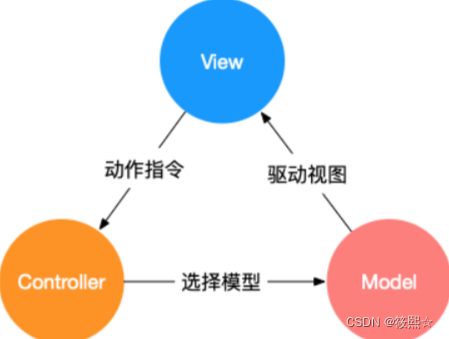
1.6.MVVM 模型

MVVM模型
- M:模型 Model,data中的数据
- V:视图 View,模板代码
- VM:视图模型 ViewModel,Vue实例
观察发现
- data中所有的属性,最后都出现在了vm身上
- vm身上所有的属性及Vue原型身上所有的属性,在Vue模板中都可以直接使用
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>理解MVVM</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
MVVM模型
1.M: 模型Model,data中的数据
2.V: 视图View,模板代码
3.VM: 视图模型ViewModel,Vue实例
观察发现
1.data中所有的属性,最后都出现在了vm身上
2.vm身上所有的属性及Vue原型身上所有的属性,在Vue模板中都可以直接使用
-->
<!-- 准备好一个容器 -->
<div id="root">
<h2>名称:{{ name }}</h2>
<h2>战队:{{ rank }}</h2>
<h2>测试:{{ $options }}</h2> <!-- 视图VIEW -->
</div>
<script type="text/javascript">
// 阻止vue在启动时生成生产提示
Vue.config.productionTip = false
new Vue({
el: '#root', // 模型MODEL
data:{
name: 'uzi', // 视图模型VIEWMODEL
rank: 'RNG'
},
});
</script>
</body>
</html>

1.7.Vue 中的数据代理
Object.defineproperty方法
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>回顾Object.defineProperty方法</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="root">
</div>
<script type="text/javascript">
// 阻止vue在启动时生成生产提示
let number = 18;
let person = {
name: '张三',
sex: '男',
};
Object.defineProperty(person, 'age', {
value:18,
enumerable:true, // 控制属性是否可以枚举,默认值是false
writable:true, // 控制属性是否可以被修改,默认值是false
configurable:true, // 控制属性是否可以被删除,默认值是false
// 当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值
get() {
console.log('有人读取age属性了');
return number;
},
// 当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
set(value) {
console.log('有人修改了age属性,且值是', value);
number = value;
}
});
// console.log(Object.keys(person))
console.log(person)
</script>
</body>
</html>
数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>何为数据代理</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 数据代理: 通过一个对象代理对另一个对象中的属性的操作, (读/写) -->
<!-- 准备好一个容器 -->
<div id="root">
</div>
<script type="text/javascript">
let obj1 = { x: 100 };
let obj2 = { y: 200 };
Object.defineProperty(obj2, 'x', {
get() {
return obj1.x
},
set(value) {
obj1.x = value
}
});
</script>
</body>
</html>
- Vue中的数据代理:通过vm对象来代理data对象中属性的操作(读/写)
- Vue中数据代理的好处:更加方便的操作data中的数据
- 基本原理
- 通过object.defineProperty()把data对象中所有属性添加到vm上
- 为每一个添加到vm上的属性,都指定一个 getter setter
- 在getter setter内部去操作(读/写)data中对应的属性

Vue将data中的数据拷贝了一份到**_data属性中,又将_data里面的属性提到Vue实例中(如name),通过defineProperty实现数据代理,这样通过geter/setter操作 name,进而操作_data中的 name。而_data又对data**进行数据劫持,实现响应式
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>vue中的数据代理</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
1.Vue中的数据代理:
通过vm对象来代理data对象中属性的操作(读/写)
2.Vue中数据代理的好处:
更加方便的操作data中的数据
3.基本原理
通过object.defineProperty()把data对象中所有属性添加到vm上
为每一个添加到vm上的属性,都指定一个 getter setter
在getter setter内部去操作(读/写)data中对应的属性
-->
<!-- 准备好一个容器 -->
<div id="root">
<h2>学校名称:{{ name }}</h2>
<h2>学校地址:{{ address }}</h2>
</div>
<script type="text/javascript">
// 阻止vue在启动时生成生产提示
Vue.config.productionTip = false
const vm = new Vue({
el: '#root',
data: {
name: '天侠',
address: '福建厦门'
}
});
</script>
</body>
</html>