Qt Designer——即Qt设计师,是QT项目开发的可视化图形界面编辑器,通过设计师可以很方便地创建图像界面文件*.ui,然后将ui文件应用的源代码中,做到所见即所得,让界面的设计变得十分简单。下面介绍Qt Designer的简单使用,如何将ui文件应用到Qt程序代码中。
Qt Designer 编辑 UI
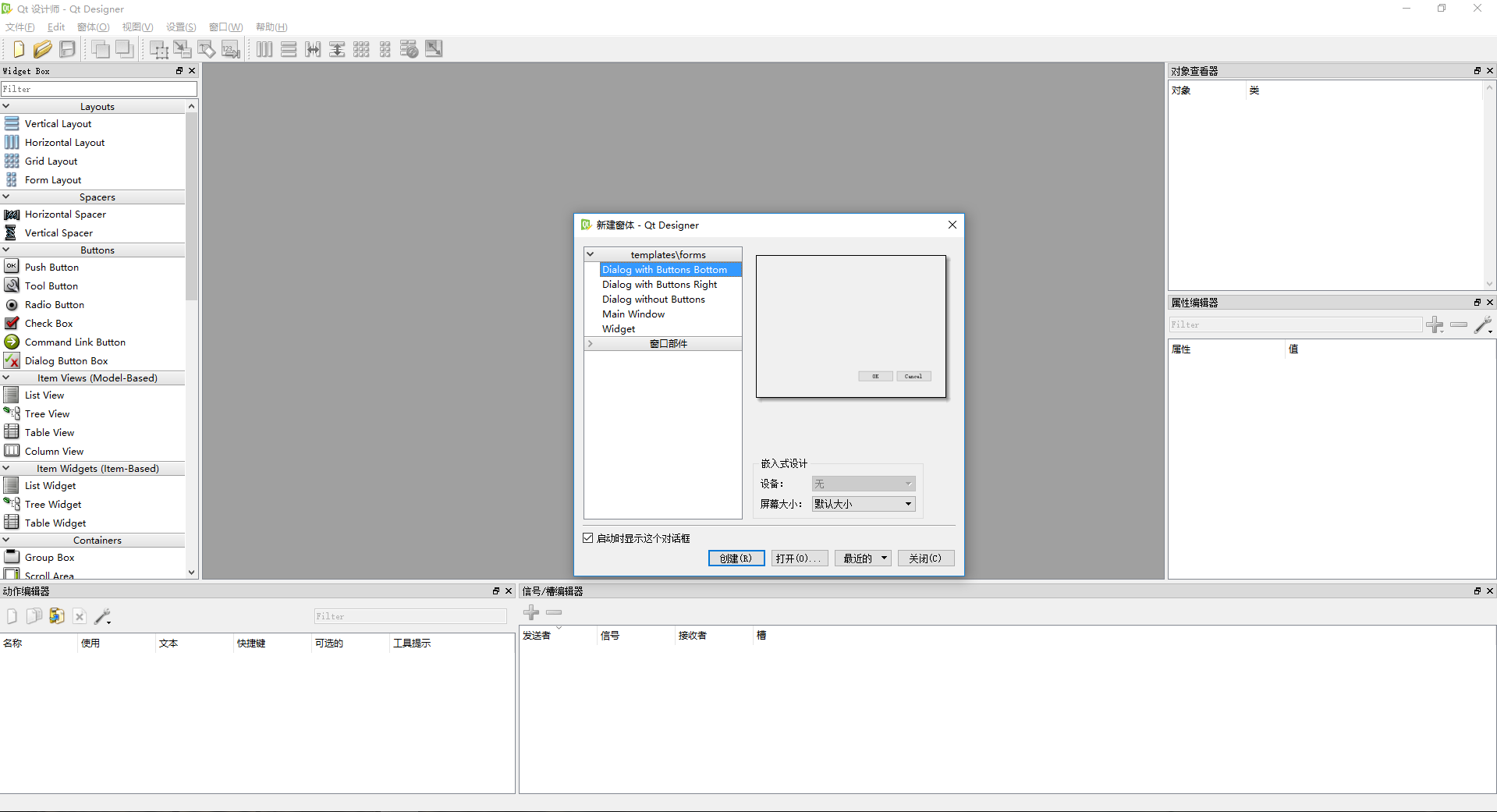
首先打开Qt Designer,可以在Qt命令行中输入designer,或者在菜单找到后打开。打开是,会默认弹出新建窗体的对话框,如下图。
对话框左边提供了五种窗体的类型模板,前三个都是对话框窗口,分别为按钮居底部、按钮居右边和不带按钮。 第四个是“Main Window”,即主窗口界面,主窗口功能最为丰富,有菜单栏、工具栏、状态栏、中央部件, 并且可以添加停靠/浮动窗口。这个比较复杂,后续章节讲解。 第五个是最简单的通用“Widget”界面,本节就使用这个作为主界面窗口。 选中“Widget”之后,再点击“创建”按钮,就会新建一个该类型的窗体,如下图所示:
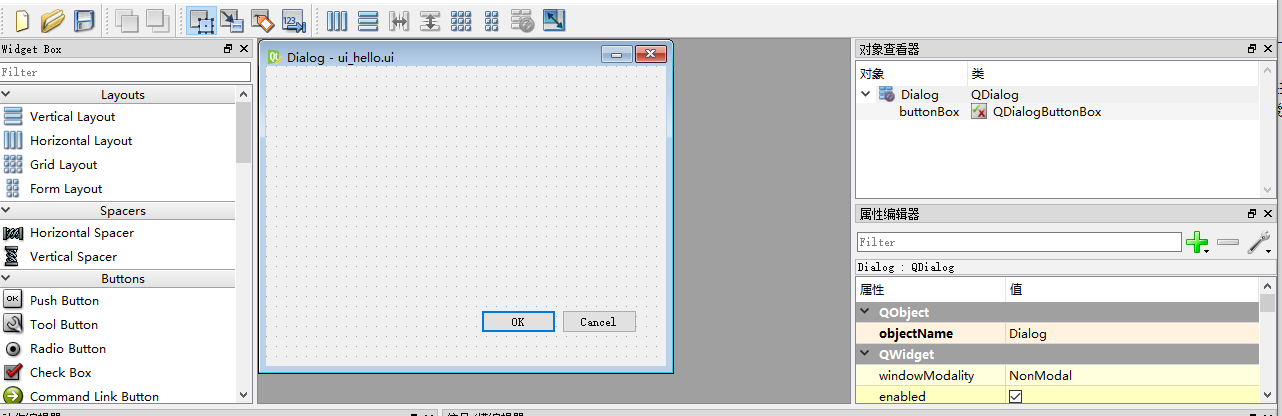
设计师的上方是菜单栏和工具栏,工具栏里需要留心的是中间的四个按钮,是指图形界面的四种编辑模式,依次为:
①编辑窗口部件:为窗口拖拽控件(即部件),编辑控件布局等。
②编辑信号/槽:用户在图形界面的一些动作会触发窗口或控件的信号,信号对应的处理函数就是槽函数,这种模式实现二者的关联关系。
③编辑伙伴:最常见的就是将标签控件设置为其他控件(如编辑框)的伙伴,标签控件文本就可以指明关联控件的名称/功能/用途,并且能方便地设置快捷 键。
④编辑 Tab 顺序:在窗口中,用户可以按 Tab 键依次选择进入各个控件,这个模式就是编辑各个控件被选择的顺序。
这里只使用第一种“编辑窗口部件”的模式,其他的以后再讲。
设计师左边的“Widget Box”,是控件(或叫部件)工具箱, 包含了丰富的可拖拽的 Qt 控件。中间部分带有点阵标示的窗体就是我们新建的界面窗体。 设计师右边是三个工具箱窗口:对象查看器是记录当前窗体里面有哪些控件, 每个控件对象的名称和类名都会列出来,可以看到默认的对象是 Form,它的类名是 QWidget; 右边第二个是属性编辑器,用于编辑窗体或控件的属性,比如对象名称、窗口标题、窗口大小等等。 右边第三个工具箱比较复杂,它是选项卡式的,有“资源浏览器”、“动作编辑器”和“信号/槽编辑器”三个工具箱, 这几个以后再讲,本节暂时用不着。
