3-UI自动化-八大元素定位,xpath定位方式和相关的常问面试题
- 八大元素定位
- 八大元素定位的使用
- 通过xpath定位
- xpath语法
- 1. xpath逻辑运算定位
- 2. 层级条件定位
- 3. 索引定位
- 4. 文本定位text()
- WebElement对象
- WebElement对象常用属性
- WebElement对象常用方法
- find_element()和 find_elements()的区别?
- 出现报错,提示无法定位元素,可能的原因可能有哪些?
♡
\color{red}{\heartsuit}
♡
上篇我们了解了HTML页面的结构和常用的标签和属性,介绍2-UI自动化-HTML页面的构成和常见标签、属性。小白的话建议先看看,再来学习八大元素定位。
UI自动化面试基本上逃不了这道面试题。八大元素定位。
八大元素定位
- 通过id属性
- 通过class属性,注意,表达式中间不能有空格
- name属性
- xpath(不是属性,表达式中间可以有空格)
- css选择器(不是属性)
- link_text属性,文本定位
- partial_link_text属性,也是文本定位,模糊的
- tagName(在UI自动化较少用,了解即可)
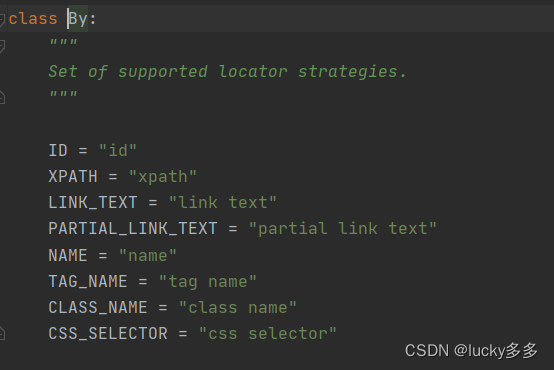
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get('http://www.baidu.com')
# 面试题:八大定位元素的方式
driver.find_element(By.CLASS_NAME, "")
driver.find_element(By.ID, "")
driver.find_element('id', '')
driver.find_element(By.NAME, "")
driver.find_element(By.XPATH, "")
driver.find_element(By.CSS_SELECTOR)
driver.find_element(By.LINK_TEXT)
driver.find_element(By.PARTIAL_LINK_TEXT)
driver.find_element(By.TAG_NAME)
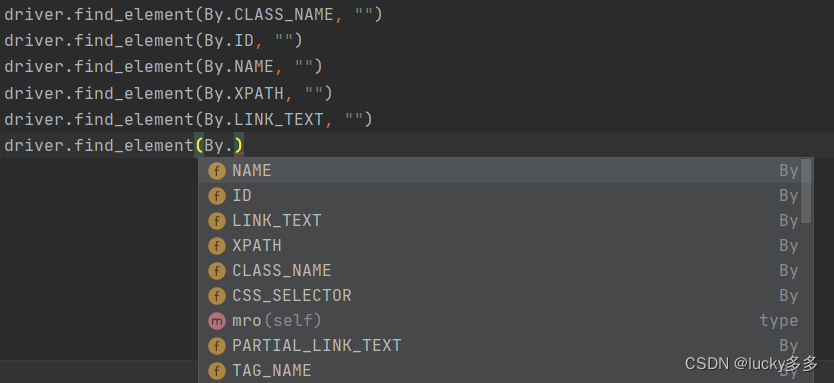
看到有些文章是这种写法,在pycharm编辑,为什么这些会有特殊颜色显示?

因为selenium官方不推荐这种写法,以后这种写法可能会废弃,不建议童鞋这么写。
正确的应该是这么写driver.find_element(By.ID, "元素定位表达式")
这种也是可以的driver.find_element('id', ''),可以看下By类的源码,其实是等价的,都是By类的类属性。

个人比较喜欢通过By.的方式来定位元素,因为在pycharm编辑器,输入.时就会有提示,如果自己写’id’,'link text’是没有提示的,如果你很熟练记住,也可以用这种方式。

