SpringMVC学习总结(一)SpringMVC简介/入门案例
一、SpringMVC简介
(一)什么是MVC
MVC是一种软件架构的思想,将软件按照模型、视图、控制器来划分。
- M:Model,模型层,指工程中的JavaBean,作用是处理数据
- JavaBean分为两类:
一类称为实体类Bean:专门存储业务数据的,如 Student、User 等
一类称为业务处理 Bean:指 Service 或 Dao 对象,专门用于处理业务逻辑和数据访问。
- JavaBean分为两类:
- V:View,视图层,指工程中的html或jsp等页面,作用是与用户进行交互,展示数据
- C:Controller,控制层,指工程中的servlet,作用是接收请求和响应浏览器
MVC的工作流程: 用户通过视图层发送请求到服务器,在服务器中请求被Controller接收,Controller
调用相应的Model层处理请求,处理完毕将结果返回到Controller,Controller再根据请求处理的结果
找到相应的View视图,渲染数据后最终响应给浏览器。
(二)什么是SpringMVC
- SpringMVC是Spring的一个后续产品,是Spring的一个子项目。
- SpringMVC 是 Spring 为表述层开发提供的一整套完备的解决方案。在表述层框架历经 Structs、WebWork、Structs2 等诸多产品的历代更迭之后,目前业界普遍选择了 SpringMVC 作为 Java EE 项目表述层开发的首选方案。
- 注:三层架构分为表述层(或表示层)、业务逻辑层、数据访问层。表述层表示前台页面和后台servlet。
(三)SpringMVC的特点
- 是Spring 家族原生产品,与 IoC 容器等基础设施无缝对接
- 基于原生的Servlet,通过了功能强大的前端控制器DispatcherServlet,对请求和响应进行统一处理
- 表述层各细分领域需要解决的问题全方位覆盖,提供全面解决方案
- 代码清新简洁,大幅度提升开发效率
- 内部组件化程度高,可插拔式组件即插即用,想要什么功能配置相应组件即可
