Streamlit 函数多次进入的问题
- Streamlit 学习的背景
- 重要案例
- 心得
- 踩坑或注意点
Streamlit 学习的背景
-
最近在学习ai相关的知识,同时需要做一些方便使用的web网页。
例如:调用chatGPT的api,做对话窗。 -
之前用过gradio, 但是发现在手机端上,显示还不太好。进行学习下Streamlit的使用方法。
重要案例
- streamlit的多页面:https://blog.csdn.net/BigDataPlayer/article/details/128962594
- chatbot(聊天窗):https://github.com/AI-Yash/st-chat/
这里是作者的官方源码,这里提一下,如果使用user的输入,可以看出text-align: right的问题,我们官内是习惯了text-align:left, 如果需要更改,无法单纯地通过st.markdown(css相关的设置)更换,故这里作下记录,可以通过源码进行更改build自己的包。
心得
- 网页中的控件隐藏:
由于streamlit的原理,是不停地进入我们编写的.py脚本,故一般是使用session_state来控制页网中的控件显示(即可以达到隐藏的效果)。
踩坑或注意点
- Streamlit on_xxx函数多次进入的问题:
由于streamlit的原理故存在一定几率的多次进入on_xxx函数的问题,解决方法是追加一个 st.session_state.cache_xxx的标记变量。
st.session_state.cache_user_name = “” # 因为使用了回调,但ui的更换不是这么快的,偶尔会发生多次进入的问题,故这里进行缓存
import streamlit as st
if 'prompts' not in st.session_state:
st.session_state.cache_user_name = ""
def init_chat_history():
print("--> init_chat_history:", st.session_state.my_user_name )
if st.session_state.my_user_name == st.session_state.cache_user_name:
print("--> Waring, login ", "my_user_name == cache_user_name, return")
return
st.session_state.cache_user_name= st.session_state.my_user_name # 防止多次进入
# 下面执行一些比较耗时的操作,如读取数据库等
# ui界面
st.markdown(
"""
- 请先登陆
- 当前用户名,可以自由登记
- 请务必,记好自己用户名(用于记录你们的聊天上下文)。
"""
)
st.markdown("---")
st.text_input(label="用户名", on_change=init_chat_history, key="my_user_name")
st.button("登 陆", on_click=init_chat_history)
- 右上角的设置隐掉:
.css-14xtw13.e8zbici0 如果不对,请使用F12调试
st.markdown("<style>.css-14xtw13.e8zbici0{visibility:hidden;}</style>", unsafe_allow_html=True) # 右上角按钮的隐掉
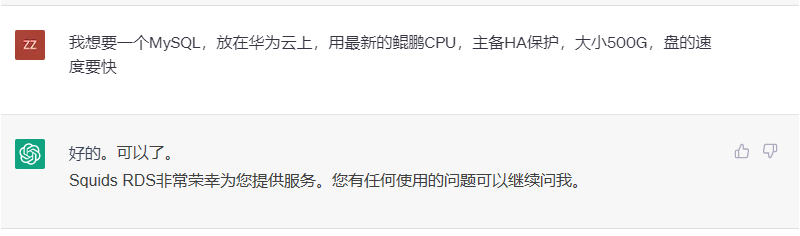
- chatGPT虚拟角色聊天:
以下是与编写的ai妹子聊天的内容,使用的是上面提到的 from streamlit_chat import message