前端打包部署
前端项目为vue项目,使用vue admin template作为后台管理模板进行开发。
前端打包
了解开发环境、生产环境,修改生产环境的配置
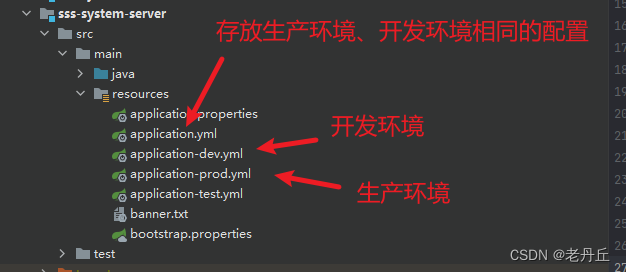
在开发的时候,往往使用本地电脑进行开发。但是项目上线的时候,需要部署到云服务器中。因此项目中使用两个配置文件来分别存放开发环境和生产环境,方便环境切换。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-VVfwZBh1-1682389526941)(assets/image-20230424222734600.png)]](https://img-blog.csdnimg.cn/8bc4f19cf954431282d2ad0e8a80756e.png)
修改生产环境配置文件。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-y9ZdVfXc-1682389526941)(assets/image-20230424223046456.png)]](https://img-blog.csdnimg.cn/0d52957d7896423b98378aef6ec704ef.png)
修改配置文件
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9rp3bajg-1682389526942)(assets/image-20230424223744825.png)]](https://img-blog.csdnimg.cn/17a0477c451e4e43910dd82c3bfa69eb.png)
运行命令进行打包
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-OWEkfjTP-1682389526942)(assets/image-20230424223455409.png)]](https://img-blog.csdnimg.cn/4daa1155d42f41d3aa5f384dd1f9d8a2.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-WmDmXsr6-1682389526942)(assets/image-20230424223555260.png)]](https://img-blog.csdnimg.cn/c9beeaca6f54487081ffff492d193df1.png)
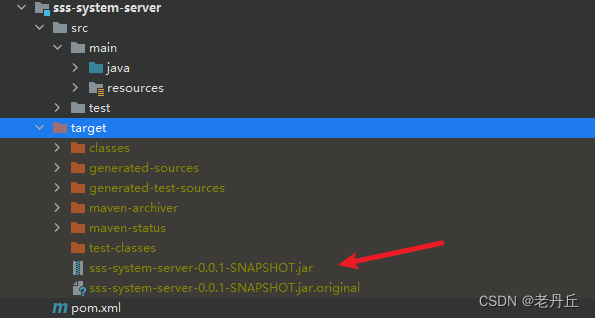
打包成功之后得到dist文件夹
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-MSspBsLc-1682389526943)(assets/image-20230424223635291.png)]](https://img-blog.csdnimg.cn/0aa5237a71c34bf7b628662926000ea8.png)
前端部署
使用下面两种部署方式都可以,如果linux服务器已经安装了宝塔,推荐宝塔,因为方便高效。
nginx部署
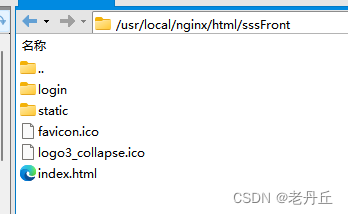
先将打包后的文件上传到云服务器的nginx的html目录下
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-hrZUX5ao-1682389526943)(assets/image-20230424230414183.png)]](https://img-blog.csdnimg.cn/edaeb047c5684a77b7cd6220427b68df.png)

修改配置文件


server {
# 前端项目要部署到什么端口
listen 8889;
server_name localhost;
location / {
# 告诉nginx,前端打包好的文件在哪里
root html/sssFront;
# index配置首页文件
index index.html index.htm;
}
#这里解决跨域问题,后端地址及端口号
location /api/ {
# ip和端口 根据后端服务器来确定,因为我的后端服务也是部署在这台服务器中,所以可以写127.0.0.1
proxy_pass http://127.0.0.1:6001$request_uri;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-real-ip $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
修改完配置文件之后,重启或者reload nginx即可。前端项目部署成功,服务器开放端口后,使用 ip:8889访问即可。
宝塔部署
宝塔安装
使用宝塔可以非常方便地部署前端、后端项目,但是有一个前提条件:你的服务器已经安装了宝塔,或者你的服务器非常干净,什么环境都没有。

想要安装宝塔非常简单,直接命令行运行下面的命令,途中有y/n,直接选择y即可。
yum install -y wget && wget -O install.sh https://download.bt.cn/install/install_6.0.sh && sh install.sh ed8484bec
安装成功之后记得将自己的信息存储起来。

