一、简介
JavaScript是web页面中的一种脚本语言,由客户端浏览器解释执行。不需要编译,主要作用是将静态页面转换成用户交互的动态页面。
JavaScript主要有三大部分:ECMAScript (核心),DOM(文档对象模型),BOM(浏览器对象模型)。ECMAScript主要包含了JavaScript的基础语法知识。
JavaScript主要依赖浏览器与操作系统无关
二、配置编译环境
若未安装node.编译器则在idea会显示未找到(node no executable found in %path%)
1、在官网上下载node.js编译器,安装
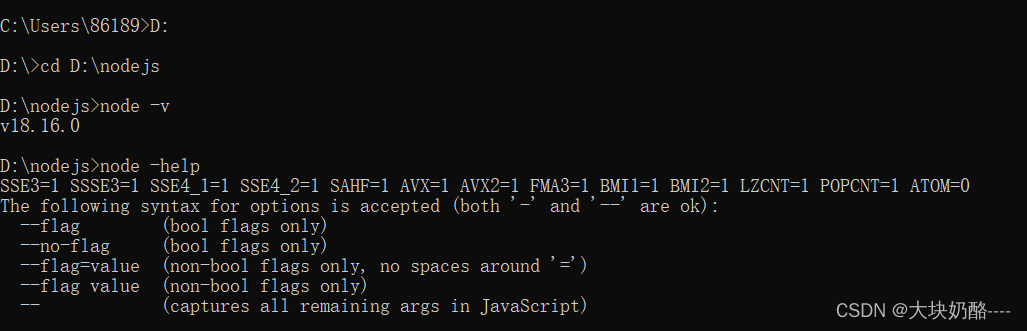
2、进入DOS查看是否安装成功 (查看版本号)

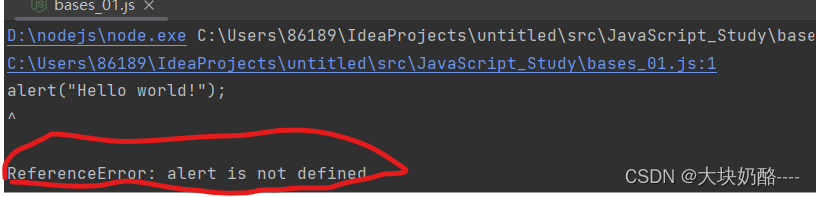
3、当我们下载并在idea配置后,直接运行会显示:

//没有系统学习,原因未知
在浏览器控制台上可运行,作用为弹出一个窗口

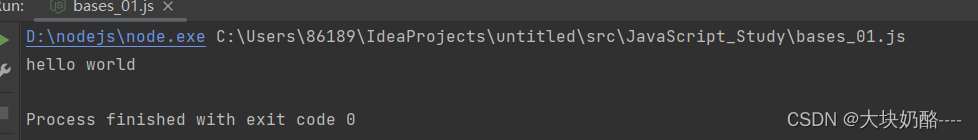
对于下列代码可以运行


在html框架中,JavaScript代码主要嵌套与<script language = "javascript">...</script>之中
三、基本知识
一、基本语法
- JavaScript区分大小写
- JavaScript每行的分号可有可无
- 变量为弱类型,可用var运算符,将变量初始化为任意的值
- 单行注释// 多行/**/
二、基本数据结构
- 数值型
- 字符型
- 布尔型,与c语言一样 非0为true 0为flase
- 转义字符
- 空值(null)
- 未定义值
- 非数字 NaN,当程序在计算错误时,将产生一个没有用的数字,此时函数返回的就是 NaN
三、变量的定义与使用
变量的命名规则:与其他语言一样。
变量的声明:可用var声明变量
- 注意:如果只是声明了变量,未进行赋值,则默认值为undefined
- var声明的为全局变量
变量的作用域:与其他语言一样。
四、运算符
与其他语言一样
五、流程控制语句
1、if语句
实例1:利用if语句来验证用户登录信息是否为空
步骤:先在HTML中构建一个form表单,在构建check函数,最后调用
html form表单
<!--首先创建表单元素-->
<form name="form1" method="post" action="">
用户名:<input name="user" type="text" id="user">
密码:<input name = "pwd" type="password" id="pwd">
<br>
<input name="Button" type="button" class="btn_grey" value="登录" onclick="chaeck()">
<input name="Submit2" type="reset" class="btn_grey" value="重置">
</form>JavaScript
<!--创建check函数判断是否输入为空-->
<script language="JavaScript">
function check()
{
if (form_1.user.value=="")
{
alert("请输入用户名!");
form_1.user.focus();
return ;
}
else if(form1.pwd.value=="")
{
alert("请输入密码!");
form_1.pwd.focus();
return ;
}
else
form_1.submit();
}
</script>注意:最后要在登录标签中调用check函数,其登录对应点击事件(onclick),即为
<input.... onclick = "check()"> <input name="Button" type="button" class="btn_grey" value="登录" onclick="check()">
2、循环语句:与Java相同
3、函数
关键字function来定义函数。其函数结构与Java语言相同。
函数的调用
实例2:定义函数checkRealName,用于检测输入的字符串是否为汉字,在HTML中导入js文件
JavaScript
function checkRealName()
{
var str = form_1.realName.value;
if(str=="")
{
alert("请输入真实姓名!");
form_1.realName.focus();
return ;
}
else
{
var obj_Exp = /[\u4E00-\u9FA5]{2,}/;
if(obj_Exp.test(str)==true)
alert("输入的真实姓名正确!");
else
alert("输入的真实姓名错误!");
}
}调用过程
<script type="text/javascript" src="/JavaScript_Study/function_Tools.js"> </script>
<input name="Button1" type="button" class="btn_grey1" value="检测" onclick="checkRealName()">
当没有正常弹出弹框时,要注意src路径是否正确,str值是否正常获取到了表单元素!!!
四、事件处理
一、事件处理程序
事件处理程序:用于响应某个事件而执行的处理程序。

对于上述例子,事件onclick,而事件处理程序就是为了响应onclick点击事件,而执行处理程序(readRealName函数)
二、JavaScript常用事件
1.点击事件:
- onclick:单击事件
- ondblclick:双击事件
2.焦点事件
- onblur:失去焦点
- onfocus:元素获得焦点。
3.加载事件:
- onload:一张页面或一幅图像完成加载。
4.鼠标事件:
- onmousedown 鼠标按钮被按下。
- onmouseup 鼠标按键被松开。
- onmousemove 鼠标被移动。
- onmouseover 鼠标移到某元素之上。
- onmouseout 鼠标从某元素移开。
5.键盘事件:
- onkeydown 某个键盘按键被按下。
- onkeyup 某个键盘按键被松开。
- onkeypress 某个键盘按键被按下并松开。
6.选择和改变
- onchange 域的内容被改变。
- onselect 文本被选中。
7.表单事件:
- onsubmit 确认按钮被点击。
- onreset 重置按钮被点击。
这里我们可以看出,JavaScript主要作用为编写事件处理程序,进行对事件的控制。
三、事件处理程序的调用
1、在JavaScript中调用:首先要获得处理对象的引用,再将执行处理的函数赋值给对应事件
<input name="bt_Save" type="button" value="保存">
var b_Save = document.getElementById("bt_Save");
b_Save.onclick = function ()//总感觉这个可以用lambda表达式
{
alert("单击了保存按钮");
}在本例中,bt_Save为处理对象,所以其中包含了所有的js事件,如onclick,onkeyup等等。JavaScript中指定事件处理程序时,事件名必须小写,才能正确响应事件。
2、在HTML中调用;只要在HTML标记中添加相应的事件,并在其中指定要执行的代码或函数名
<input name="bt_Save" type="button" value="保存" onclick="alert('单击了保存按钮')">在HTML中调用,内层字符串要用''(单引号)???未知
五、常用对象
一、window对象
window对象即浏览器窗口对象,是一个全局对象,是所有对象的顶级对象。不需要使用new关键字来实例化对象,直接使用“对象名.成员”来访问属性或方法。
1、window对象的属性
Window对象是是其他对象的父对象,所以在js中允许省略window对象名称。
例:window.alert() 可以写为alert()
对于上述例子:
var b_Save = document.getElementById("bt_Save");其中省略了window对象名,document属性下具有getElementById()方法,作用为返回指定ID的引用,若补全代码应为 var b_Save = window.document.getElementById("bt_Save");
window常用属性如下:

2、window对象的常用方法

3、open方法
open方法作用为打开一个新的链接,并在该窗口中装载指定的URL地址的网页
语法格式:
windowVar = window.open(url,windowname[,location]);
参数说明:
- windowVar:当前打开窗口的句柄,若open函数执行成功则windowVar值为一个window 对象的句柄,否则返回为一个空值
- url:目标窗口的url,若url为空字符串,则打开一个空白窗口,允许用write()创建html
- windowname :新窗口的名称,可作为<a><form>的target属性值,如果该参数指定了一个已经存在的窗口,则该函数返回对指定窗口的引用
- lacation:对窗口属性进行设置,可选参数如下:

例如: window_New = window.open("java_text.html","test","height=100,width=100");
4、close方法
window.close()作用为关闭当前页面
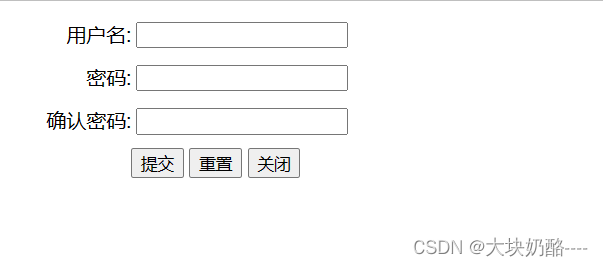
实例3:实现用户注册页面,其中包含用户名,密码,确认密码,提交、重置、关闭按钮。
功能:当用户点击“关闭”时,关闭当前浏览器。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="../CSS_Src/enroll_User_css.css">
</head>
<body>
<form id="enroll_User" name="form_4" method="post"action="" >
<label></label>
<table id="user">
<tr>
<td id="user_td" align="right">用户名: </td>
<td style="width: 233px " align="left"><label for="textField"></label>
<input type="text" name="textField" id="textField"></td>
</tr>
<tr>
<td align="right">密码:</td>
<td align="left"><label for="textFiled2"></label>
<input type="password" name="textField2" id="textFiled2"></td>
</tr>
<tr>
<td align="right">确认密码:</td>
<td align="left"><label for="textFiled3"></label>
<input type="password" name="textField3" id="textFiled3"></td>
</tr>
<!--定义按钮-->
<tr>
<td colspan="2" align="center">
<lable>
<input type="submit" name="Submit" value="提交" onclick="">
</lable>
<label>
<input type="reset" name="Submit2" value="重置" />
</label>
<label>
<input type="button" name="Submit3" value="关闭" onclick="close_Window()">
</label>
</tr>
</table>
<label>
<br/>
</label>
</form>
<script>
function close_Window()
{
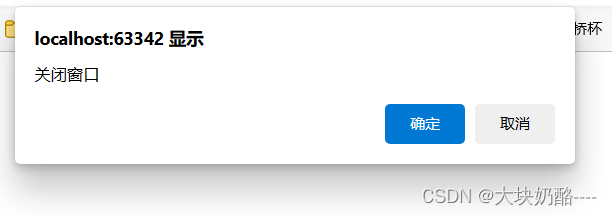
window.confirm("关闭窗口");
windowVar = window.close();
}
</script>
</body>
</html>

并没有达到预期目标,原因:heigth等属性,在html5中已废弃。自己也没有深入学习html ,注意:confirm函数有返回值为布尔型。












![[PyTorch]预训练权重的转换](https://img-blog.csdnimg.cn/9d45ab674a5a4bd2a3872472e93c0430.png)