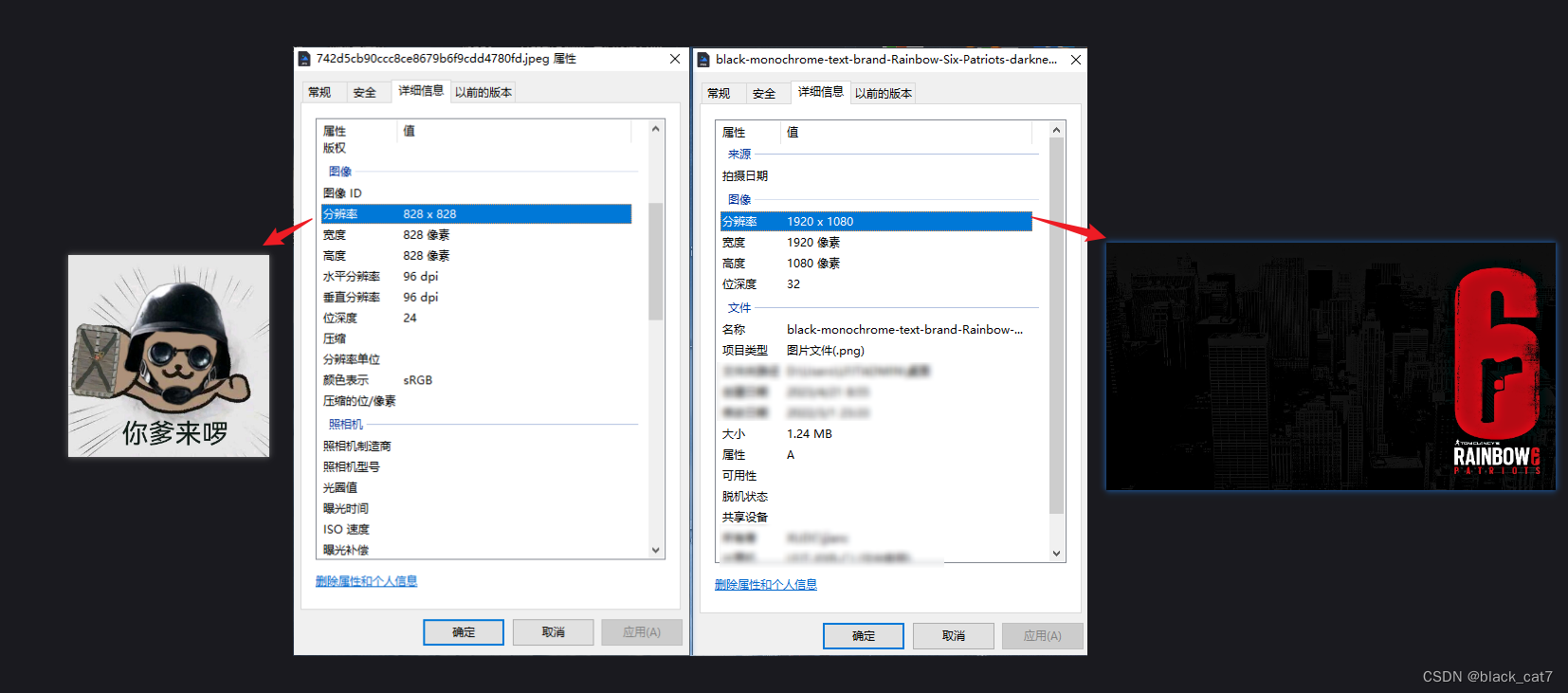
我们经常能在图片的属性中看到 1920像素x1080像素 (老司机在视频文件中也经常看到~)

这就是我们常说的图片分辨率,以下是我学习整理的关于像素、分辨率的资料。
注意:
- 图像分辨率是针对【位图】的,图片分辨率决定了位图图像的细节精细程度。
- 【矢量图】因为是数学公式计算出来的,可以任意改变大小而不影响图像质量。
关于【位图】、【矢量图】的介绍,可以看我另一篇博文:
PS学习记录-矢量图和位图
1、像素
像素:是分辨率的单位
我们一般用像素来对摄像头进行描述,例如:这部相机的镜头能拍摄2000万像素的照片
平时我们会说30万像素,500万像素。一般就是指摄像头的分辨率,也就是这个摄像头最大能采集的像素,表示该摄像头能够拍摄出30万像素,500万像素的照片图像来。
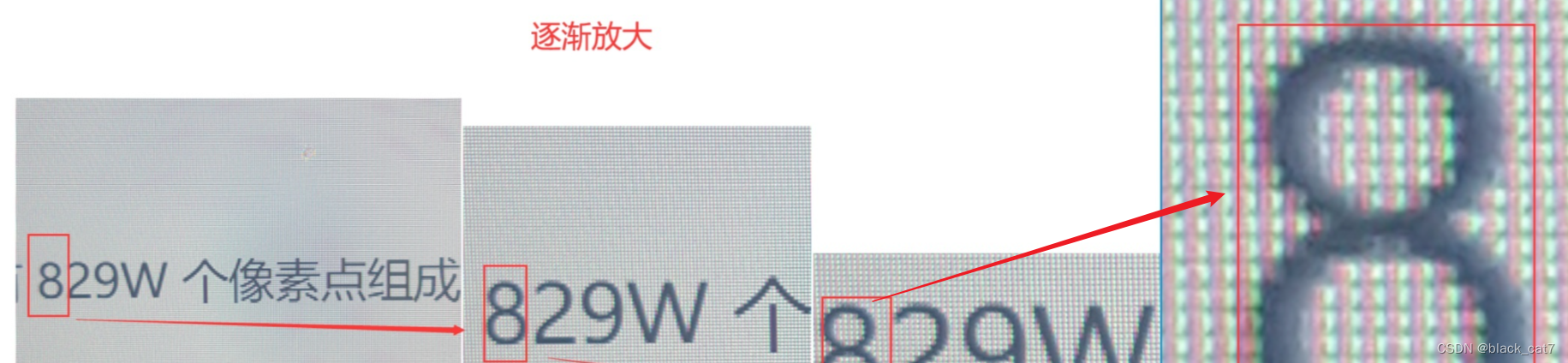
通俗一点来说:像素就是一个个小色块(点) ,大量的小色块连接起来,形成了图像。像素点越小,像素的密度越高,就能呈现更多的细节和更细微的颜色过度效果

2、分辨率
对于图像来说(毕竟是PS学习记录~),分辨率就是每英寸内的图像,包含了多少个像素。图像的分辨率越高,表示其能够以越高的密度显示图像的像素块。而显示的密度越高,拟真度就越高。
tips:【1英寸=2.54厘米】
分辨率一般有【两种】:
- 图像分辨率——>表示图片包含的像素数量。
- 屏幕分辨率——>指电子屏幕能够显示的像素数量。
可以这么理解:
- 电子屏幕上固定了许许多多的小方格
- 而图片又是由许许多多的小方格组成的
- 那图片要显示在屏幕上,就会有一个个的对应放置,最终显示成我们看到的图片(一般都是1:1放置,假如图像分辨率和屏幕分辨率不一致时,就会通过算法进行缩放或扩大)
分辨率主要由行列值组成,代表了像素点的多少。例如:640×480≈30万像素,1920×1080≈200w像素。
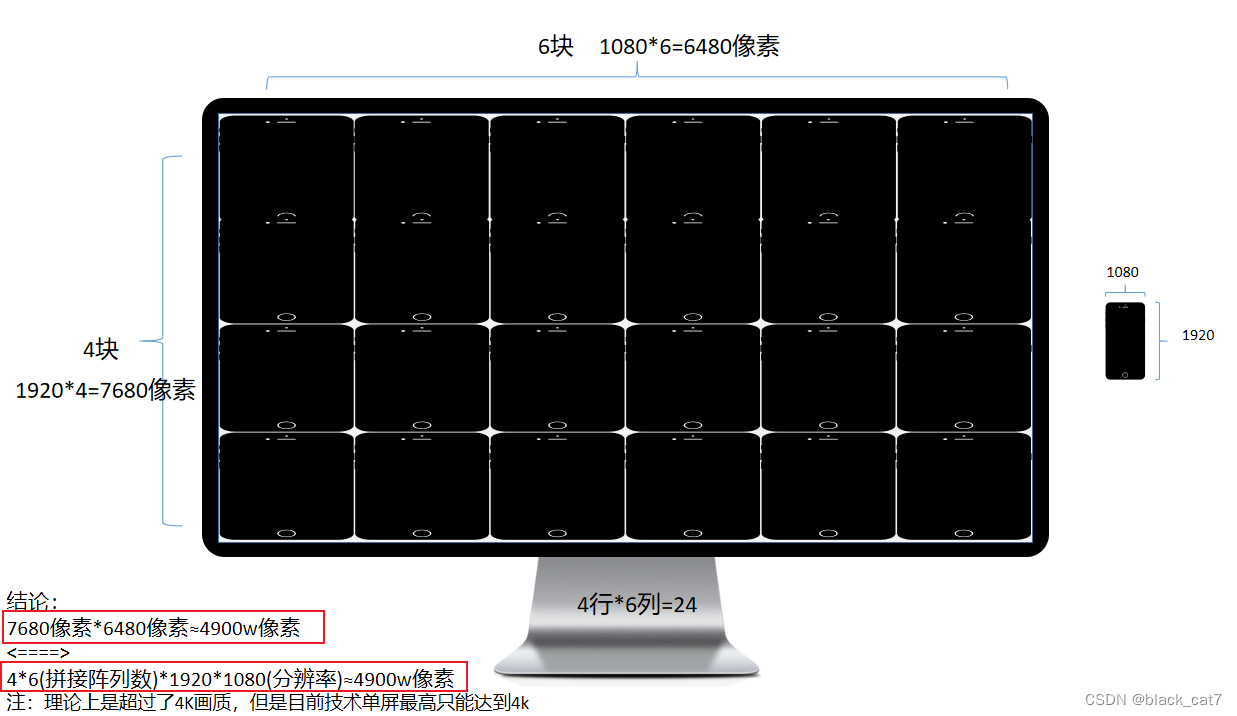
举个栗子,一个4英寸屏幕的手机分辨率可以是1920×1080,一个24英寸电脑屏幕也大多是1920×1080的分辨率(只不过一个横着一个竖着)。很明显,如果看显示的精细度,无疑手机的更加精细,因为它只用了4英寸就显示了近200w的像素,而电脑屏幕用了24英寸才显示了近200w的像素。假如用这个4英寸的手机屏幕一块块拼接成一块24英寸大小的组合屏幕,那它将拥有接近4000w的像素(4K分辨率)。

结合上述例子,手机、电脑屏幕同样都是1920×1080的分辨率,但是因为屏幕大小的差距,在两台设备上展示的图像质量也会不一样。
也就是:在同等分辨率下,更小的屏幕,行列交叉组成的像素点更密集,显示的效果就更精细。
所以,单用一个分辨率数值,是不能说明一张图片的质量的,还要看在什么样的屏幕上展示。


2.1图像分辨率
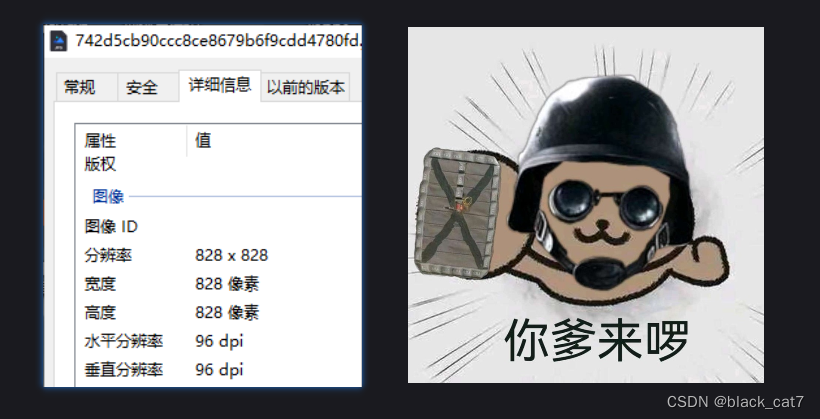
我们一般使用分辨率来进行图片的属性描述,例如:这张图片的分辨率是828*828

图片的分辨率决定了位图图像细节的精细程度,因为这张图的分辨率只有828*828,原始分辨率下查看,看着还行,虽然有些糊,但还算有棱有角。可是一旦放大之后再看,就会很明显觉得图像内容模糊了。

2.2屏幕分辨率
我们一般使用2K,4K,8K(高清,超清,超高清)这种方式来描述屏幕分辨率,例如:这是个4K液晶屏。

其实2K 和 4K 是分辨率一个范围值,因为屏幕比例也不同,稍微会有差别。
- 2K屏幕,水平方向超2000像素
- 4K屏幕,水平方向超4000像素

电子设备(比如手机、电脑)的屏幕上,实际上也是行列交叉组成的像素点阵列,无非就是密集程度不一样。放大屏幕,能看到一个个小方块。

2.3屏幕分辨率与图像分辨率之“牛马兄弟”
再次举个栗子:
一张1920 x 720的图片,显示在1920x1080的屏幕上,那在水平方向上图像会填满屏幕,但是图像在屏幕的纵向上则缺少部分:


而1920 x 1080的图片,显示在1920x1080的屏幕上,则会完全充满:


当分辨率是828x828的图片,显示在1920x1080的屏幕上,则会是上下左右都占不满:


3、像素与分辨率之“相爱相杀”
看完上述两块介绍,应该对【像素】和【分辨率】有了大致的概念理解,那么分辨率和像素到底什么关系呢?

分辨率就是每英寸内的图像,包含了多少个像素:
分辨率=像素量➗英寸
像素量=分辨率x英寸
参考材料:
一文读懂视频、fps、图像、像素、分辨率 - 知乎
2K,4K的屏幕分辨率到底是多少? - 知乎
分辨率(显示分辨率与图像分辨率)_百度百科
像素、英寸,Dpi 三者的区别以及关系 - 厸清扬 - 博客园 (cnblogs.com)
浅谈分辨率和像素的关系 - 知乎
像素每英寸_百度百科