目录
HTML学习笔记
一、HTML标签
1、HTML语法规范
1.1标签的语法概述
1.2标签关系
2、HTML基本结构标签
2.1第一个HTML
2.2基本结构标签总结
3、开发工具
4、HTML常用标签
4.1标签的语义
4.2标题标签
4.3段落和换行标签
4.4文本格式化标签
4.5div和span标签
4.6图像标签和路径
4.7超链接标签
5、HTML中的注释和特殊字符
5.1注释
5.2特殊字符
6、表格标签
6.1、表格的主要作用
6.2、表格的基本语法
6.3表头单元格标签
6.4表格属性(了解即可)
6.5表格结构标签
6.6合并单元格
7、列表标签
7.1、无序列表(重点)
7.2、有序列表(理解)
7.3、自定义列表(重点)
8、表单标签
8.1、表单的组成
8.2、表单域
8.3、表单控件(表单元素)
HTML学习笔记
Web标准构成:结构、表现、行为
| 标准 | 说明 |
|---|---|
| 结构 | 结构用于对网页元素进行整理和分类,现阶段学习HTML |
| 表现 | 表现用于设置网页元素的版式、颜色、大小等外观样式,主要指CSS |
| 行为 | 指网页模型的定义及交互的编写,现阶段主要学的是javascript |
一、HTML标签
1、HTML语法规范
1.1标签的语法概述
-
HTML标签是由尖括号包围的关键词,例如<html>。
-
HTML标签通常是成对出现的例如 <html> XXXX </html>, 这种是双标签,标签对中的第一个标签是开始标签,第二个标签是结束标签。
-
有些特殊的标签必须是单个标签(极少情况),例如<br /> 我们称为单标签
1.2标签关系
-
包含关系
<head> <title> </title> </head> -
并列关系
<head> </head> <body> </body>
2、HTML基本结构标签
2.1第一个HTML
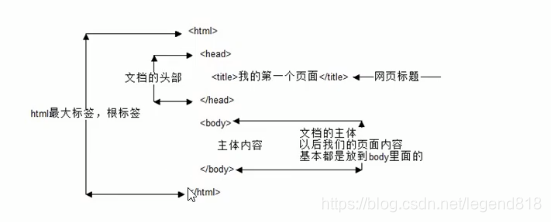
每个网页都会有一个基本的结构标签(也称为骨架标签)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>| 标签名 | 定义 | 说明 |
|---|---|---|
| <html></html> | HTML标签 | 页面中最大的标签,根标签 |
| <head></head> | 文档的头部 | head标签我们必须要设置的是title标签 |
| <title></title> | 文档的标题 | 让页面拥有一个属于自己的网页标题 |
| <body></body> | 文档的主体 | 原始包含文档的所有内容,页面内容基本都是放在body |
2.2基本结构标签总结

3、开发工具
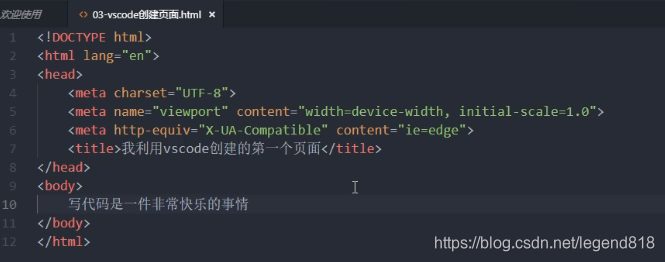
推荐:VSCode
新建一个html文件按一下!,选择第一个!即可生成一个默认的基本结构。

| 类型 | 说明 |
|---|---|
| <!DOCTYPE> | 文档类型声明,作用就是告诉浏览器使用哪种HTML版本来线上网页,这里表示HTML5,他不是标签。 |
| lang | 语言种类,zh-CN 定义语音为中文 |
| charset | UTF-8称为万国码,建议使用,避免出现乱码 |
4、HTML常用标签
4.1标签的语义
语义:标签的含义
4.2标题标签
<h1> 一级标题</h1>
<h2> 二级标题</h2>
<h3> 三级标题</h3>
<h4> 四级标题</h4>
<h5> 五级标题</h5>
<h6> 六级标题</h6>4.3段落和换行标签
<p>我是一个段落</p><br />换行标签是强制换行,
4.4文本格式化标签
粗体、斜体或下划线等
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 | <strong></strong>或者<b></b> | 推荐<strong></strong> |
| 倾斜 | <em></em>或者<i></i> | 推荐<em></em> |
| 删除线 | <del></del>或者<s></s> | 推荐<del></del> |
| 下划线 | <ins></ins>或者<u></u> | 推荐<ins></ins> |
4.5div和span标签
div和 span 是没有语义的,他们就是一个盒子用于布局
<div>这是布局的</div>
<span>这个也是</span>div 标签是用来布局,但是现状一行只能放一个div,他是大盒子 span标签用来布局,一行可以多个span,他是一个小盒子
4.6图像标签和路径
-
图像标签
图像标签用于定义HTML页面中的图像。
<img src="图像URL" />src 是img标签的必须属性,它用于指定图像文件的路径和文件名。
图像标签的其他属性。
属性 属性值 说明 src 图片路径 必须属性 alt 文本 替换文本,图像不能显示时,显示文字 title 文本 提示文本,鼠标放到图像上,显示文字 width 像素 设置图像宽度 height 像素 设置图像高度 border 像素 设置图像的边框粗细 <img src="img.png" alt="我是博爱" title="春天" width="500" weight="100" border="15" />-
图像标签可以拥有多个属性,但是必须写在标签名的后面
-
属性之间不分先后顺序,标签名与属性、属性与属性之间均已空格分开
-
属性采取键值对的格式,即key = “value”的格式
-
-
路径
实际开发过程中图片会很多,所有会新建一个images文件夹来存放这些图片,我们查找图像就需要采用路径的方式来指定图像的位置
-
相对路径
以引用文件所在位置为参考基础,而建立出的目录路径(图片相对于HTML页面的位置)
| 相对路径分类 | 符号 | 说明 |
|---|---|---|
| 同一级路径 | 图像文件位于HTML同一级目录 | |
| 下一级路径 | / | 图像文件位于HTML下一级目录 |
| 上一级路径 | ../ | 图像文件位于HTML上一级目录 |
-
绝对路径(不推荐)
绝对路径:指目录下的绝对位置,直接到达目标位置,通常从盘符开始的路径。
4.7超链接标签
1、链接的语法格式
<a href="跳转目标" target="目标窗口弹出方式_self或_blank">文本或图像</a>html属性如下:
| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的地址,(必须属性)当为标签应用href属性时,它就具有了超链接的功能 |
| target | 用于指定链接页面的打开方式,其中“下划线+self”为默认值,"下划线+blank"为新窗口打开方式 |
2、链接的分类
外部链接:http:// 开头
内部链接:网站内部页面之间的相互链接,直接链接内部页面名称即可
空链接:如果当时没有确定链接目标时,
<a href="#">首页</a>下载链接:如果href里面地址是一个文件或者压缩包,会下载这个文件。
网页元素链接:文本、图像、表格、音频、视频等都支持
锚点链接:点我们点击链接,可以快速定位到页面中某个位置
-
在链接文本的href属性中,设置属性值为#名字形式,如
<a href="#two">锚点 </a>-
找到目标位置标签,里面添加一个id属性=刚才的名字two
<h3 id="two">定位到我</h3>5、HTML中的注释和特殊字符
5.1注释
如果需要在HTML文档中添加一些便于阅读和理解但又不需要线上在页面的文字,需要使用注释标签
<!-- 这里是注释 快捷键 CTRL + / -->
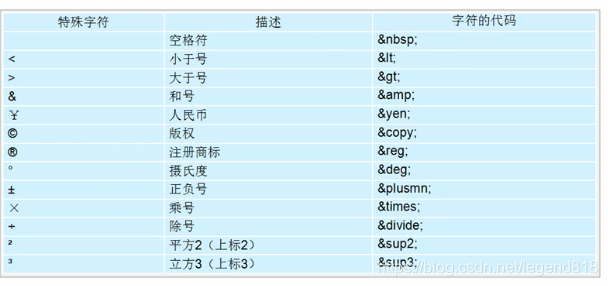
5.2特殊字符
HTML页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代。

6、表格标签
表格是实际开发中非常常用的标签:
6.1、表格的主要作用
表格主要用于显示、展示数据,不是用来布局的,他可以让数据显示非常的规整。
6.2、表格的基本语法
<table>
<tr>
<td>单元格内的文字1.1</td>
<td>单元格内的文字1.2</td>
</tr>
<tr>
<td>单元格内的文字2.1</td>
<td>单元格内的文字2.2</td>
</tr>
</table>1、<table></table> 用于定义表格标签
2、<tr></tr> 用于定义表格的行,必须嵌套在<table></table>里面
3、<td></td>用于定义表格中的单元格,必须嵌套在<tr></tr>标签中
4、字母td指表格数据,单元格的内容
6.3表头单元格标签
一般表头单元格位于表格第一行或者第一列,表头在单元格文本内容加粗居中显示
<table>
<tr>
<th>表头1.1</th>
<th>表头1.2</th>
</tr>
<tr>
<td>单元格内的文字1.1</td>
<td>单元格内的文字1.2</td>
</tr>
<tr>
<td>单元格内的文字2.1</td>
<td>单元格内的文字2.2</td>
</tr>
</table>6.4表格属性(了解即可)
表格标签的属性实际开发是通过css来设置,这里主要了解属性基本概念
| 属性名 | 属性值 | 描述 |
|---|---|---|
| align | left、center、right | 规定表格相对于周围原始的对齐方式 |
| border | 1或者"" | 规定表格单元是否拥有边框,默认为“”,表示没有边框 |
| cellpadding | 像素值 | 规定单元边沿与其内容之间的空白,默认1像素 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认1像素 |
| width | 像素值或者百分比 | 规定表格的宽度 |
| height | 像素值或者百分比 | 规定表格的高度 |
<table align="center" border="1" cellpadding="2" cellspacing="0" width="500" height="100">
<tr>
<th>表头1.1</th>
<th>表头1.2</th>
</tr>
<tr>
<td>单元格内的文字1.1</td>
<td>单元格内的文字1.2</td>
</tr>
<tr>
<td>单元格内的文字2.1</td>
<td>单元格内的文字2.2</td>
</tr>
</table>
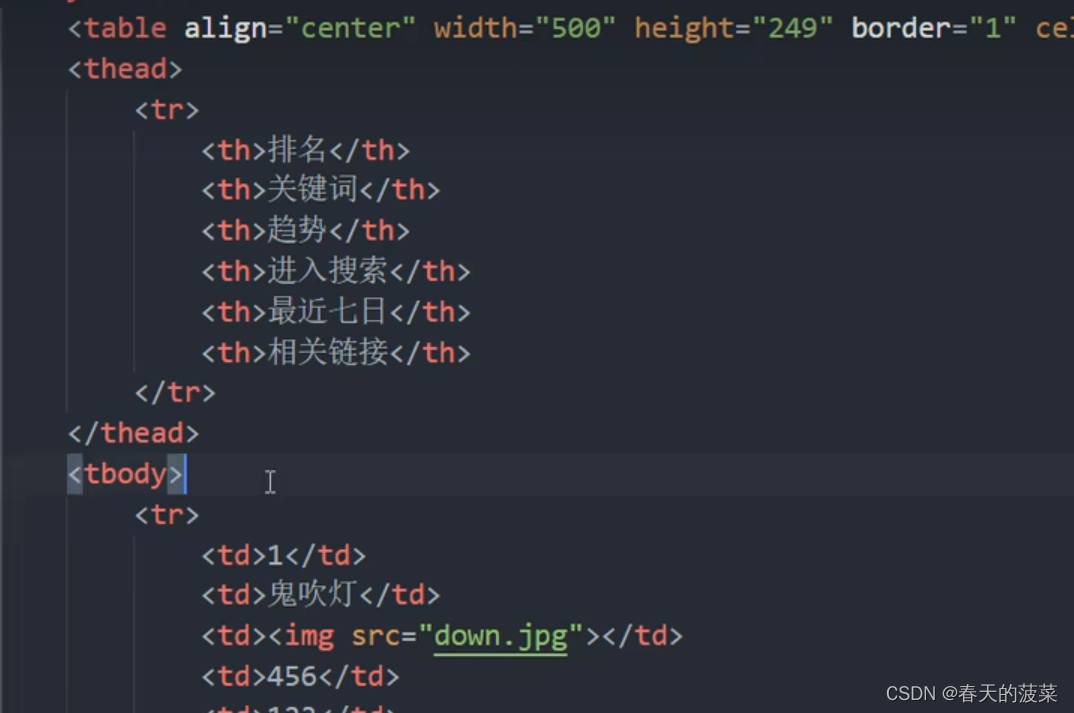
6.5表格结构标签
表格可分为表格头部区域<thead>和表格的主体区域<tbody>

