title: 15 ajax与json
date: ‘2023-3-29’
从一个例子开始
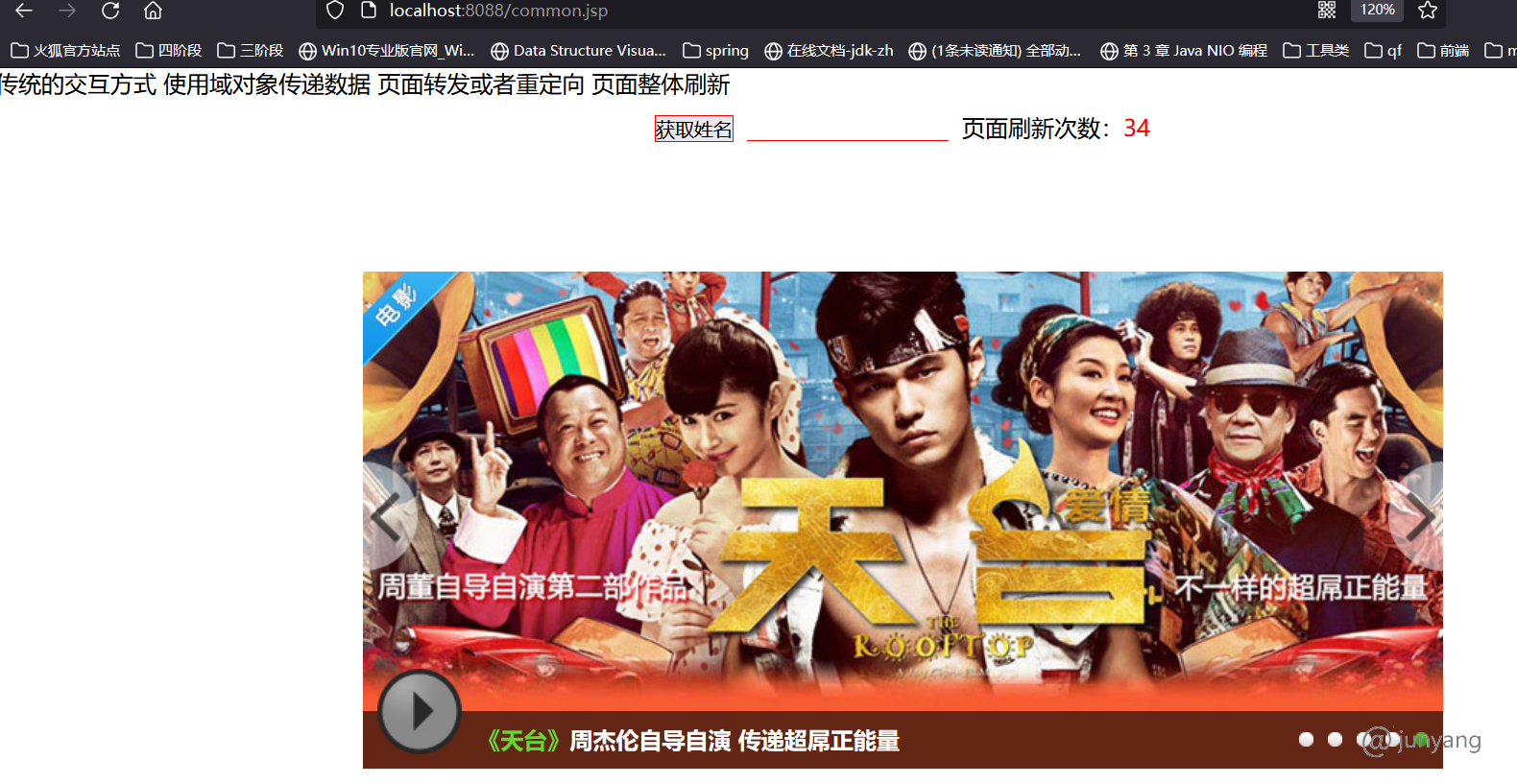
传统的方式进行前后端交互是什么样子的?

