提纲挈领:

那么如何在小程序中将这些html的字符串渲染成这莫好看的结构呢?
官方文档:【使用uni-ui组件库中的rich-text组件】
1.渲染商品详情信息

我的操作:
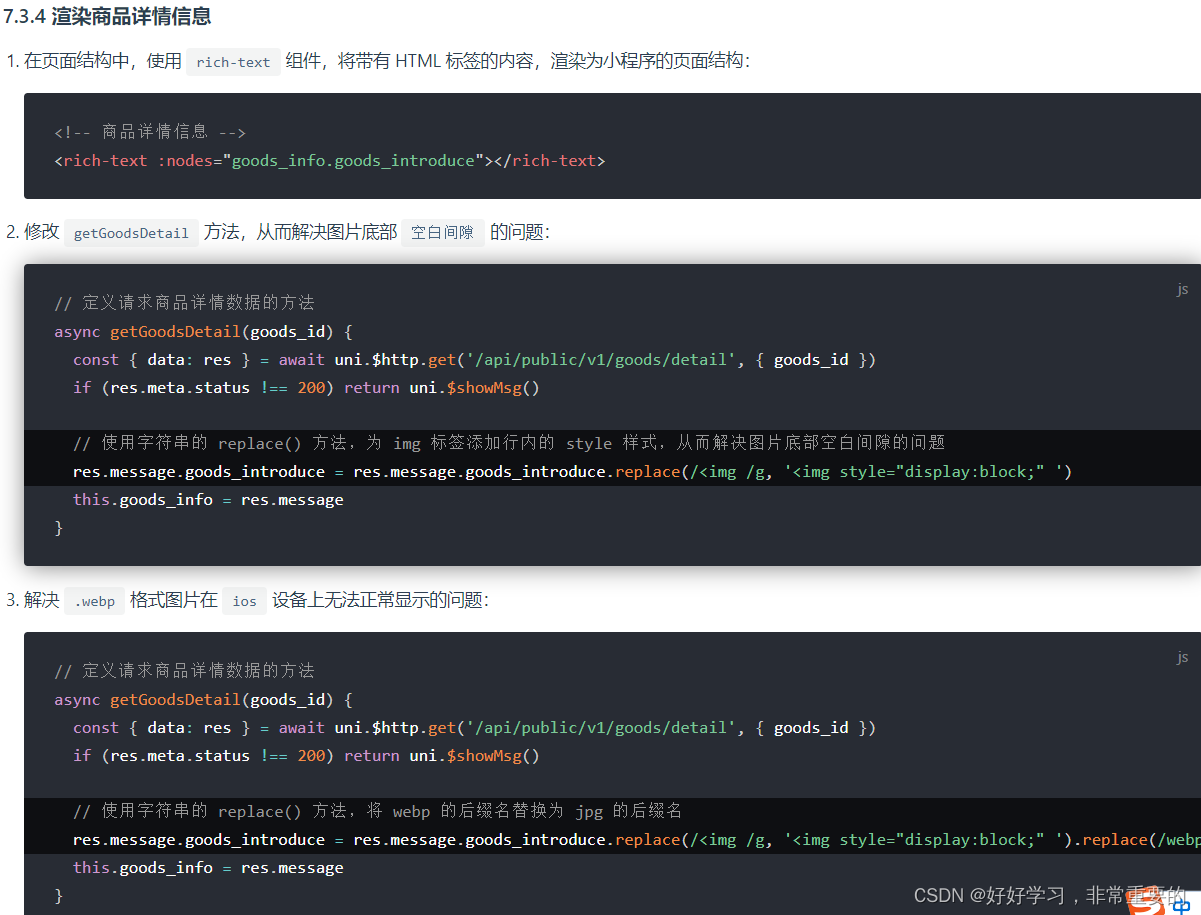
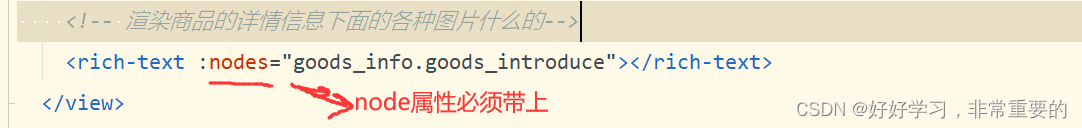
1》在页面结构中,使用 rich-text 组件,将带有 HTML 标签的内容,渲染为小程序的页面结构:

效果图:

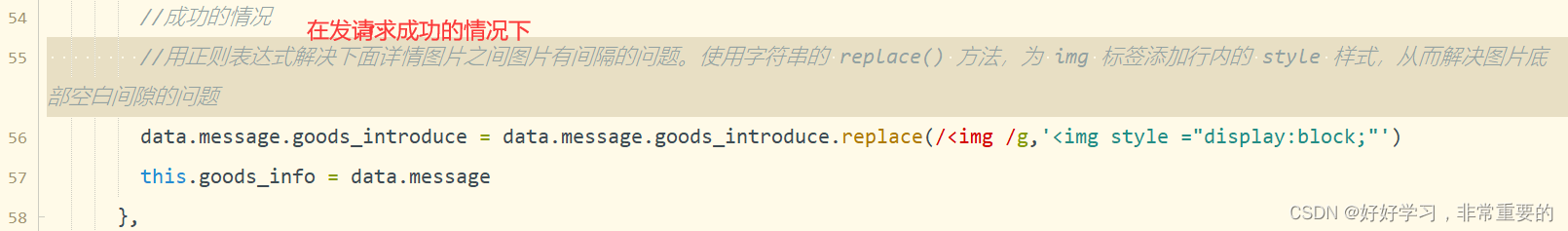
2》修改 getGoodsDetail 方法,从而解决图片底部 空白间隙 的问题:【利用正则来替换】

正则表达式我的解释是:
/<img /g 表示所有以<img开头的标签全部替换为 <img style="dispaly:block"
3》解决 .webp 格式图片在 ios 设备上无法正常显示的问题:

**************************************************************************************************************
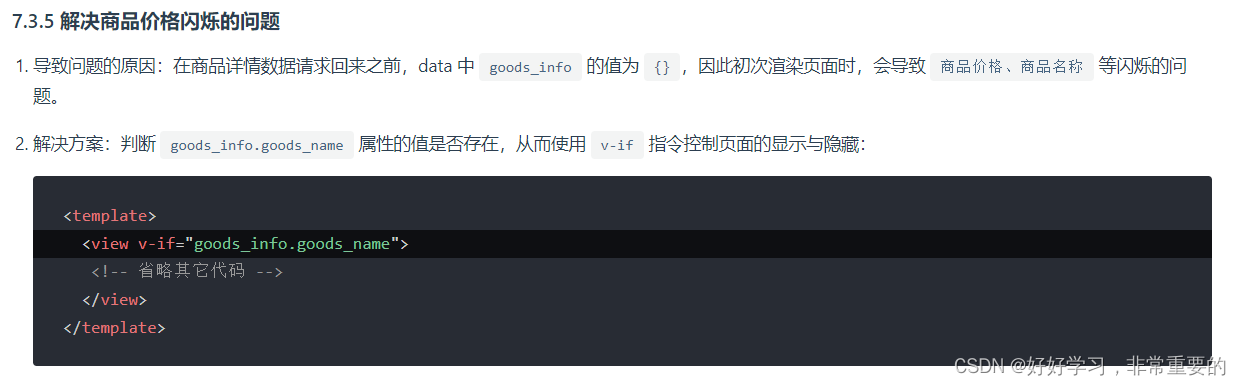
2. 解决商品价格闪烁的问题
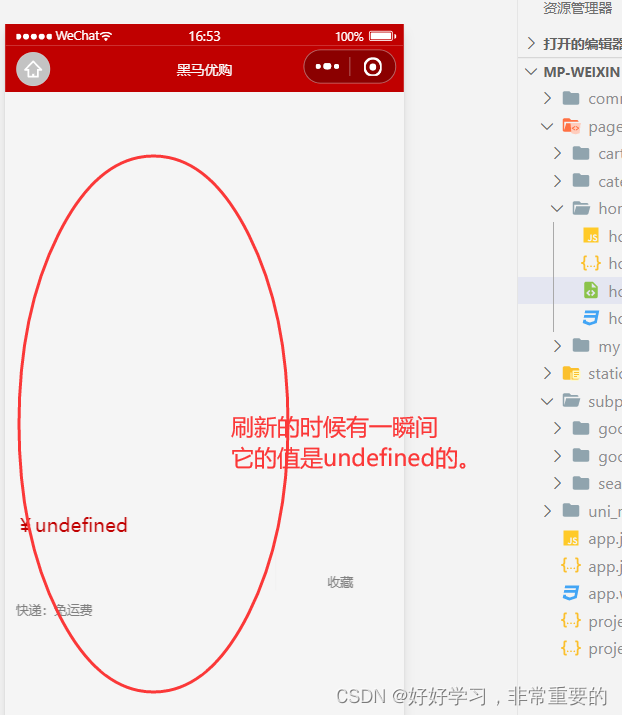
存在问题:


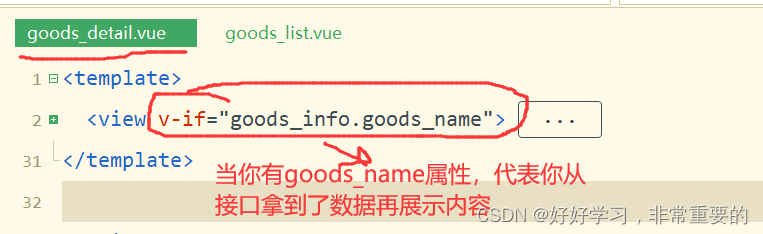
我的操作:
因为你没拿到数据之前,它是goods_info它是空的。所以会展示空的东西。






![[附源码]计算机毕业设计springboot房屋租赁系统](https://img-blog.csdnimg.cn/31f1ef3b9dd947d7b8d47829bbcd6460.png)











![[附源码]计算机毕业设计springboot冬奥资讯系统](https://img-blog.csdnimg.cn/24f70d47a65c43feaa5f3f7469f64a39.png)