(1)
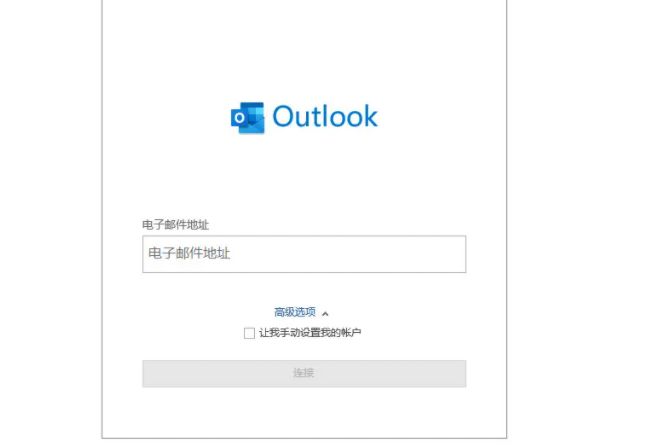
应用html和css完成如图所示界面效果。内容相对于浏览器居中,图标见附件disc.jpg。
说明:
- 内容相对于浏览器居中,图标见附件disc.jpg
- 盒子边框1px solid #ccc,内边距20px
- 文本字体颜色#122e67,文本高度30px
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.center {
margin: 200px auto;
border: 1px solid #ccc;
padding: 20px;
color: #122e67;
width: 450px;
}
li {
line-height: 30px;
text-decoration: solid;
list-style-image: url(./disc.jpg);
border-bottom: 1px dotted #ccc;
}
</style>
</head>
<body>
<div class="center">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</div>
</body>
</html>(2)
完成如下图所示界面设计效果

说明:
- 可考虑基于列表进行设计,居中显示
- 将列表转换为inline-block实现横向显示,每项高200px 宽216px,上、左内间距20px
- 上部字体大小18px,颜色#000,下部字体大小14px,颜色#64C333
- 所需图片见附件,图片宽度154px,左间距60px
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.center {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 85%;
margin-left: 10px;
}
li {
display: inline-block;
height: 200px;
width: 216px;
padding: 20px 0 0 20px;
border: 4px solid #ccc;
margin-left: -10px;
}
.wordTop {
font-size: 18px;
color: #000;
margin: 0 0 0 0;
}
.wordBottom {
font-size: 14px;
color: #64C333;
margin-top: 0px;
margin-bottom: 0px;
}
img {
width: 154px;
margin: 0 0 0 60px;
}
</style>
</head>
<body>
<div class="center">
<ul>
<li> <p class="wordTop">抱抱果新首发</p> <p class="wordBottom">抱一下就幸福</p> <img src="./1.jpg"> </li>
<li> <p class="wordTop">天猫冰箱节 </p> <p class="wordBottom">智由随风</p> <img src="./2.jpg"></li>
<li> <p class="wordTop">西门子全球精选</p> <p class="wordBottom">旗舰精品享你所想</p> <img src="./3.jpg"></li>
<li> <p class="wordTop">进口葡萄酒专场</p> <p class="wordBottom">原瓶进口品质保证</p> <img src="./4.jpg"></li>
<li> <p class="wordTop">手机专场</p> <p class="wordBottom">原装正品</p> <img src="./5.jpg" alt=""></li>
</ul>
</div>
</body>
</html>(3)
完成下图所示的静态网页制作

说明:
- 可考虑基于列表进行设计,居中显示
- 列表项高320px 宽250px,外间距10px,内间距10px,边框线1px solid #ccc
- 每项中第一行文字14px,颜色#666,文本行高度32px。其他行文字12px,颜色#66667F,文本行高度25px
- “原创作品”加粗,颜色#FF5584
- 所需图片见附件,图片宽度250px,高度188px
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.center {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
li {
height: 320px;
width: 250px;
margin: 10px;
padding: 10px;
border: 1px solid #ccc;
list-style: none;
}
.first {
font-size: 14px;
color: #666;
line-height: 32px;
}
.other {
font-size: 12px;
color: #66667F;
line-height: 25px;
}
strong {
color: #FF5584;
}
.size2 {
width: 250px;
height: 188px;
}
*{
padding: 0px;
margin: 0px;
}
.red {
color: red;
}
</style>
</head>
<body>
<div class="center">
<li>
<img src="./web实验一/images/pic1.jpg" alt="" class="size2">
<p class="first">动画便利店X果壳网《西门子洗碗机...</p>
<p class="other"> <strong>原创作品</strong>-影视-Motion Graphic</p>
<p class="other">2小时前上传</p>
<p class="other">
<span class="red">1284</span> 人气/<span class="red">11</span> 评论/<span class="red">47</span> 推荐
</p>
<img src="./web实验一/images/play.png" alt="">
</li>
<li>
<img src="./web实验一/images/pic2.gif" alt="" class="size2">
<p class="first">动画便利店X视知《到底工资怎么发...</p>
<p class="other"><strong>原创作品</strong>-影视-Motion Graphic</p>
<p class="other">3小时前上传</p>
<div class="other">
<span class="red">1569</span> 人气/<span class="red">50</span> 评论/<span class="red">123</span> 推荐
</div>
<img src="./web实验一/images/play.png" alt="">
</li>
</div>
</body>
</html>