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<%
Object obj = application.getAttribute("count");
if(obj==null){
Integer count = 1;
application.setAttribute("count",count);
}else{
Integer count = (Integer)obj;
count++;
application.setAttribute("count",count);
}
%>
</head>
<link href="css/slide.css" rel="stylesheet" type="text/css"/>
<script type="text/javascript" src="/js/jquery.js"></script>
<script type="text/javascript" src="/js/jquery.SuperSlide.2.1.1.js"></script>
<script type="text/javascript">
$(function(){
$("#focus").hover(function(){$("#focus-prev,#focus-next").show();},function(){$("#focus-prev,#focus-next").hide();});
$("#focus").slide({
mainCell:"#focus-bar-box ul",
targetCell:"#focus-title a",
titCell:"#focus-num a",
prevCell:"#focus-prev",
nextCell:"#focus-next",
effect:"left",
easing:"easeInOutCirc",
autoPlay:true,
delayTime:200
});
})
function getName(){
// 前端发送请求的方式
window.location.href = "commonGetName";
}
</script>
<body>
<p>
传统的交互方式 使用域对象传递数据 页面转发或者重定向 页面整体刷新
</p>
<div style="text-align: center;">
<div style="padding: 10px;"><input type="button" style="border: 1px solid red;" value="获取姓名" onclick="getName()"/> <input type="text" name="name" value="${name}" style="border-bottom: 1px solid red"/> 页面刷新次数:<font color="red">${count }</font></div>
</div>
<div id="focus">
<div class="hd">
<div class="focus-title" id="focus-title">
<a href=""><span class="title">《王的女人》</span>于正版霸王别姬 陈乔恩变腹黑大战情敌袁姗姗</a>
<a href=""><span class="title">《盲探》</span>刘德华、郑秀文、杜琪峰香港电影铁三角十年归来</a>
<a href=""><span class="title">《爸爸去哪儿》</span>众星爸厨艺比拼犯难(2013-10-18期)</a>
<a href=""><span class="title">《到爱的距离》</span>李晨张馨予谱写爱之终曲</a>
<a href=""><span class="title">《天台》</span>周杰伦自导自演 传递超屌正能量</a>
</div>
<a class="hdicon" href=""></a>
</div>
<div class="focus-bar-box" id="focus-bar-box">
<ul class="focus-bar">
<li><a href=""><img src="images/01.jpg"></a></li>
<li><a href=""><img src="images/02.jpg"></a></li>
<li><a href=""><img src="images/03.jpg"></a></li>
<li><a href=""><img src="images/04.jpg"></a></li>
<li><a href=""><img src="images/05.jpg"></a></li>
</ul>
</div>
<a href="" class="btn-prev" onclick="return false;" hidefocus="" id="focus-prev"></a>
