J-Link是嵌入式软件最常用的工具之一,但是,在使用这个工具时,也会遇到各种各样的问题。
J-Link的连接
使用J-Link,首先第一步硬件连接,确认J-Link和PC机之间是否连接正常,并确认上位机能和 J-Link 建立正确的通信。
1.通过USB端口将J-Link连接到PC机;
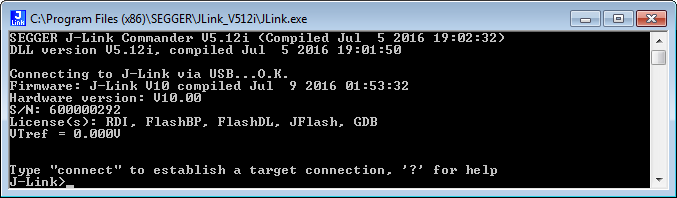
2.启动J-Link Commander;
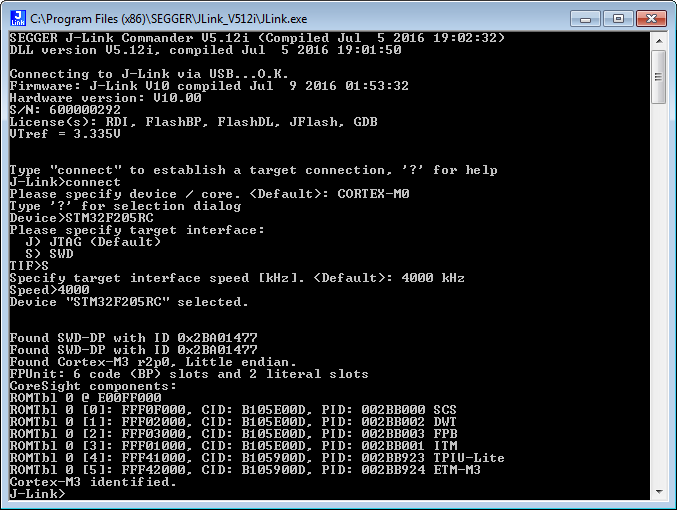
3.如果J-Link正常运行,则应该看到J-Link Commander窗口中报告USB连接正常。并输出其使用的固件信息:

J-Link目标MCU的连接
J-Link与你的目标MCU进行连接,通常有 SWD 和 JTAG两种接口方式。
请参看《下载调试接口 SWD 和 JTAG的区别》。
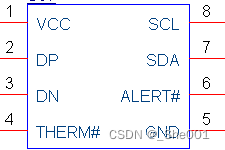
JTAG基本上带有5个引脚:
TDI:Test Data In。串行输入引脚
TDO:Test Data Out,串行输出引脚
TCK:Test Clock,时钟引脚
TMS:Test Mode Select,模式选择(控制信号)引脚
TRST:Test Reset,复位引脚

SWD引脚
SWDIO:Serial Wire Data Input Output,串行数据输入输出引脚
SWCLK:Serial Wire Clock,串行线时钟引脚

第一步:要确认这几根线连接正确
如果是标准的接口(像20Pin插座)这种应该问题不大。
第二部:使用J-Link Commander验证功能
这里需要你安装 J-Link Commander 上位机软件,如果没有,可以去官网下载。
地址:
https://www.segger.com/downloads/jlink
命令连接:
-
通过USB将J-Link连接到PC机
-
给目标设备供电
-
将目标设备与J-Link连接
-
启动J-Link Commander并按照启动配置说明进行操作

常见连接失败问题
J-Link连接失败有很多种情况,这里说几点常见情况。
1.VTref 的电压是0V问题
J-Link检测到目标参考电压是0V。由于J-Link使用目标参考电压来创建调试信号的电平,因此必须使用参考电压。
检查目标硬件的电源,并验证其电源的供电(打开电源,正确设置跳线等)。
使用万用表测量调试连接器的引脚1(VTref)和引脚4(GND)之间的电压。
2.接口设置问题
在某些硬件/设备上,仅某些已连接的调试接口可以使用。另一个问题可能是硬件不允许更高的接口速度。
检查是否选择了正确的目标接口(JTAG,SWD等),将接口速度降低,比如100 kHz。
不同目标的速度不同,比如ARM926EJ-S内核,最大值 JTAG速度== MCU速度的1/8,最高为的1/6(可能小于100 kHz)。
3.接口信号
如果J-Link到目标的连接仍然失败,则很可能是接口信号本身存在问题。可能的原因:
-
调试信号未连接
-
调试信号与其它外设或板载仿真器共享
可能的解决方案:
断开板载仿真器或其它可能在目标接口线上交互的外围设备
使用示波器检查调试信号的质量
4.对目标设备进行编程后,J-Link不再能够建立连接
这可能涉及许多不同的因素,例如:应用程序确实禁用了调试接口,重新配置了调试引脚进入了某种低功耗模式或激活了设备的安全防护功能。为了防止在开发过程中出现此类情况,建议:
a.在连接目标MCU之前,复位MCU。
b.在执行实际的应用程序代码之前,增加一秒的延迟,这允许调试仿真器在MCU执行将阻止J-Link成功建立连接的“错误代码”之前,重置MCU并使其停止运行。
c.选择正确的设备,这允许J-Link DLL执行(例如:在引导加载程序中暂停,重置下连接或检查是否是不安全的设备)特殊处理。
最后,如果还有问题,那么,正版J-Link或许能解决你的这些问题。