DotCode码是由不连续的点组成的二维条形码符号。设计的初衷是工业流水线上使用高速喷墨/激光打印机印刷产品有效期、批号以及序列号等。其尺寸是灵活可变的,可以根据货品表面的大小来调整印刷。下面带大家一起看一下在标签制作软件中如何批量制作:
打开中琅标签制作软件,在文档设置窗口,点击“纸张”选项卡,纸张下拉选项选择“自定义大小”,然后设置纸张尺寸。

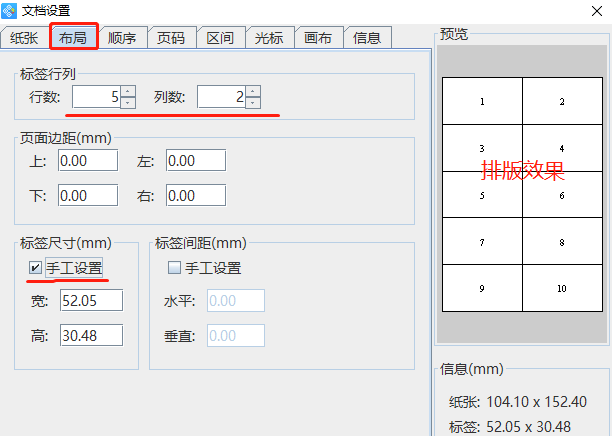
然后选择“布局”选项卡,手工设置一下标签参数。

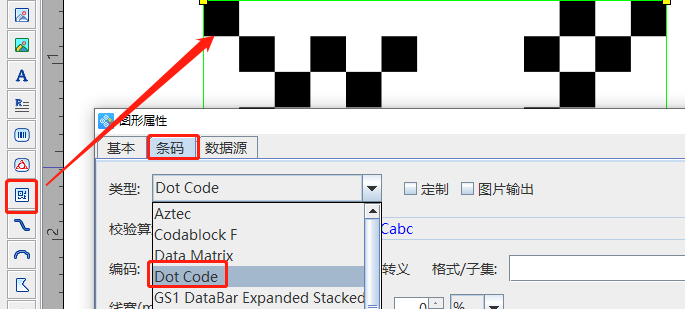
点击中琅标签制作软件左侧“绘制二维码”按钮绘制,双击该二维码,在弹出窗口点击“条码”选项卡,条码类型由“QR Code”改为“Dot Code”。

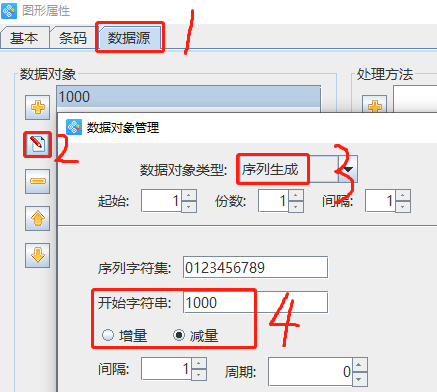
如何实现批量制作。选择“数据源”选项卡,点击“修改”按钮,数据对象类型选择“序列生产”,开始字符串选择“1000”,方式选择“减量”。

然后点击“基本”选项卡,牢记此处的“图形ID”,以便后续添加文本内容时直接引用。

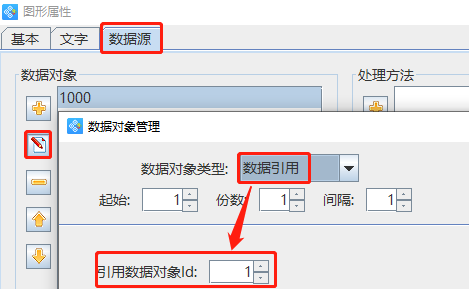
选择左侧实心“A”按钮绘制文本框,双击该文本框,点击“数据源-修改”按钮,数据对象类型选择“数据引用”,引用数据对象ID选择“1”。

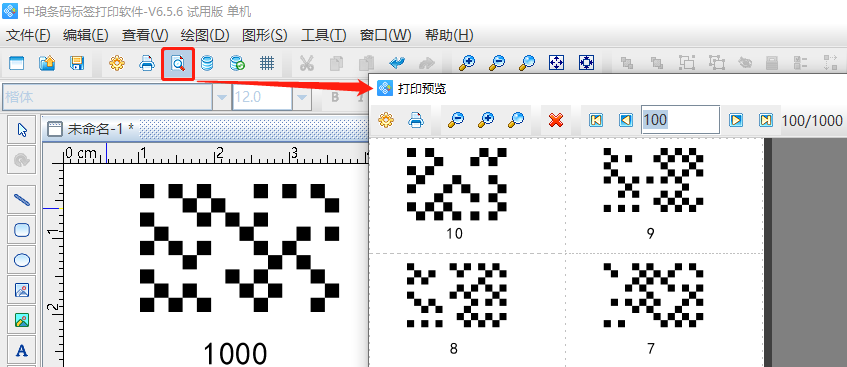
点击软件上方“打印预览”按钮查看设计效果。

文中添加普通文本内容的方法是“数据引用”,大家在中琅标签制作软件里批量制作DotCode码时,如果不想要使用该功能,也可以选择“序列生成”或者“数据库导入”,无论使用哪种方法,只要能够满足自己想要的需求即可。