<a href="" class="btn-next" onclick="return false;" hidefocus="" id="focus-next"></a>
<div class="ft">
<div class="ftbg"></div>
<div id="focus-num" class="change">
<a class=""></a>
<a class=""></a>
<a class=""></a>
<a class=""></a>
<a class=""></a>
</div>
</div>
</div>
</body>
</html>
后台代码
package com.glls.web;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
@WebServlet("/commonGetName")
public class CommonGetNameServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doPost(req,resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//把数据放在域对象中
req.setAttribute("name","波多老师");
// 转发 或者 重定向到页面
req.getRequestDispatcher("/common.jsp").forward(req,resp);
}
}
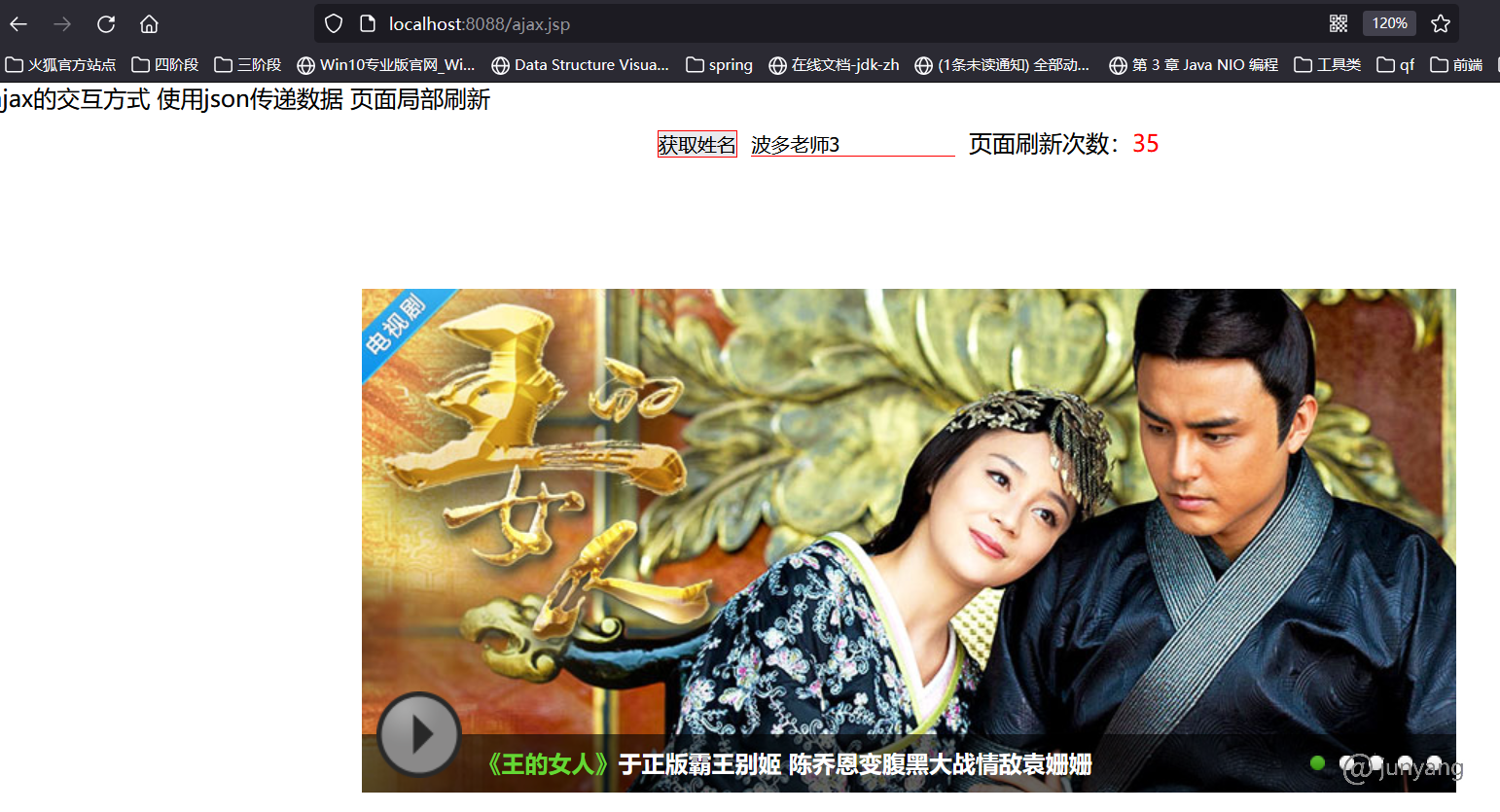
对比 咱们今天要学习的ajax

对应的代码: 主要是ajax 的代码
function loadName(){
//发送ajax 请求 获取后台数据
// 基于原生的 javascript 实现 ajax 异步请求
var xmlHttp;
if(window.XMLHttpRequest){
//有的浏览器 支持 这个对象直接new
xmlHttp = new XMLHttpRequest();
}else{
// 不支持 简介创建这个对象
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
// 指定回调函数 监听请求的执行结果
xmlHttp.onreadystatechange = function (){
if(xmlHttp.readyState==4 && xmlHttp.status==200){
//响应结束 并且 响应正常
var result = xmlHttp.responseText;
$("#name").val(result);
}
}
//与服务器建立连接
//get 请求方式
///getAjaxName 请求路径
//true 是否异步
xmlHttp.open("get","/getAjaxName",true);
//发送请求
xmlHttp.send();
}
对应的后端代码
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//resp.setCharacterEncoding("utf-8");
//响应ajax 请求 就跟之前的方式 不一样了 注意对比 二者的区别
PrintWriter writer = resp.getWriter();
writer.println("波多老师3");
}
总结:
传统方式的交互:
前端: 是通过 超链接 、 表单、浏览器地址栏 直接发送请求到后端
后端:接受接受请求 把响应的数据 放在 域对象中 然后 转发 或者 重定向到 jsp 页面上 展示数据
ajax的方式交互:
前端: 发送ajax 请求 异步请求 局部刷新 至于代码 实现方式是多样的 不用刻意记忆
后端: 接受请求 , 但是 注意 后端响应ajax 请求 返回响应数据的方式 不再是把数据放域对象 然后页面跳转的方式了, 而是 直接使用response 做输出
一 Ajax原理
1 同步与异步
同步:发送完一个请求,只有收到响应后才能发送另外的请求
异步:发送完一个请求,不用等收到该请求的响应,就可以直接发送另外的请求
2什么是AJAX
Asynchronous JavaScript And Xml的缩写 是一种网页开发技术
2.1 异步的 JavaScript 和 xml:
异步:发送请求后不等返回结果,由回调函数处理结果
javascript: 发送请求 接受结果 更新局部的网页
xml: 一般用于请求数据和响应数据的封装 但是 现在 我们都不实用xml ,现在 我们 都是用 json 来封装数据 , 所以 现在看来
ajax 应该 改名 ajaj Asynchronous JavaScript And Json
浏览器在不刷新全部页面的情况下,和服务端进行通信的过程
Ajax就是实现局部刷新的异步通信技术
2.2 他有啥好处?
