前言:
有关Nginx的基础知识和使用都在这里Nginx简介和快速入门_北岭山脚鼠鼠的博客-CSDN博客
常用命令:
cd /usr/local/nginx/sbin/
./nginx 启动
./nginx -s stop 停止
./nginx -s quit 安全退出
./nginx -s reload 重新加载配置文件(常用) //在修改配置文件之后使用
ps aux|grep nginx 查看nginx进程
nginx安装以及使用
首先准备一台装了ubuntu系统的linux服务器或者虚拟机。如下图所示
此处是在一个docker container里面的一个拥有sudo权限子用户下完成。
这里完成了端口号的映射。将服务器的443端口和80端口都映射到了容器的443和80端口。

1.安装nginx
按照顺序执行以下命令
sudo apt-get update #进行所有安装操作前都要执行这一句
sudo apt install nginx #出现询问就Yes安装完成后可以使用一下语句查看是否启动完成
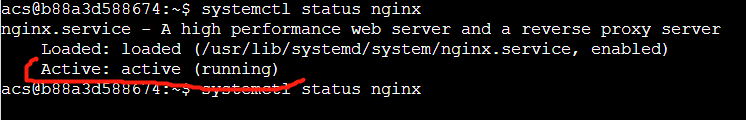
systemctl status nginx出现以下报错就说明没有安装systemctl
System has not been booted with systemd as init system (PID 1). Can‘t operate.
需要先安装systemctl,使用以下语句
sudo apt install systemctl然后再查看状态,一般可以看见

running说明已经在跑了,如果是deaf的话就要先启动,使用如下语句
2.启动nginx服务
sudo /etc/init.d/nginx start
3.停止nginx服务
这个语句有两条,一个是逐个检查关闭nginx,一个是立即关闭nginx,最好是使用第一个。
//逐个关
sudo /etc/init.d/nginx quit
sudo nginx -s quit
//立即关
sudo /etc/init.d/nginx stop
sudo nginx -s stop
使用kill语句指定PID号关闭,找到nginx的master 进程的pid号
sudo kill -quit PID //优雅停机
sudo kill -term PID //快速停机
sudo kill -9 PID //强制停机
4.查看nginx进程
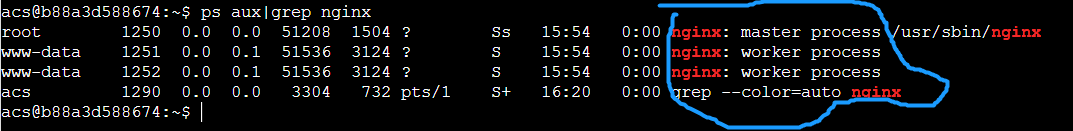
ps aux|grep nginx如下图中可以看见有一个master和两个worker,worker的数量表示服务器的核心数,这里有两个worker说明服务器的两核的。
5.加载最新配置
sudo /etc/init.d/nginx reload在上面那篇博客中知道nginx中有一个叫做nginx.conf的配置文件,里面有一些如监听端口80的配置等等。nginx服务器默认监听80端口。现在我们的服务器上装了nginx之后就可以通过服务器的公网ip看看nginx是否成功部署。
6.查看当前nginx版本
nginx -V
nginx -v
通过公网ip查看nginx
在浏览器输入服务器公网ip后看见如下内容说明nginx成功部署。
这里http协议登录的端口号默认就是80端口,nginx服务器的默认端口也是80,所以可以直接通过ip访问。
如果显示别的一些拒绝访问之类要么服务器的安全组没开放80端口,要么是nginx没搞好。
如果是使用容器装nginx的话一定要在创建容器时就要配置好端口映射80:80