- 性能卓著,尤其适合现代大型、超大型互联网项目要求
二、入门案例
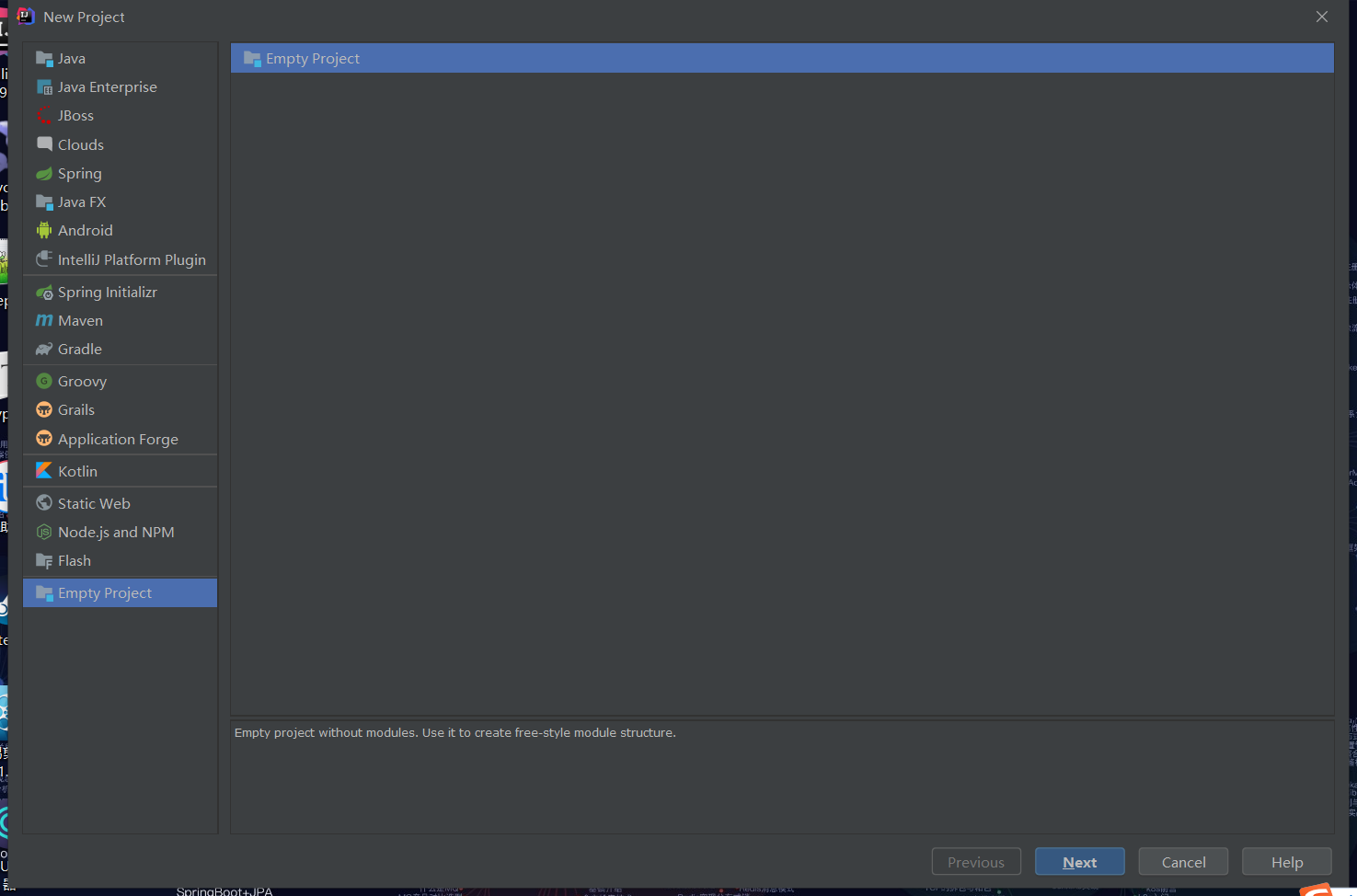
(1)创建Maven工程
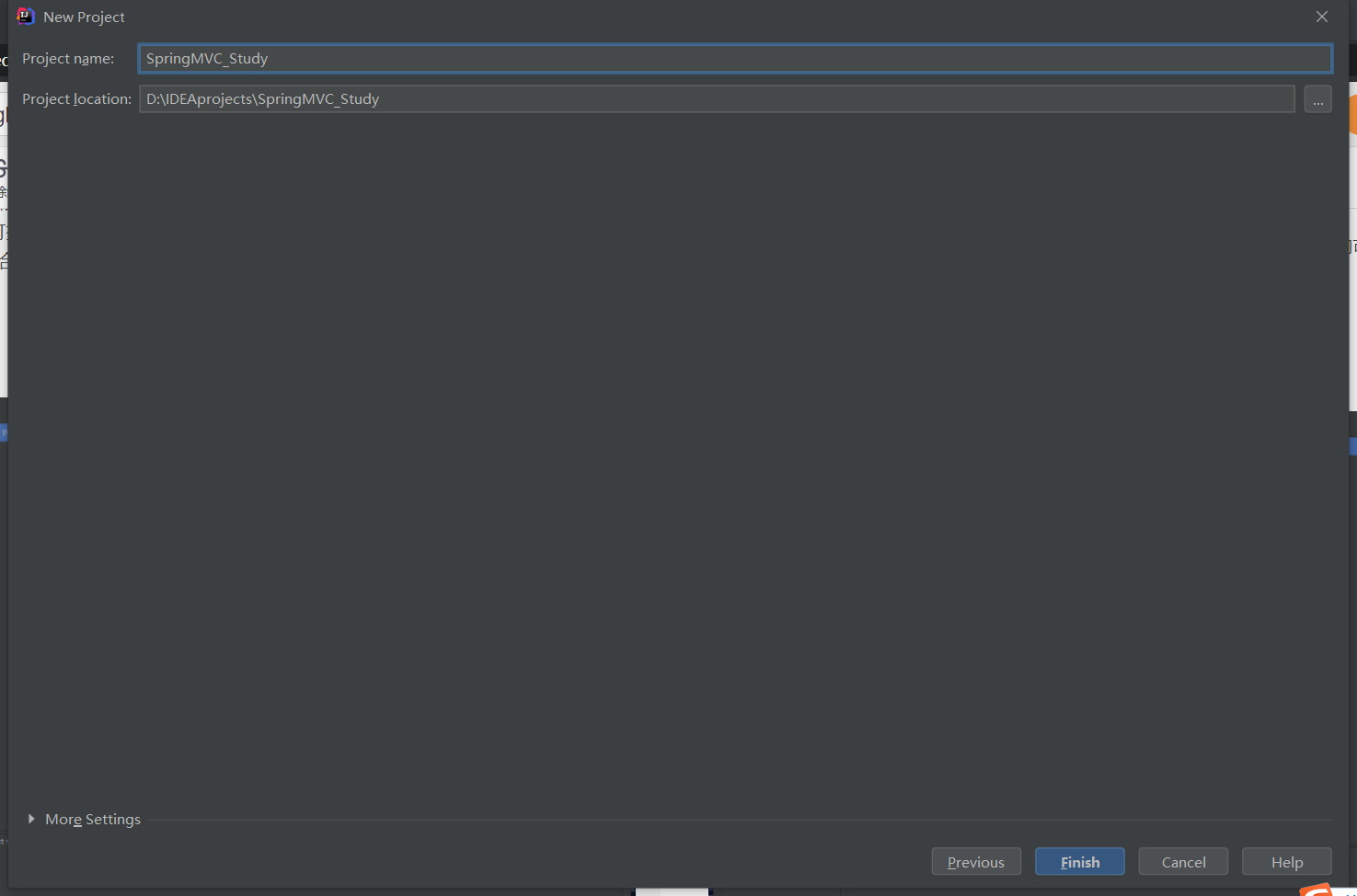
首先,创建一个空的项目:


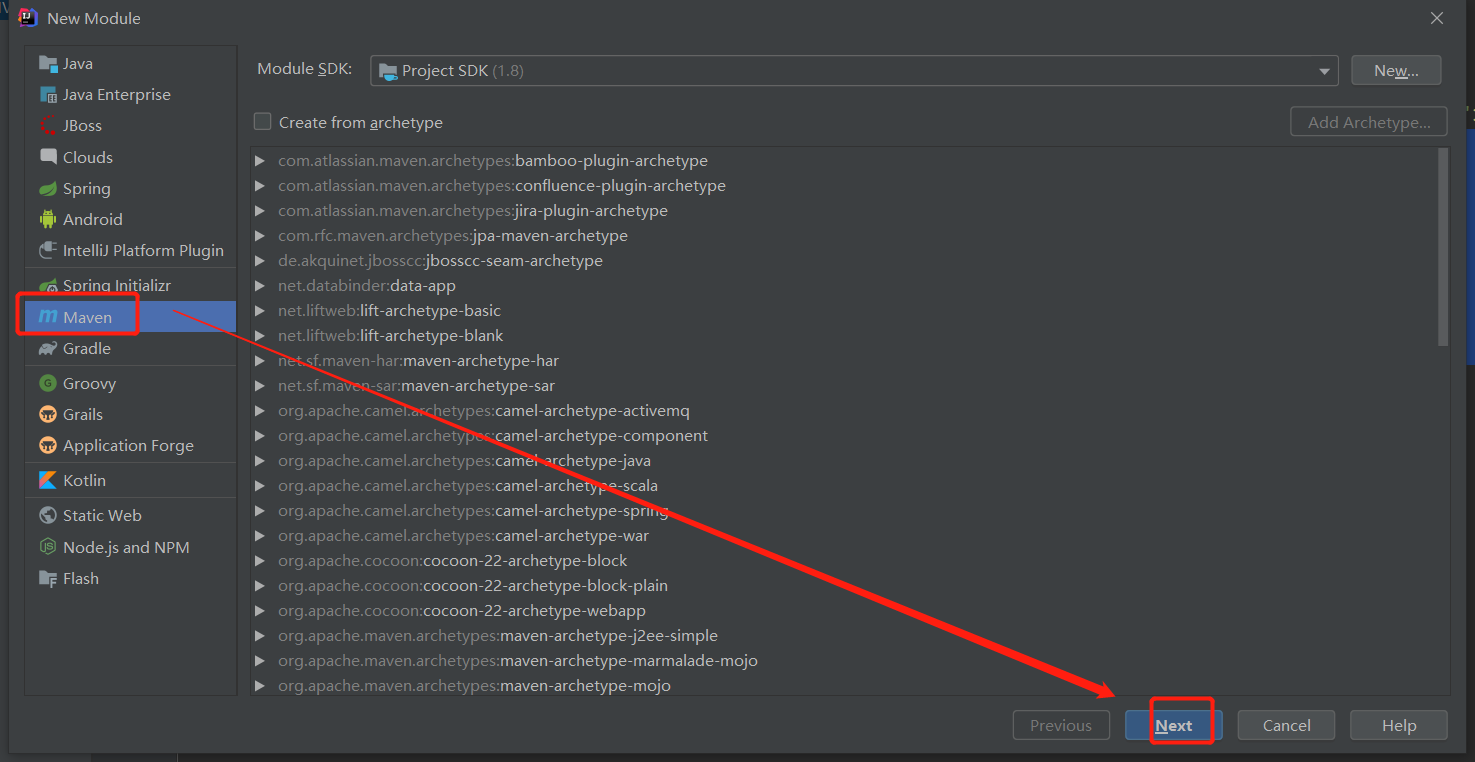
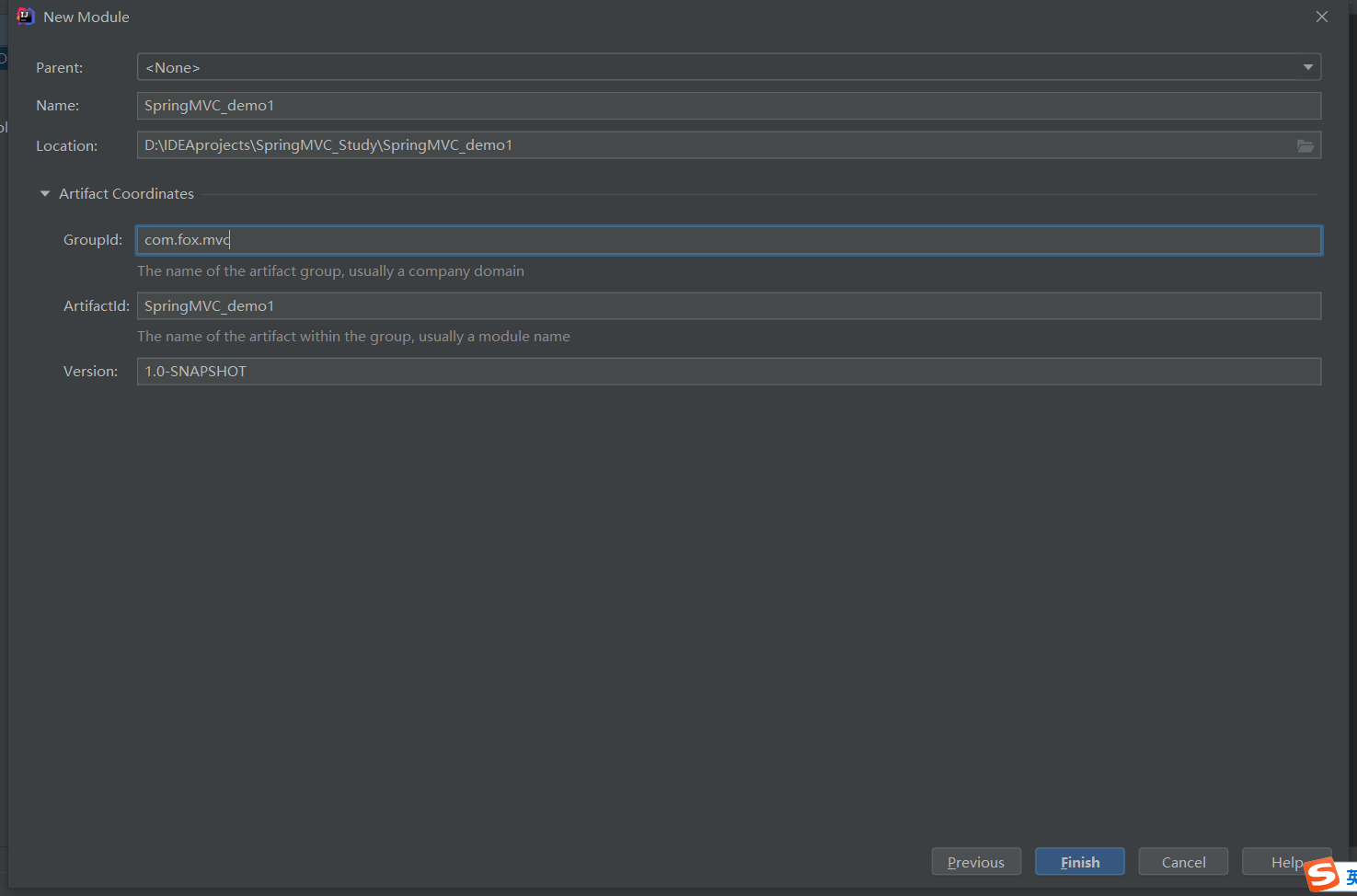
右键创建好的项目,创建一个web模块,New——>Module:


(2)在pom.xml文件中添加打包方式
<packaging>war</packaging>
(3)引入依赖
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.fox.mvc</groupId>
<artifactId>SpringMVC_demo1</artifactId>
<version>1.0-SNAPSHOT</version>
<packaging>war</packaging>
<dependencies>
<!-- SpringMVC -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.3.1</version>
</dependency>
<!-- 日志 -->
<dependency>
<groupId>ch.qos.logback</groupId>
<artifactId>logback-classic</artifactId>
<version>1.2.3</version>
</dependency>
<!-- ServletAPI -->
<!--SpringMVC以前学servlet不需要导这个包是因为Tomcat自带servlet的jar包和jsp的jar包-->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<!--dependencies里面的所有依赖打包后都会存放在webapp\WEB-INF\lib目录下