异步交互 局部刷新
节省带宽 减小服务器压力
提高用体验
3 AJAX工作原理
通过XmlHttpRequest对象和服务端进行通信,浏览器收到服务端的返回值后,对局部区域的内容进行设置
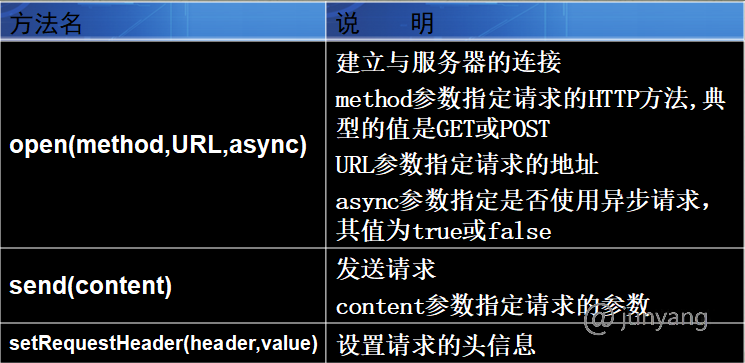
这个对象的常用方法:

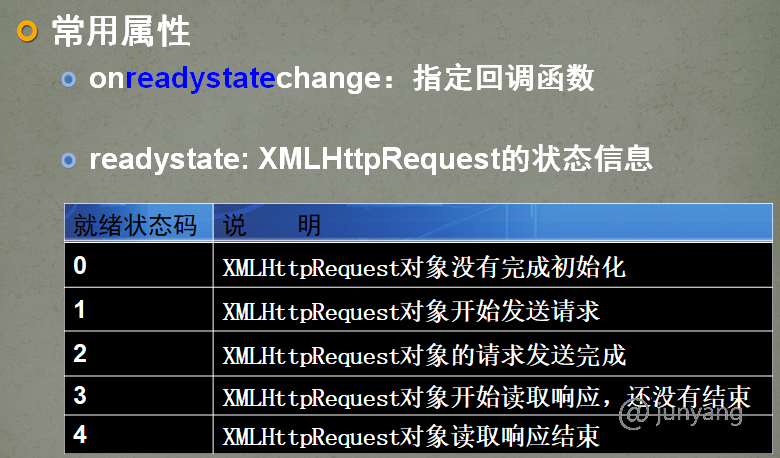
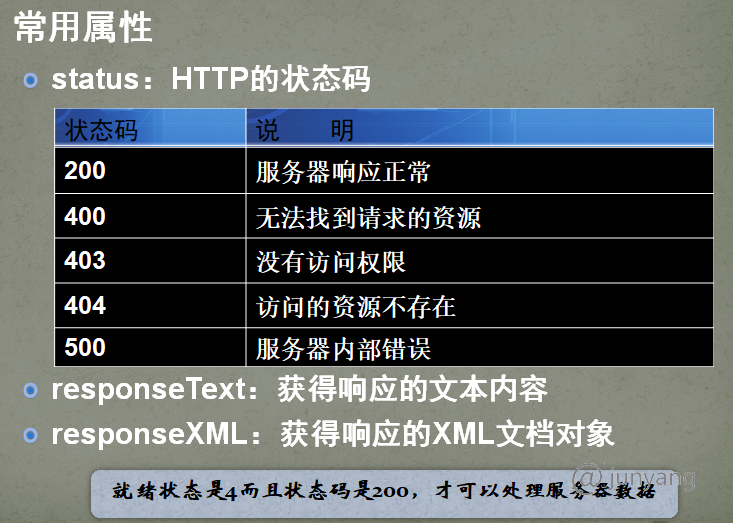
常用属性:


二 js Ajax
1 原生的ajax开发步骤
发送get请求
<input type="text" id="name2" > <a href="javascript:getName()">ajax方式get请求</a>
1)创建AJAX异步对象
//1. 创建 XMLHttpRequest 对象
var xmlHttp;
if(window.XMLHttpRequest){
//存在浏览器差异 有的浏览器直接支持这个对象 直接 new 就可以了
xmlHttp = new XMLHttpRequest();
}else {
//有的浏览器不支持
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
2)指定回调函数 监听请求的执行结果
//2.指定回调函数 监听请求的执行结果
xmlHttp.onreadystatechange = function (){
// readyState=4 表示读取响应结束
// status 表示 后端响应正常
if(xmlHttp.readyState==4 && xmlHttp.status==200){
// 在这里 接受响应结果
var result = xmlHttp.responseText;
alert(result);
document.getElementById("name2").value = result;
}
}
3)与服务端建立链接
open(method,url,async)
method表示提交方式:get/post
url表示访问的资源
async 表示是否异步
//3. 与服务端建立链接
xmlHttp.open("get","/getAjax1Name?name=李闯",true);
4)发送请求
//4. 发送请求
xmlHttp.send();
2 ajax对象的状态-readystate
0 表示创建ajax对象,还没有调用open()方法
1 表示调用open方法,还没有调用send方法
2 表示调用send方法,但是ajax请求还没发送到服务端
3 表示请求发送到服务端,但是没有开始处理
4 表示处理完成ajax请求
3 ajax应用
3.1 使用Ajax方式获取后端数据并展示

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script type="text/javascript">
function getName(){
//发送 ajax 请求
//1. 创建 XMLHttpRequest 对象
var xmlHttp;
if(window.XMLHttpRequest){
//存在浏览器差异 有的浏览器直接支持这个对象 直接 new 就可以了
xmlHttp = new XMLHttpRequest();
}else {
//有的浏览器不支持
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
//2.指定回调函数 监听请求的执行结果
xmlHttp.onreadystatechange = function (){
// readyState=4 表示读取响应结束
// status 表示 后端响应正常
if(xmlHttp.readyState==4 && xmlHttp.status==200){
// 在这里 接受响应结果
var result = xmlHttp.responseText;
alert(result);
document.getElementById("name2").value = result;
}
}
//3. 与服务端建立链接
xmlHttp.open("get","/getAjax1Name?name=李闯",true);
//4. 发送请求
xmlHttp.send();
}
</script>
</head>
<body>
<input type="text" id="name1" value="${name}" > <a href="${pageContext.request.contextPath}/commonGetName">传统方式交互</a>
<p></p>
<input type="text" id="name2" > <a href="javascript:getName()">ajax方式get请求</a>
<p></p>
<input type="text" id="name3" > <a href="">ajax方式post请求</a>
</body>
</html>
web程序:
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//resp.setCharacterEncoding("utf-8");
//响应ajax 请求 就跟之前的方式 不一样了 注意对比 二者的区别
String name = req.getParameter("name");
System.out.println(name);
PrintWriter writer = resp.getWriter();
writer.println("波多老师4");
}
3.2 判断用户是否存在

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="js/jquery.js"></script>
<script type="text/javascript">
function checkName(){
let val = $("#name").val();
//1. 创建 XMLHttpRequest 对象
var xmlHttp;
if(window.XMLHttpRequest){
//存在浏览器差异 有的浏览器直接支持这个对象 直接 new 就可以了
xmlHttp = new XMLHttpRequest();
}else {
//有的浏览器不支持
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