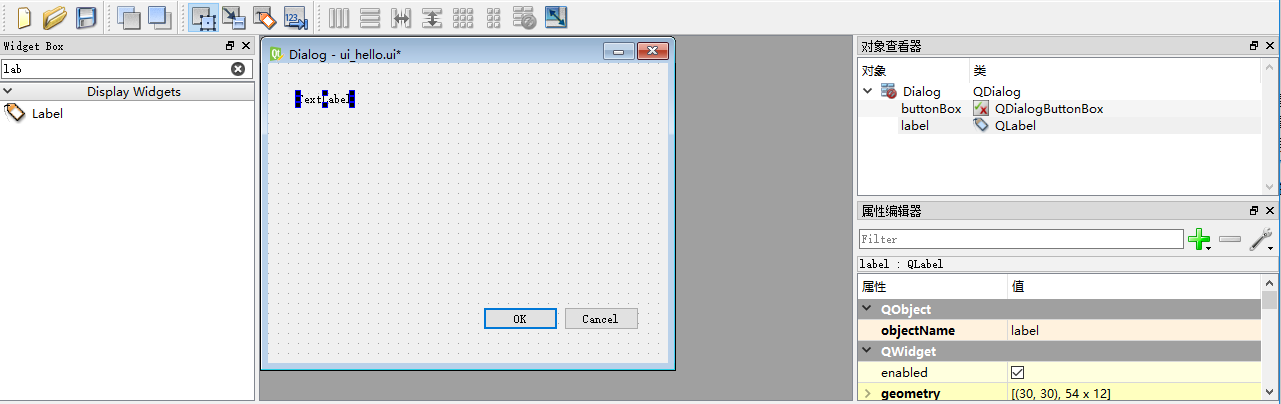
拖拽控件是最简单不过的了,这里描述拖一个标签控件到主界面。在左边“Widget Box”里面,把滑块拖到最底下, 或用鼠标滚轮往下滚到底,可以看到“Display Widgets”类别里的 “Label”控件,这个就是上一节的 QLabel 。 将鼠标指针移到“Label”,左键按下不松,再往主界面窗口里拖动,拖到大概靠主界面窗体的左上位置, 然后松开鼠标左键,就给主界面窗口添加了一个标签控件了。添加后,界面窗体如下图所示:
上图中,
在对象查看器里,这时候多出来一行“label”和“QLabel”,就是标签对象的名称和类名。
在属性编辑器里,可以看到“label : QLabel”字样,说明这时可以设置 label 的属性。 label 的属性非常多,可以用鼠标滚轮滚动查看众多属性,就不一一枚举了。最关键的属性都自动被加粗显示了,有三个:
objectName:对象名称,该名称决定以后在 C++ 代码里这个对象的指针变量名,用过这个对象名称就能调用该对象的函数。ui 文件里的对象名称全是指针变量名,因为它们全都是用 new 创建的。
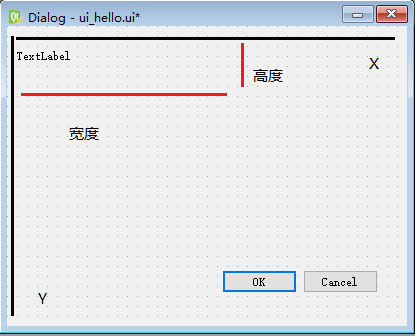
geometry:控件显示占据的几何图形,就是显示的矩形区域,该属性是通过四个子属性控制的, 点开 “+”,展开看到 X、Y、宽度、高度,设置这四个数值,可以控制控件显示的位置和控件的大小。
text:显示的文本,标签控件就是专门用来显示文本的,这个是它最主要的功能。
标签控件对象名称就不修改了,因为就一个。我们设置 geometry 的四个子属性: X 为 10,Y 为 10,宽度为 200,高度为 40
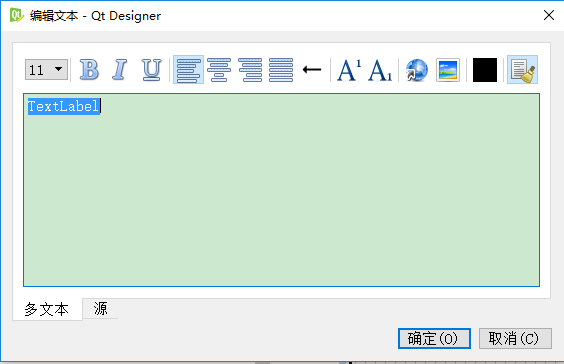
QT有一个特点就是在为控件编辑文本内容时,是支持HTML的,比如上面的Label控件,点击属性对话框中 text 中的“…”按钮就可以打开文本对话框。
在你要编辑的文本中可以在文本的前后添加HTML标签以显示不同的颜色和字体等等。制作文ui文件后保存即可。文件名为*.ui。
ui 文件其实就一个标准 XML 格式的文本文件(可以用记事本打开看看),需要通过 uic 工具将其转换为项目里可用的 ui_*.h 头文件, 这个头文件里才是真正可用的 C++ 代码。接下来我们开始进行转换:
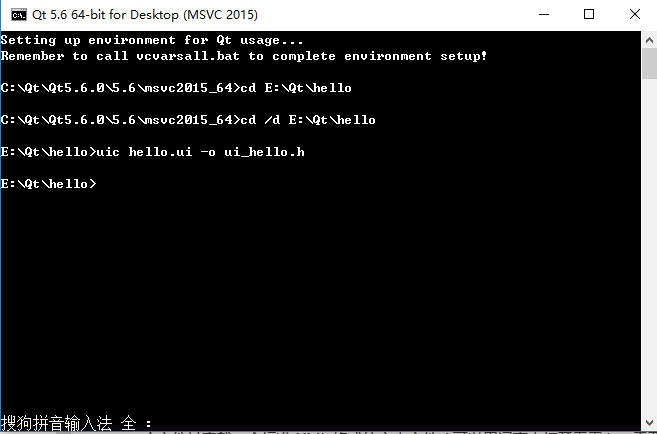
进入QT命令行,进入保存的目录,输入命令“uic 文件名 -o ui_文件名”。
打开转换后的头文件打开看看吧。
/********************************************************************************
** Form generated from reading UI file 'hello.ui'
**
** Created by: Qt User Interface Compiler version 5.6.0
**
** WARNING! All changes made in this file will be lost when recompiling UI file!
********************************************************************************/#ifndef UI_HELLO_H
#define UI_HELLO_H#include <QtCore/QVariant>
#include <QtWidgets/QAction>
#include <QtWidgets/QApplication>
#include <QtWidgets/QButtonGroup>
#include <QtWidgets/QDialog>
#include <QtWidgets/QDialogButtonBox>
#include <QtWidgets/QHeaderView>
#include <QtWidgets/QLabel>QT_BEGIN_NAMESPACEclass Ui_Dialog
{
