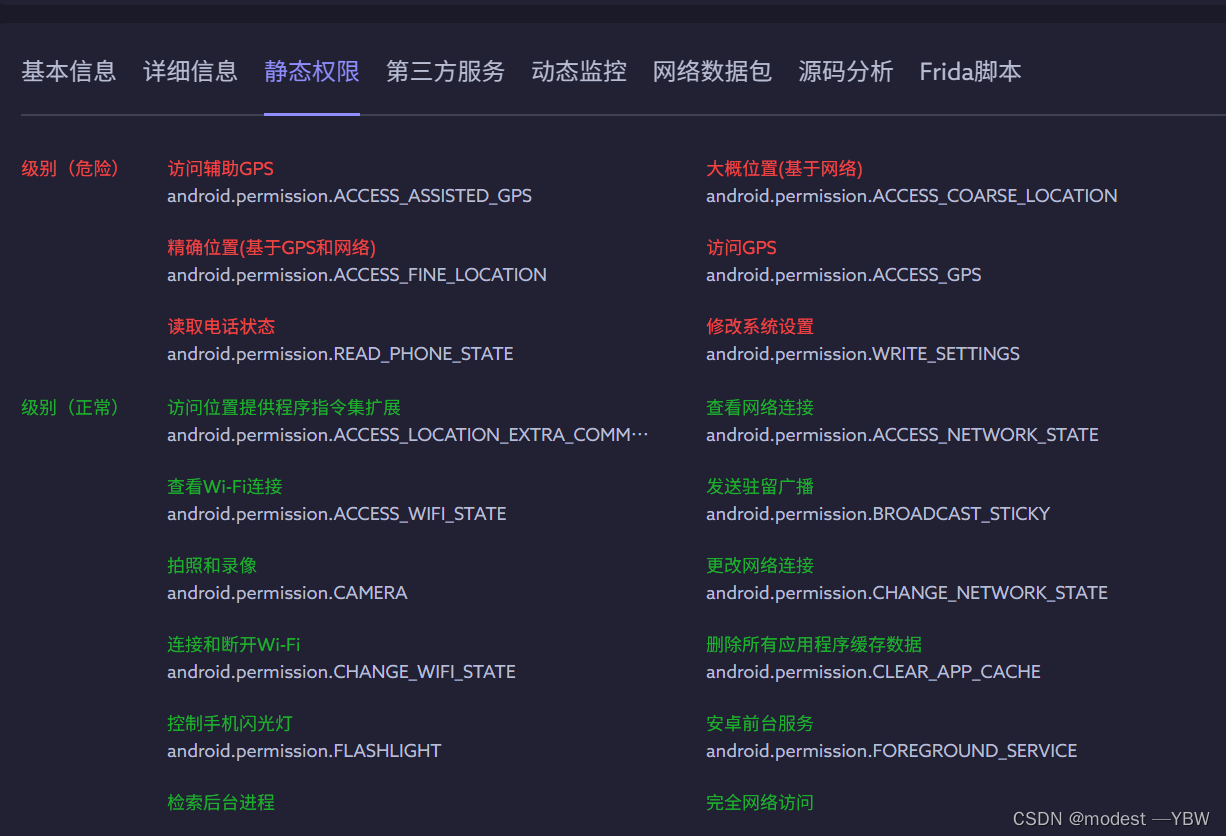
这里的图片是截图这个老师的项目
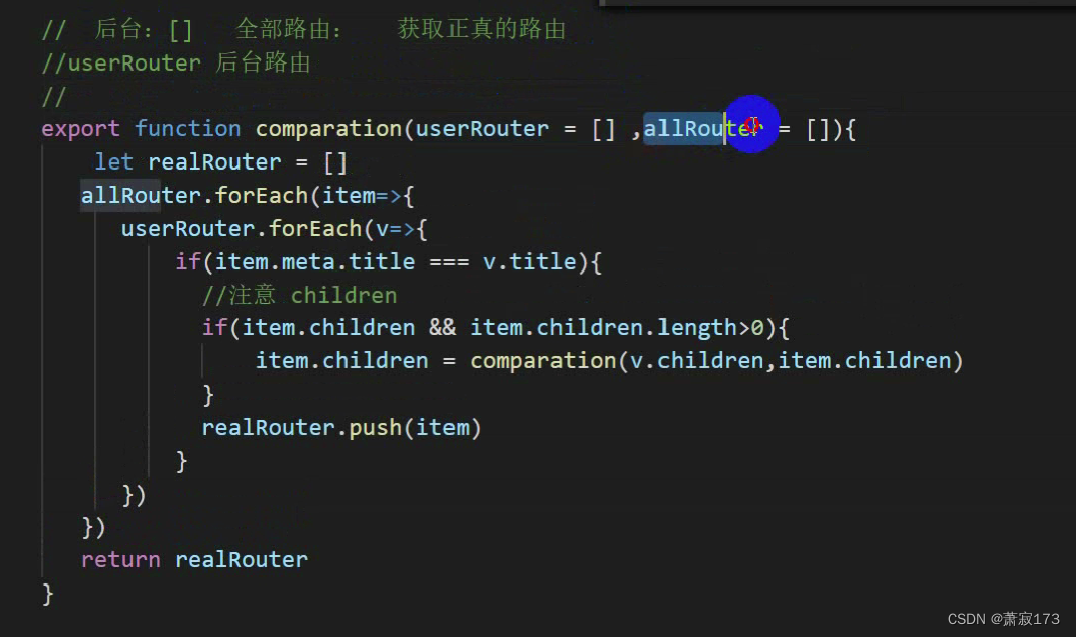
在src/uitls/permission.js加入以下内容
本段代码讲解:
参数一:后台传来的路由
参数二:前端所有的路由
先遍历前端所有路由,在里面继续遍历后台路由,通过二者某一个关键字的是否相同判断用户是否有权限(这里老师使用的是title关键字),关键字相同理论是可以直接追加了,但是考虑到二级或者三级子内容存在,这里老师做了个递归处理,就是如果当前元素有children