//2.指定回调函数 监听请求的执行结果
xmlHttp.onreadystatechange = function (){
// readyState=4 表示读取响应结束
// status 表示 后端响应正常
if(xmlHttp.readyState==4 && xmlHttp.status==200){
// 在这里 接受响应结果
var r = xmlHttp.responseText;
console.log(typeof r );
let obj = JSON.parse(r);
// alert(obj.code);
// console.log(r)
if(obj.code==200){
console.log(123);
$("#sp").html("<img src='/images/ok.png'>")
}else{
console.log(456);
$("#sp").html("<img src='/images/no.png'>")
}
}
}
//3. 与服务端建立链接
xmlHttp.open("post","/checkName",true);
// 如果是post方式,需要设置该请求头
xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
//4. 发送请求
xmlHttp.send("name="+val);
}
</script>
</head>
<body>
用户名: <input type="text" placeholder="请输入用户名" name="name" id="name" onblur="checkName()"> <span id="sp"></span>
</body>
</html>
后台代码
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//resp.setCharacterEncoding("utf-8");
//响应ajax 请求 就跟之前的方式 不一样了 注意对比 二者的区别
String name = req.getParameter("name");
String msg= "";
if(name.equalsIgnoreCase("tom")){
msg = "{\"code\":200,\"msg\":\"success\"}";
}else{
msg= "{\"code\":500,\"msg\":\"false\"}";
}
PrintWriter writer = resp.getWriter();
writer.print(msg);
}
三 jQuery Ajax
1 get 方法
完整语法: $.get(URL,data,function(data,status,xhr),dataType)
url 请求地址
data get 请求携带的参数
function 回调函数
回调函数的参数:
data 代表后端响应的数据
status 代表响应状态
xhr xmlHttpRequest 对象
dataType 服务器响应的数据类型 一般 使用 "json" 表示把后端响应回来的数据 按照json 格式处理,转为js 对象
应用举例:校验用户名是否可用
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>学习jquery的ajax请求</title>
<script src="/js/jquery.js"></script>
<script>
$(function(){
console.log("123")
})
function checkName(){
var name = $("#name").val();
$.get("/jqueryGet",{"name":name},function (data,status){
if(data.code==200){
$("#sp").html("<img src='/images/ok.png'>")
}else{
$("#sp").html("<img src='/images/no.png'>")
}
},"json")
}
</script>
</head>
<body>
<p>
大家需要掌握的方法有三个: <br>
get <br>
post <br>
ajax <br>
</p>
<p>研究 jquery 的 ajax 请求的 get 方法</p>
<p>
完整语法: $.get(URL,data,function(data,status,xhr),dataType)
<br>
url 请求地址 <br>
data get 请求携带的参数 <br>
function 回调函数 <br>
回调函数的参数: <br>
data 代表后端响应的数据 <br>
status 代表响应状态 <br>
xhr xmlHttpRequest 对象 <br>
dataType 服务器响应的数据类型 一般 使用 "json" 表示把后端响应回来的数据 按照json 格式处理,转为js 对象
</p>
用户名: <input type="text" placeholder="请输入用户名" name="name" id="name" onblur="checkName()"> <span id="sp"></span>
</body>
</html>
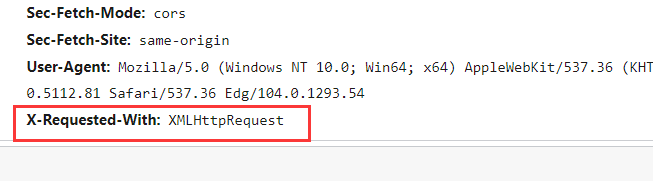
注意:使用jQuery会在请求头中增加图中所示的内容,js原生写法不会增加该内容

2 post方法
$.post(URL,data,function(data,status,xhr),dataType)
url 请求地址
data post 请求携带的参数
function 回调函数
回调函数的参数:
data 代表后端响应的数据
status 代表响应状态
xhr xmlHttpRequest 对象
dataType 服务器响应的数据类型 一般 使用 "json" 表示把后端响应回来的数据 按照json 格式处理,转为js 对象
应用举例:判断用户是否存在
<script type="text/javascript">
function checkName2(){
var name = $("#name2").val();
$.post("/jqueryPost",{"name":name,"age":18},function (data,status){
if(data.code==200){