而provided就不会,它是由服务器提供-->
<scope>provided</scope>
</dependency>
<!-- Spring5和Thymeleaf整合包 -->
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf-spring5</artifactId>
<version>3.0.12.RELEASE</version>
</dependency>
</dependencies>
</project>
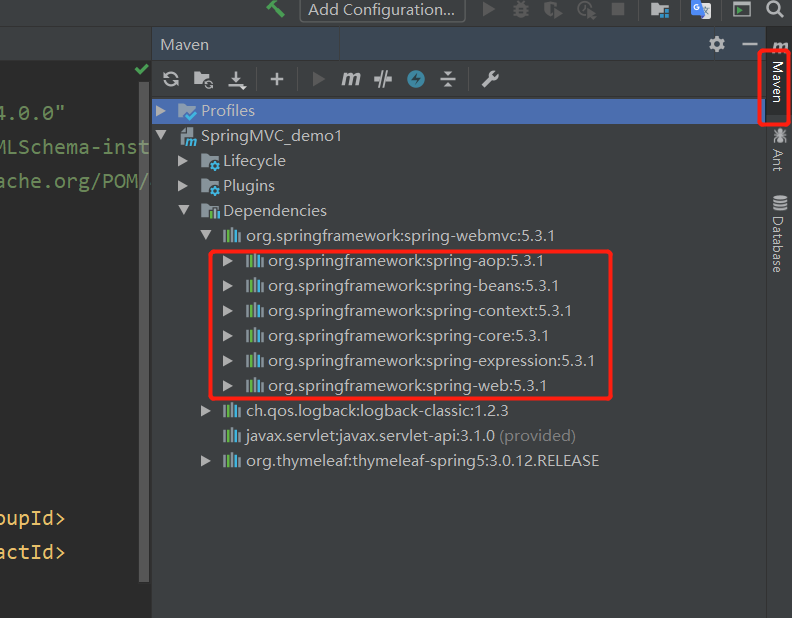
依赖加载进来后,我们可以点击右边Maven按钮看到,不光是我们导入的依赖被加载进来了,这些依赖所依赖的依赖也加载进来了。这是因为 Maven 有传递性,我们不必将所有需要的包全部配置依赖,而是配置最顶端的依赖,其他靠传递性导入:

(4)创建web.xml
首先,在src/main下创建一个webapp目录:


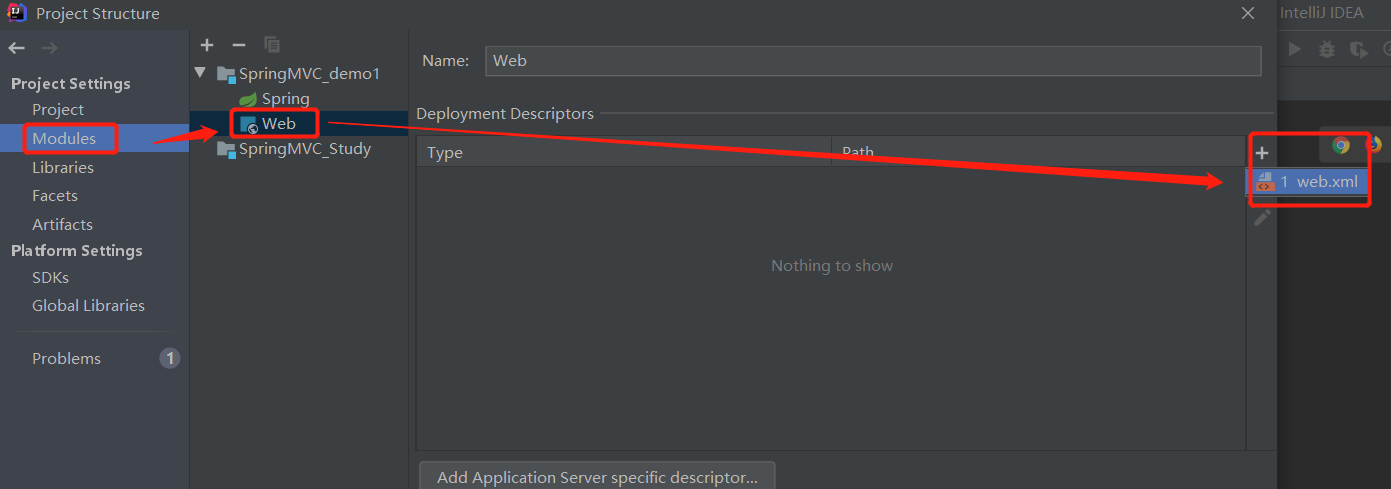
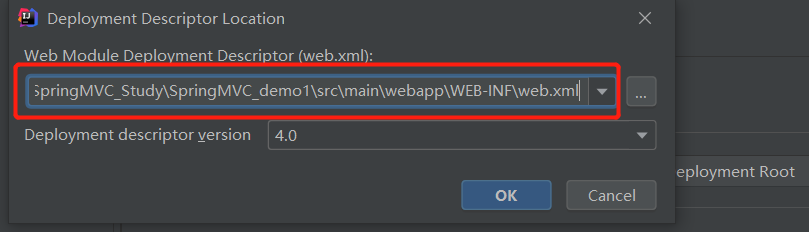
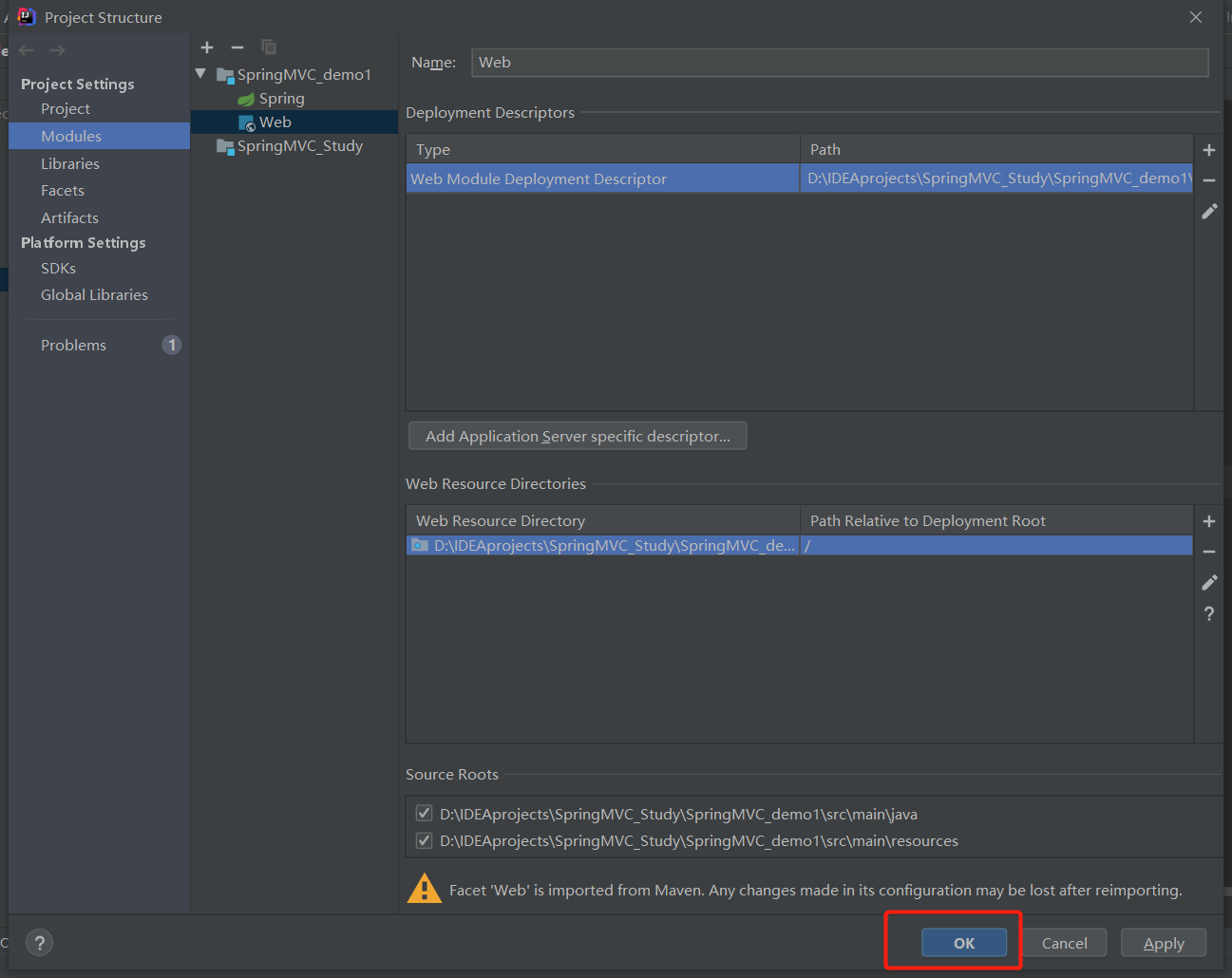
File——>Project Structure——>添加web.xml:

将web.xml放在src\main\webapp\WEB-INF\下:


(5)配置web.xml
注册SpringMVC的前端控制器DispatcherServlet
- 默认配置方式
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!-- 配置SpringMVC的前端控制器,对浏览器发送的请求统一进行处理 -->
<servlet>
<servlet-name>springMVC</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>springMVC</servlet-name>