属性就给当前元素children属性来个递归处理,最终返回的值就是当前权限所能访问的值

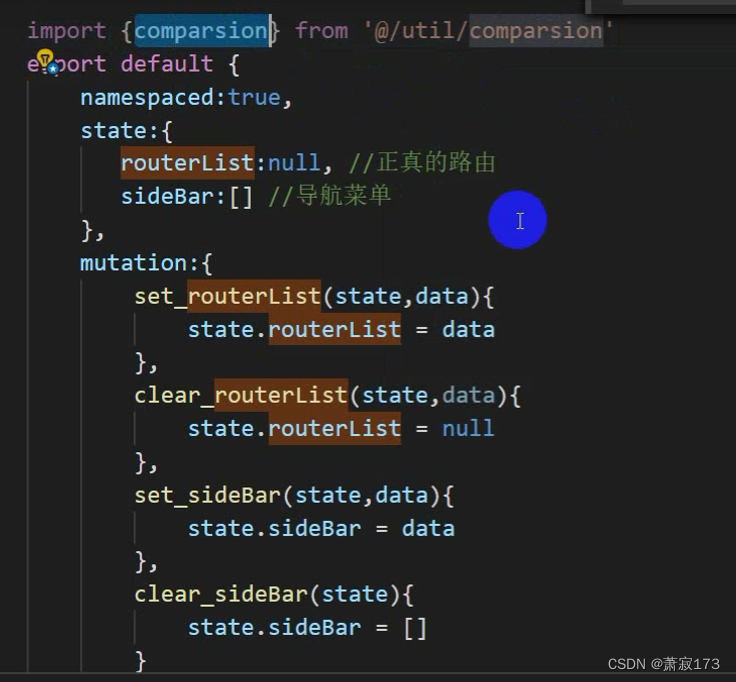
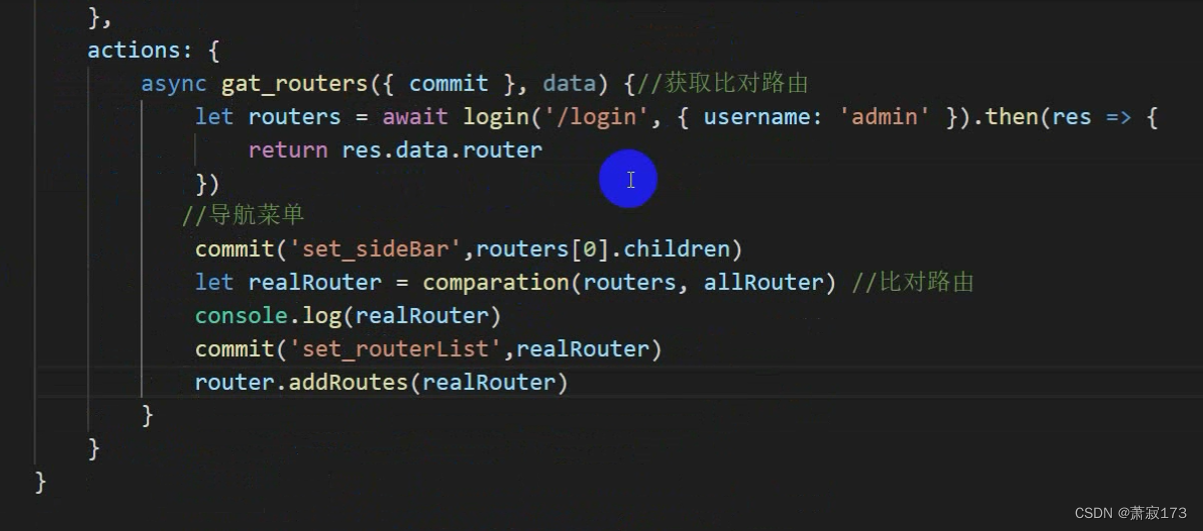
这个代码是在vuex里面写的,基本都有注释
代码解释: 这段代码老师定义了路由集合数据,是真正的需要展现到页面的数据(这里老师还用了个导航菜单,本人没用到,直接通过路由生成的菜单,后台传过来的数据或者前台定义的路由表每个人都不一样,这个主要是理解这个权限管理思路),中间的mutation定义了路由表和菜单的设置