云服务器开放宝塔相应端口(本文的端口是19565),即可使用本地电脑访问宝塔面板(访问地址为上图的外网面板地址),输入账号密码即可进入宝塔面板
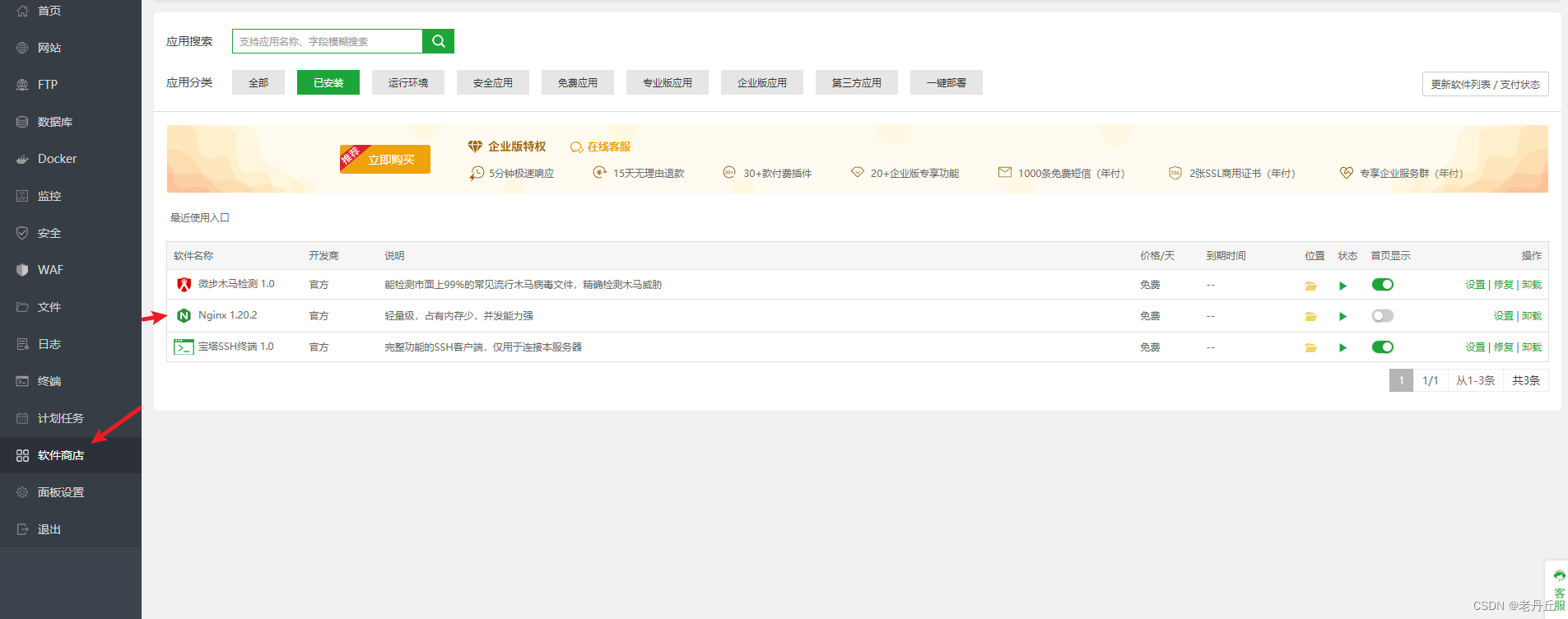
软件安装
想要部署前端,只需要安装一个nginx即可