<!--设置springMVC的核心控制器所能处理的请求的请求路径
/所匹配的请求可以是/login或.html或.js或.css方式的请求路径
但是/不能匹配.jsp请求路径的请求 -->
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
此配置作用下,SpringMVC的配置文件默认位于WEB-INF下,默认名称为<servlet-name></servlet-name>标签中的名字-servlet.xml,例如,以上配置所对应SpringMVC的配置文件位于WEB-INF下,文件名为springMVC-servlet.xml,而我们希望配置文件放在src\main\resources下,而WEB-INF下用于放页面,这就需要下面这种配置方式:
- 扩展配置方式
可通过init-param标签设置SpringMVC配置文件的位置和名称,通过load-on-startup标签设置SpringMVC前端控制器DispatcherServlet的初始化时间。
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!-- 配置SpringMVC的前端控制器,对浏览器发送的请求统一进行处理 -->
<servlet>
<servlet-name>springMVC</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<!-- 通过初始化参数指定SpringMVC配置文件的位置和名称 -->
<init-param>
<!-- contextConfigLocation为固定值 -->
<param-name>contextConfigLocation</param-name>
<!-- 使用classpath:表示从类路径查找配置文件,例如maven工程中的 src/main/resources -->
<param-value>classpath:springMVC.xml</param-value>
</init-param>
<!--作为框架的核心组件,在启动过程中有大量的初始化操作要做
