1. JQuery方式来实现AJAX
1.1 $.ajax()方式来实现AJAX
语法:$.ajax(url,[settings]);但是我们一般这么写$.ajax({键值对});。
$.ajax()来实现ajax的案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
//定义方法
function fun() {
//使用$.ajax()发送异步请求.这个$.ajax()的参数可以写很多键值对,我们只需要记住一部分就行了,比如url、type、data、success、error、dataType。
$.ajax({
url:"ajaxServlet" , // 请求资源的路径
type:"POST" , //浏览器请求资源的请求方式。默认是get,即,你不指定type的值是什么,默认就是get方式发送的请求。
//请求参数。你要携带请求的参数可以用data这个键。data的写法有两种:
//方式一:要携带多个参数可以用&来连接这几个参数。
//data: "username=jack&age=23",
//方式二:多个参数可以用逗号隔开。推荐使用方式二这种写法。
data:{"username":"jack","age":23},
//success这个键后面一定是绑定一个函数的。即,响应成功后会自动执行这个function的语句。
success:function (data) {//这个data是一个变量而已,可以名字可以随便取,它可以接收服务器给的响应的结果的值。
alert(data);
},//记得逗号不要忘记
//error这个键后面也是绑定一个函数,即响应失败后会自动执行这个function的语句。
error:function () {
alert("出错啦...")
},
dataType:"text"//这个键用了设置预期的接收到服务器那边的数据的类型,即浏览器将会用这个格式来解析服务器那边拿到数据。你要是不指定,那么浏览器会根据http的响应头的MIME值来智能判断它从服务器那边拿到的数据类型然后去解析。
//这个dateType可以写的值有这些:xml、html、script、json、jsonp、text。
});
}
</script>
</head>
<body>
<input type="button" value="发送异步请求" onclick="fun();">
<input>
</body>
</html>
1.2 $.get()方式来实现AJAX
注意:这种方式发送的请求将会以post方式发送。
语法:$.post(url, [data], [callback], [type])
这个语法里面的参数:
- url:请求路径
- data:请求参数
- callback:回调函数
- type:响应结果的类型
下面是用$.post()方式来实现AJAX的案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
//定义方法
function fun() {
$.post("ajaxServlet",{username:"rose"},function (data) {
alert(data);
},"text");
}
</script>
</head>
<body>
<input type="button" value="发送异步请求" onclick="fun();">
<input>
</body>
</html>
2. json
2.1 注意点
-
json数据是由键值对构成的
注意:- 键值对中的键可以用引号(单双都行)引起来,也可以不使用引号
- 值可以取的哪些类型:
