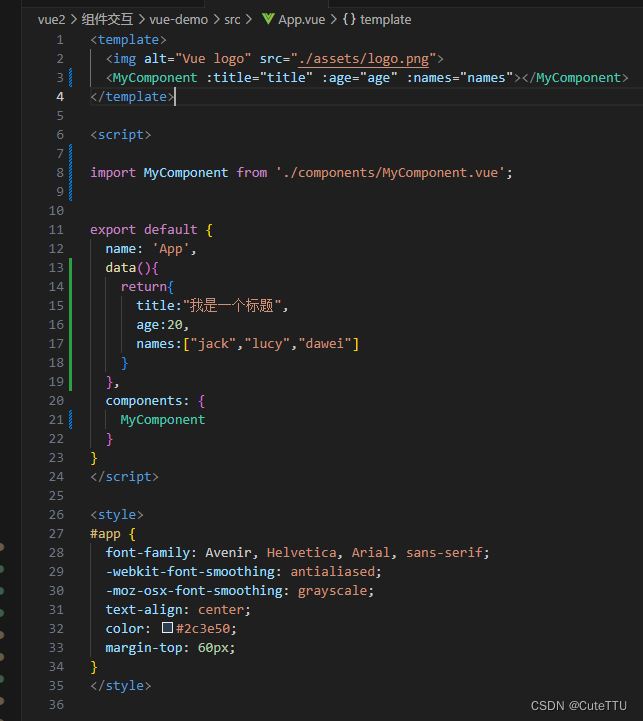
<my-componentVue title="标题"/>
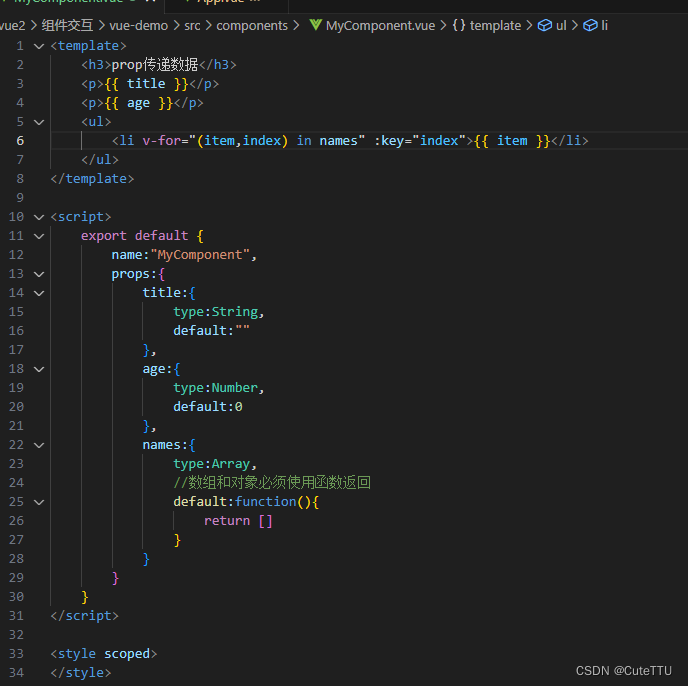
<template>
<h3>单文件组件</h3>
<p>{{ title }}</p>
</template>
<script>
export default {
name:"MyComponent",
props:{
title:{
type:String,
default:""
}
}
}
</script>Prop 类型
Prop传递参数其实是没有类型限制的
props: {
title: String,
likes: Number,
isPublished: Boolean,
commentIds: Array,
author: Object,
callback: Function
}
提示
数据类型为数组或者对象的时候,默认值是需要返回工厂模式(函数)


自定义事件组件交互
自定义事件可以在组件中反向传递数据,prop 可以将数据从父组件传递到子组件,那么反向如何操作呢,就可以利用自定义事件实现 $emit
<template>
<h3>单文件组件</h3>
<button @click="sendHandle">发送数据</button>
</template>
<script>
export default {
name: "MyComponent",
methods:{
sendHandle(){
this.$emit("onCustom","数据")
}
}
}
</script>
<style scoped>
h3 {
color: red;
}
</style>
<template>
<my-componentVue @onCustom="getData" />
</template>
<script>
import MyComponentVue from './components/MyComponent.vue'
export default {
name: 'App',
components: {
MyComponentVue
},
methods: {
getData(data) {
console.log(data);
}
}
}
</script>
组件生命周期
每个组件在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会
为了方便记忆,我们可以将他们分类:
创建时:beforeCreate、created
渲染时:beforeMount、mounted
更新时:beforeUpdate、updated
卸载时:beforeUnmount、unmounted