$("#sp2").html("<img src='/images/ok.png'>")
}else{
$("#sp2").html("<img src='/images/no.png'>")
}
},"json")
}
</script>
post 请求:
用户名: <input type="text" placeholder="请输入用户名" name="name" id="name2" onblur="checkName2()"> <span id="sp2"></span>
3 $.ajax()
语法:$.ajax({name:value, name:value, … }) 里面传的是一个对象 ,对象的属性特别多 这里只列出常用的
$.ajax({
url:"请求url?param1=v1", //url ajax请求的目标服务器地址
type:"get|post", //type 指定请求方式(get|post)
data:, // 提交的数据
dataType:"json", //预期返回的是json对象格式的数据
success:function(backData){ //success ajax请求成功之后执行的回调函数,参数backData就是服务器返回的数据
},
error:function(e){ //error ajax请求出现错误执行的回调函数,参数e表示异常信息对象
}
});
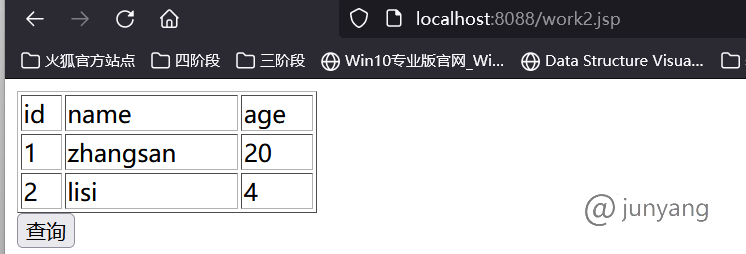
应用举例:查询用户数据

<%--
Created by IntelliJ IDEA.
User: Administrator
Date: 2023/4/6
Time: 17:45
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="/js/jquery.js"></script>
<script type="text/javascript">
$(function (){
$("#btn").click(function (){
var ajax = {
url:"/jqueryAjaxSelect",
type:"post",
success:function (data){
$("#tid").empty();
//遍历返回的数组
$(data).each(function(){
var html = "<tr>";
html += "<td>" + this.id + "</td>";
html += "<td>" + this.name + "</td>";
html += "<td>" + this.age + "</td>";
html += "</tr>";
$("#tid").append($(html));
});
},
dataType:"json"
};
$.ajax(ajax);
});
})
</script>
</head>
<body>
<table border="1" width="200">
<tr>
<td>id</td>
<td>name</td>
<td>age</td>
</tr>
<tbody id="tid">
</tbody>
</table>
<button id="btn" >查询 </button>
</body>
</html>
后台代码
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//响应ajax 请求 就跟之前的方式 不一样了 注意对比 二者的区别
String msg= "[{\"id\":1,\"name\":\"zhangsan\", \"age\":20},{\"id\":2,\"name\":\"lisi\", \"age\":4}]";
PrintWriter writer = resp.getWriter();
writer.print(msg);
}
4 serialize()
序列化表单数据为字符串,执行该方法后,返回的数据形式为:
属性1=value1&属性2=value2
应用举例:登录
前端页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-3.1.1.js" type="text/javascript"></script>
</head>
<body>
<form action="" method="post">
username<input type="text" name="username"><br/>
password<input type="password" name="password"><br/>
<input type="submit" value="login"><br/>
</form>
<script>
// 重写submit事件,实现发送ajax请求
$("form").submit(function () {
// 对表单中需要提交的数据进行序列化,返回类似 username=xxx&password=xxx 的形式的字符串
// alert($("form").serialize());
// data 设置提交的数据
$.ajax({
url: "/day44/login",
type: "post",
// data: {username: $("input[name='username']").val(), password: $("input[name='password']").val()},
// data: "username=xxx&password=xxx",
data: $("form").serialize(),
dataType: "json",
success: function (backData) {
// alert(backData);
// 如果用户合法,跳转到指定资源;否则,弹出错误提示
if (backData.code == 1) {
window.location.href = "userlist.html";
} else {
alert(backData.info);
}
},
error: function () {
alert("ajax请求异常");
}
})
// 阻止submit按钮默认的提交操作
return false;
})
</script>
</body>
</html>
后台代码
package com.qfedu.servlet;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
