二、UI入门
1. QWidget类
QWidget类是Qt中所有组件和窗口的基类,其内部规定了组件和窗口的基本规则和功能。

Qt中每个属性的文档中都有Access functions部分,表示其支持的读写(getter和setter)函数,Qt中的getter和setter函数命名具有如下规律:
- getter的名称通常与属性同名,没有get
- setter的名称通常是 set+属性名
QWidget常用基础属性:
- width : const int
宽度,单位像素。
- height:const int
高度,单位像素。
虽然宽高不能直接通过setter更改,但是可以通过下面的函数修改。
void resize(int w, int h)
- x : const int
横坐标,单位像素,正方向向右。
- y : const int
纵坐标,单位像素,正方向向下。
Qt中的屏幕相当于数学的第四象限,因此原点在屏幕的左上角,组件和窗口的定位点也是其左上角。
虽然坐标不能直接通过setter更改,但是可以通过下面的函数修改。
void move(int x, int y)
可以使用下面的函数同时设置位置和宽高。
// 参数1:横坐标
// 参数2:纵坐标
// 参数3:宽度
// 参数4:高度
void setGeometry(int x, int y, int w, int h)
dialog.cpp
#include "dialog.h"
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
{
// 设置窗口的宽高
resize(1000,100);
// 移动窗口
move(100,100);
// 同时设置宽高和位置
setGeometry(300,300,200,200);
}
Dialog::~Dialog()
{
}
2. 子组件
可以在窗口中放置任意组件对象,以QPushButton(点击式按钮)为例。
QPushButton的构造函数:
// 参数1:显示文字,QString是Qt中的字符串类,不再使用std::string
// 参数2:可以先认为是父窗口对象,即当前创建的对象在哪个窗口中。
QPushButton::QPushButton(const QString & text,
QWidget * parent = 0)dialog.h
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
// 头文件
#include <QPushButton>
class Dialog : public QDialog
{
Q_OBJECT
public:
Dialog(QWidget *parent = 0);
~Dialog();
private:
// 按钮对象
QPushButton* btn;
};
#endif // DIALOG_H
dialog.cpp
#include "dialog.h"
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
{
resize(300,300);
// 创建一个按钮对象
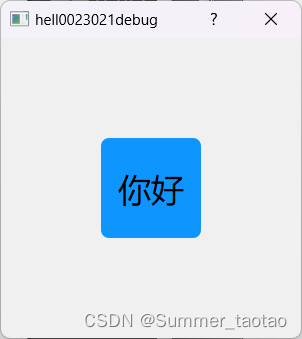
btn = new QPushButton("你好",this);
// 移动并更改大小
// 位置使用相对坐标
btn->setGeometry(100,100,100,100);//相对位置,在框内的位置
}
Dialog::~Dialog()
{
// 销毁按钮对象
delete btn;
}3.自定义样式
Qt默认的组件和窗口都很丑,可以对这些对象设置样式来更改颜色效果
最常使用颜色方法RGB记色法,分别使用三个数表示红绿蓝颜色光线亮度值,使用0~255表示每个色彩的范围,可以转换为16进制,如果使用16进制,通常在颜色前加一个#
以下是配色网站:
在线颜色选择器 | RGB颜色查询对照表![]() http://tools.jb51.net/static/colorpicker/Color Palette Generator - Create Beautiful Color SchemesSearch, discover, test and create beautiful color palettes for your projects
http://tools.jb51.net/static/colorpicker/Color Palette Generator - Create Beautiful Color SchemesSearch, discover, test and create beautiful color palettes for your projects![]() https://colors.muz.li/color-palette-generator/F7F7F7
https://colors.muz.li/color-palette-generator/F7F7F7
qq截图,按c复制色号
样式是一个QWidget的属性:
styleSheet : QString
通过其setter可以设置内容,内容使用QSS语法,类似于前端中的CSS语法,下面是一个已经预设好了的样式表效果,可以自行更改尝试使用。
#define QPushButton_STYTLE (QString("\
/*按钮普通态*/\
QPushButton\
{\
font-family:Microsoft Yahei;\
/*字体大小为20点*/\
font-size:20pt;\
/*字体颜色为白色*/\
color:white;\
/*背景颜色*/\
background-color:rgb(14 , 150 , 254);\
/*边框圆角半径为8像素*/\
border-radius:8px;\
}\
/*按钮悬停态*/\
QPushButton:hover\
{\
/*背景颜色*/\
background-color:rgb(100 , 137 , 255);\
}\
/*按钮按下态*/\
QPushButton:pressed\
{\
/*背景颜色*/\
background-color:rgb(14 , 135 , 10);\
/*左内边距为3像素,让按下时字向右移动3像素*/\
padding-left:3px;\
/*上内边距为3像素,让按下时字向下移动3像素*/\
padding-top:3px;\
}"))
dialog.h
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
// 头文件
#include <QPushButton>
#define QPushButton_STYTLE (QString("\
/*按钮普通态*/\
QPushButton\
{\
font-family:Microsoft Yahei;\
/*字体大小为20点*/\
font-size:20pt;\
/*字体颜色*/\
color:#c7e8ff;\
/*背景颜色*/\
background-color:rgb(21, 115, 179);\
/*边框圆角半径为8像素*/\
border-radius:8px;\
}\
/*按钮悬停态*/\
QPushButton:hover\
{\
/*背景颜色*/\
background-color:#1e6fff;\
}\
/*按钮按下态*/\
QPushButton:pressed\
{\
/*背景颜色*/\
background-color:#8fd2ff;\
/*左内边距为3像素,让按下时字向右移动3像素*/\
padding-left:3px;\
/*上内边距为3像素,让按下时字向下移动3像素*/\
padding-top:3px;\
}"))
class Dialog : public QDialog
{
Q_OBJECT
public:
Dialog(QWidget *parent = 0);
~Dialog();
private:
// 按钮对象
QPushButton* btn;
};
#endif // DIALOG_Hdialog.cpp
#include "dialog.h"
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
{
resize(300,300);
btn = new QPushButton("你好",this);
btn->setGeometry(100,100,100,100);
// 设置样式
btn->setStyleSheet(QPushButton_STYTLE);
}
Dialog::~Dialog()
{
delete btn;
}