1 圆角边框
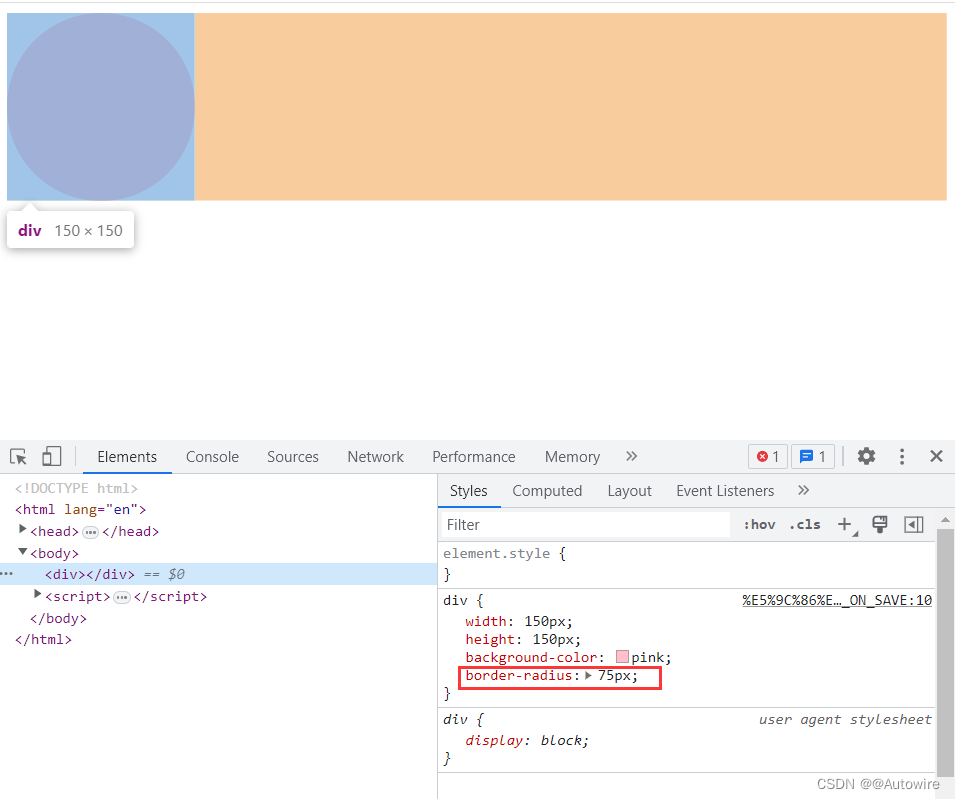
在 CSS3 中,新增了圆角边框样式,这样我们的盒子就可以变圆角了。border-radius 属性用于设置元素的外边框圆角。
border-radius:length;
- 参数值可以为数值或百分比的形式
- 如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为 50%
- 该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
- 分开写:border-top-left-radius、border-top-right-radius、border-bottom-right-radius
和 border-bottom-left-radius - 兼容性 ie9+ 浏览器支持, 但是不会影响页面布局,可以放心使用.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>圆角边框</title>
<style>
div {
width: 150px;
height: 150px;
background-color: pink;
border-radius: 75px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>圆角边框常用写法</title>
<style>
.yuanxing {
width: 200px;
height: 200px;
background-color: pink;
/* border-radius: 100px; */
/* 50% 就是宽度和高度的一半 等价于 100px */
border-radius: 50%;
}
.juxing {
width: 300px;
height: 100px;
background-color: pink;
/* 圆角矩形设置为高度的一半 */
border-radius: 50px;
}
.radius {
width: 200px;
height: 200px;
/* border-radius: 10px 20px 30px 40px; */
/* border-radius: 10px 40px; */
border-top-left-radius: 20px;
background-color: pink;
}
</style>
</head>
<body>
1. 圆形的做法:
<div class="yuanxing"></div>
2. 圆角矩形的做法:
<div class="juxing"></div>
3. 可以设置不同的圆角:
<div class="radius"></div>
</body>
</html>
2 盒子阴影
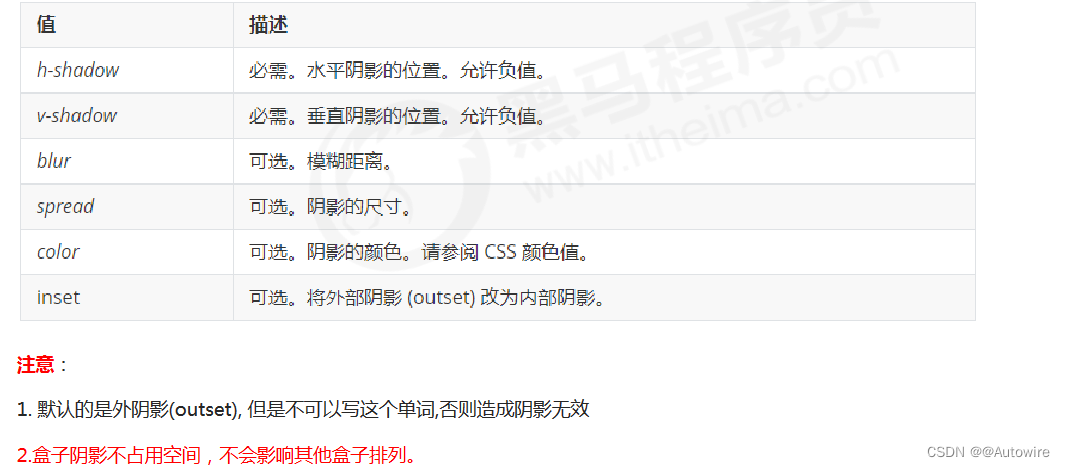
CSS3 中新增了盒子阴影,我们可以使用 box-shadow 属性为盒子添加阴影。
box-shadow: h-shadow v-shadow blur spread color inset;


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子阴影</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
margin: 100px auto;
/* box-shadow: 10px 10px; */
}
div {
box-shadow: 10px 10px 10px -4px rgba(0, 0, 0, .3);
}
/* 原先盒子没有影子,当我们鼠标经过盒子就添加阴影效果 */
</style>
</head>
<body>
<div></div>
</body>
</html>
3 文字阴影
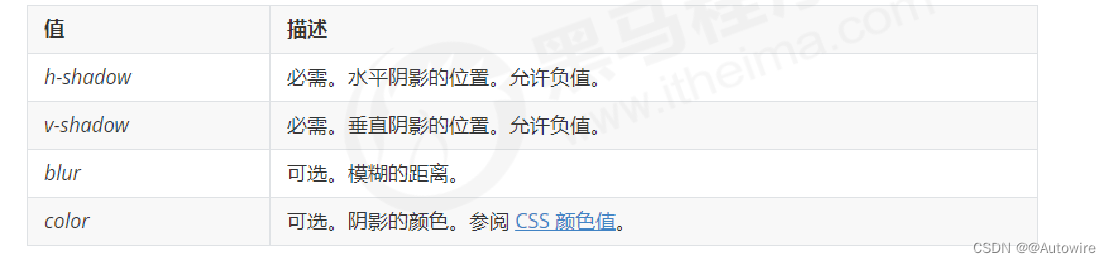
在 CSS3 中,我们可以使用 text-shadow 属性将阴影应用于文本。
text-shadow: h-shadow v-shadow blur color;


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>文字阴影</title>
<style>
div {
font-size: 50px;
color: orangered;
font-weight: 700;
text-shadow: 5px 5px 6px rgba(0, 0, 0, .3);
}
</style>
</head>
<body>
<div>
你是阴影,我是火影
</div>
</body>
</html>