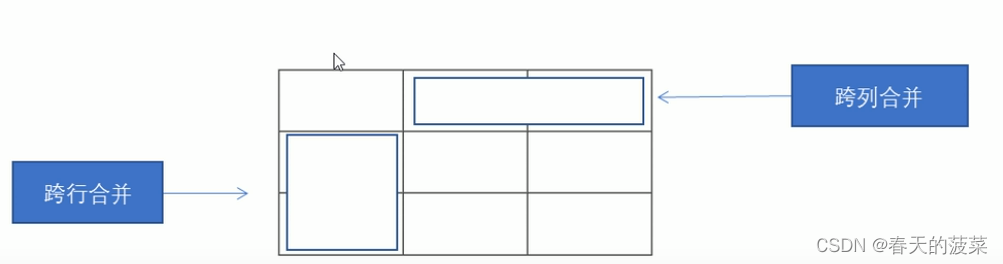
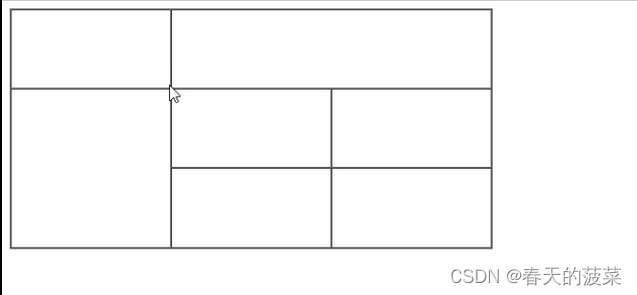
6.6合并单元格
将多个单元格合并为一个单元格
跨行合并:rowspan="合并单元格的个数"
跨列合并:colspan="合并单元格的个数"

跨行:最上侧单元格为目标单元格,写合并代码
跨列:最左侧单元格为目标单元格,写合并代码
合并单元格三部曲:
1、先确定是跨行还是跨列合并
2、找到目标单元格,写上合并方式=合并的单元格数量。例如 :<td colspan="2"></td>
3、删除多余单元格


7、列表标签
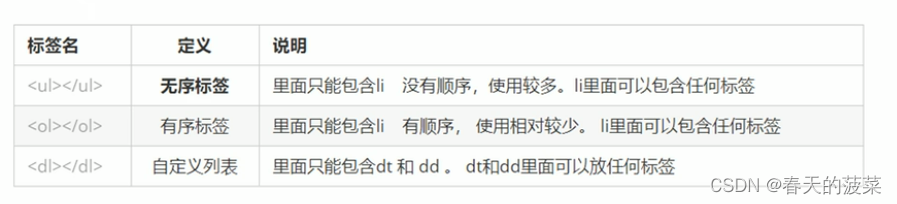
列表其实就是用来布局的,列表的最大特点就是整齐、整洁、有序,它作为布局会更加自由和方便。表格分为:有序列表、无序列表和自定义列表


7.1、无序列表(重点)
<ul>标签表示HTML页面中项目无序列表,一般会以项目符号呈现列表项,而列表项使用<li>标签格式。

1、无序列表,各个列表项之前是没有顺序级别之分,是并列的
2、<ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法都是不被允许的
3、<li>与</li>之间相当于一个容器,可以容纳所有元素
4、无序列表会带有自己的样式属性,但在实际使用时,我们会使用CSS来设置
7.2、有序列表(理解)
有序列表即为有排列顺序的列表,其各个列表项会安装一定的顺序排列定义。
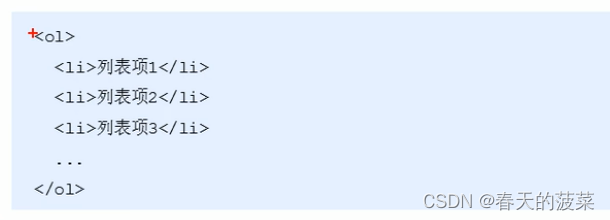
在HTML标签中,<ol>标签用于定义有序列,列表排序以数字来显示,并且使用<li>标签来定义列表项

1、<ol></ol>中只能嵌套<li></li>,直接在<ol></ol>标签中输入其他标签或者文字的做法都是不被允许的
2、<li>与</li>之间相当于一个容器,可以容纳所有元素
3、有序列表会带有自己的样式属性,但在实际使用时,我们会使用CSS来设置
7.3、自定义列表(重点)
自定义列表使用场景:
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号

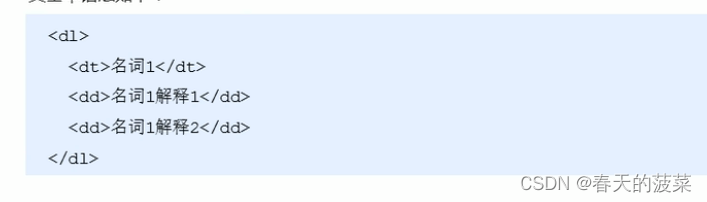
在HTML标签中,<dl>标签用于定义描述列表(或定义列表),该标签会与<dt>(定义项目/名字)和<dd>(描述每一个项目/名字)一起使用

1、<dl></dl>里面只能包含<dt>和<dd>
2、<dt>和<dd>个数没有限制,经常是一个<dt>对应多个<dd>
8、表单标签
表单就是为了收集用户信息
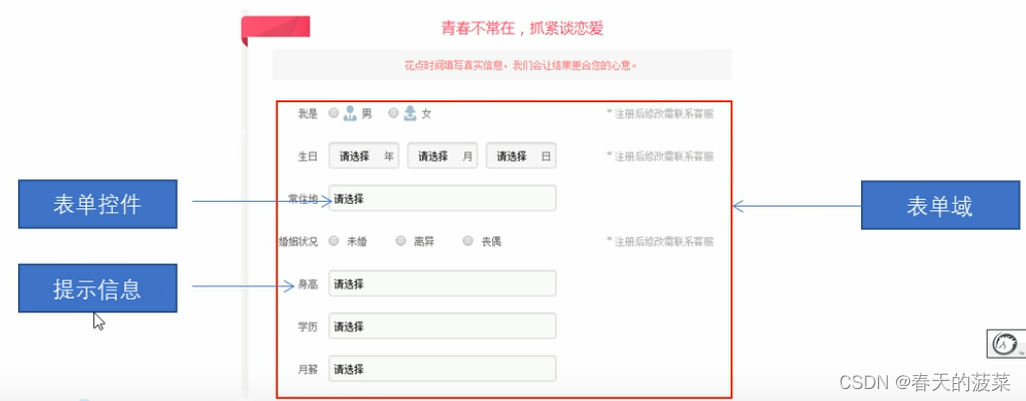
8.1、表单的组成
HTML中,一个完整的表单通常由表单域、表单控件(也称表单元素)和提示信息3个部分构成

8.2、表单域
表单域是一个包含表单元素的区域 在HTML标签中,
<form>标签用于定义表单域,以实现用户信息的收集和传递 <form>会把他范围内的表单元素信息提交给服务器

记住两点: 1、在我们写表单元素之前,应该有个表单域把他们进行包含 2、表单域是<form>标签
8.3、表单控件(表单元素)
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件

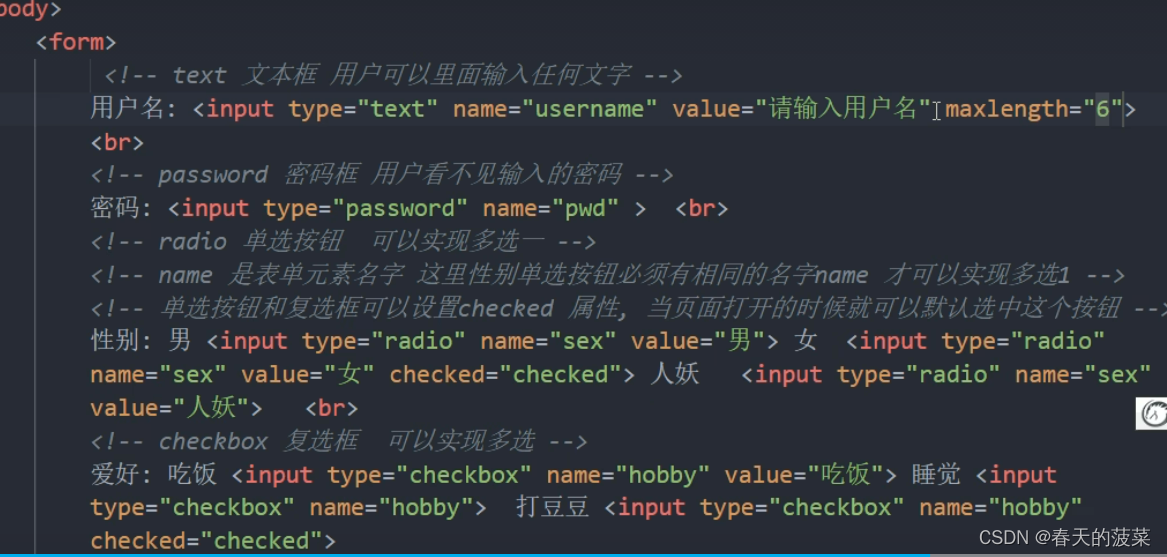
1、<input>表单元素
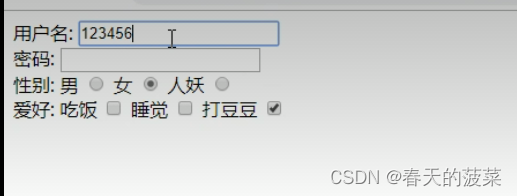
在<input>标签中,包含一个type属性,根据不同的type属性值,输入字段拥有很多种形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)

<input />标签为单标签
type属性值设置不同的属性值用来指定不同的控件类型


name和value是每个表单元素都有的属性值,主要给后台人员使用
name表单元素的名字,要求单选按钮和复选框要有相同的name值
cheecked属性主要针对于单选按钮和复选框,主要作用一打开页面,就要可以默认选中某个表单元素
maxlength是用户可以在表单元素输入的最大字符数,一般较少使用


<label>标签
<label>标签为input元素定义标注(标签)。
<label>标签用于绑定一个表单元素,当点击<label>标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验

核心:<label>标签的for属性应当与相关元素的id属性相同

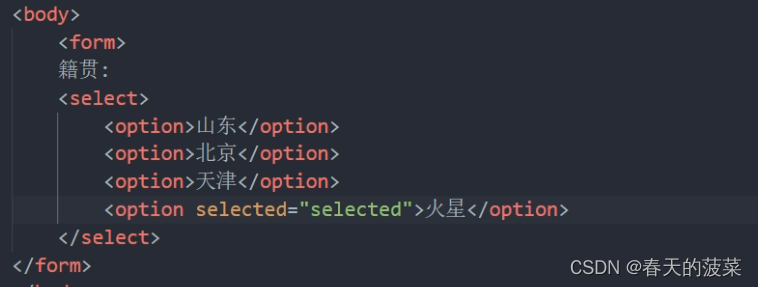
2、<select>下拉表单元素
使用场景:页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用<select>标签控件定义下拉列表

<select>中至少包含一对<option>
在<option>中定义select="selected"时,当前项即为默认选中项

3、<textarea>文本域表单元素
使用场景:当用户输入内容较多的情况下,使用<textarea>标签
在表单元素中,<textarea>标签是用户定义多行文本输入控件