- 数字(整数或浮点数,这个可以直接写)
- 字符串(字符串一定要在双引号中)
- 逻辑值(可以写true 或 false)
- 数组(要写在方括号中,比如{“persons”:[{……},{……}]})
- 对象(要写在花括号中,比如{“address”:{“province”:“陕西”…}})
- null
-
数据由逗号分隔:多个键值对之间由逗号分隔
-
花括号保存对象:花括号长这样{}
-
方括号保存数组:方括号长这样[]
2.2 获取数据
获取数据的格式有下面这几种:
- 获取json对象里的某个键的值
- json对象.键名。注意:这种方式键名不用带引号。
- json对象[“键名”]。注意:这种方式的键名需要加引号,单引号和双引号都是可以的。
- 获取数组对象中的某个元素
- 数组对象[索引]
2.3 json写法的案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//1.定义基本格式
var person = {"name": "张三", age: 23, 'gender': true};
//获取name的值
//方式一
//var name = person.name;
//方式二
var name = person["name"];
alert(name);//张三
//2.嵌套格式
//2.1{}嵌套[]
var persons = {
"persons11": [
{"name": "张三", "age": 23, "gender": true},
{"name": "李四", "age": 24, "gender": true},
{"name": "王五", "age": 25, "gender": false}
]
};
//获取王五
var name1 = persons.persons11[2].name;
alert(name1);//王五
//2.2[]嵌套{}
var ps = [{"name": "张三", "age": 23, "gender": true},
{"name": "李四", "age": 24, "gender": true},
{"name": "王五", "age": 25, "gender": false}];//ps这个变量将会是一个数组。
//获取李四值
alert(ps[1].name);//李四
</script>
</head>
<body>
</body>
</html>
2.4 json数据遍历的案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//1.定义基本格式
var person = {"name": "张三", age: 23, 'gender': true};
var ps = [{"name": "张三", "age": 23, "gender": true},
{"name": "李四", "age": 24, "gender": true},
{"name": "王五", "age": 25, "gender": false}];
//获取person对象中所有的键和值
//for-in循环来遍历json对象。
for(var key in person){//不一定叫key也可以叫别的,就是变量名而已,这个变量名表示的是键。
//alert(key + ":" + person.key);这样写不行,当key为name时,相当于是alert(name + ":" + person."name");这样写。所以我们要像下面这样这句这样写才行。
alert(key+":"+person[key]);
}
//获取ps中的所有值,即遍历数组
