目录
Gui.js库基本使用
使用three自带gui库实现基本操作
gui库实现下拉菜单和单选框
gui库分组方法实现
使用dat.gui第三方库
Gui.js库基本使用
gui.js说白了就是一个前端js库,对HTML、CSS和JavaScript进行了封装,学习开发3d技术时借助该库可以快速创建控制三维场景的UI界面,当然你也可以通过npm去安装第三方包的方式来获取该库的内容,为了方便,three.js官方中的扩展库当中也为我们提供了gui.js库,达到的效果大致一样但是使用的API可能不同,当然两种方式我都介绍一下吧。
使用three自带gui库实现基本操作
这个我百度了一下,好像之前three版本使用的是dat.gui库,而我现在下载是three.js使用的是另一个lil.gui库,这是两个不同的GUI库,虽然它们的作用相似,但是它们的用法和API有所不同,目前我下载的three.js库使用的就是lil.gui库,就姑且以它举例说明吧。

引入lil.gui库
// 引入gui.js库
import { GUI } from 'three/examples/jsm/libs/lil-gui.module.min.js'创建一个GUI对象
// 实例化一个gui对象
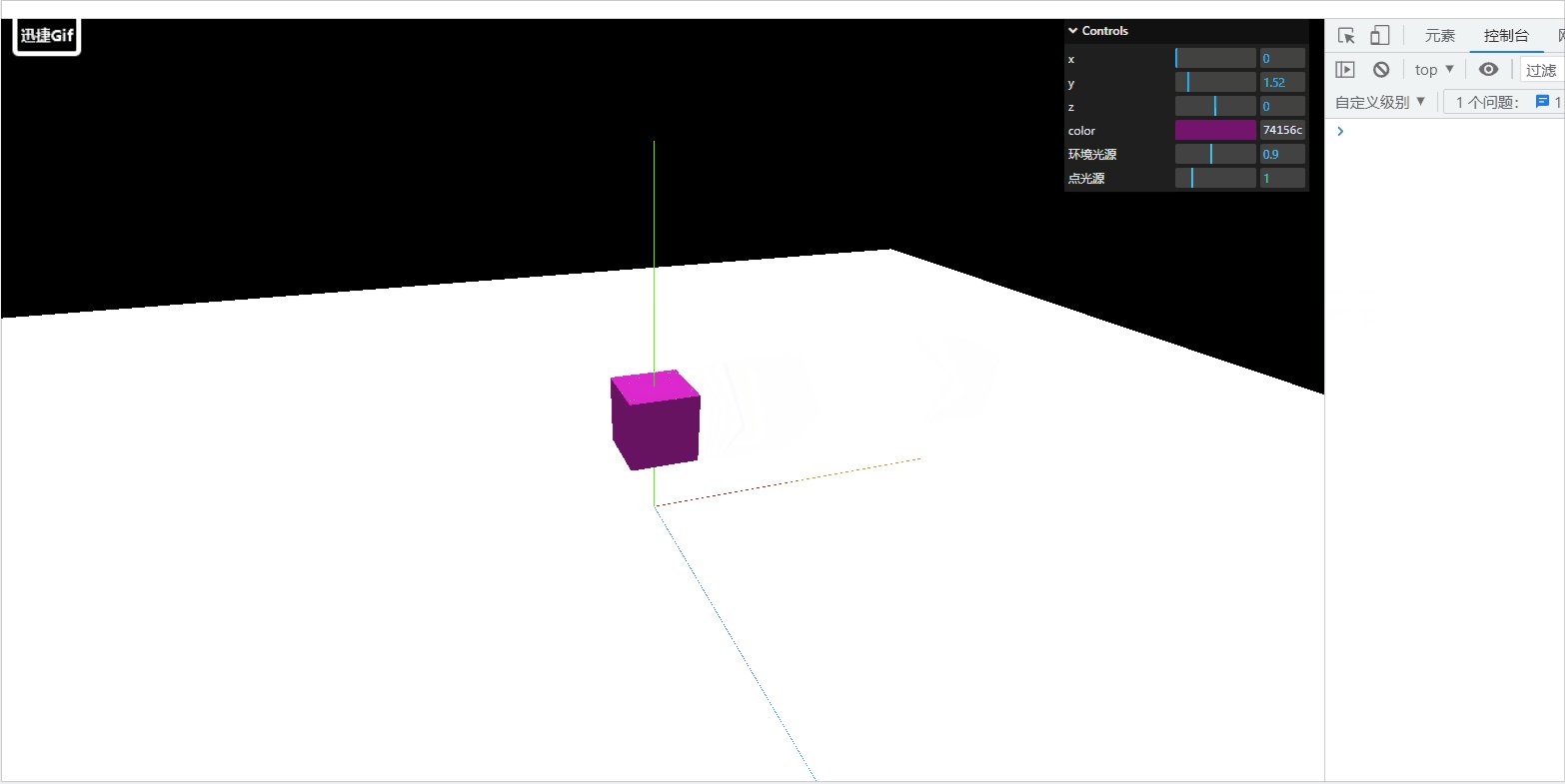
const gui = new GUI()在页面的右上角出现了这样一个类似控制器的界面:

改变GUI界面默认是style样式:如果想修改gui界面是css样式,比如说将位置设置在左上角,可以通过如下方式进行:

使用add方法快速创建UI交互界面:执行gui的.add()方法可以快速创建一个UI交互界面,比如一个拖动条,可以用来改变一个JavaScript对象属性的属性值,格式如下:
格式:.add(控制对象,对象具体属性,其他参数)
其他参数:可以是一个或多个,数据类型也可以不同,gui会自动根据参数形式,自动生成对应的交互界面,参数3和参数4分别是一个数字,交互界面是一个鼠标可以拖动的拖动条,可以在一个区间改变属性的值。
光源对象具有一个光照强度属性 .intensity ,可以通过gui拖动改变该属性:

再比如我想修改一个立方体的位置,mesh.position是JS对象,改变其xyz数值即可:


使用name方法命名GUI功能模块: 如果你不使用name方法的话,默认情况下GUI界面显示功能模块的名称是属性名称,如果相同属性名称但是功能不同的模块的话,我们就很难分清到底功能模块对应的功能是哪一个了,这里就需要调用name方法进行命名,如下:


使用step方法设置界面改变属性值的间隔:这个方法就是避免如果GUI界面某属性值的范围太大或者太小拖到的话很难把握准度准备的,如下:

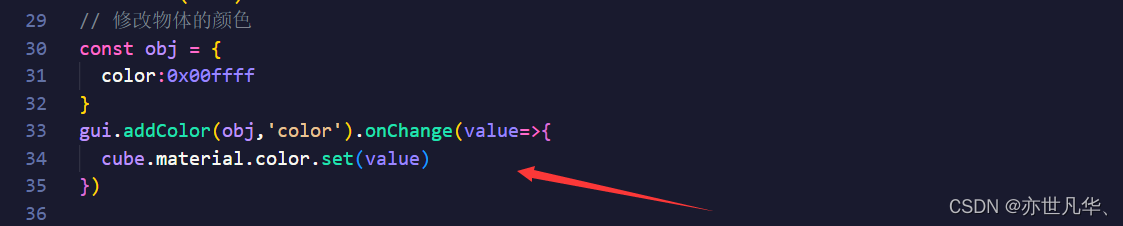
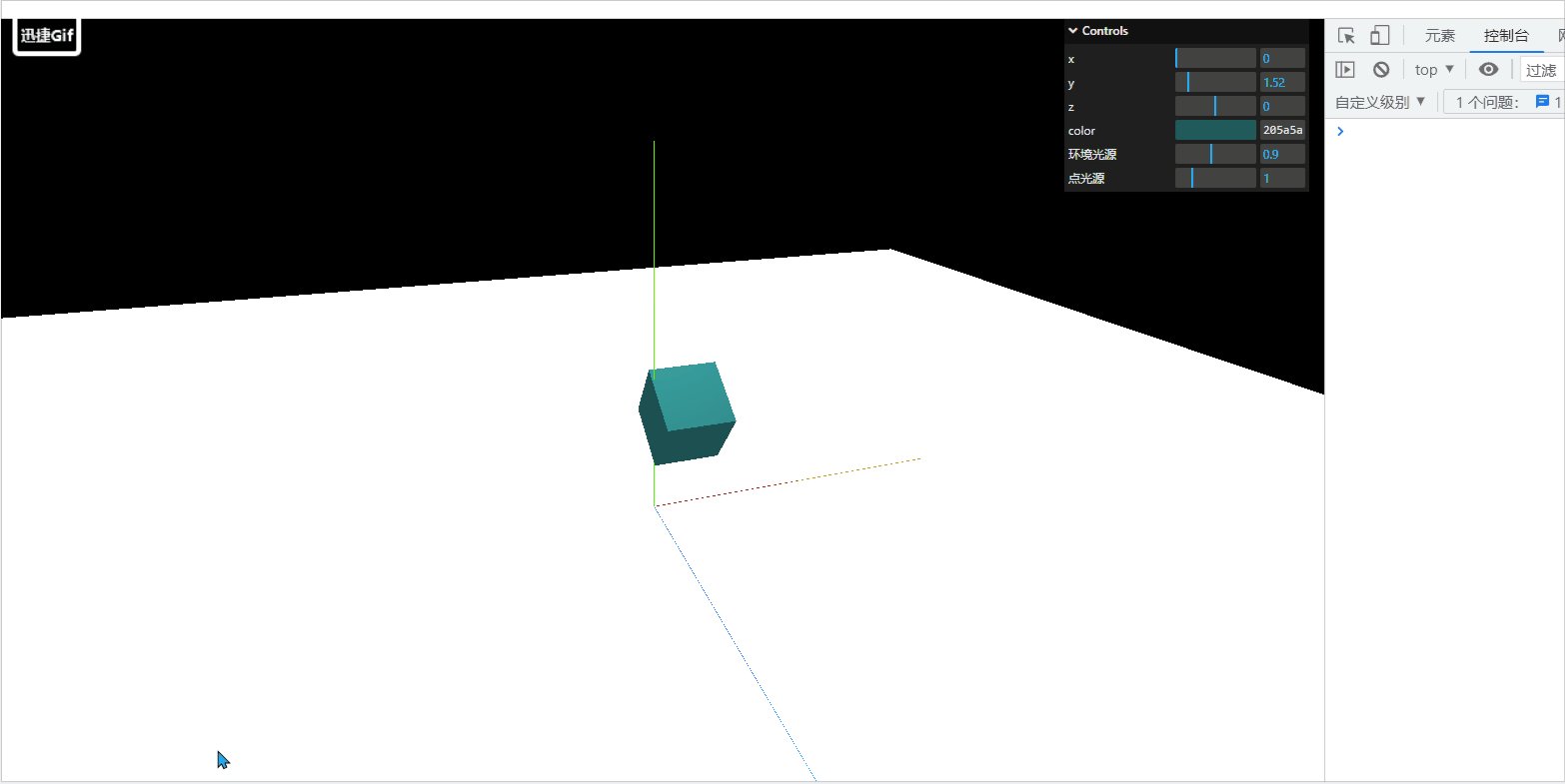