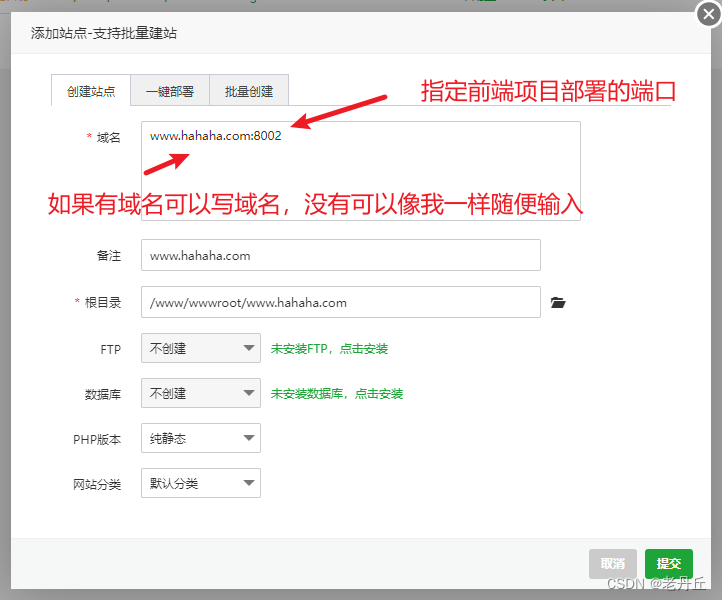
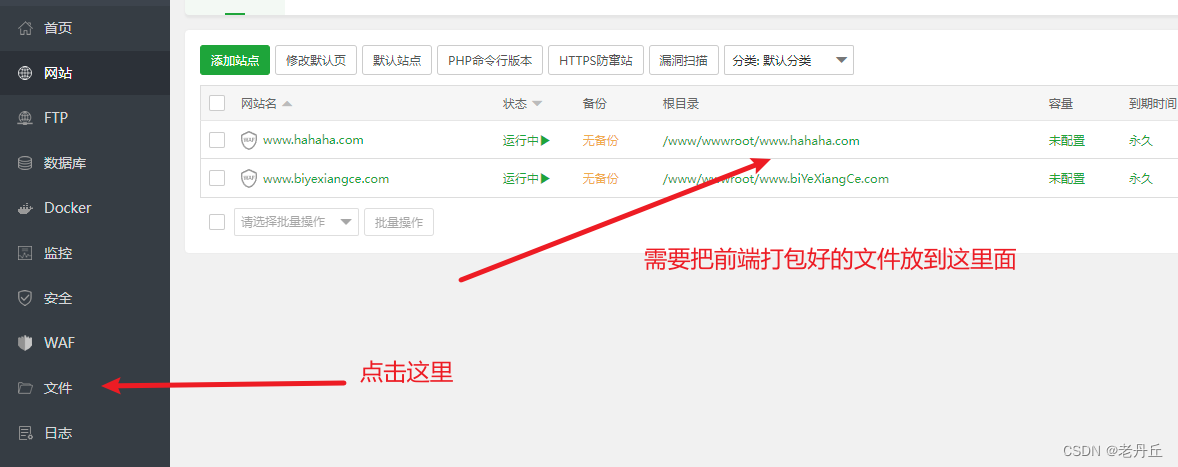
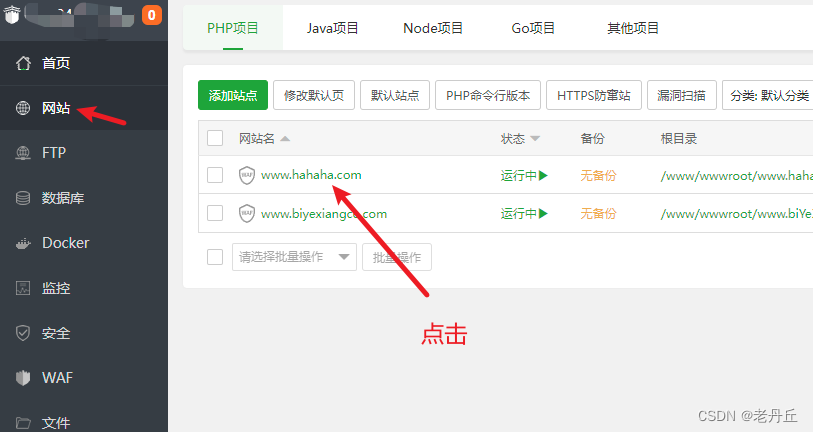
网站部署



勾选文件,右键删除


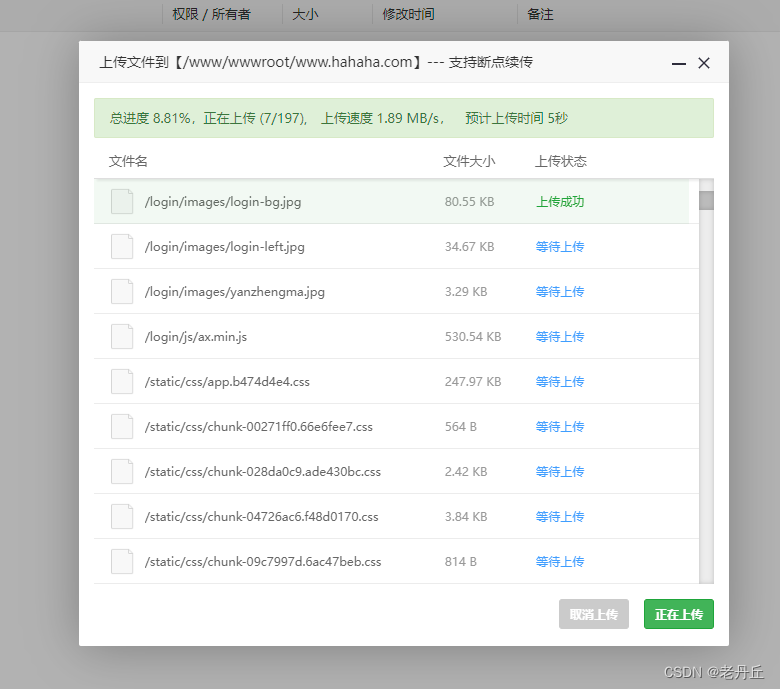
直接将本地打包的文件拖进来上传即可。


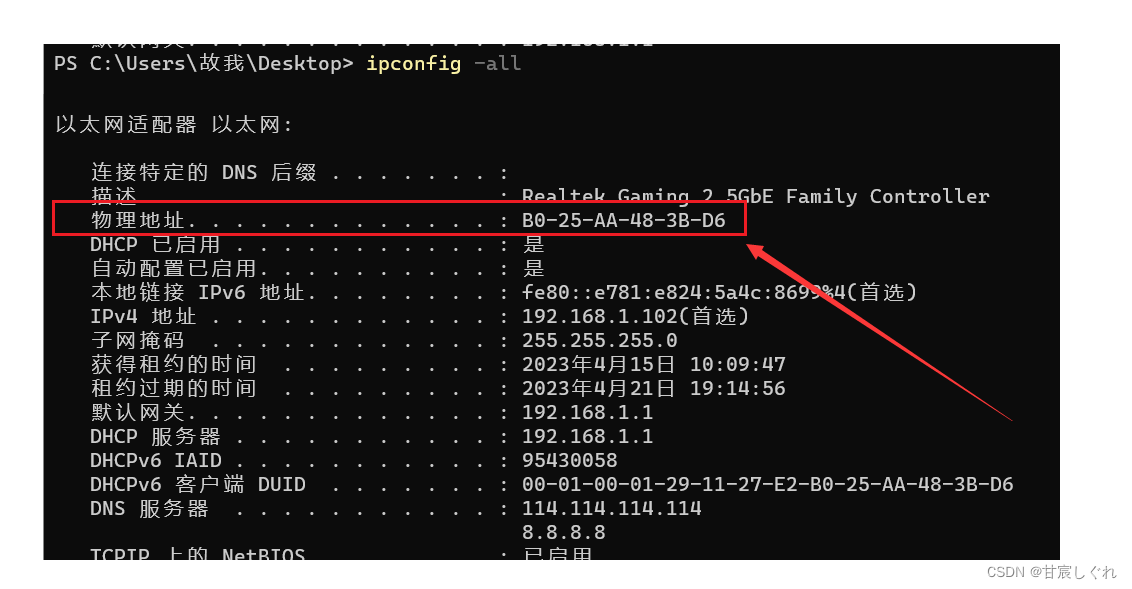
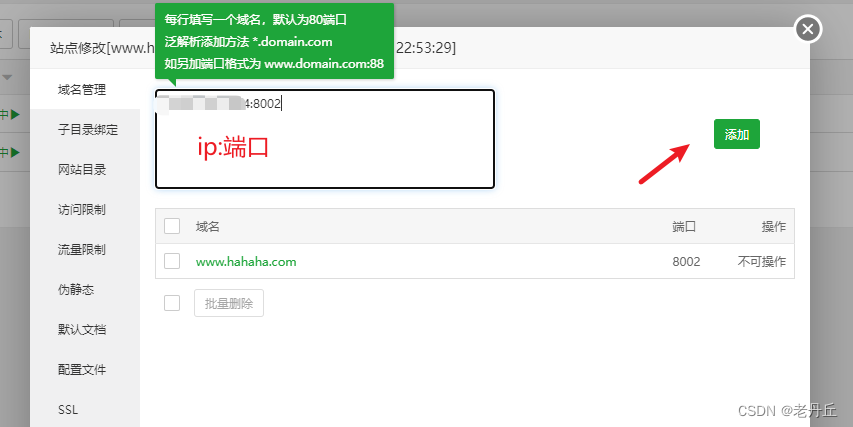
文件上传之后,如果自己输入的域名是假域名,需要配置云服务的ip