for (var i = 0; i < ps.length; i++) {
var p = ps[i];//拿到ps这个数组里面的每一个json对象
for(var key in p){
alert(key+":"+p[key]);
}
}
</script>
</head>
<body>
</body>
</html>
3. 使用案例
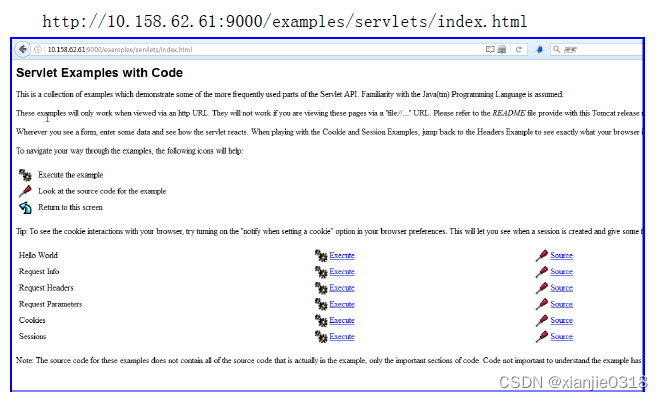
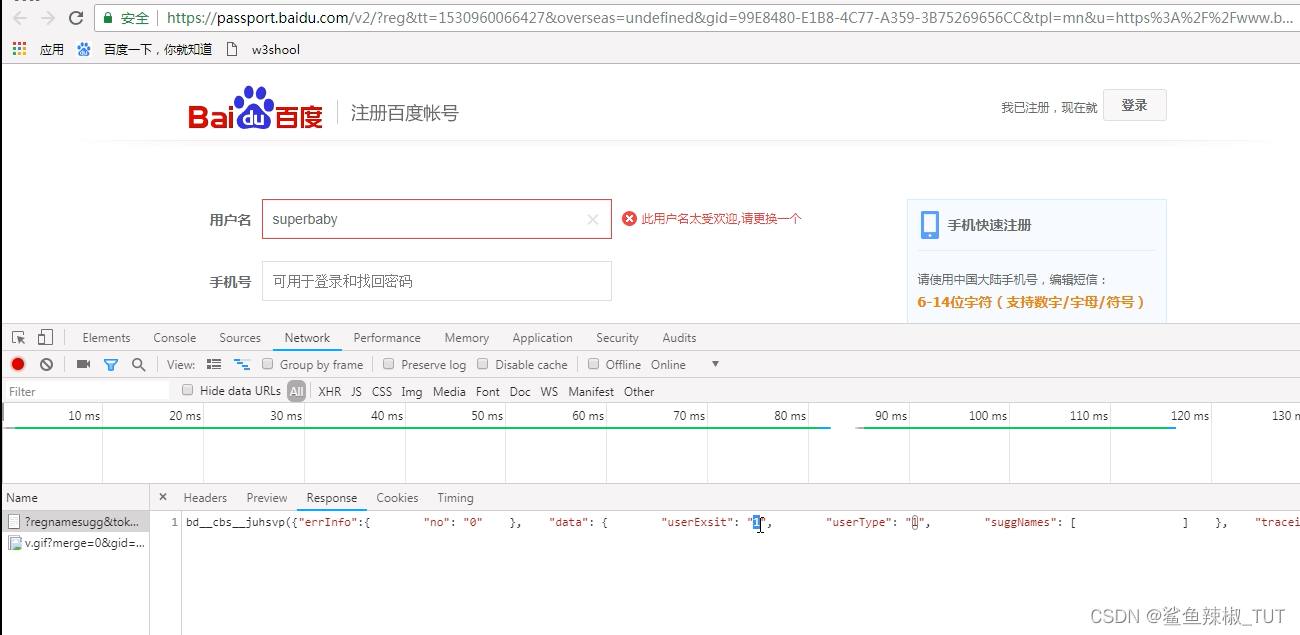
验证用户名是否存在的案例,比如你注册一个账号,如下面这样,你输入了用户名然后鼠标焦点离开了这个用户名这个文本框,右边就给你显示此用户名是否存在的提示。

我们通过抓包发现百度的注册页面其实是在你鼠标焦点离开了用户名这个文本输入框,就会让浏览器向服务器发送一个请求(可以根据下面这个截图知道,百度离焦事件是去访问它服务器的regnamesugg这个资源的),然后浏览器会解析这个请求的响应信息,再给用户展示。可以看到响应信息是一个json格式的数据,下面还响应了一个图片,就是右边那个小叉叉。

代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
//在页面加载完成后
$(function () {
//给username绑定blur事件,即绑定失去焦点的事件
$("#username").blur(function () {
//获取username文本输入框的值
var username = $(this).val();//this指的是那个正在失去焦点的那个元素对象
//发送ajax请求
$.get("findUserServlet",{username:username},function (data) {//这个值username,指的是前面那个username变量。即键值对的值可以是某个变量。
/*
期待:
1.用户名存在返回一个{"userExist":true,"msg":"此用户名太受欢迎,请更换一个"}
2.用户名不存在返回一个{"userExist":false,"msg":"用户名可用"}
*/
//判断userExsit键的值是否是true
var span = $("#s_username");
if(data.userExist){//data.userExsit就是获取响应的json中的键为userExist的值。我也不知道data是一个什么数据类型的数据,反正data的对应的是一个json的字符串,然后你data可以通过data.XX来拿到这个字符串{}中的这个键的值,注意是{}中的哦。
//用户名存在
span.css("color","red");
span.html(data.msg);
}else{
//用户名不存在
span.css("color","green");
span.html(data.msg);
}
},
"json"
);
});
});
</script>
</head>
<body>
<form>
<input type="text" id="username" name="username" placeholder="请输入用户名">
<span id="s_username"></span>
<br>
<input type="password" name="password" placeholder="请输入密码"><br>
<input type="submit" value="注册"><br>
</form>
</body>
</html>
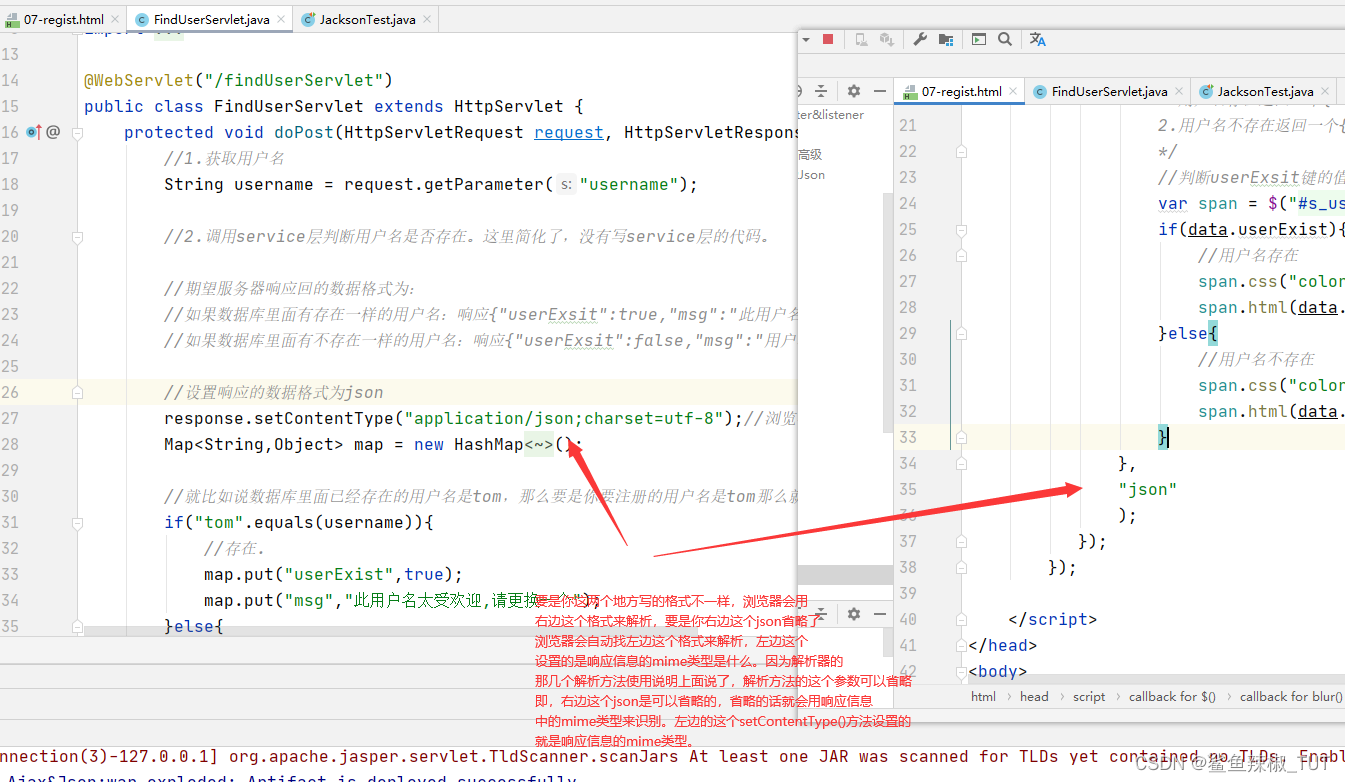