而这些操作放在第一次请求时才执行会严重影响访问速度
因此需要通过此标签将启动控制DispatcherServlet的初始化时间提前到服务器启动时 -->
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>springMVC</servlet-name>
<!--设置springMVC的核心控制器所能处理的请求的请求路径
/所匹配的请求可以是/login或.html或.js或.css方式的请求路径
但是/不能匹配.jsp请求路径的请求 -->
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
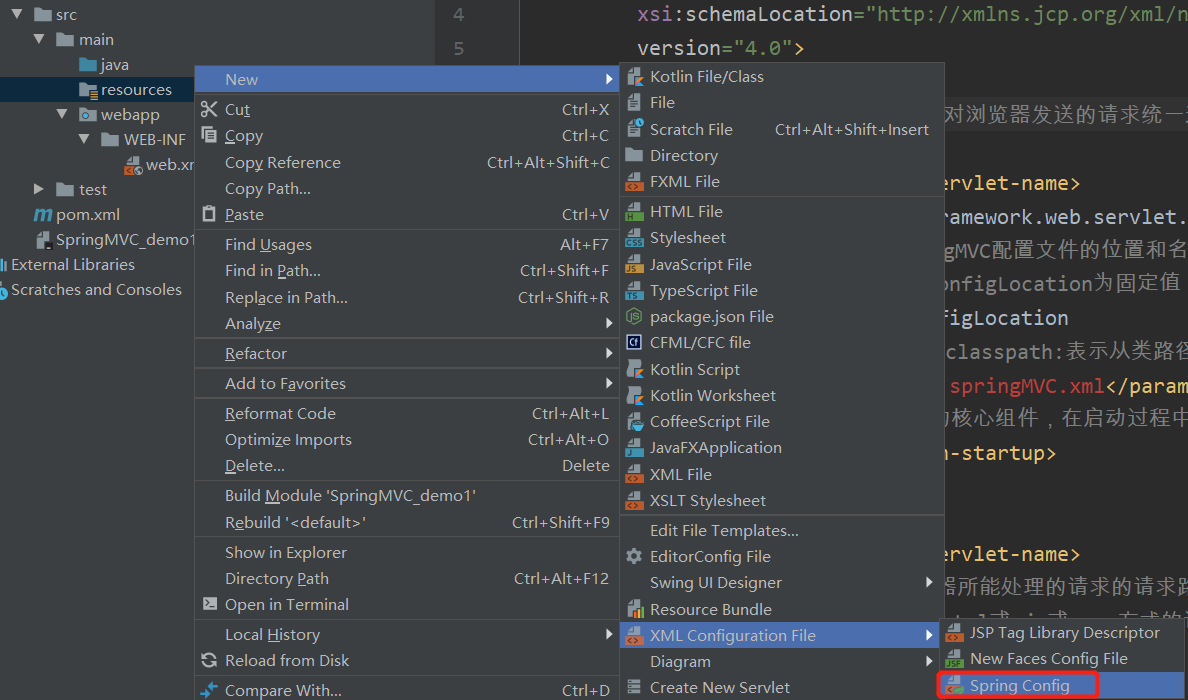
再在src\main\resources\下新建一个springMVC.xml:

注:<url-pattern></url-pattern>标签中使用/和/*的区别:
/所匹配的请求可以是/login或.html或.js或.css方式的请求路径,但是/不能匹配.jsp请求路径的请求,因此就可以避免在访问jsp页面时,该请求被DispatcherServlet处理,从而找不到相应的页面。/*则能够匹配所有请求,例如在使用过滤器时,若需要对所有请求进行过滤,就需要使用/*的写法。
(6)创建请求控制器
- 由于前端控制器DispatcherServlet对浏览器发送的请求进行了统一的处理,但是具体的请求有不同的处理过程,因此需要创建处理具体请求的类,即请求控制器。
- 请求控制器中每一个处理请求的方法成为控制器方法
- 因为SpringMVC的控制器由一个POJO(普通的Java类)担任,因此需要通过@Controller注解将其标识为一个控制层组件,交给Spring的IoC容器管理,此时SpringMVC才能够识别控制器的存在
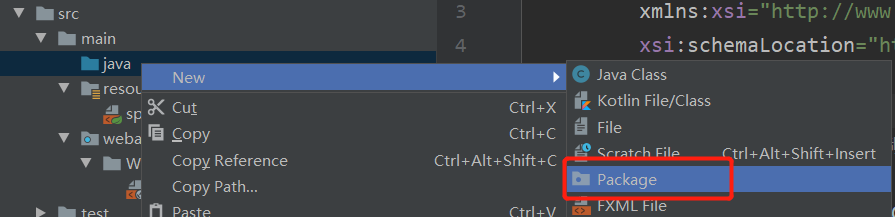
在src\main\java下创建包,并创建请求控制器类:



请求控制器类:
import org.springframework.stereotype.Controller;