知道了八大元素,还要知道如何使用。
八大元素定位的使用
拿最熟悉的百度举例子,。平常我们用百度搜索,是不是先输入要搜索的关键词,点击百度一下。就以这个场景来演示下元素定位。
首先找到输入百度url
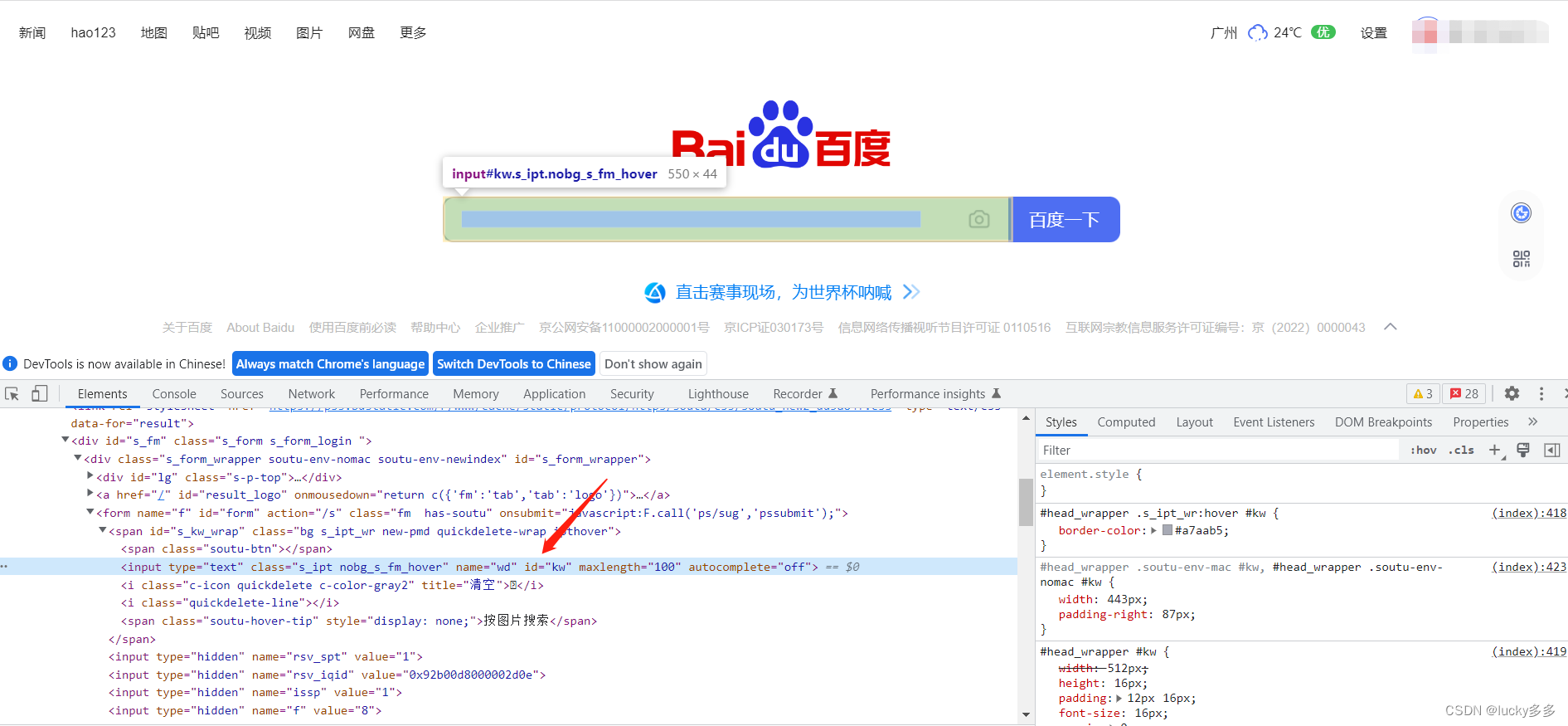
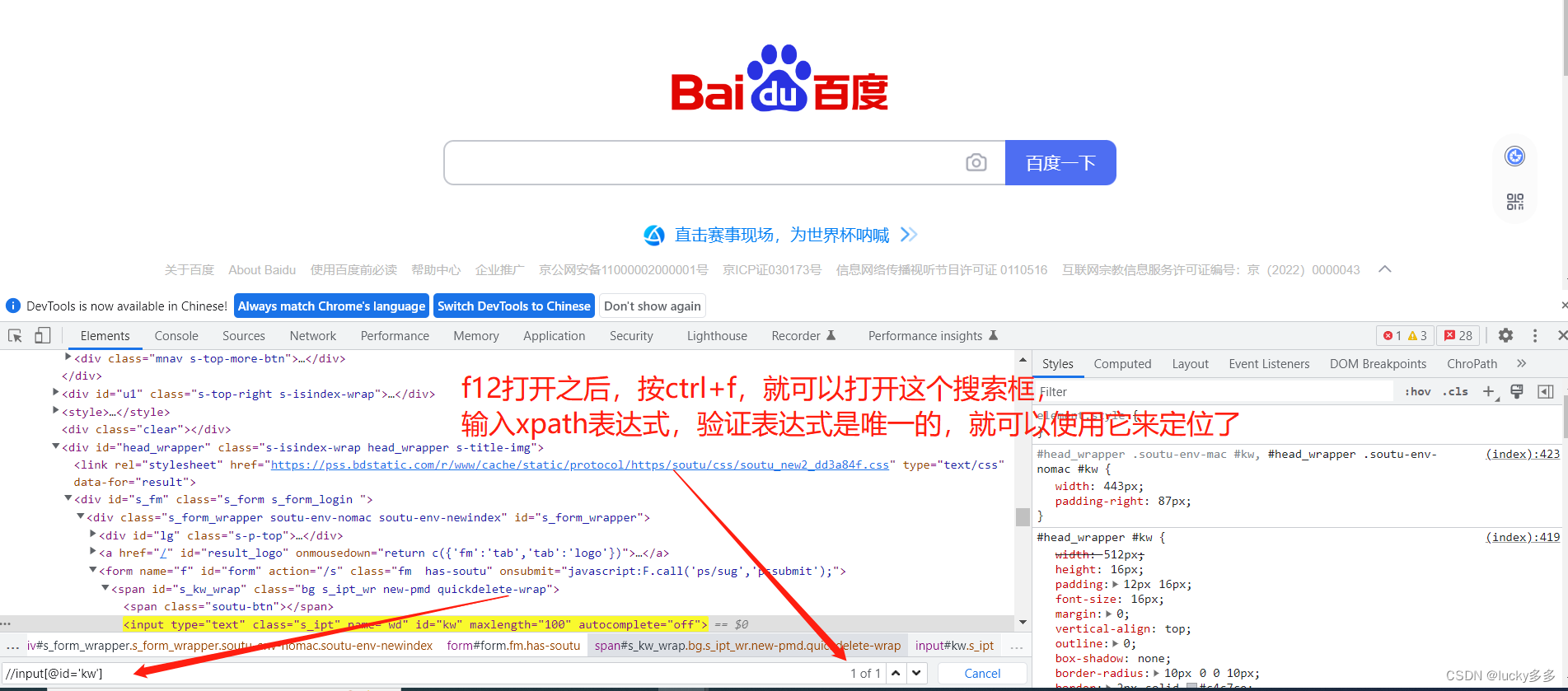
然后定位到搜索框,输入要搜索的关键词,f12,或者在搜索框点击鼠标右键,点击–>检查,在elements可以看到元素,可以发现这个搜索框有id,class,那么可以通过id,name,class_name等来定位,也可以通过XPATH,这里就用id来定位,因为它是唯一的。不知道属性标签的,记得去看这篇–>

接下来输入搜索关键词之后是不是就要回车(点击百度一下)。
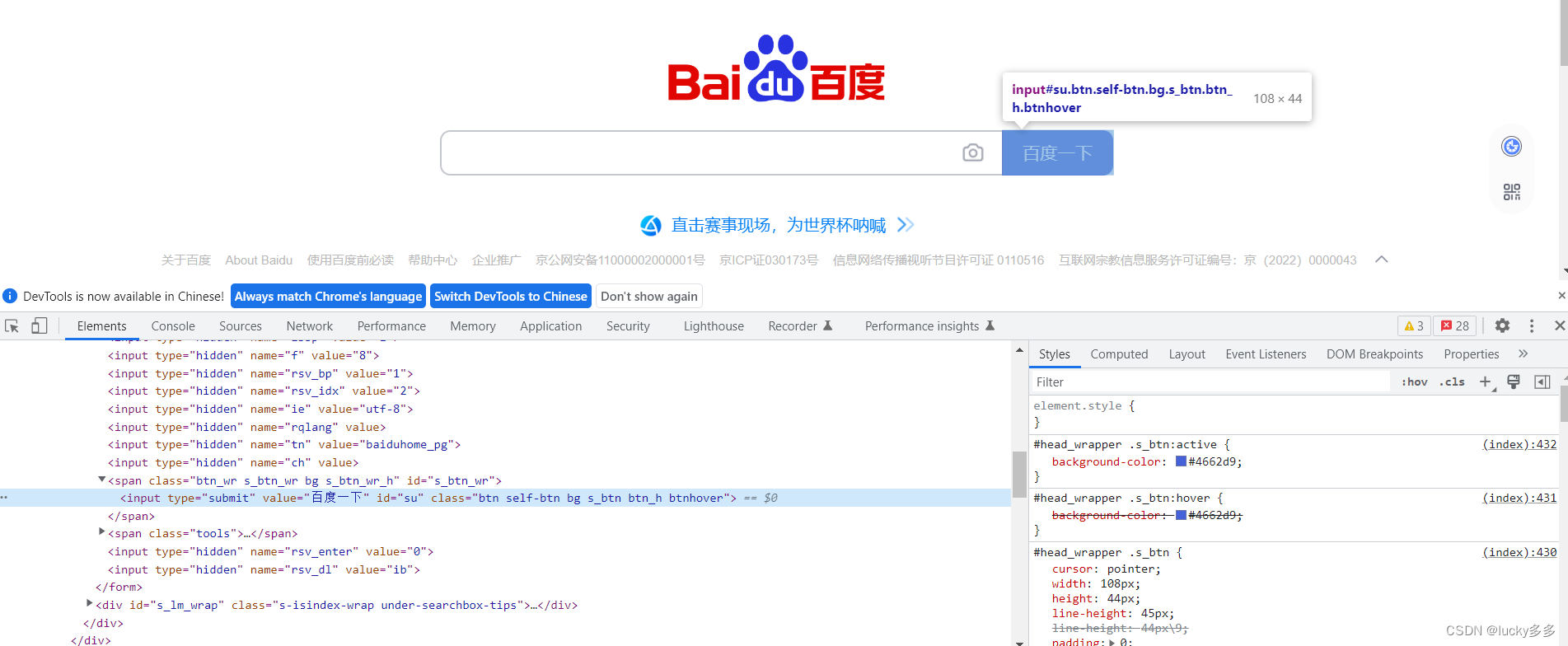
定位百度一下的元素,可以通过id来定位。

代码如下
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
# 窗口最大化
driver.maximize_window()
driver.get('http://www.baidu.com')
elem = driver.find_element(By.ID, 'kw')
print(elem)
# 输入要搜索的词
elem.send_keys('百度网盘')
# 定位到百度一下
search = driver.find_element(By.ID, 'su')
# 点击百度一下,提交
search.submit()
print(driver.title)
运行后打印出浏览器的标题

如果通过class_name定位,应该怎么写?把上述By.ID,换成By.CLASS_NAME的表达式就可以了吗?
# elem = driver.find_element(By.ID, 'kw')
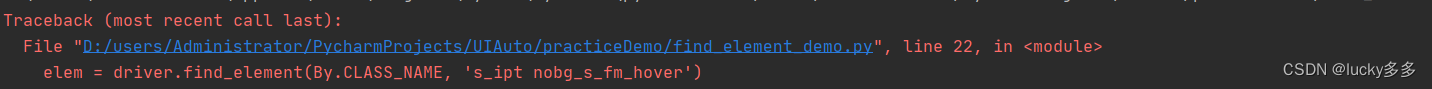
elem = driver.find_element(By.CLASS_NAME, 's_ipt nobg_s_fm_hover')
实际上,这里有个坑。对于class属性的,能不用尽量不用,特别是元素中有空格时,这里百度的class属性,'s_ipt nobg_s_fm_hover’就有空格,运行就会报错。定位不到,这是selenium的一个坑,所以,大家要注意,如果遇到有空格的,不要用class定位。找其他的定位方式,总是能解决的。

通过name定位
# elem = driver.find_element(By.ID, 'kw')
elem = driver.find_element(By.NAME, 'wd')
其他方式差不多,不一一介绍了,重点讲解XPATH的使用
通过xpath定位
如果一个元素id、name、class属性都没有,这时候也可以通过其它属性定位到,这里我用百度的举例(虽然它有id属性)。
f12打开控制台,找到elements,按ctrl+f,就会出入搜索框,在这个搜索框调试我们的xpath表达式是否正确且唯一,这里的xpath表达式就可以写为//input[@id='kw']

xpath语法
| 表达式 | 作用 |
|---|---|
| nodename | 标签名,选取此层级节点下的所有子节点 |
| / | 代表从根节点进行选取 |
| // | 可以理解为匹配,就是在所有节点中选取此节点,直到匹配为止 |
| . | 选取当前节点 |
| … | 选取当前节点上一层(上一级目录) |
| @ | 表示要选取的属性(也是匹配) |
- 不想指定标签名称,可以用*号表示任意标签,
//*[@id='kw'] - 指定某个标签,
//input[@id='kw']
1. xpath逻辑运算定位
可以支持与(and)、或(or)、非(not),常用的是and组合条件定位。
比如查找id=kw并且name=wd的//input[@id='kw' and name='wd']
2. 层级条件定位
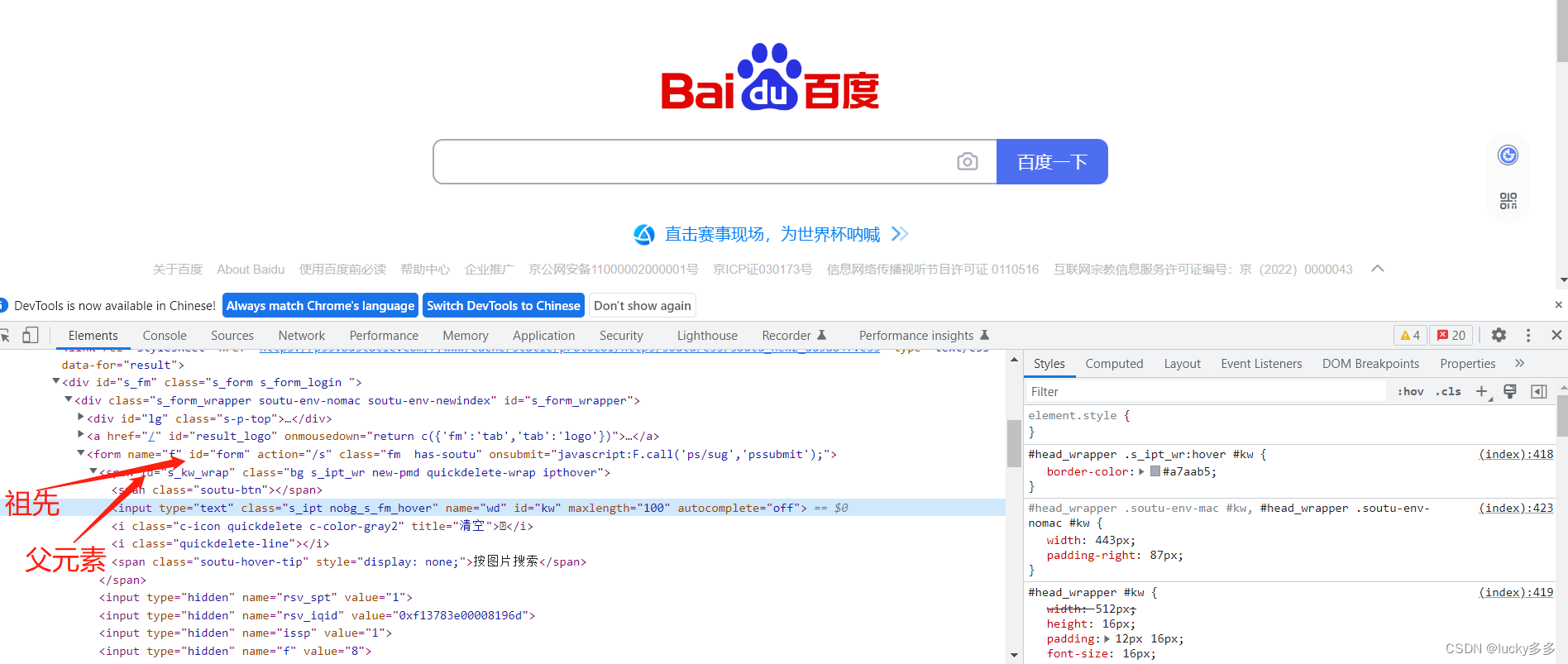
如果一个元素,它的属性不是很明显,无法直接定位到,这时候我们可以先找它的父元素,找到父元素后,再找下个层级就能定位到了
如百度的定位,要定位的是input这个标签,它的父元素的id=s_kw_wrap.//*[@id="s_kw_wrap"]/input
要是父元素的属性也不是很明显,就找祖先id=form,就可以通过层级关系定位到,we= driver.find_element(By.XPATH,'//form[@id="form"]/span/input')

3. 索引定位
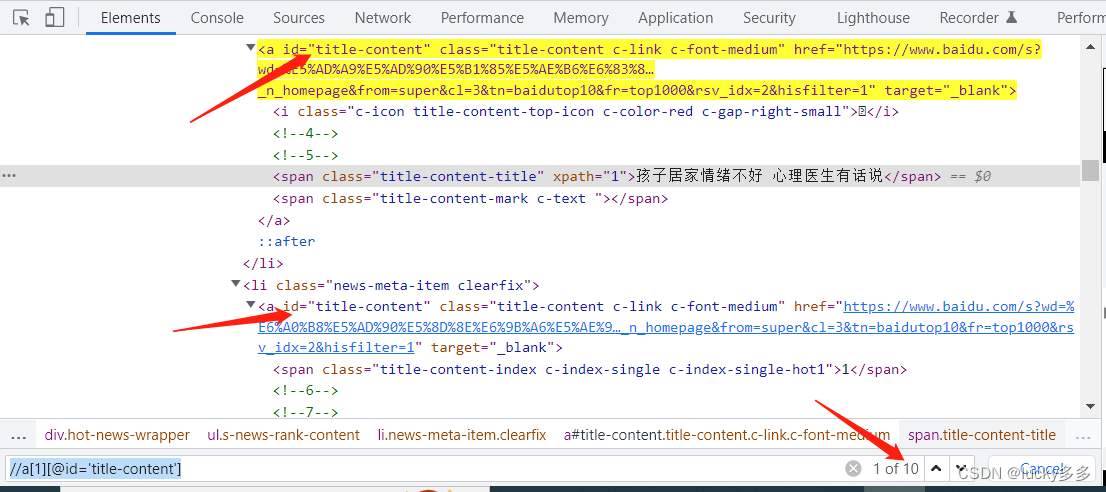
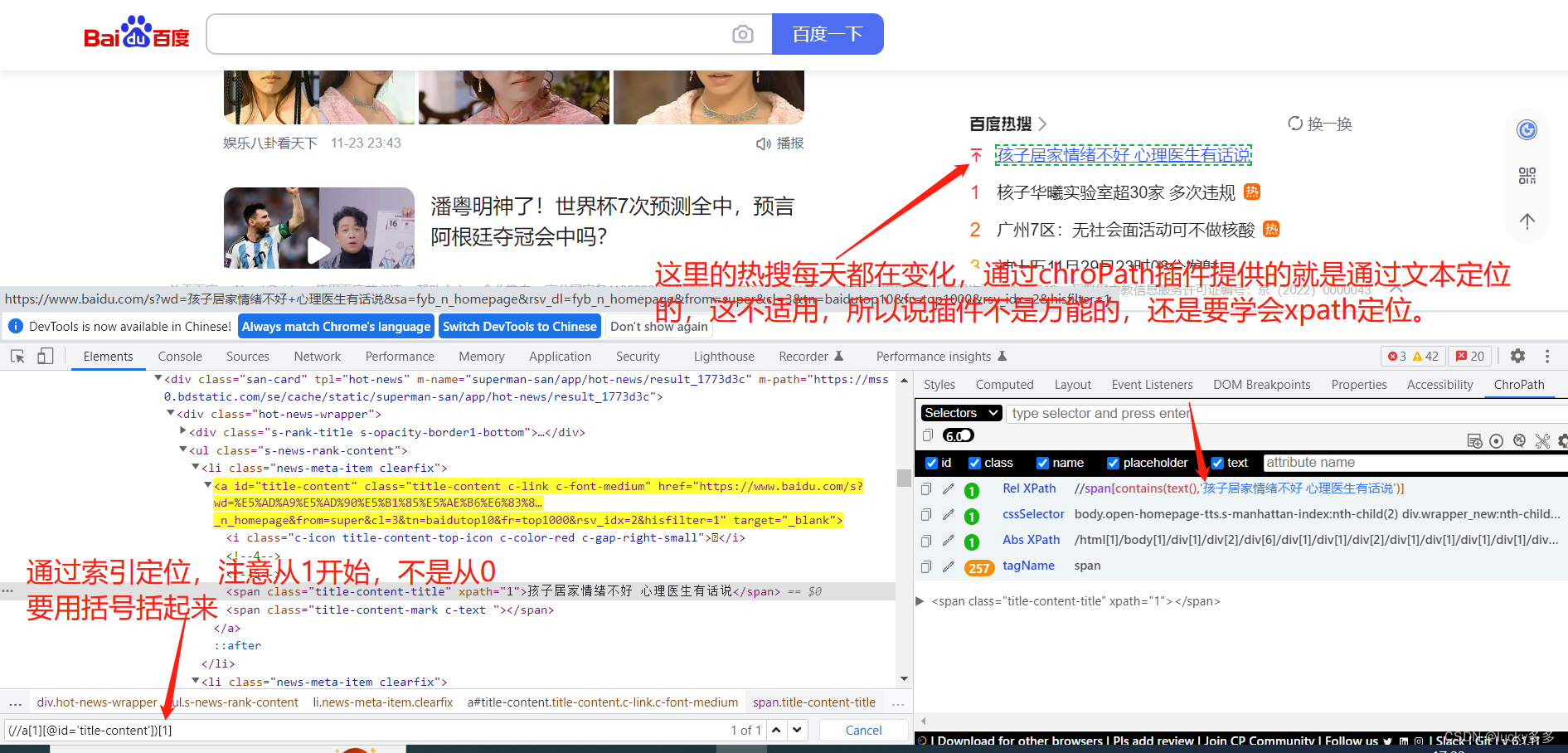
如果一个元素它的兄弟元素跟它的标签一样,这时候无法通过层级定位到。因为都是一个父亲生的,多胞胎兄弟。比如百度热搜一栏。
如果这样定位//a[1][@id='title-content'],有10条记录,10个兄弟之间每个id属性都是一样的,那么如何定位?

借助索引,(//a[1][@id='title-content'])[1]我们就能准确定位到。

注意!索引是从1开始的,不是从0!!
另外,注意要加括号,把xpath定位的括起来,没有括号,定位到的还是10条。
上面的chroPath插件给我们写的就是文本定位的方式,但是如果放在实际业务中,这是不适用的,每天的时事都在变化,通过文本定位脚本都得天天改。所以,学习XPATH定位是有必要的,插件不是万能,不能过度依赖。
但是我们还是要学下文本定位,在一些场景,文本定位还是可用的。
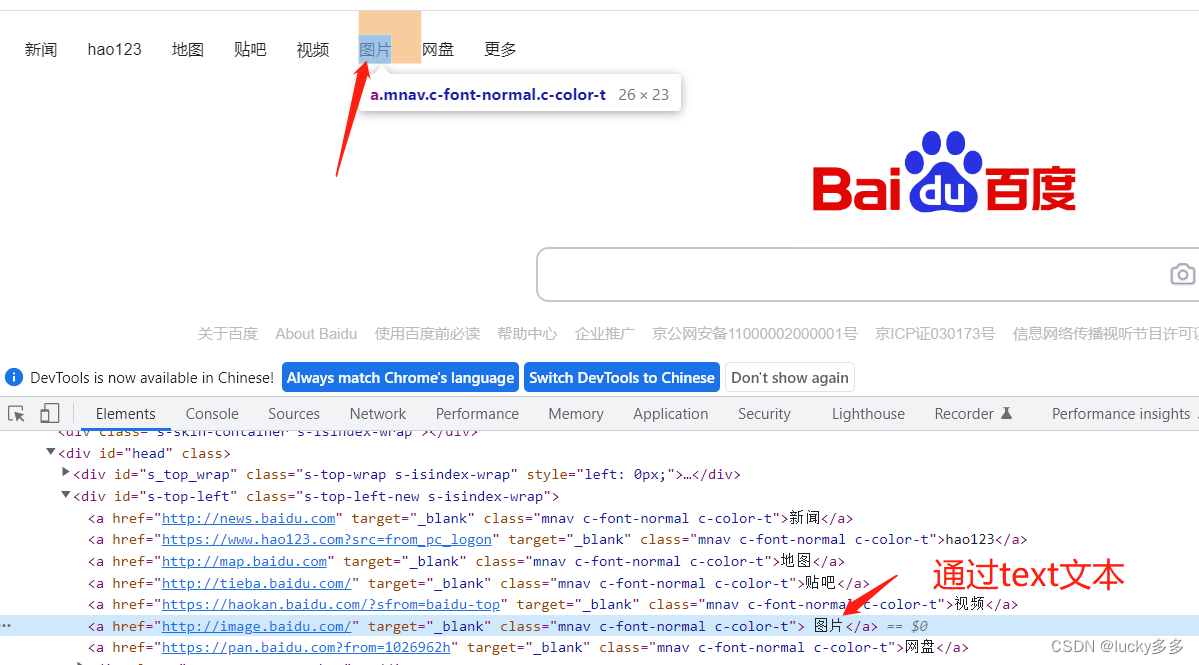
4. 文本定位text()

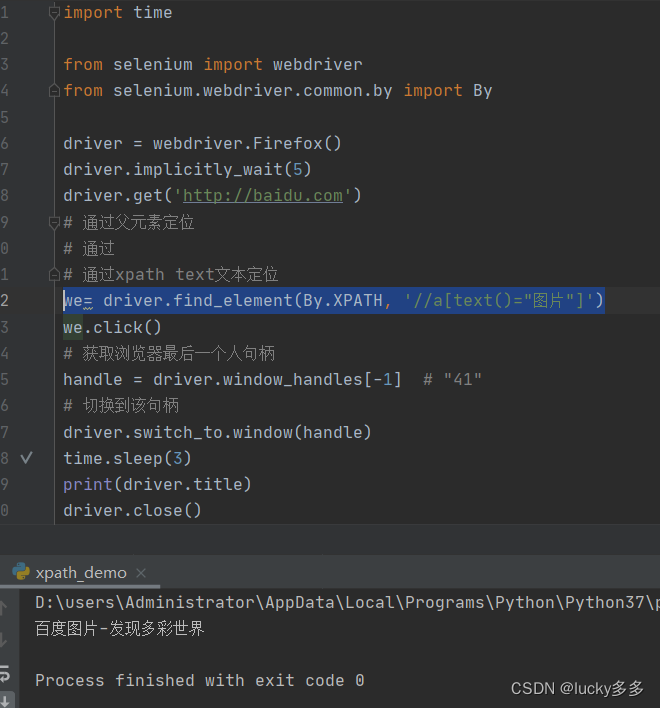
这里通过text文本定位,表达式为//a[text()="图片"]

文本定位经常和contains一起使用,模糊匹配,从字面就能知道是包含文本,有些文本内容可能过长,只需要包含特定的即可。
WebElement对象
上面的代码中,定位元素用了一个变量来接收elem = driver.find_element(By.NAME, 'wd'),实际上elem是WebElements的对象,既然是对象,那么就有属性和方法,那么WebElements对象的属性和方法有哪些呢?
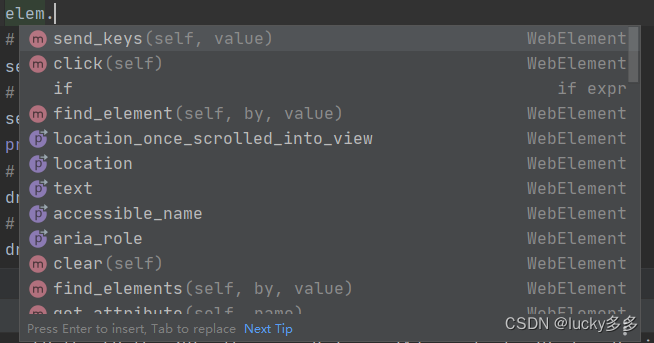
在pycharm编辑器中可以通过elem.就会自动显示有哪些属性和方法。

可以看到它有send_keys()方法,click()点击方法,clear()清空方法,有text属性,tag_name属性……可以自己看下源码,这里就不贴了,源码太长了。
WebElement对象常用属性
- tag_name获取标签名
- text文本属性
WebElement对象常用方法
- 元素对象.click() 点击
- send_keys() 输入
- submit()提交
- clear()清空输入框
- get_attribute()获取元素的属性
♡ \color{red}{\heartsuit} ♡
find_element()和 find_elements()的区别?
这是可能会问到的面试题。
1、find_element()得到的是一个WebElement对象,find_elements()得到的是一个WebElement对象列表
如果通过表达式能找到多个元素时,通过find_element()只会返回查找到的第一个元素,通过find_elements()就会返回所有元素,存放到列表。
2、如果通过表达式找不到元素时,通过find_element()找不到元素,就会报错NoSuchElementException;通过find_elements()找不到元素时不会报错,会返回一个空列表
当想通过某个表达式能不能找到元素时,也就是说页面中是否存在某个元素,该如何写?
# 方法一
if driver.find_elements(By.NAME, 'wd'):
# []
print("元素存在")
else:
print("元素不存在")
# 方法二
try:
driver.find_element(By.NAME, 'wd')
print("元素存在")
except:
print("元素不存在")
出现报错,提示无法定位元素,可能的原因可能有哪些?
这也是一道常问的面试题。
思路如下
- 1、元素定位表达式有没有正确,如何确定?在浏览器中,按ctrl+f,输入表达式看能不能找到元素,找到的元素是否唯一?
- 2、如果元素表达式正确,检查是否有设置等待。(隐式等待,显式sleep)
- 3、定位的元素是否在另一个窗口(driver.window_handles )
- 4、iframe 在不在 iframe 当中
- 5、定位的元素是否会动态变化(可能是表达式中存在变化的因子,比如上面的百度热搜,如果用文本定位,热搜是每天变化的 )
下篇介绍4-UI自动化-selenium三大等待方式




![[ 渗透测试面试篇 ] 渗透测试面试题大集合(详解)(三)CSRF相关面试题](https://img-blog.csdnimg.cn/00dabef47b0247e8898d979dc1efe74c.png)






![[附源码]计算机毕业设计springboot创新创业管理系统](https://img-blog.csdnimg.cn/c6fd45726df646c8aea417bb25a424fa.png)