@WebServlet(name = "LoginServlet", value = "/login")
public class LoginServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
String username = request.getParameter("username");
String password = request.getParameter("password");
if (username.equals("admin") && password.equals("123")) {
// response.getWriter().write("欢迎访问");
response.getWriter().write("{\"code\":1, \"info\": \"欢迎欢迎\"}");
} else {
// response.getWriter().write("用户名或者密码错误");
response.getWriter().write("{\"code\":0, \"info\": \"用户名或者密码错误\"}");
}
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
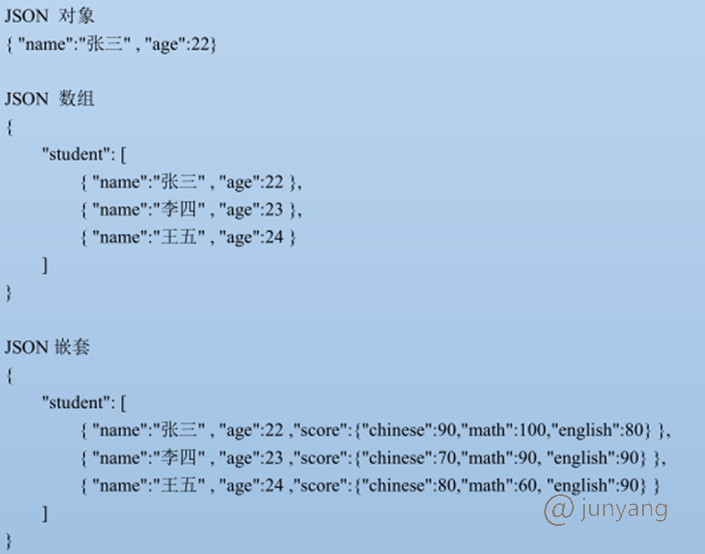
四 JSON
1什么是JSON
JSON(JavaScript Object Notation, JS 对象标记) 是一种轻量级的数据交换格式。它采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。 -------- json 是一种轻量级的数据交换格式
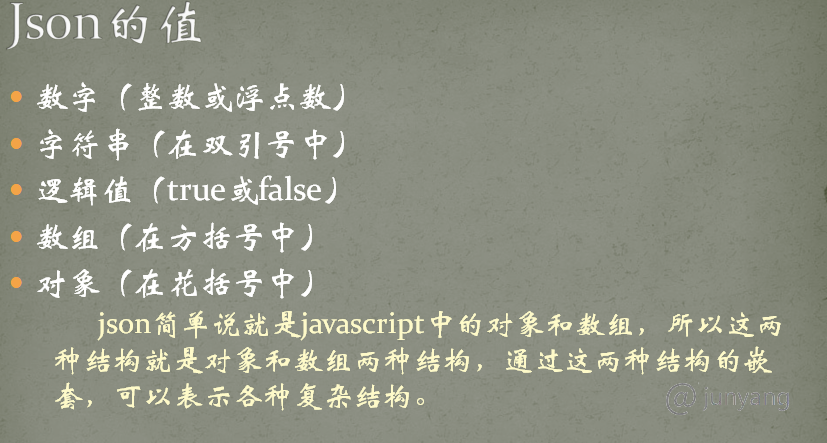
Js中任何支持的类型都可以通过 JSON 来表示,例如字符串、数字、对象、数组等。其中:
语法:
- 数据是在 名称/值对中
- 名称:值 , 名称/值对包括字段名称(在双引号中),后面写一个冒号,然后是值: “firstName”:“json”
- 他的值的写法:
- 数据由逗号分隔
- 花括号保存对象
- 方括号保存数组
例子

注意:JSON 是 JS 对象的字符串表示法,它使用文本表示一个 JS 对象的信息,本质是一个 具有 特定格式 的字符串。
//定义一个字符串
let str = `{"name":"zs"}`;
// 字符串 转为 js 对象
let obj = JSON.parse(str);
// js 对象 转为 字符串
let str2 = JSON.stringify(obj);
一些常见的处理json的第三方类库主要有:fastjson/jackson/gson/json-lib等
2 fastjson
Fastjson是alibaba提供的第三方组件,用来处理json格式数据
添加依赖
<!-- https://mvnrepository.com/artifact/com.alibaba/fastjson -->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.83</version>
</dependency>
测试代码如下:
ArrayList<Student> list=new ArrayList<>();
for(int i=1;i<3;i++){
list.add(new Student(101+i, "hoho", 20+i));
}
//对象转为json格式字符串
String json = JSON.toJSONString(list);
System.out.println(json);
Student s = new Student(1, "haha", 3);
String json2 = JSON.toJSONString(s);
System.out.println(json2);
String json3 = "{\"name\":\"张三\",\"age\":24}";
//json格式字符串转为对象
UserInfo userInfo=JSON.parseObject(json3, UserInfo.class);
System.out.println("name:" + userInfo.getName()+ ", age:"+userInfo.getAge());
String json6="[{\"name\":\"zhangsan\",\"age\":25}]";
// 转为数组
List<UserInfo> ll2 = JSON.parseArray(json6, UserInfo.class);
System.out.println(ll2.get(0).getName());
String json4="{\"name\":\"zhangsan\",\"age\":25}";
Map<String, Object> map = JSON.parseObject(json4, new TypeReference<Map<String, Object>>(){});
System.out.println(map.get("name"));
String json5="[{\"name\":\"zhangsan\",\"age\":25}]";
List<UserInfo> ll = JSON.parseObject(json5, new TypeReference<List<UserInfo>>(){});
System.out.println(ll.get(0).getName());
Person p = new Person();
p.setId(1);
p.setName("haha");
p.setDate(new Date());
// 日期处理
// 时间戳
String info = JSON.toJSONString(p);
System.out.println(info);
//默认格式为yyyy-MM-dd HH:mm:ss
String info2 = JSON.toJSONString(p, SerializerFeature.WriteDateUseDateFormat);
System.out.println(info2);
// 根据自定义格式输出日期
System.out.println(JSON.toJSONStringWithDateFormat(p, "yyyy-MM-dd", SerializerFeature.WriteDateUseDateFormat));
