基于脚手架@vue/cli 5.0.8搭建vue3项目教程
- 前言
前言
脚手架可以快速的帮我们搭建一个项目,而不需要我们从头开始去配置和引入插件,使用脚手架5.0.8版本创建的项目,局部webpack是5.x版本的,因此所有的配置均需要使用支持5.x版本的插件
- 使用控制台进入到项目存放目录,使用命令vue create demo创建名为demo的项目
- 选择自定义

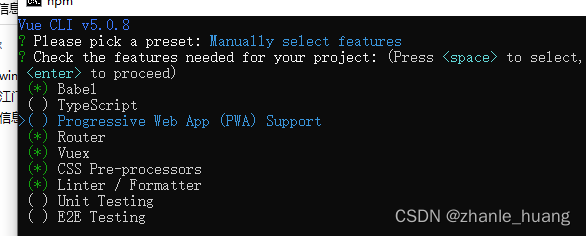
- 勾选Babel、Router、Vuex、css预处理、eslint等,如果需要ts的也可以勾选

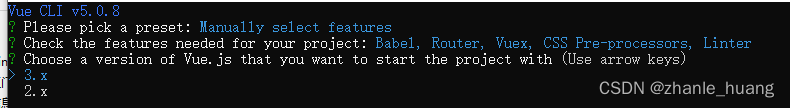
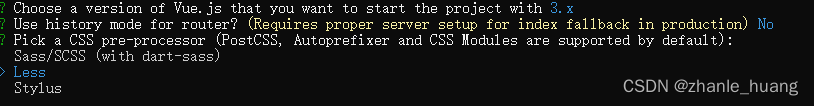
- 选择vue版本3.x

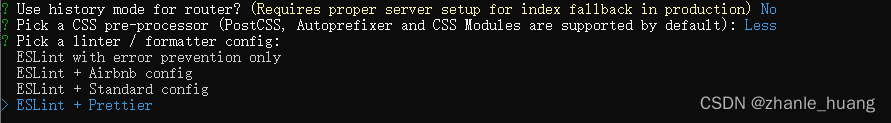
- 选择n,hash模式,然后选择less作为自己的项目预处理语言

- 选择eslint+Prettier作为eslint处理标准

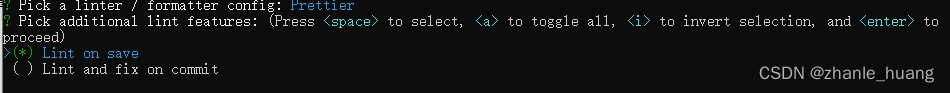
- 选择Lint on save

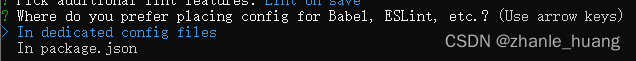
- 选择config files 以配置文件的形式,方便配置

- 至此,脚手架创建项目成功。
- 配置完项目后运行,发现修改代码后,总会出现一些回车的错误,可以通过配置.prettierrc文件中添加配置
{
"tabWidth": 4,
"singleQuote": true,
"printWidth": 99999,
"bracketSpacing": true,
"trailingComma": "none",
"endOfLine": "auto"
}
- 配置.eslintrc.js,其他规则可自行在rules中进行配置,配置地址https://eslint.org/docs/latest/use/configure/rules
module.exports = {
root: true,
env: {
node: true
},
extends: ['plugin:vue/essential', 'eslint:recommended', 'plugin:prettier/recommended'],
parserOptions: {
parser: '@babel/eslint-parser'
},
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
semi: [2, 'always']
}
};
- 配置在保存代码的时候自动调用eslint进行fix修复,vue.config.js文件
configureWebpack: (config) => {
// eslint保存时自动lint
config.plugins.map(item => {
if (item.key === 'ESLintWebpackPlugin') {
item.options = {
...item.options,
context: path.join(__dirname, 'src'),
extensions: ['js', 'vue', 'html'],
fix: true,
}
}
})
})
- 配置styleLint,https://blog.csdn.net/ta_huang/article/details/126268883
- 配置保存时自动调用stylelint,https://blog.csdn.net/ta_huang/article/details/130155505
- 配置rem自适应,安装插件 npm i postcss-px2rem -D ,配置vue.config.js文件
var px2rem = require('postcss-px2rem');
module.exports = defineConfig({
css: {
sourceMap: true,
// 配置postcss-px2rem
loaderOptions: {
postcss: {
postcssOptions: {
plugins: [postcss]
}
},
}
},
})
- 项目配置完成,如果需要配置gzip压缩、依赖包关系可以查看我的其他文章