关于data的用法补充一点:看下面这个截图的笔记就行了,这个是后面任务的一个例题。注意:下面这个截图红色字体的解释是有误的,这个data其实是一个js对象,就是响应的json字符串对应的js对象,因为那个json对象是[{},{},……],所以是一个js数组对象。所以下面这个遍历不是json对象的一种遍历方式,而是遍历js对象的遍历方式,把js对象转为jq对象,然后遍历。(所以下面这个截图里面的这个解释有点问题,但是我就不改了,不改然后在这里用高亮的字体提出来,就可以让我们注意避免让我们再次走入这个误区了,总之,这里的data获取到的是js对象)。

package cn.itcast.web.servlet;
import com.fasterxml.jackson.databind.ObjectMapper;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.HashMap;
import java.util.Map;
@WebServlet("/findUserServlet")
public class FindUserServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.获取用户名
String username = request.getParameter("username");
//2.调用service层判断用户名是否存在。这里简化了,没有写service层的代码。
//期望服务器响应回的数据格式为:
//如果数据库里面有存在一样的用户名:响应{"userExsit":true,"msg":"此用户名太受欢迎,请更换一个"}这样的json数据
//如果数据库里面有不存在一样的用户名:响应{"userExsit":false,"msg":"用户名可用"}这样的json数据
//设置响应的数据格式为json
response.setContentType("application/json;charset=utf-8");//浏览器默认是会把你写的数据当作字符串去解析,但是你浏览器那边写的解析代码是当作json来解析的,所以你得告诉浏览器你服务器传的资源的格式是json格式的,且是utf-8格式的数据,utf-8是为了避免显示服务器拿到的中文数据到html文档中的时候出现中文乱码问题。
Map<String,Object> map = new HashMap<String,Object>();
//就比如说数据库里面已经存在的用户名是tom,那么要是你要注册的用户名是tom那么就给浏览器一个”此用户名太受欢迎,请更换一个“的提示。不存在一样的用户名响应”用户名可用“
if("tom".equals(username)){
//存在.
map.put("userExist",true);
map.put("msg","此用户名太受欢迎,请更换一个");
}else{
//不存在
map.put("userExist",false);
map.put("msg","用户名可用");
}
//将map转为json,并且传递给客户端
//将map转为json
ObjectMapper mapper = new ObjectMapper();
//传递给客户端
mapper.writeValue(response.getWriter(),map);//这里我们直接用这个writerValue(Writer,Object)这个方法来写数据到客户端去。response.getWriter()就是获取那个能连接到客户端的那个流对象。
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
注意: