Q 理论使用总结
- 一、概述
- 二、简单使用例子
- 1. SwipeView 和 PageIndicator
- 2. StackLayout 和 PageIndicator
- 三、常用属性
- 四、定制化
一、概述
PageIndicator用于指示含有多个页面的容器中,当前处理活动的页。记住,这个只是指示当前的活动页,不能够自动去执行切换页面的功能哈,只能自己手动去绑定一下

PageIndicator由代表页面的委托项组成。
二、简单使用例子
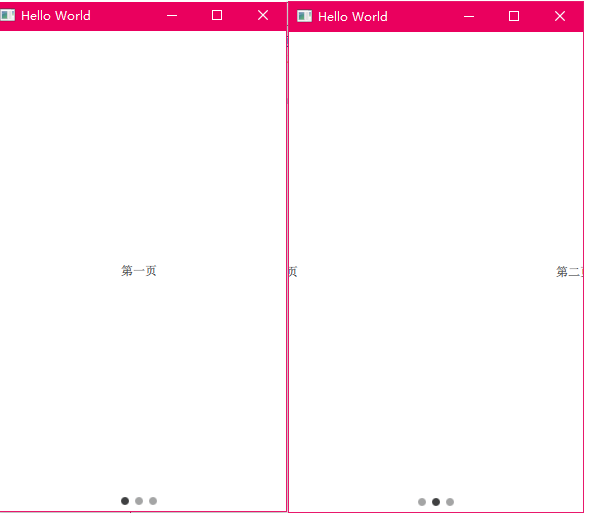
1. SwipeView 和 PageIndicator
这个例子是和 SwipeView 结合使用的

import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Layouts 1.3
import QtQuick.Controls 2.5
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
SwipeView {
id: view
currentIndex: 1
anchors.fill: parent
Item {
id: firstPage
Label{
text: "第一页"
anchors.centerIn: parent
}
}
Item {
id: secondPage
Label{
text: "第二页"
anchors.centerIn: parent
}
}
Item {
id: thirdPage
Label{
text: "第三页"
anchors.centerIn: parent
}
}
}
PageIndicator {
id: indicator
count: view.count
currentIndex: view.currentIndex
anchors.bottom: view.bottom
anchors.horizontalCenter: parent.horizontalCenter
}
}
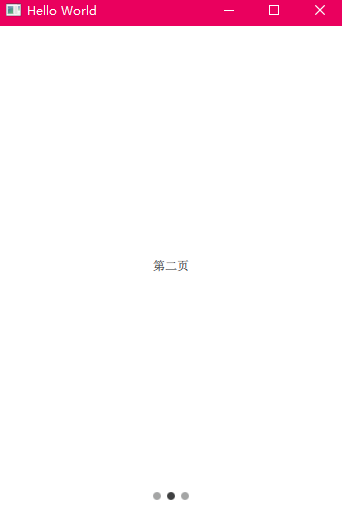
2. StackLayout 和 PageIndicator

import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Layouts 1.3
import QtQuick.Controls 2.5
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
StackLayout {
id: view
currentIndex: 1
anchors.fill: parent
Item {
id: firstPage
Label{
text: "第一页"
anchors.centerIn: parent
}
}
Item {
id: secondPage
Label{
text: "第二页"
anchors.centerIn: parent
}
}
Item {
id: thirdPage
Label{
text: "第三页"
anchors.centerIn: parent
}
}
}
PageIndicator {
id: indicator
count: view.count
currentIndex: view.currentIndex
anchors.bottom: view.bottom
anchors.horizontalCenter: parent.horizontalCenter
}
}
三、常用属性
interactive 属性:
- 此属性保存控件是否为交互式。交互式页面指示器对按下作出反应,并自动适当地更改当前索引。注意:页面指示符通常都非常小(为了避免用户从用户界面的实际内容上分心)。它们可能很难被点击,并且可能不容易被用户识别为可交互的。出于这些原因,它们最好用于补充导航的主要方法(如SwipeView),而不是取代它们。
- 这里的点击只是对 PageIndicator 的选中 Index 给设置了,没有去执行到切换页面的功能哈。
SwipeView {
id: view
currentIndex: pageIndicator.currentIndex
anchors.fill: parent
Page {
title: qsTr("Home")
}
Page {
title: qsTr("Discover")
}
Page {
title: qsTr("Activity")
}
}
PageIndicator {
id: pageIndicator
interactive: true
count: view.count
currentIndex: view.currentIndex
anchors.bottom: parent.bottom
anchors.horizontalCenter: parent.horizontalCenter
}
四、定制化

import QtQuick 2.12
import QtQuick.Controls 2.12
PageIndicator {
id: control
count: 5
currentIndex: 2
delegate: Rectangle {
implicitWidth: 8
implicitHeight: 8
radius: width / 2
color: "#21be2b"
opacity: index === control.currentIndex ? 0.95 : pressed ? 0.7 : 0.45
Behavior on opacity {
OpacityAnimator {
duration: 100
}
}
}
}