增加配置文件
nginx当中有一个核心的配置文件nginx.conf,如果要额外增加一些配置的话就需要进到conf.d文件夹下面去增加更多的配置。关于conf.d的更多详细信息可以的看这里https://www.cnblogs.com/fps2tao/p/9958009.html
在系统中进入到conf.d文件夹下面,使用如下命令
并新建一个配置文件。
cd /etc/nginx/conf.d
sudo touch turing.conf
//编写文件
sudo vim turing.conf
然后配置文件内容为
server{
listen 81;
location /{
root /home/;
}
}推出去后可以通过以下命令查看配置信息有没有问题
sudo nginx -t没问题显示如下
![]()
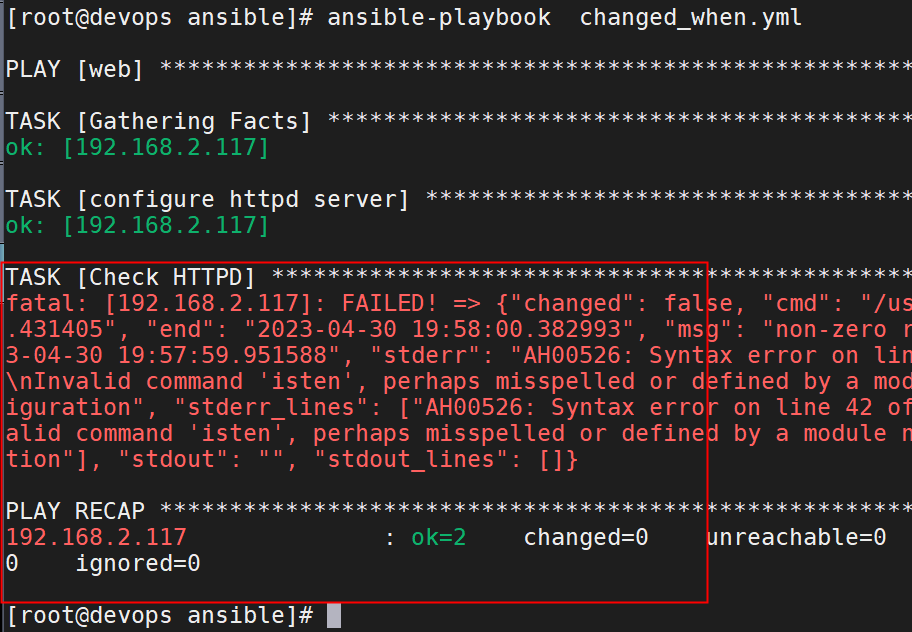
有问题,比如少了个括号时显示如下,会连同所在行一起显示
![]()
使新建配置生效
创建完上面的配置文件之后要使新的配置生效使用上面提到的一个语句
重载配置文件,注意,此处配置文件里面用到的端口号必须要在服务器的防火墙上放行,或者使用docker配置端口映射的时候,比如20000:81 ,左边的20000是要在服务器防火墙上放行的,右边的81是要在创建容器时就配置好的。
sudo nginx -s reload然后在ip后面加上新增配置的81端口号就会出现如下的403错误,因为在home目录下什么也没有
http://xxx.xxx.xxx.xxx:81/
这里的新建配置文件能够直接生效的原因是在nginx.conf里面已经有了如下的配置
会自动把conf.d下面的以.conf结尾的配置文件加载进来

配置端口映射页面
为了让上面的url访问之后有东西显示,这里要新建一个html的页面,按照以下语句执行。
cd
cd /home/
sudo touch index.html
sudo vim index.htmlindex.html里面的内容
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1>hello nginx!</h1>
<center><H1>只要你还是个萝莉控,你的灵魂就永远都无法得到救赎</H1></center>
<center>CSDN:<a href="https://blog.csdn.net/m0_62327332?type=blog "target="_blank"> 北岭山脚鼠鼠</a>
</center>
<center>哔哩哔哩:<a href="https://space.bilibili.com/45509741?spm_id_from=333.1007.0.0"target="_blank"> 北岭山脚鼠鼠</a>
</center>
<center>
<img src="https://cdn.acwing.com/media/user/profile/photo/150603_lg_5b00f49635.jpg" alt="加载失败">
</center>
</body>
</html>保存后刷新页面,即使没有进行域名备案之类,也可以看见已经有东西可以显示出来了

以下的都需要域名
Nginx反向代理实现免备案域名访问
08. Nginx反向代理实现免备案域名访问_哔哩哔哩_bilibili
Nginx配置开启SSL证书
从http网站升级到https网站,http网站的内容是能被别人截取数据包的,配置了SSL证书之后就不会轻易被截取数据包了
09. Nginx配置开启SSL证书实战_哔哩哔哩_bilibili
















![[计算机图形学]高级光线传播与复杂外观建模(前瞻预习/复习回顾)](https://img-blog.csdnimg.cn/0a6053b0ea15456280f5bcba91e3ad3e.png)