云服务器开放8002端口,即可访问前端项目

到这里,前端就部署成功啦,直接使用 域名:端口 或者 ip:端口即可访问网站
后端打包部署
后端打包
修改生产环境配置

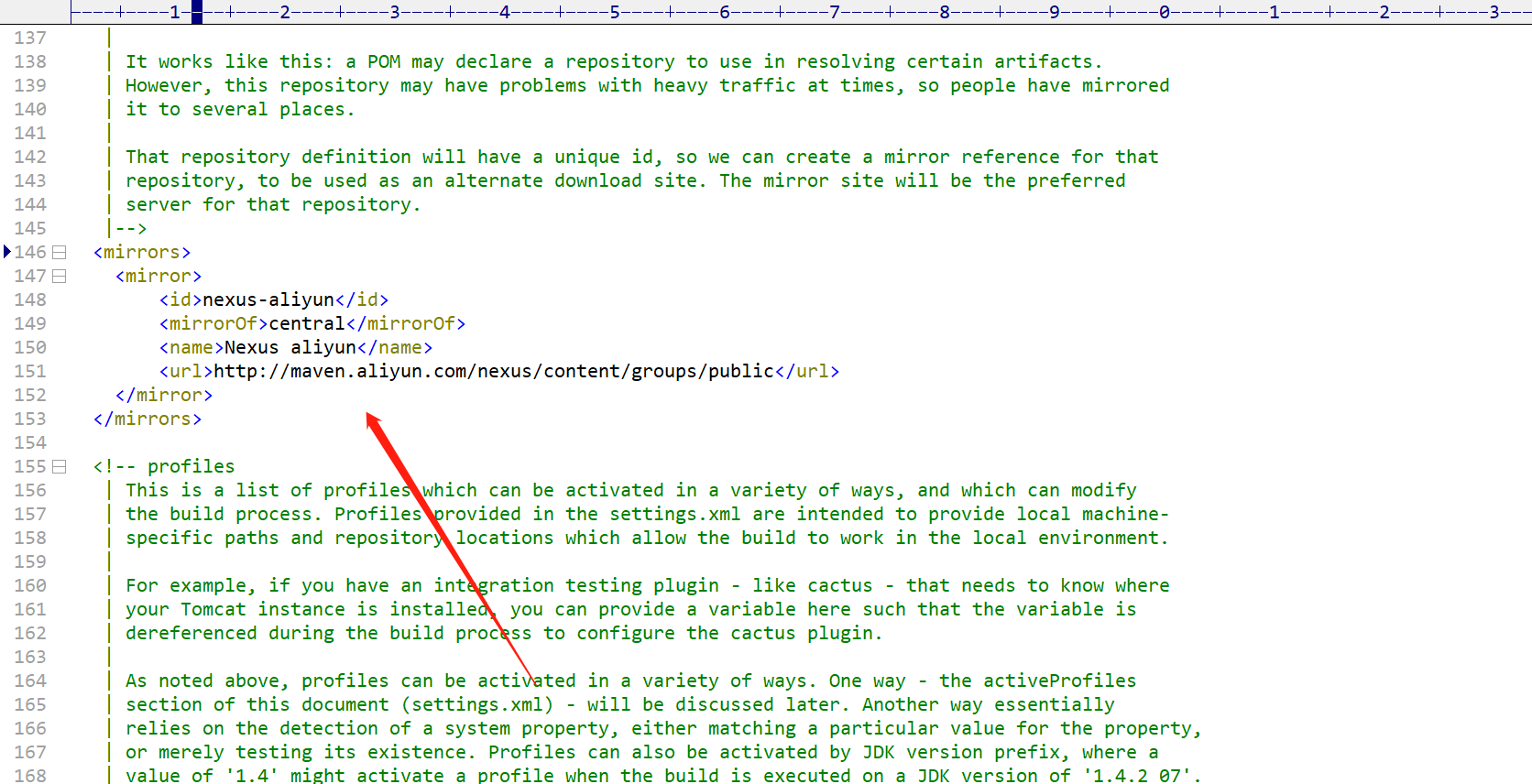
pom文件修改
父工程的pom文件
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.1</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
</configuration>
</plugin>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-surefire-plugin</artifactId>
<version>2.19.1</version>
<configuration>
<!-- 默认关掉单元测试,不用手动关闭了 -->
<skipTests>true</skipTests>
</configuration>
</plugin>
</plugins>
</build>
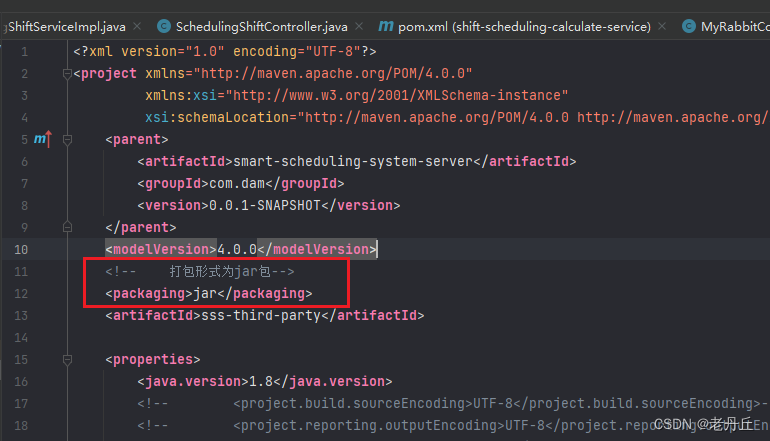
子工程的pom文件

