文章目录
- 1. 开启Flex布局
- 2. 应用于flex container的css属性
- flex-direction
- justify-content
- align-items
- flex-wrap
- flex-flow
- align-content
- 3. 应用于flex items的css属性
- order
- flex-grow
- flex-shrink
- flex-basis(了解)
- align-self
- flex
1. 开启Flex布局

- flex container:开启了flex布局的大盒子(图中红色边框矩形)
- flex items:flex container的直接子元素,相当于是大盒子里的小盒子(黑色边框矩形)
- main axis:主轴,默认方向从左到右,意味着flex container的多个直接子元素从左到右排列
- cross axis:交叉轴,默认方向从上到下,意味着有多行直接子元素时是从上到下排列
- start、end:表示主轴及交叉轴的方向
先看看未开启Flex布局的盒子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flex布局</title>
<style>
.container{
width: 500px;
height: 400px;
/* 在屏幕上居中显示 */
margin: 0 auto;
border: 2px solid black;
}
.item{
width: 100px;
height: 100px;
}
.item1{
background-color: red;
}
.item2{
background-color: blue;
}
.item3{
background-color: green;
}
</style>
</head>
<body>
<div class="container">
<div class="item item1"></div>
<div class="item item2"></div>
<div class="item item3"></div>
</div>
</body>
</html>

然后我们在container中开启flex布局
.container{
/* 开启flex布局 */
display: flex;
width: 500px;
height: 400px;
margin: 0 auto;
border: 2px solid black;
}
显示如下:
可以看到flex items都变到一行去了,这是为什么呢?这就要涉及到一些相关的css属性了。
我们可以将这些css属性分为两大类:
- 应用在flex container上的
- 应用在flex items上的
下面我们先来介绍应用在flex container上的相关css属性
2. 应用于flex container的css属性
总共有以下几种:
- flex-direction
- justify-content
- align-items
- flex-wrap
- flex-flow
- align-content
flex-direction
flex items默认都是沿main axis从main start往main end排布的。
flex-direction共有四个值:
- row(默认值):沿主轴方向从左到右
- row-reverse:反转主轴方向,从右到左
- column:改变主轴方向,从上到下
- column-reverse:从下到上
- row
.container{
/* 开启flex布局 */
display: flex;
flex-direction: row;
width: 500px;
height: 400px;
margin: 0 auto;
border: 2px solid black;
}
此时页面没有任何改变(因为默认值就是row)
- row-reverse
.container{
/* 开启flex布局 */
display: flex;
flex-direction: row-reverse;
width: 500px;
height: 400px;
margin: 0 auto;
border: 2px solid black;
}

此时主轴反转了,相当于原本的main start和main end交换了位置。
- column
.container{
/* 开启flex布局 */
display: flex;
flex-direction: column;
width: 500px;
height: 400px;
margin: 0 auto;
border: 2px solid black;
}

- column-reverse
.container{
/* 开启flex布局 */
display: flex;
flex-direction: column-reverse;
width: 500px;
height: 400px;
margin: 0 auto;
border: 2px solid black;
}

justify-content
现在我们将flex-direction这个属性删除,让其回来刚开始布局的状态。
justify-content决定了flex items在主轴(main axis)方向上的对齐方式。
justify-content有六个值:
- flex-start:与main start对齐
- flex-end:与main end对齐
- center:居中对齐
- space-between:flex items之间的距离相等,与main start、main end两端对齐
- space-evenly:flex items之间的距离相等,与main start、main end之间的距离等于flex items之间的距离
- space-around:flex items之间的距离相等,与main start、main end之间的距离是flex items之间的距离的一半
- flex-start(默认值)
.container{
/* 开启flex布局 */
display: flex;
justify-content: flex-start;
width: 500px;
height: 400px;
margin: 0 auto;
border: 2px solid black;
}
此时页面没有任何改变
- flex-end
.container{
/* 开启flex布局 */
display: flex;
justify-content: flex-end;
width: 500px;
height: 400px;
margin: 0 auto;
border: 2px solid black;
}

可以看到flex items在main end处对齐了
- center
.container{
/* 开启flex布局 */
display: flex;
justify-content: center;
width: 500px;
height: 400px;
margin: 0 auto;
border: 2px solid black;
}

可以看到flex items在居中对齐了。
- space-between
.container{
/* 开启flex布局 */
display: flex;
justify-content: space-between;
width: 500px;
height: 400px;
margin: 0 auto;
border: 2px solid black;
}

可以看到flex items间距相等与main start、main end两端对齐。
- space-evenly
.container{
/* 开启flex布局 */
display: flex;
justify-content: space-evenly;
width: 500px;
height: 400px;
margin: 0 auto;
border: 2px solid black;
}

可以看到flex items之间的距离相等,与main start、main end之间的距离等于flex items之间的距离。
- space-around
.container{
/* 开启flex布局 */
display: flex;
justify-content: space-around;
width: 500px;
height: 400px;
margin: 0 auto;
border: 2px solid black;
}

可以看到flex items之间的距离相等,与main start、main end之间的距离是flex items之间的距离的一半。
align-items
align-items决定了flex items在cross axis(交叉轴)上的对齐方式。
该属性有以下几个值:
- normal(默认值):如果flex items没有设置高度,那么items会自动拉伸到flex container的高度,效果与stretch一样
- stretch:当flex items在cross axis方向上的size为auto时,会自动拉伸至填充flex container
- flex-start:与cross start对齐
- flex-end:与cross end对齐
- center:居中对齐
- baseline:基线对齐
下面我们先删除justify-content属性,同时删除每个item的高度。
- normal、stretch
.container{
/* 开启flex布局 */
display: flex;
/* align-items: normal; 两个效果一样 */
/* align-items: stretch; */
width: 500px;
height: 400px;
margin: 0 auto;
border: 2px solid black;
}
.item{
width: 100px;
}

如果我们给每个item设置了高度,那么就没有这样的效果了。
现在重新设置每个item的高度:
.item{
width: 100px;
height: 100px;
}
- flex-start
.container{
/* 开启flex布局 */
display: flex;
align-items: flex-start;
width: 500px;
height: 400px;
margin: 0 auto;
border: 2px solid black;
}

- flex-end
.container{
/* 开启flex布局 */
display: flex;
align-items: flex-end;
width: 500px;
height: 400px;
margin: 0 auto;
border: 2px solid black;
}

- center
.container{
/* 开启flex布局 */
display: flex;
align-items: center;
width: 500px;
height: 400px;
margin: 0 auto;
border: 2px solid black;
}

- baseline
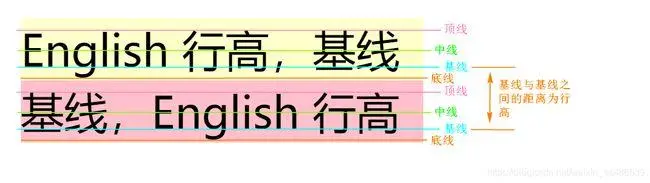
基线对齐主要是跟文本有关。一行文本中有下面这么几条线。这里需要了解的就是蓝色的基线。

当我们flex items中有文字时,就会以它的基线对齐。下面更改代码:
<div class="container">
<div class="item item1">item1</div>
<div class="item item2">item2</div>
<div class="item item3">item3</div>
</div>
.container{
/* 开启flex布局 */
display: flex;
width: 500px;
height: 400px;
margin: 0 auto;
border: 2px solid black;
}
.item{
width: 100px;
height: 100px;
}
.item1{
background-color: red;
font-size: 30px;
}
这里是没有设置基线对齐的。显示如下:
设置基线对齐后:
.container{
/* 开启flex布局 */
display: flex;
align-items: baseline;
width: 500px;
height: 400px;
margin: 0 auto;
border: 2px solid black;
}
显示如下:
可以看到flex items是根据它们里面文本的基线进行对齐的。
下面删除刚刚添加的样式、文字等,回到最开始的状态。
flex-wrap
flex-wrap共有三个值:
- nowrap(默认值):lex items都在一行排列,如果总宽度大于flex container的宽度,则会进行压缩
- wrap:第一行放不下的时候就会换行排列
- wrap-reverse:反转
- nowrap
更改代码:
<div class="container">
<div class="item item1"></div>
<div class="item item2"></div>
<div class="item item3"></div>
<div class="item item1"></div>
<div class="item item2"></div>
<div class="item item3"></div>
</div>
显示如下
可以看到当flex items的总宽度大于flex container的宽度时,为了将flex items全部放进flex container会将每个item的宽度进行压缩。
- wrap
.container{
/* 开启flex布局 */
display: flex;
flex-wrap: wrap;
width: 500px;
height: 400px;
margin: 0 auto;
border: 2px solid black;
}
显示如下:

设置wrap后就会进行换行排列
- wrap-reverse
.container{
/* 开启flex布局 */
display: flex;
flex-wrap: wrap-reverse;
width: 500px;
height: 400px;
margin: 0 auto;
border: 2px solid black;
}
显示如下:

flex-flow
该属性就是flex-direction和flex-wrap的结合。
align-content
该属性决定了多行flex items在cross axis上的对齐方式,属性值与justify-content一样(注意一定要是多行flex items)。
举两个例子:
- flex-start
.container{
/* 开启flex布局 */
display: flex;
flex-wrap: wrap;
align-content: flex-start;
width: 500px;
height: 400px;
margin: 0 auto;
border: 2px solid black;
}
显示如下:

- center
.container{
/* 开启flex布局 */
display: flex;
flex-wrap: wrap;
align-content: center;
width: 500px;
height: 400px;
margin: 0 auto;
border: 2px solid black;
}
显示如下:
3. 应用于flex items的css属性
总共有以下几种:
- order
- flex-grow
- flex-shrink
- flex-basis
- align-self
- flex
order
该属性决定了flex items的排布顺序,可以设置任意整数,值小的排在前面,值大的排在后面。
下面删除相关代码,使其回到最开始Flex布局的页面。
.item1{
background-color: red;
order: 3;
}
.item2{
background-color: blue;
}
.item3{
background-color: green;
order: -5
}
显示如下:
最开始flex items的排列顺序是红蓝绿,它们的order默认都是0。
现在绿色的order是-5,蓝色的是0,红色的是3,于是就按着order从小到大的顺序重新排列。
flex-grow
该属性决定了flex items如何扩展,可以设定任意非负数字,默认是0。当当flex container在main axis方向上有剩余size时,flex-grow才生效。
扩展规则:
- 如果所有flex items的flex-grow总和sum超过1,则每个flex item扩展的size为:(flex container剩余的size / sum)* flex-grow ----先均分,然后按flex-grow的值再分
- 如果所有flex items的flex-grow总和sum不超过1,则每个flex item扩展的size为:flex container剩余的size * flex-grow ----每个item直接按flex-grow的值来分
下面先删除每个item的order属性。
- sum总和大于1
.item1{
background-color: red;
flex-grow: 1;
}
.item2{
background-color: blue;
flex-grow: 1;
}
.item3{
background-color: green;
flex-grow: 1;
}
先计算一下每个item扩展多少。
flex container剩余size:200px
sum:3
均分后每一份有200 / 3 = 66.66px
然后再用均分的size × \times ×每个item的flex-grow,也就是66.66px

.item1{
background-color: red;
flex-grow: 0.8;
}
.item2{
background-color: blue;
flex-grow: 1.2;
}
.item3{
background-color: green;
flex-grow: 2;
}
显示如下:
- sum小于1
.item1{
background-color: red;
flex-grow: 0.2;
}
.item2{
background-color: blue;
flex-grow: 0.2;
}
.item3{
background-color: green;
flex-grow: 0.2;
}
每个item扩展的size为200*0.2=40px

flex-shrink
该属性决定了flex items如何收缩,可以设置任意非负数字,默认值为1。当flex items在main axis方向上超过了flex container的size时,flex-shrink才有效
收缩规则:
- 当所有flex items的flex-shrink总和sum超过1,则每个item收缩的size为:(超出flex container的size / sum) * 每个item的flex-shrink
- 当所有flex items的flex-shrink总和sum不超过1,则每个item收缩的size为:超出flex container的size * 每个item的flex-shrink
- sum大于1
.item{
width: 200px;
height: 100px;
}
.item1{
background-color: red;
flex-shrink: 2;
}
.item2{
background-color: blue;
flex-shrink: 2;
}
.item3{
background-color: green;
flex-shrink: 2;
}
超出flex container的size为100px,则每个item收缩的size为:(100/6)* 2 = 33.33px

可以看到每个item的宽度减少了33.33px
- sum小于1
.item1{
background-color: red;
flex-shrink: 0.3;
}
.item2{
background-color: blue;
flex-shrink: 0.2;
}
.item3{
background-color: green;
flex-shrink: 0.2;
}
先计算一下:
item1收缩的size:100 * 0.3 = 30px
item2、item3收缩的size:100 * 0.2 = 20px
显示如下:
flex-basis(了解)
该属性用来设置flex items在main axis方向上的base size。默认值是auto,可以设置具体的宽度值。
.item1{
background-color: red;
flex-basis: 200px;
}
显示如下:

决定flex items最终base size的因素优先级从高到低依次为:
- max-width\max-height\min-width\min-height
- flex-basis
- width\height
- 内容本身的size
align-self
该属性可以覆盖flex container设置的align-items属性。默认值是auto,遵从flex container的align items设置。其他属性跟align items一样
flex
是flex-grow、flex-shrink、flex-basis的结合,用的很少,仅作了解。