@Controller
public class MyController {
}
(7)编写springMVC的配置文件
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd">
<!-- 自动扫描包 -->
<context:component-scan base-package="com.fox.mvc.controller"/>
<!-- 配置Thymeleaf视图解析器 -->
<bean id="viewResolver" class="org.thymeleaf.spring5.view.ThymeleafViewResolver">
<property name="order" value="1"/><!--优先级-->
<property name="characterEncoding" value="UTF-8"/>
<property name="templateEngine">
<bean class="org.thymeleaf.spring5.SpringTemplateEngine">
<property name="templateResolver">
<bean class="org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver">
<!-- 视图前缀 -->
<property name="prefix" value="/WEB-INF/templates/"/>
<!-- 视图后缀 -->
<property name="suffix" value=".html"/>
<property name="templateMode" value="HTML5"/>
<property name="characterEncoding" value="UTF-8"/>
</bean>
</property>
</bean>
</property>
</bean>
</beans>
视图解析器负责页面跳转。
(8)创建html页面
根据视图前缀创建一个templates目录,并创建一个index.html:

index.html:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org"><!--这个是thymeleaf命名空间-->
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
首页
</body>
</html>
(9)编写请求控制器的方法
我们用了thymeleaf视图解析器就要根据它的规则实现访问页面
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class MyController {
//当请求为"/"时访问/WEB-INF/templates/index.html
@RequestMapping(value = "/") //requestmapping 为请求和控制器的方法创建映射关系
public String toIndex(){//方法名不是固定的
//返回视图名称
return "index";//视图名称+视图前缀+视图后缀 即页面的访问地址
}
}
将请求地址和控制器中@RequestMapping注解的value属性值进行匹配,若匹配成功,该注解所标识的控制器方法就是处理请求的方法。
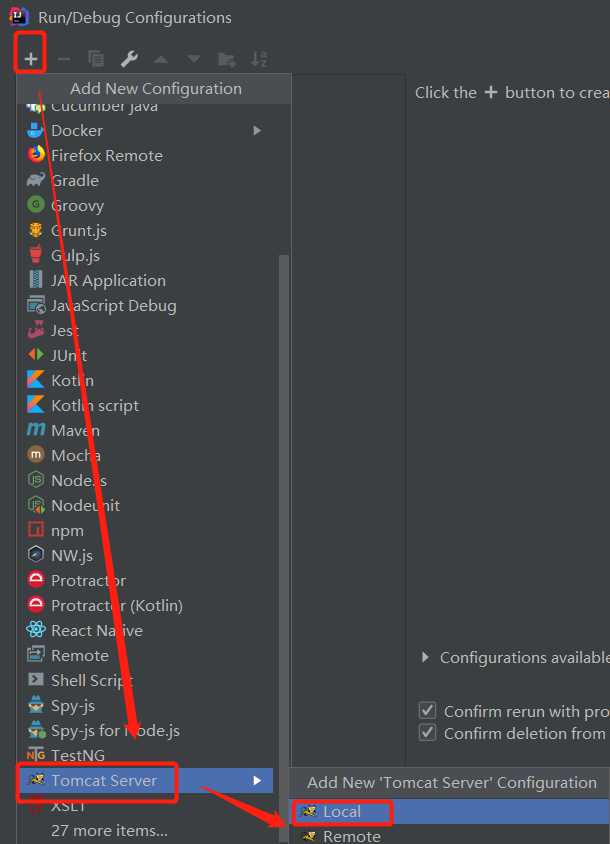
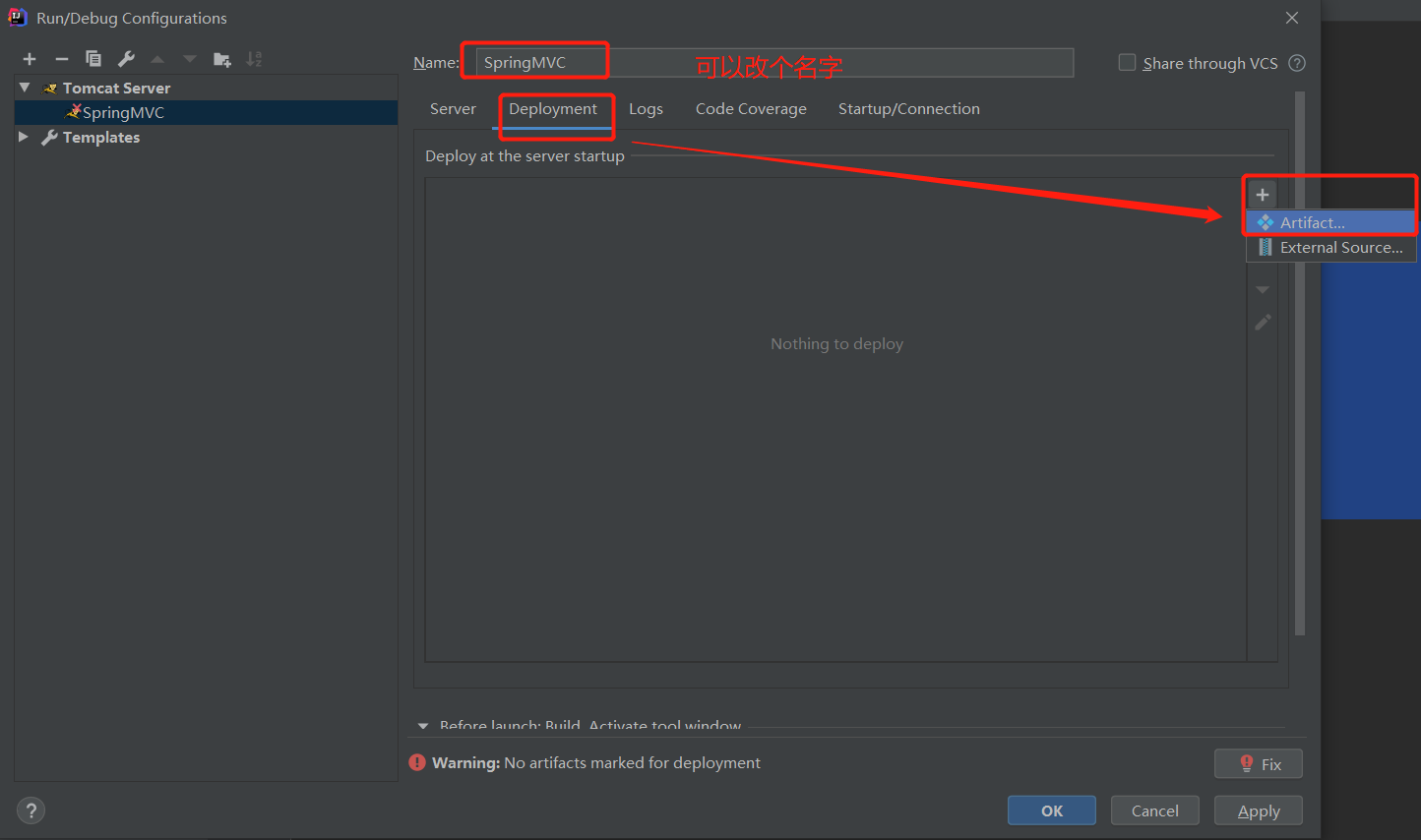
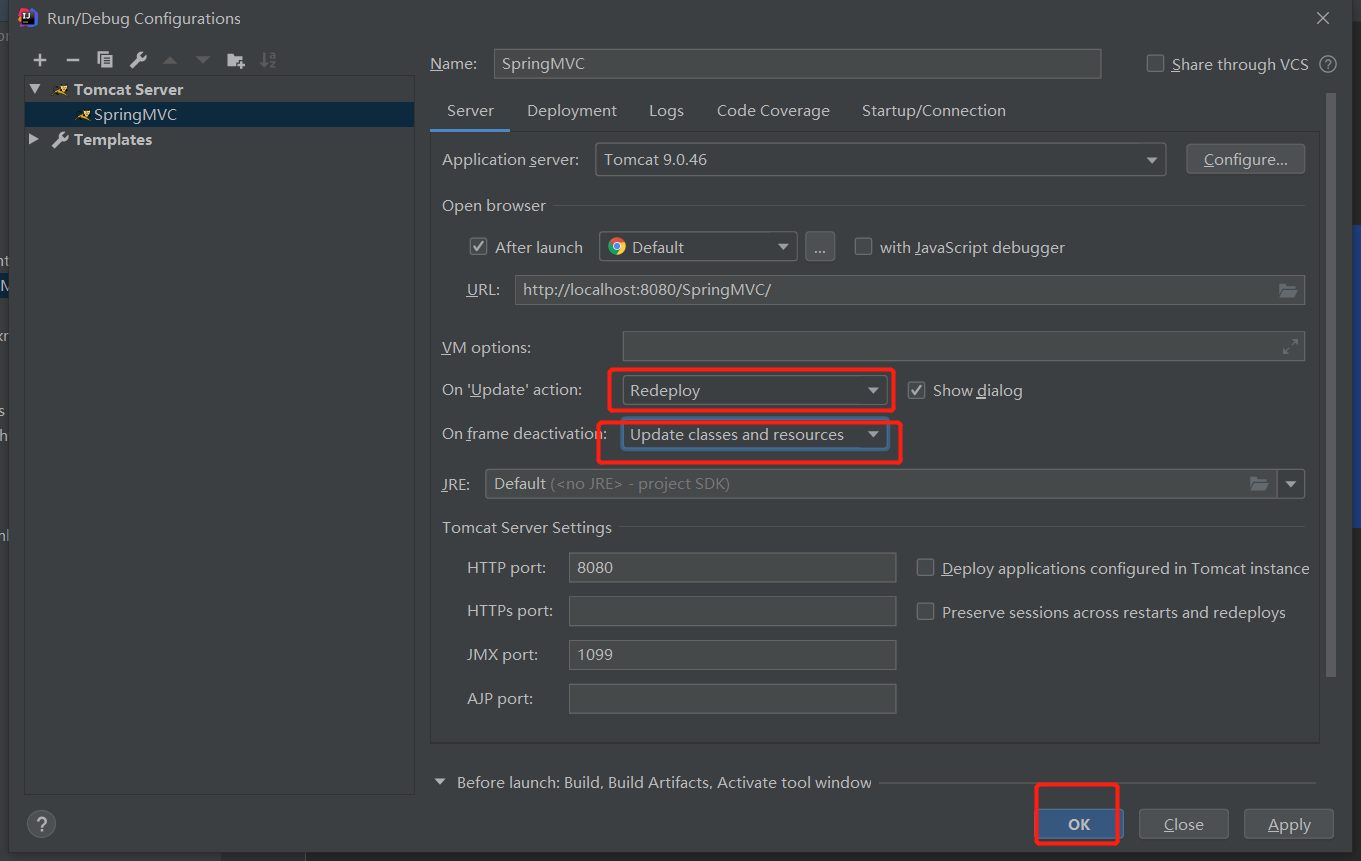
(10)部署到 Tomcat 上运行






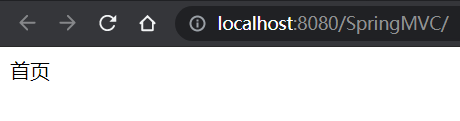
运行Tomcat:

(11)也可以访问目标页面
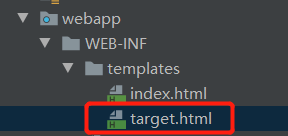
我们再创建一个target.html:

target.html:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
这是target.html
</body>
</html>
通过index.html的超链接访问target.html:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org"><!--这个是thymeleaf命名空间-->
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
首页
<!--假如我们想通过绝对路径访问target.html,以下这种方法行不通:-->
<!--<a href="/target">访问目标页面target.html</a>-->
<!--我们在Tomcat里配置的上下文路径是/SpringMVC,所以可以用下面这种方法
但是上下文路径可以被修改,每修改一次下面这个路径也要跟着改,很麻烦,所以不用这方法:-->
<!--<a href="/SpringMVC/target">访问目标页面target.html</a>-->
<!--使用了thymeleaf的语法,它就会自动给我们在/target前面添加上下文路径-->
<a th:href="@{/target}">访问目标页面target.html</a>
</body>
</html>
编写请求控制器的方法:
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class MyController {
//当请求为"/"时访问/WEB-INF/templates/index.html
@RequestMapping(value = "/") //requestmapping 为请求和控制器的方法创建映射关系
public String toIndex(){//方法名不是固定的
//返回视图名称
return "index";//视图名称+视图前缀+视图后缀 即页面的访问地址
}
@RequestMapping("/target")
public String toTarget(){
//返回视图名称
return "target";
}
}
运行Tomcat并点击链接: