今天我们要分析的网站是:https://www.tiktok.com/@selenagomez?lang=en,参数名字叫x-tt-params。
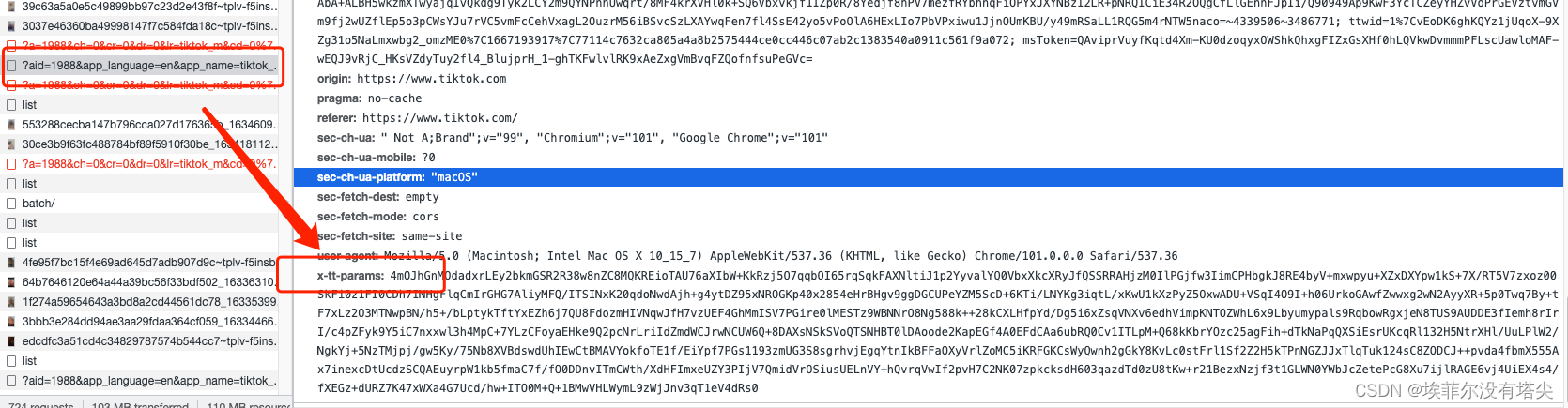
先来抓个包
这个接口是用户视频列表url,参数叫x-tt-params,该接口中还有其他参数像msToken,X-Bogus, _signature经过多次的测试,发现这三个参数不带也能请求到数据,但是x-tt-params必须携带,否则会报错。

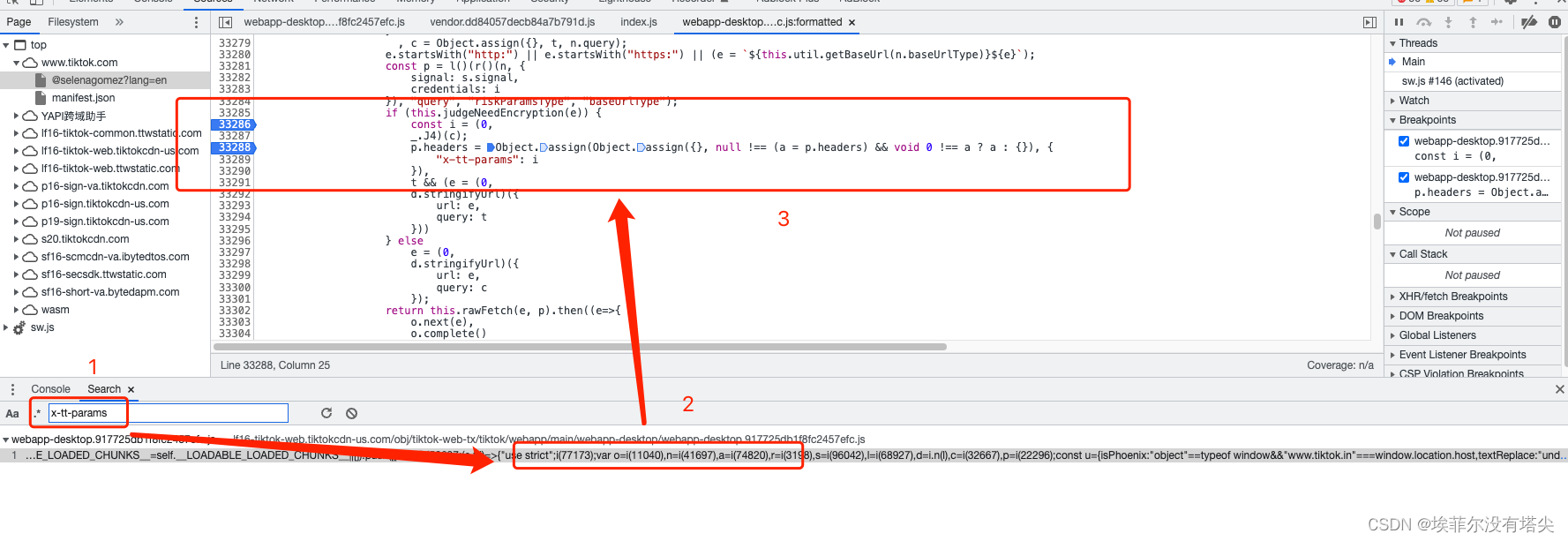
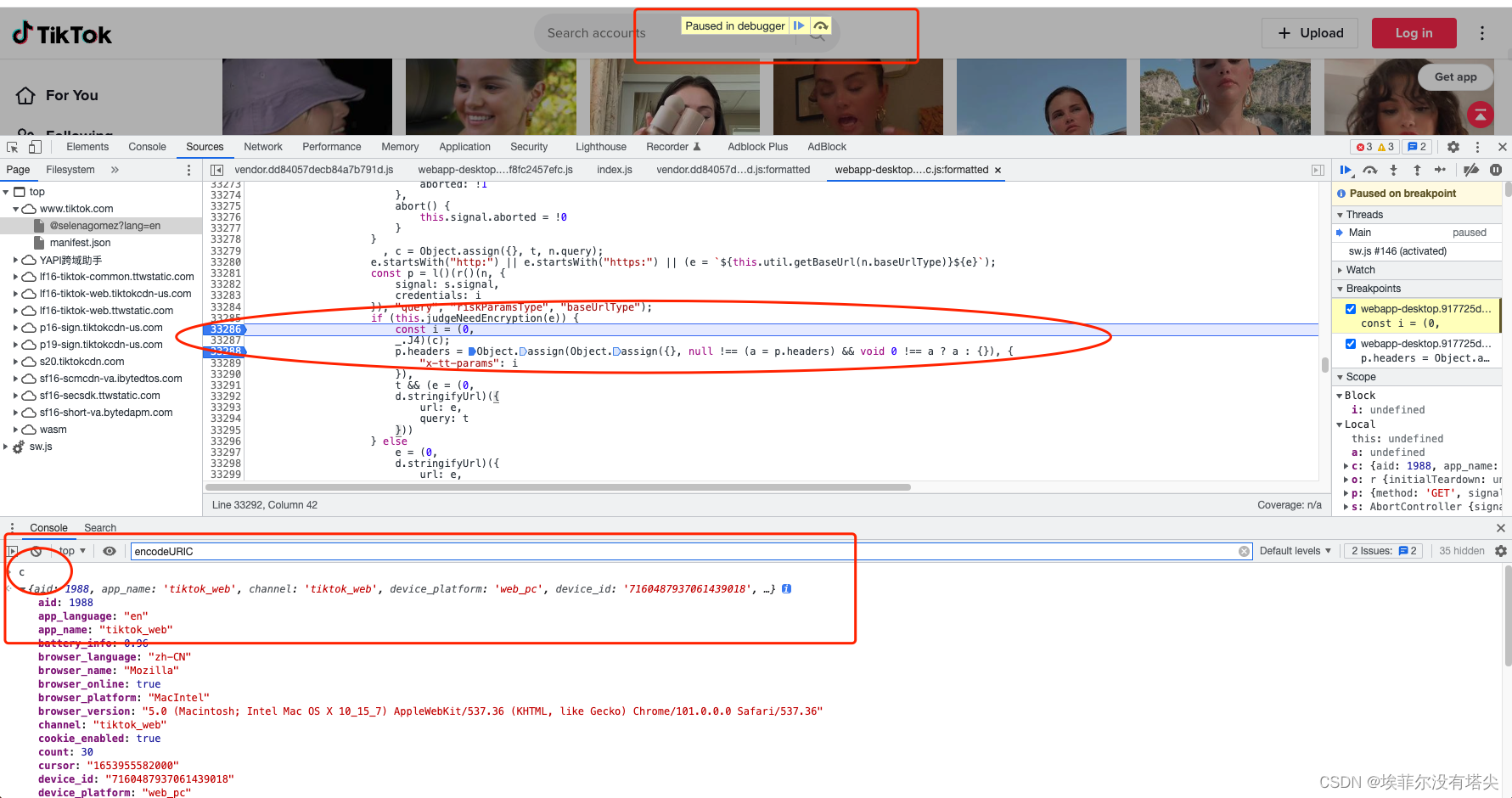
全局搜索下这个关键词x-tt-params,可以看到就一个搜索结果,点进去看看。

之后我们来到了第 33285行-33295行。
其中核心的代码如下:
const i = (0,
_.J4)(c);
p.headers = Object.assign(Object.assign({}, null !== (a = p.headers) && void 0 !== a ? a : {}), {
"x-tt-params": i
}),
简单的看了下,x-tt-params参数是由i 来的,而i又是由 (0,_.J4)(c) 这个方法返回来的,所以我们只需要看看 (0,_.J4)(c)里面的逻辑如何计算的就可。

打个断点,看样子是进去了,证明此处就是加密代码。在控制台输入c参数,看打印是一个数组,很像请求url后面请求的参数。
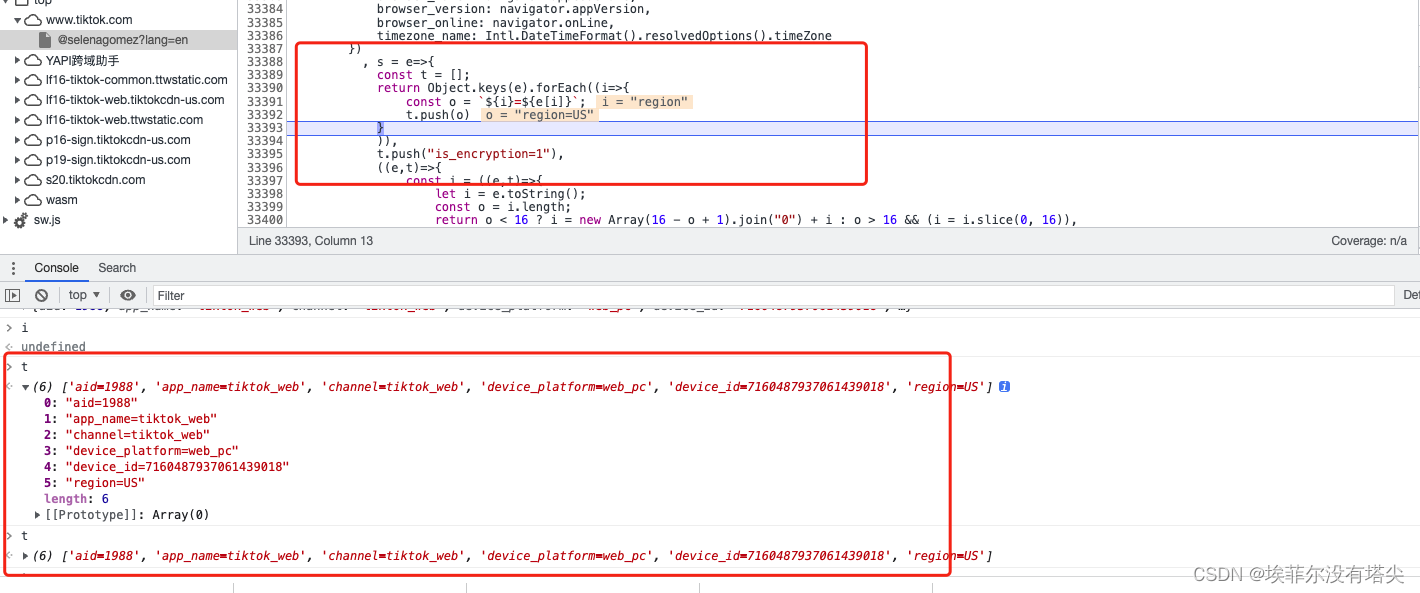
单步点进去看看,然后来到这里

简单的分析下,首先是声明了一个数组t,然后循环遍历传进来的字典参数e,拿到key和value,组合成一个的新的字符串,再添加到数组t中。
最后在尾部追加一个"is_encryption=1"(算是个盐吧)。
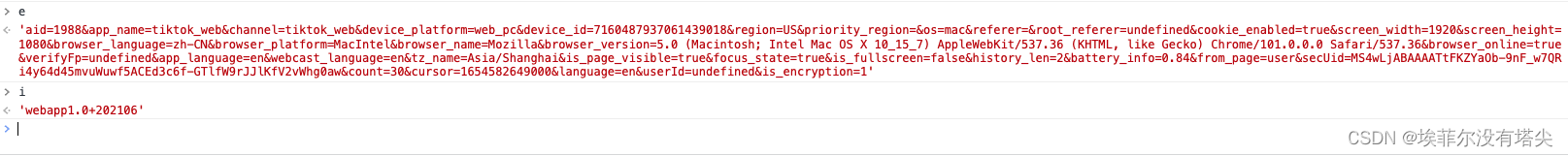
继续断点跟进去,到这里。
const i = ((e,t)=>{
let i = e.toString();
const o = i.length;
return o < 16 ? i = new Array(16 - o + 1).join("0") + i : o > 16 && (i = i.slice(0, 16)),
i
}
)("webapp1.0+20210628")
能看到这是根据入参参数e,最后返回一个固定的字符串,也就是webapp1.0+202106。

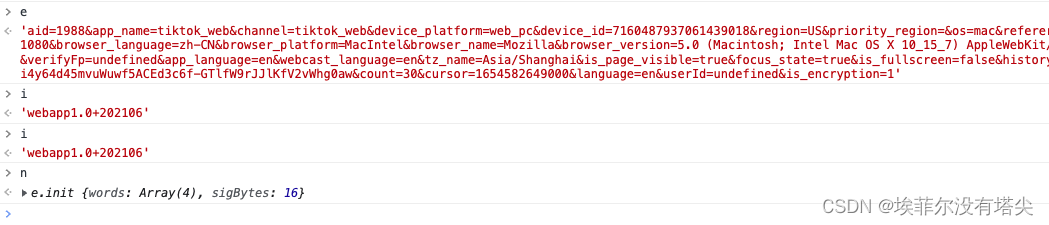
接下来就是AES函数加密主体,可以看到还是CBC模式,填充padding依旧是Pkcs7。
n = o.enc.Utf8.parse(i)
return o.AES.encrypt(e, n, {
iv: n,
mode: o.mode.CBC,
padding: o.pad.Pkcs7
}).toString()
其中e,i和n我们已经知道了。e就是待加密数据,i 即是AES加密的key,也是秘钥。

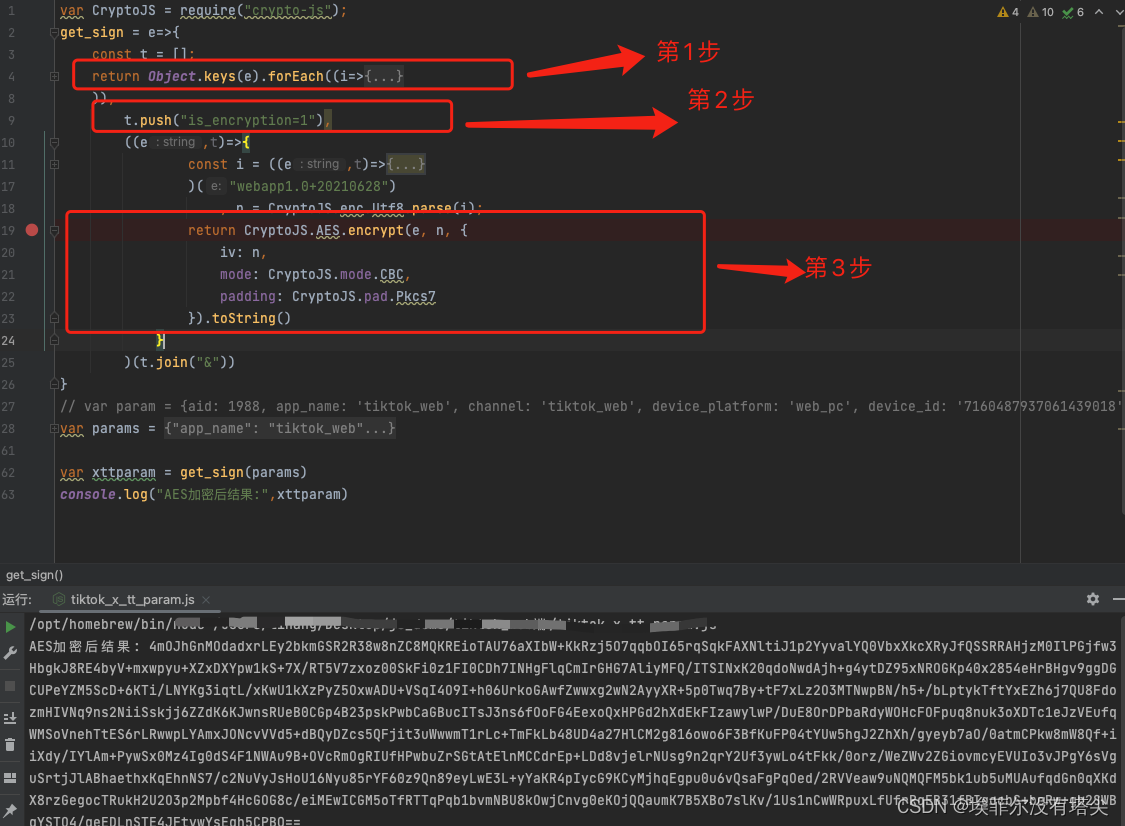
然后把代码抠出来,在本地跑一下,可以很清晰的看到就是return 1, 2, 3的形式,在js中这样的写法就是先顺序执行1和2,最后返回3的意思。

完整的js代码如下:
var CryptoJS = require("crypto-js");
get_sign = e=>{
const t = [];
return Object.keys(e).forEach((i=>{
const o = `${i}=${e[i]}`;
t.push(o)
}
)),
t.push("is_encryption=1"),
((e,t)=>{
const i = ((e,t)=>{
let i = e.toString();
const o = i.length;
return o < 16 ? i = new Array(16 - o + 1).join("0") + i : o > 16 && (i = i.slice(0, 16)),
i
}
)("webapp1.0+20210628")
, n = CryptoJS.enc.Utf8.parse(i);
return CryptoJS.AES.encrypt(e, n, {
iv: n,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
}).toString()
}
)(t.join("&"))
}
// var param = {aid: 1988, app_name: 'tiktok_web', channel: 'tiktok_web', device_platform: 'web_pc', device_id: '7160487937061439018', …}
var params = {
"aid": 1988,
"app_name": "tiktok_web",
"channel": "tiktok_web",
"device_platform": "web_pc",
"device_id": "7160487937061439018",
"region": "US",
"priority_region": "",
"os": "mac",
"referer": "https://www.tiktok.com/discover?lang=en",
"root_referer": "https://www.tiktok.com/discover?lang=en",
"cookie_enabled": true,
"screen_width": 1920,
"screen_height": 1080,
"browser_language": "en",
"browser_platform": "MacIntel",
"browser_name": "Mozilla",
"browser_version": "5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/101.0.0.0 Safari/537.36",
"browser_online": true,
"app_language": "en",
"webcast_language": "zh-Hant-TW",
"tz_name": "Asia/Shanghai",
"is_page_visible": true,
"focus_state": true,
"is_fullscreen": false,
"history_len": 1,
"battery_info": 0.96,
"from_page": "user",
"secUid": "MS4wLjABAAAATtFKZYaOb-9nF_w7QRi4y64d45mvuWuwf5ACEd3c6f-GTlfW9rJJlKfV2vWhg0aw",
"count": 30,
"cursor": "1653955582000",
"language": "zh-Hant-TW"
}
var xttparam = get_sign(params)
console.log("AES加密后结果:",xttparam)
参考文章:https://mp.weixin.qq.com/s/v9qBcdX6TMFUgfZbG_jcPw