3 jackson
jackson是Spring MVC默认使用的json解析器
本例中导入jar包:

ArrayList<Student> list=new ArrayList<>();
for(int i=1;i<3;i++){
list.add(new Student(101+i, "码子", 20+i));
}
//ObjectMapper对象,用于序列化和反序列化
ObjectMapper mapper=new ObjectMapper();
String json = null;
try {
//将对象转换为JSON格式字符串
json = mapper.writeValueAsString(list);
} catch (JsonProcessingException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
System.out.println(json);
Student s = new Student(1, "haha", 3);
String json2 = null;
try {
json2 = mapper.writeValueAsString(s);
} catch (JsonProcessingException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
System.out.println(json2);
String json3 = "{\"name\":\"张三\",\"age\":24}";
//json格式字符串转为对象
UserInfo userInfo = null;
try {
userInfo = mapper.readValue(json3, UserInfo.class);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
System.out.println("name:" + userInfo.getName()+ ", age:"+userInfo.getAge());
String json6="[{\"name\":\"zhangsan\",\"age\":25}]";
// 转为数组
List<UserInfo> ll2 = null;
try {
ll2 = mapper.readValue(json6, new TypeReference<List<UserInfo>>() {
});
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
System.out.println(ll2.get(0).getName());
Person p = new Person();
p.setId(1);
p.setName("haha");
p.setDate(new Date());
// 设置日期格式
mapper.setDateFormat(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss"));
// 不设置格式,时间戳
String info = mapper.writeValueAsString(p);
System.out.println(info);
4 修改查询用户数据的后台代码
package com.qfedu.servlet;
import com.alibaba.fastjson.JSON;
import com.qfedu.entity.User;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
@WebServlet(name = "UserListServlet", value = "/userlist")
public class UserListServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// json格式的字符串
// String listStr = "[{\"name\":\"zhangsan\", \"age\":30}, {\"name\":\"lisi\", \"age\":23}]";
User u1 = new User();
u1.setName("Jbos");
u1.setAge(20);
User u2 = new User();
u2.setName("Mask");
u2.setAge(30);
List<User> list = new ArrayList<>();
list.add(u1);
list.add(u2);
// 转换为json格式的字符串
String listStr = JSON.toJSONString(list);
response.getWriter().write(listStr);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
}
.IOException;
import java.util.ArrayList;
import java.util.List;
@WebServlet(name = “UserListServlet”, value = “/userlist”)
public class UserListServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// json格式的字符串
// String listStr = "[{\"name\":\"zhangsan\", \"age\":30}, {\"name\":\"lisi\", \"age\":23}]";
User u1 = new User();
u1.setName("Jbos");
u1.setAge(20);
User u2 = new User();
u2.setName("Mask");
u2.setAge(30);
List<User> list = new ArrayList<>();
list.add(u1);
list.add(u2);
// 转换为json格式的字符串
String listStr = JSON.toJSONString(list);
response.getWriter().write(listStr);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
}