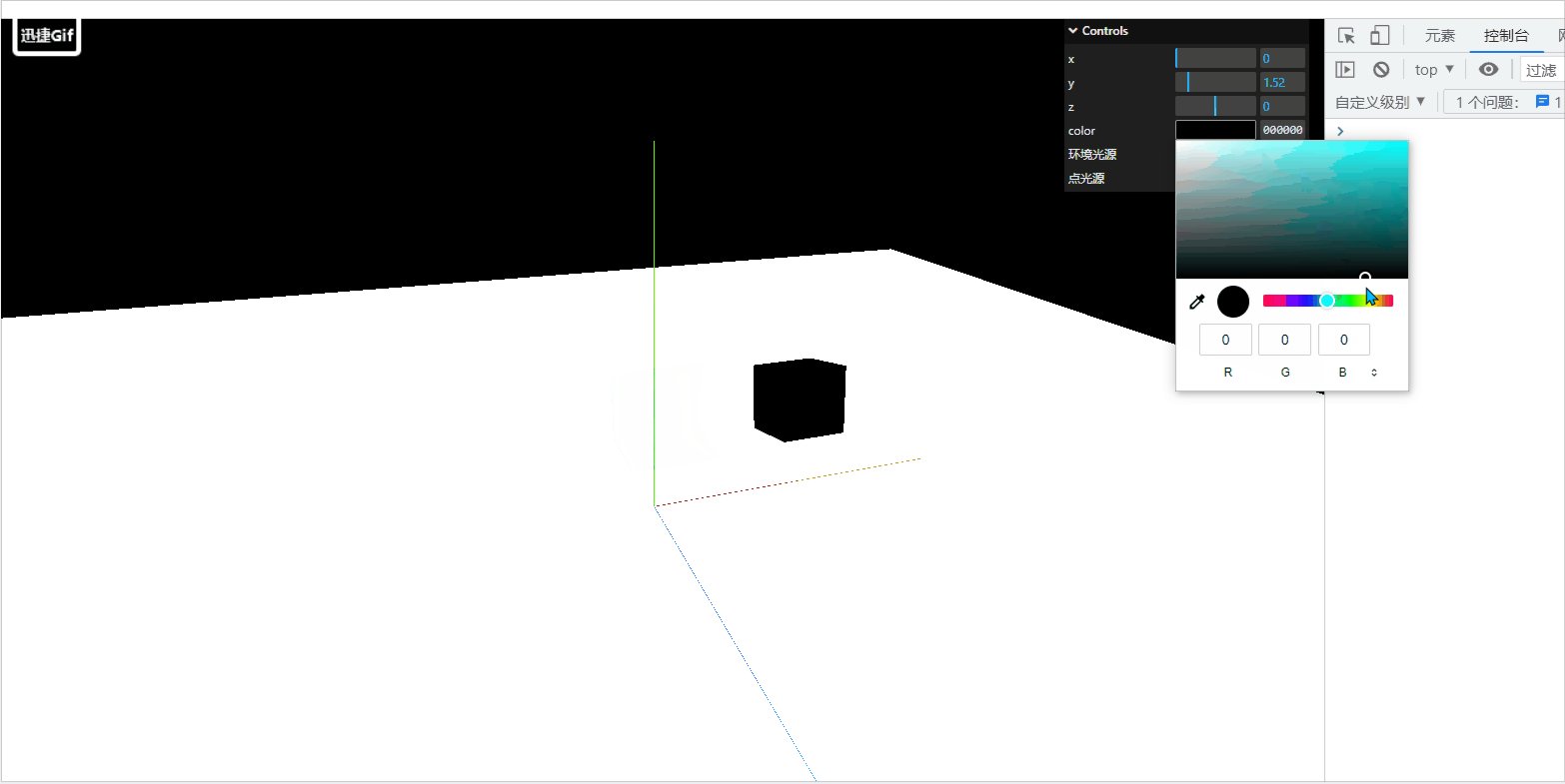
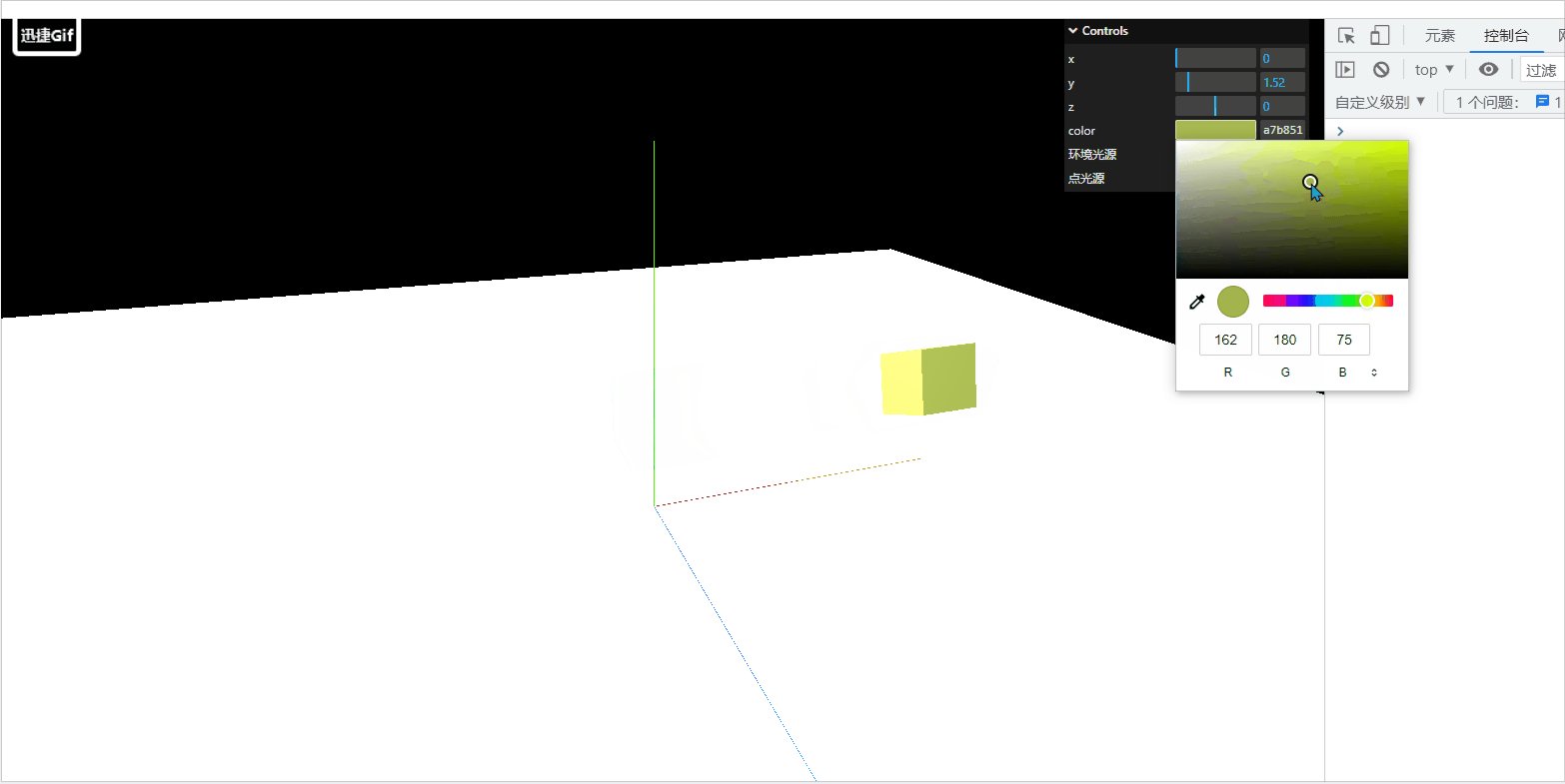
使用onChange方法来执行某些代码: 这方法作用就是比如你拖到数值到达某个值或范围时就想执行你设定的一些代码,也是比较人性化的,如下我想改变颜色:


gui库实现下拉菜单和单选框
经过上文的操作,想必大家也都了解了gui库的一些基本操作,接下来开始讲解借助add方法创建新的UI交互界面,比如下拉菜单和单选框。
实现下拉框的方式很简单,将原本的书写范围的参数替换成一个数组或对象即可,如下:


如果想实现一个单选框的话很简单,只要是布尔类型的就行,这边我举个例子,通过单选框来控制立方体的旋转与否:

在渲染器函数处进行判断


gui库分组方法实现
当GUI交互界面需要控制的属性比较多的时候,为了避免混乱可以进行适当的分组,这样更清晰:
通过addFolder方法能够为当前的功能模块设置一个子菜单,凡是使用其定义的常量进行添加功能模块的,统统归属于当前子菜单中的内容。


当然子菜单默认是展开的,如果想默认是关闭的状态可以进行如下设置:

如果想进行套娃效果,比如说在子菜单中嵌套子菜单的话,可通过如下方式:


使用dat.gui第三方库
终端执行如下命令,安装第三方包:
npm install dat.gui安装完成之后进行导入使用即可:
// 导入dat.gui
import * as dat from 'dat.gui'
const Gui = new dat.GUI()相关操作和上文基本差不多,不过还是有一些出入的地方,这些就大家自行探索吧,博主在这就不再过多赘述。ok给出本文的笔记代码:
import * as THREE from 'three';
// 导入轨道控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
// 引入gui.js库
import { GUI } from 'three/examples/jsm/libs/lil-gui.module.min.js'
// 实例化一个gui对象
const gui = new GUI()
// 1.创建场景
const scene = new THREE.Scene();
// 2.创建相机
const camera = new THREE.PerspectiveCamera(75,window.innerWidth/window.innerHeight,0.1,1000)
// 设置x、y、z轴坐标,即设置相机位置
camera.position.set(0,0,10)
// 将相机添加到场景之中
scene.add(camera)
// 3.添加物体,创建几何体
const cubeGeometry = new THREE.BoxGeometry(1,1,1) // 设置几何体大小
const cubeMaterial = new THREE.MeshLambertMaterial({color:0xff0000}) // 设置几何体材质
// 根据几何体和材质创建物体
const cube = new THREE.Mesh(cubeGeometry,cubeMaterial)
// 修改物体的位置
// gui.add(cube.position,'x',[0,5,10])
// gui.add(cube.position,'y',{'left':-10,'center':0,'right':10})
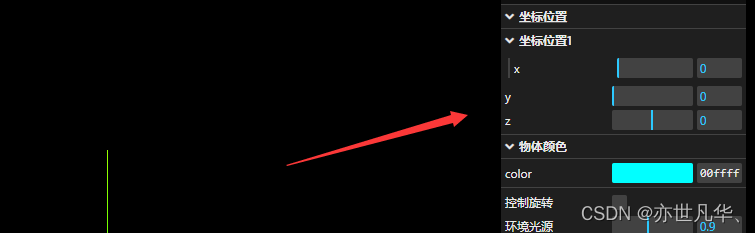
const position = gui.addFolder('坐标位置')
const position1 = position.addFolder('坐标位置1')
position.close() // 默认是关闭状态
position1.add(cube.position,'x',0,10)
position.add(cube.position,'y',0,10)
position.add(cube.position,'z',-10,10)
scene.add(cube)
cube.position.y=2
// 修改物体的颜色
const obj = {
color:0x00ffff,
bool:false
}
const color = gui.addFolder('物体颜色')
color.addColor(obj,'color').onChange(value=>{
cube.material.color.set(value)
})
gui.add(obj,'bool').name('控制旋转')
// 4.初始化渲染器
const renderer = new THREE.WebGLRenderer()
renderer.setSize(window.innerWidth,window.innerHeight)
document.body.appendChild(renderer.domElement)
// 添加一个环境光
const ambient = new THREE.AmbientLight(0xffffff,0.9)
scene.add(ambient)
gui.add(ambient,'intensity',0,2).name('环境光源').step(0.01)
// 创建一个点光源
const pointLight = new THREE.PointLight(0xffffff,1.0)
pointLight.position.set(0,5,0)
scene.add(pointLight)
gui.add(pointLight,'intensity',0,5).name('点光源')
// 创建地面网格参照
const planeGeometry = new THREE.PlaneGeometry(30,30) // 平面几何的宽高
const PlaneMateial = new THREE.MeshStandardMaterial({color:0xF8F8FF}) // 几何平面的颜色
const plane = new THREE.Mesh(planeGeometry,PlaneMateial)
plane.rotation.x = -0.5*Math.PI
plane.position.set(0,0,0)
scene.add(plane)
// 添加坐标轴辅助器
const axesHelper = new THREE.AxesHelper(5) // 数值代表线的长度
scene.add(axesHelper) // 添加到场景之中
// 创建轨道控制器
const controls = new OrbitControls(camera,renderer.domElement)
// 设置控制器阻尼,让控制器更有真实效果,但必须在动画循环里调用 .update()
controls.enableDamping = true
export function render(){
if(obj.bool){
cube.rotation.y+=0.05
}
// 每次循环渲染时调用stats更新方法,来刷新时间
controls.update()
renderer.render(scene,camera) // 周期性执行相机的渲染功能,更新canvas画布上的内容
requestAnimationFrame(render) // 接下来渲染下一帧的时候就会调用render函数
}
// 先开始就渲染一下
render()