目录
网络指标
一个请求的时间消耗
页面加载
常见性能指标
网络优化策略
缓存
压缩
请求合并
离线包
预加载(前端大流量数据)
网络指标
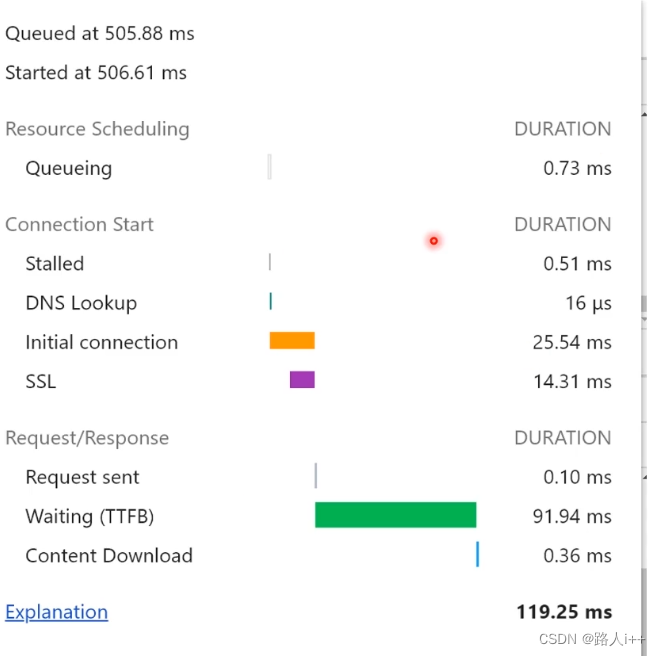
一个请求的时间消耗

一个请求的发生到返回回来;有3部分时间
1.Scheduling(排队,资源调度)
通常情况浏览器允许一个域名同时发6个请求
2.Connection Start 连接建立的时间
Stalled:闲置时间,程序在准备资源
chrome://net-internals/#dns可以看到能清除浏览器缓存的dns
DNS Lookup:DNS查询时间(DNS很慢就是运营商出问题了)
Initial connection:TCP建立连接3次握手
SSL
3.Request/Response:收发请求时间
Request sent :发过去时间
Waiting(TTFB):等待第一帧的时间,等待时间
Content Download :下载,返回值收到
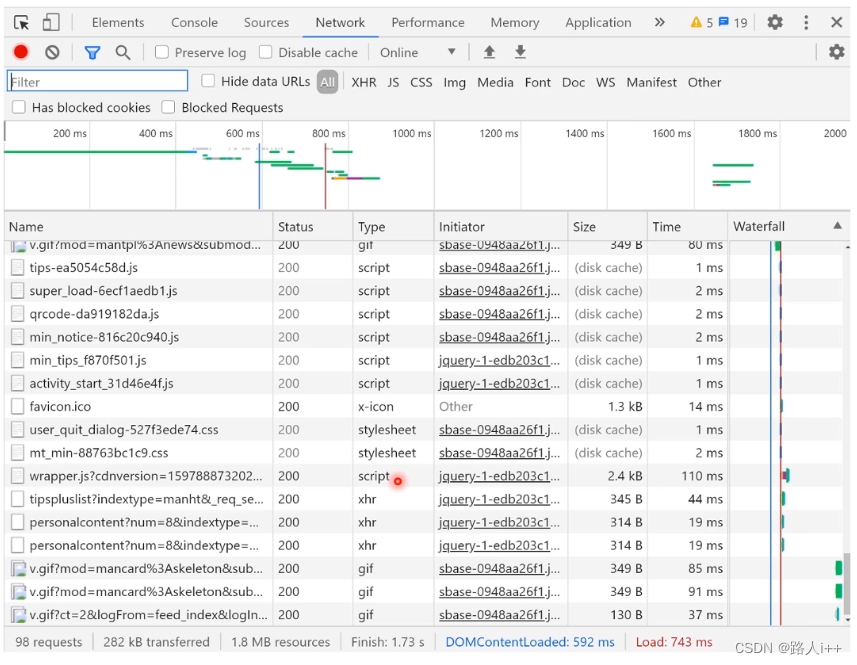
页面加载

98个requests
多路复用:2.Connection Start 连接建立的时间;这个时间就会被省掉
常见性能指标
- 是否显示?
- 首次绘制时间(FP)、首次内容绘制(FCP)(可以监控html内容的字节数,打印出关键元素加载完的时间,如第一个图)
- 关键元素是否显示?
- 首次有效绘制(FMP)、主角元素计时
- 是否可用?
- 可交互时间(TTI)(用户可以操作了,输入框focus,native监听弹出键盘,监听cpu是否闲置)
- 是否卡顿?
- CPU消耗、输入延迟等(有API可以拿到CPU消耗)
网络优化策略
缓存类
- 本地缓存
- 离线包
- 预加载
减小流量
- 压缩
- 请求合并
缓存
- http缓存
- 移动端缓存(native)安卓工程师,在你的app上给你开个空间做缓存
- 服务端缓存(redis【缓存工具】、ssr【服务端渲染】结果缓存起来等)
压缩
- JS压缩、CSS压缩、HTML压缩
-
- uglifyjs/xxx minify(常见插件xxx-css,html,js)
-
- GZIP
-
- express/nginx/caddy(web服务器)
-
- 图片合并
-
- 雪碧图
-
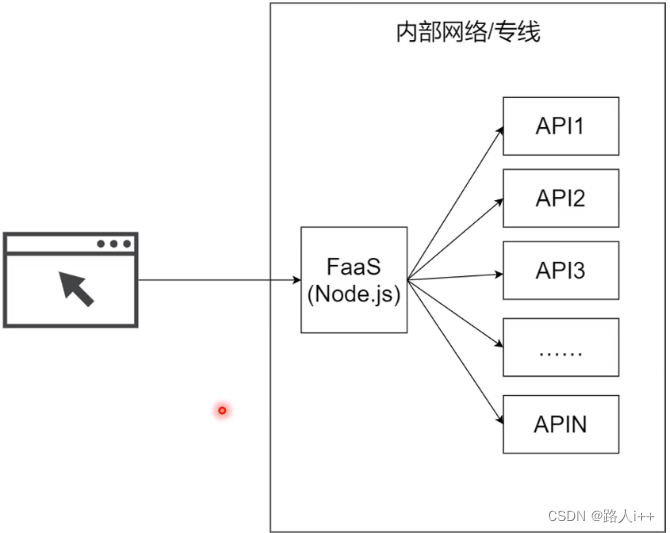
请求合并

(优先做)服务端渲染->请求合并
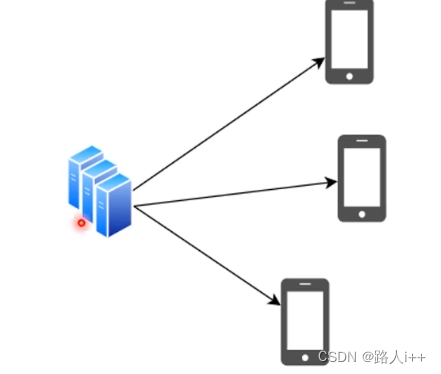
离线包
在打开APP期间将资源推送到APP的缓存中(连WIFI时候可用)
离线包分发服务

native工程师和前端工程师一起开发
预加载(前端大流量数据)
- APP预加载完整容器(Webview)
- H5应用预加载下一个页面的数据