public:QDialogButtonBox *buttonBox;QLabel *label;void setupUi(QDialog *Dialog){if (Dialog->objectName().isEmpty())Dialog->setObjectName(QStringLiteral("Dialog"));Dialog->resize(400, 300);buttonBox = new QDialogButtonBox(Dialog);buttonBox->setObjectName(QStringLiteral("buttonBox"));buttonBox->setGeometry(QRect(30, 240, 341, 32));buttonBox->setOrientation(Qt::Horizontal);buttonBox->setStandardButtons(QDialogButtonBox::Cancel|QDialogButtonBox::Ok);label = new QLabel(Dialog);label->setObjectName(QStringLiteral("label"));label->setGeometry(QRect(10, 10, 200, 40));retranslateUi(Dialog);QObject::connect(buttonBox, SIGNAL(accepted()), Dialog, SLOT(accept()));QObject::connect(buttonBox, SIGNAL(rejected()), Dialog, SLOT(reject()));QMetaObject::connectSlotsByName(Dialog);} // setupUivoid retranslateUi(QDialog *Dialog){Dialog->setWindowTitle(QApplication::translate("Dialog", "Dialog", 0));label->setText(QApplication::translate("Dialog", "<h1>Hello World</h1>", 0));} // retranslateUi};namespace Ui {class Dialog: public Ui_Dialog {};
} // namespace UiQT_END_NAMESPACE#endif // UI_HELLO_H