与消失,在action里面的方法才是真正的核心,里面发送了当前用户的角色的请求,然后引入刚刚上面模块定义的方法给用户设置权限,最后添加到vuex和路由中


以上两张图片是连在一起的
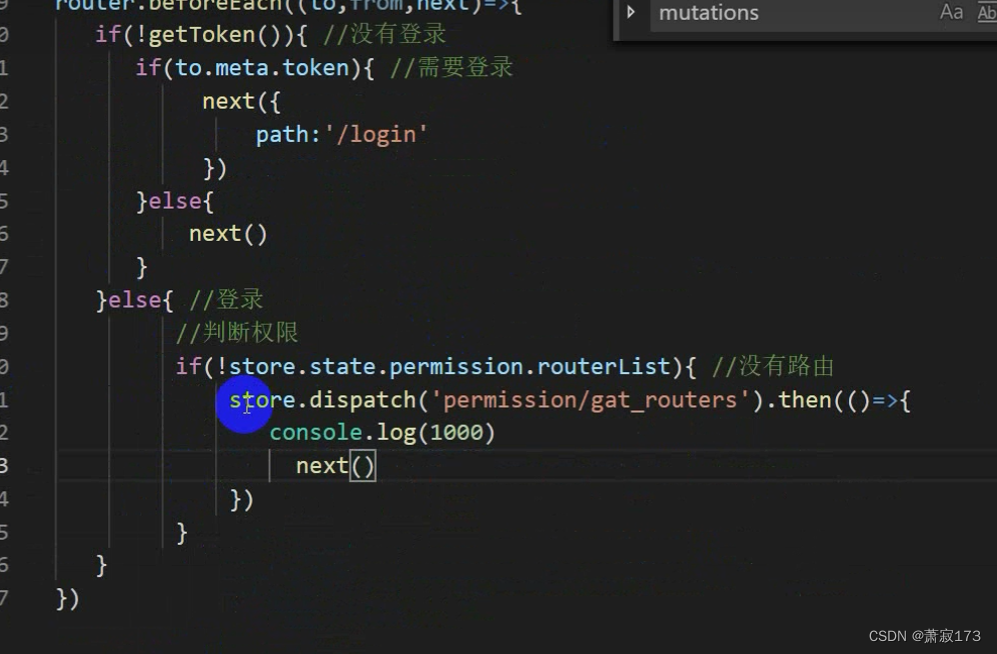
这里老师做了前置守卫
代码说明:
在每次路由跳转都去获取一次角色身份(这点个人不太建议,其一:每次路由更改都要获取请求和添加路由表等,感觉麻烦,本人在路由父级(第一层路由)那里设置onMonend生命周期去调用的)

这里附上老师的视频教程,只需要看我链接这个后半部分视频就够了,前面没啥用,后半部分是核心