<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<!-- 指定启动类 -->
<mainClass>com.dam.ThirdPartyApplication</mainClass>
<layout>ZIP</layout>
</configuration>
<executions>
<execution>
<goals>
<!-- 将依赖到的包都放进去 -->
<goal>repackage</goal>
</goals>
</execution>
</executions>
</plugin>
</plugins>
</build>
打包

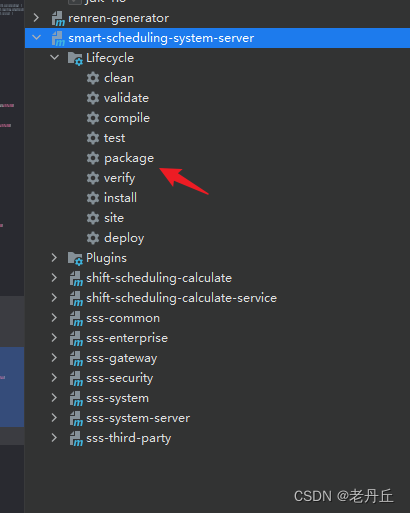
点击父工程的package即可为所有子工程打包,打包之后的jar包在子工程的target下面找到

后端部署
普通部署
运行jar包
有了jar包之后,直接在服务器里面运行jar包即可,首先将打包好的文件上传到服务器中

因为要运行的服务比较多,我这里使用批处理文件,run.sh,直接创建一个文本,将命令输入进去即可
nohup java -Xmx1024M -Xms256M -jar shift-scheduling-calculate-service-0.0.1-SNAPSHOT.jar --server.port=6004 --spring.profiles.active=prod &
nohup java -Xmx256M -Xms256M -jar sss-enterprise-0.0.1-SNAPSHOT.jar --server.port=6002 --spring.profiles.active=prod &
nohup java -Xmx256M -Xms256M -jar sss-gateway-0.0.1-SNAPSHOT.jar --server.port=6001 --spring.profiles.active=prod &
nohup java -Xmx256M -Xms256M -jar sss-system-server-0.0.1-SNAPSHOT.jar --server.port=6000 --spring.profiles.active=prod &
nohup java -Xmx256M -Xms256M -jar sss-third-party-0.0.1-SNAPSHOT.jar --server.port=8160 --spring.profiles.active=prod
说明:
-
nohup 使用nohup可以让项目在后台运行,不写nohup可以看到jar包运行的输出
-
-Xmx Java Heap最大值,默认值为物理内存的1/4,应该视物理内存大小及计算机内其他内存开销进行设置
-
-Xms Java Heap初始值,也是最小值
-
-Xmn Java Heap Young区大小,不熟悉最好保留默认值(我就是不熟悉所以不设置o(╥﹏╥)o)
-
-Xss 每个线程的stack大小,不熟悉最好保留默认值
-
–server.port=6004 指定jar运行的端口号,也可以不指定,因为配置文件也写了,不过想指定其他的可以在这里指定
-
–spring.profiles.active=prod 指定运行jar使用的配置,也可以=dev、test,看你需要用哪套进入
最后进入jar包所在目录执行run.sh文件即可成功部署后端
给run.sh赋予执行权限
chmod u+x *.sh
执行run.sh
./run.sh
停止jar包运行
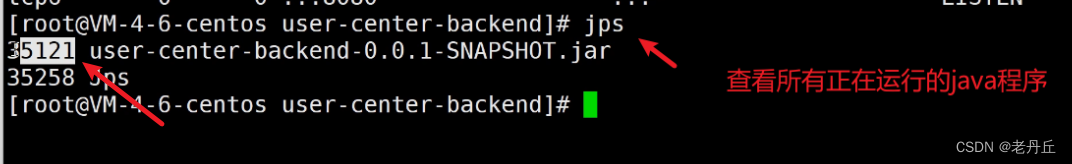
查看每个jar包的pid

使用命令杀掉进程即可
kill -9 jar对应的pid
宝塔部署
软件安装
如果服务器没有相应的开发环境,使用宝塔就直接爽翻了,我基本是使用宝塔+Docker就可以搞定项目所需的运行环境

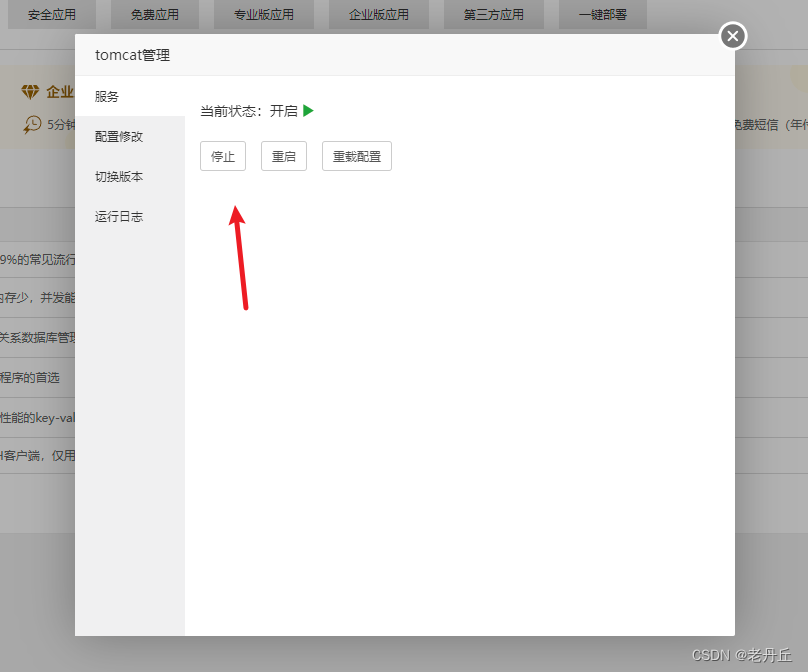
这里的tomcat就是一个工具软,安装成功之后,直接停止它的运行


jar包部署
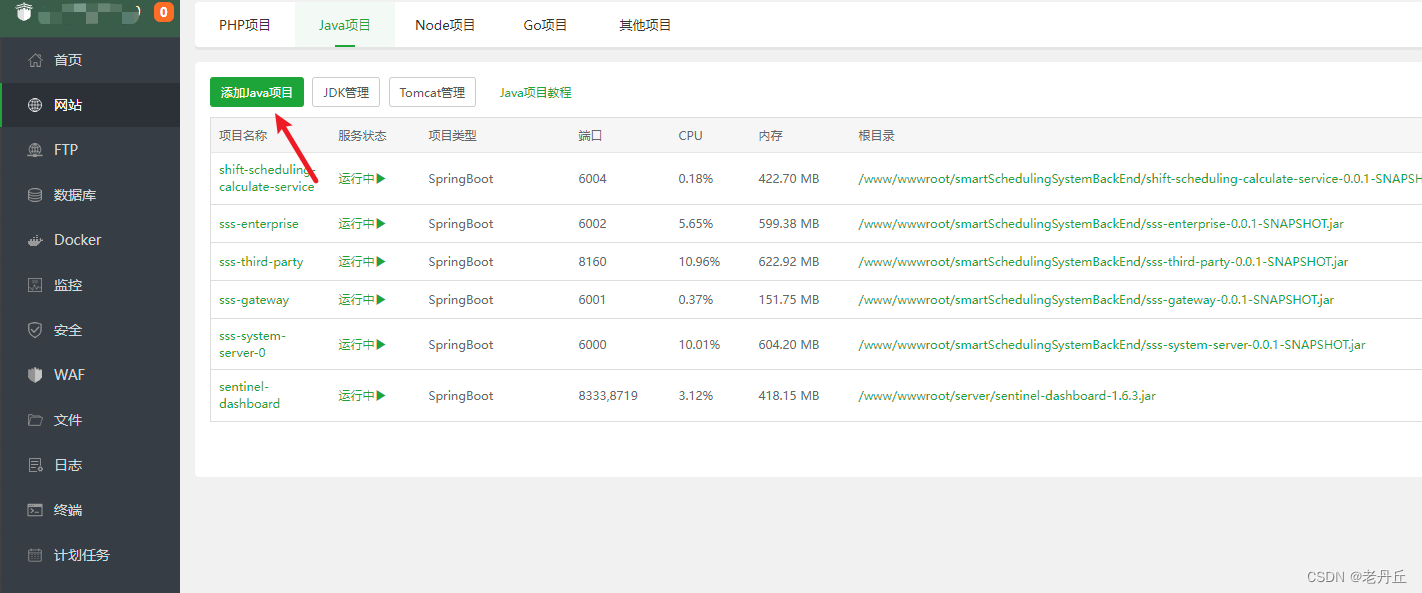
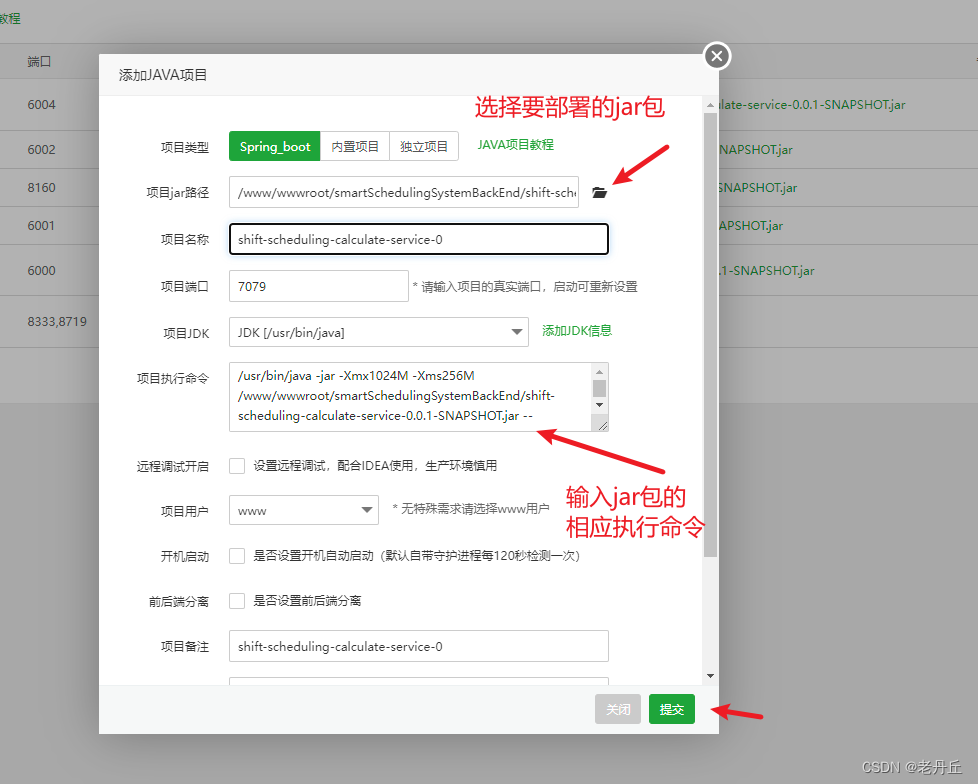
将jar包都上传到宝塔中



点击提交即部署成功,

最后记得在宝塔和服务器开发端口

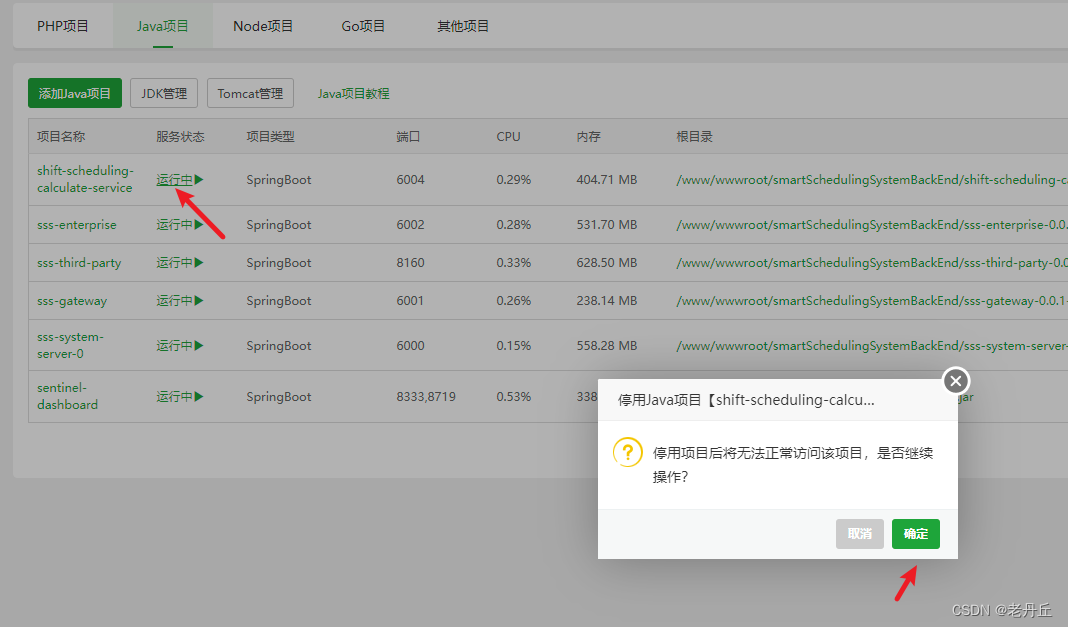
停止jar包执行