目录
简介
盒子模型组成
内容区
内边距
边框
border-width
border-color
border-style
border
外边距
负值
auto
简写属性
垂直外边距的重叠
浏览器默认设置
内联元素的盒子
简介
在网页中,一切都是可以看作为“盒子”。
在css处理网页的时候,我们认为每一个元素都是包含在一个看不见的盒子里面
盒子模型组成
由里到外盒子模型依次包含:
内容区(content)
内边距(padding)
边框(border)
外边距(margin)
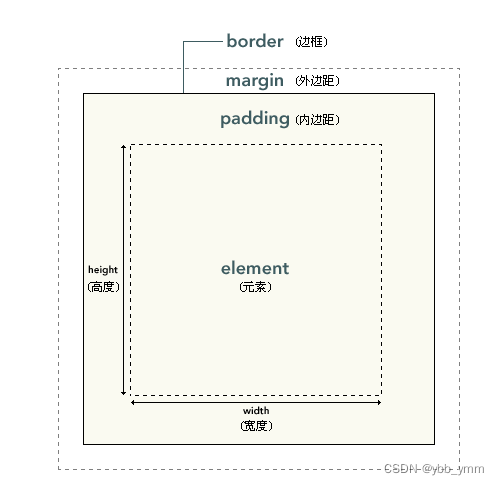
如下图所示,可以很形象的让我们理解各个部分:

内容区
内容区具体指的是盒子中放置内容的那么一块区域,也就是元素中的文本内容,子元素都是存在于内容区之内的。
假如我们没有为元素去设置内边距还有边框,则内容区大小 默认和盒子大小是一致的。
通过width来设置我们盒子内容区的宽度,height来设置盒子内容区的高度。(记住这里的两个属性仅仅是用爱设置盒子内容区的大小,盒子的大小还要加上边框的宽度)
width和height属性只适用于块元素
内边距
内边距:指的是盒子的内容区与盒子的边框之间的距离
一共4个方向的内边距,可以通过以下4个属性来分别设置4个方向的属性:
padding-top:
padding-right:
padding-bottom:
padding-left:
内边距会影响到盒子可见框的大小,元素的背景会延伸到内边距
盒子的大小是有内容区、内边距以及边框共同决定的。
盒子可见框的宽度=border-left-width+padding-left+width+padding-right-width+boder-right-width
盒子可见框的高度公式同上
边框
为元素设置边框,则必须指定下面的这三个样式:
border-width
边框的宽度
他可以粉笔指定4个边框的宽度;如果我们指定了4个值,则4个值分别设置给了 上 右 下 左 ,这是按照顺时针方向设置的;如果指定3个值,则这三个值会分别设置给 上 左右 下;如果是指定2个值,则两个值会分别设置给上下 左右;如果制定1个值,则4个方向边框都是1个值
也可以使用border-top/left/right/bottom分别指定上右下左 四个方向的边框。
border-color
边框的颜色
和宽度一样,color也提供了4个方向的样式粉笔指定颜色的
border-style
边框的样式
可选值:
none:默认值,没有边框
solid:实线
dotted:点状块
dashed:虚线
double:定义双线
style也可以粉笔指定4个边框样式,规定和width一致,同时他也提供了border-xxx-style分别设置4个边框的样式。
border
边框的简写样式;他可以同事设置4个边框的样式,宽度,颜色
并且他没有任何的树勋要求;border指定则是同事指定4个边框,不能分别指定4个边
同时,也提供了boder-top、boder-right、boder-bottom、boder-left
外边距
外边距:他指的是当前的盒子与其他的盒子之间的距离(盒子与盒子见得距离)
他不会影响我们可见框的大小,只会影响盒子的位置
盒子有4个方向的外边距:
margin-top: 上外边距,盒子上边框和其他盒子的距离
margin-right: 右外边距,盒子右边框和其他盒子的距离
margin-bottom: 下外边距,盒子下边框和其他盒子的距离
margin-left: 左外边距,盒子左边框和其他盒子的距离
由于页面中的元素全部都是靠左靠上去摆放的。因此设置外边距会影响到自身或者其他盒子的位置问题:
设置上或者左外边距的时候,会影响盒子自身的位置发生变化;
设置下或者右外边距的时候,会影响其他盒子的位置发生变化
负值
外边距他其实是可以设置一个负值的,如果外边距设置的是负值,那么他会向相反的方向移动
auto
margin他还可以设置auto,其一般只会设置水平方向的margin。
如果仅仅指定左或者右外边距的margin为auto属性,则会将我们盒子的外边距设置为最大值
如果左右都设置了auto属性,则外边距会设置相同的值,则就相当于在父元素中居中显示。
垂直方向外边距设置为auto,则相当于设置了0。
简写属性
外边距同样可以使用简写属性:magrin,并且也可以同时设置4个方向的外边距,规则和padding一样,都是顺时针设置的——上 右 下 左
垂直外边距的重叠
在网页中垂直方向的相邻外边距会发生外边距重叠
从上面这段话,我们可以看出来,垂直外边距构成的条件有两个,分别是:
1、垂直的外边距;2相邻的
垂直外边距重叠:指的是兄弟元素之间的相邻外边距会取最大值而不是取和
如果父子元素的垂直边距相邻,给子外边距设置了的属性会传递到父元素身上,就相当于设置给了父元素
浏览器默认设置
浏览器为了在没有样式的时候,有个比较美观的显示,会有一个默认的样式。
都会设置默认的margin和padding,然而他的默认样式,我们一般不会使用,所以我们在编写样式之前,需要将浏览器中的默认样式全部去掉。
所以我们一般会使用通配选择器清除默认样式
*{
margin:0;
padding:0;
}
内联元素的盒子
内联元素不能设置width和height属性
内联元素可以设置水平方向的内边距(影响布局)、垂直方向内边距(但是不会影响页面的布局)
内联元素可以设边框属性,水平方向边框影响布局、垂直方向边框不会影响页面布局
内联元素可以设置水平方向的外边距
(1、不会重叠,会求和。2、影响布局)
内联元素不支持设置垂直外边距
好了,关于盒子模型就先了解到这里!
欢迎大家点击下方卡片,关注《coder练习生》